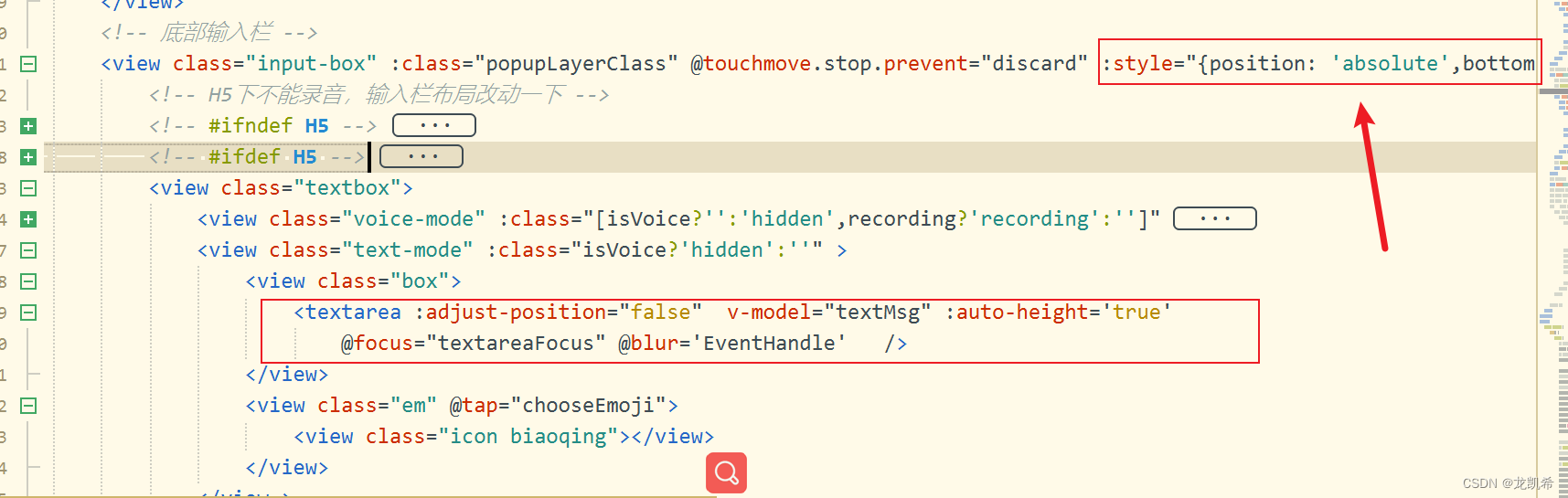
首先在小程序input标签增加:adjust-position="false"的属性,然后已经可以把软键盘不使上方顶出,但是输入框也会因此被遮挡
解决方法:在input输入框聚焦的方法中增加操作
@focus="inputBindFocus"
定义方法
inputBindFocus(e) {
if (e.detail.height) {
this.inputHeight = e.detail.height //这个高度就是软键盘的高度
}
},
最后给所需要的div增加,动态绑定样式,问题就解决了
:style="{position: 'relative',bottom:inputHeight+'px'}"

图片:

补充:跳转页面,返回聊天页面后,底部聊天框会自己弹上去,我用uniapp页面监听传值不好使。之后用watch监听判断本地储存改变来进行高度改变
跳转页面的时候储存一个值,返回时进行判断,监听改变。

版权归原作者 龙凯希 所有, 如有侵权,请联系我们删除。