强烈安利有条件的朋友,去京东搜索购买《Swift UI 完全开发》原书,原作者由浅入深,字字珠玑,从真实开发角度介绍了SwiftUI的使用,完整阅读带来的裨益与收获远胜于草草的读完浓缩版博客,个人安利。
从(6)开始,将不再按照原书顺序介绍,只提供本人阅读后浓缩后代码,并对代码进行重点内容解释。
对应《Swift UI 完全开发》原书第6章
- 第一章 第一个SwiftUI项目
- 第二章 Text文字使用
- 第三章 Image图片使用
- 第四章 Stack布局容器使用
- 第五章 Swift语法入门
- 第六章 Button按钮使用
P.S. 文章内容为个人阅读后认为的重点,顺序与原书存在不一致,有任何疑问欢迎评论。
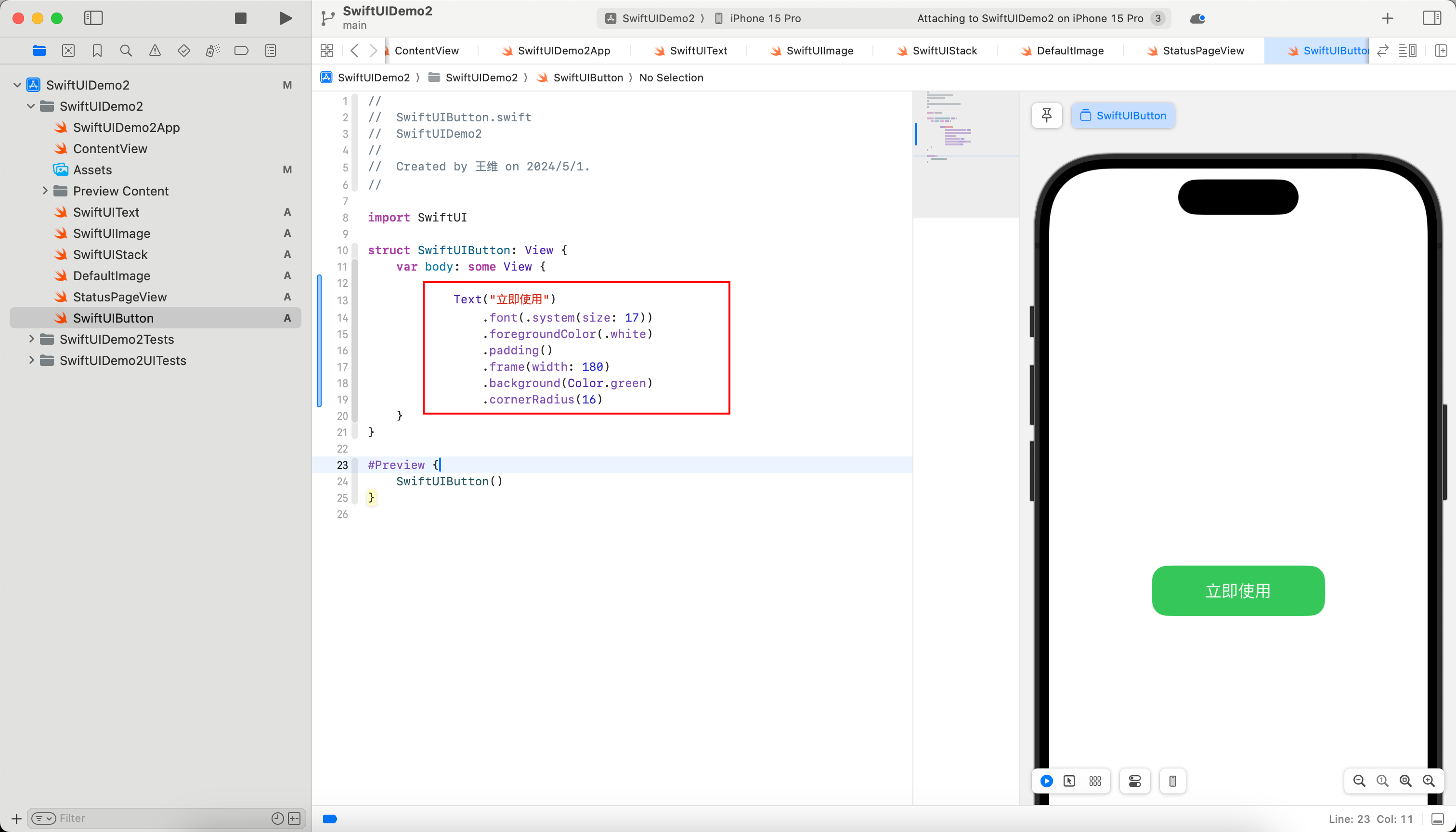
- 创建一个新的SwiftUI View文件,命名为“SwiftUIButton”。下方代码视图吧Text文字通过修饰符美化成一个按钮:- 第一步基础文字内容的设置,通过
.font()字体修饰符、.foregroundColor()前景色修饰符设置文字字号和文字颜色- 第二步是通过.padding()填充修饰符让文字四周撑开空白区域,再使用.frame()修饰符设置两边空白区域的宽度,最后设置.background()背景颜色修饰符和.cornerRadius圆角修饰符,将空白区域填充颜色并设置为圆角Text("立即使用").font(.system(size:17)).foregroundColor(.white).padding().frame(width:180).background(Color.green).cornerRadius(16)
- 完成按钮样式设计后,接下来让其变成可点击的按钮。一个按钮包含两部分:- 一部分是按钮的样式,步骤1完成部分。- 一部分是操作,即点击按钮触发的动作。
Button(action:{//action}){Text("立即使用").font(.system(size:17)).foregroundColor(.white).padding().frame(width:180).background(Color.green).cornerRadius(16)}
- 按钮渐变色,
.background背景颜色修饰符中使用Gradient渐变色方法将背景颜色变成红蓝渐变色。Text("立即使用").font(.system(size:17)).foregroundColor(.white).padding().frame(width:180).background(LinearGradient(gradient:Gradient(colors:[Color.red,Color.blue]), startPoint:.leading, endPoint:.trailing)).cornerRadius(16)参数名称说明LinearGradient()线性渐变色用于定义渐变色Gradient渐变色通常用颜色组,[Color.blue, Color.green],也就是起始颜色是蓝色,结束颜色是绿色。startPoint开始位置通常用.leading左边,.trailing右边,.top上边,.bottom下边endPoint结束为止通常用.leading左边,.trailing右边,.top上边,.bottom下边
- 图片作为按钮样式,totalNumber需要作为样式呈现的数值,因此使用了
@State状态属性包装器进行包装,其作用是“缓存”更新后的结果。具体在后面章节会介绍。structSwiftUIButton:View{@Statevar totalNumber:Int=0var number:Int=2var body:someView{Button(action:{ totalNumber += number }){VStack(spacing:32){Text("点击次数:"+String(totalNumber)).font(.system(size:20)).foregroundColor(.black)Image("DemoImage2").resizable().scaledToFit().frame(width:160).cornerRadius(16)}}}}
onTapGesture修饰符-onTapGesture修饰符可以为视图增加点击手势,并允许用户通过点击与之交互,点击视图时,也和Button按钮一样触发一个点击的交互动作。- 与Button不同的是,真机实操的用户体验上Button按钮会提供点击后的反馈,在震动上会有一定的反馈。Button按钮作为点击交互时候,SwiftUI会凸显出按钮“点击下去”的反馈,引导用户去点击。当然我们可以用代码去实现这个效果,只不过如果用了Button按钮,SwiftUi会帮我们直接实现。VStack(spacing:32){Text("点击次数:"+String(totalNumber)).font(.system(size:20)).foregroundColor(.black)Image("DemoImage2").resizable().scaledToFit().frame(width:160).cornerRadius(16)}.onTapGesture { totalNumber+=number }
版权归原作者 唯念舟 所有, 如有侵权,请联系我们删除。