

⭐️前言⭐️
🍉博客主页:****🍁【如风暖阳】🍁
🍉精品Java专栏【JavaSE】、【备战蓝桥】、【JavaEE初阶】、【MySQL】、【数据结构】
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁🍉本文由 【如风暖阳】 原创,首发于 CSDN🙉
🍉博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
🍉博客中涉及源码及博主日常练习代码均已上传码云(gitee)、GitHub

📍内容导读📍

🍅1.构造HTTP请求
我们可以通过代码来自己构造HTTP请求,在实际开发中经常用到的构造请求的方法是基于HTML/JS的,下边我们一起来看这两种构造方法。
1.1 基于form表单
基于form表单来构造HTTP请求的方式,使用到的核心HTML标签,就是form标签。
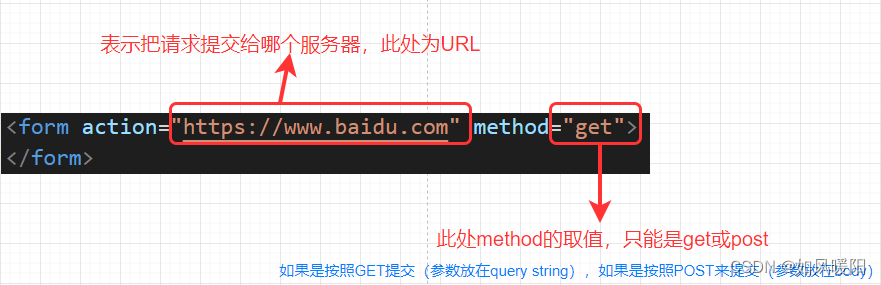
基本格式:
<formaction="URL"method="http方法类型"></form>

光有一个form标签,没有办法提交,还需要搭配form里面有一些其他的标签,比例
input
。
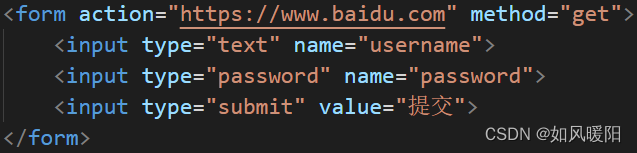
呈现效果:
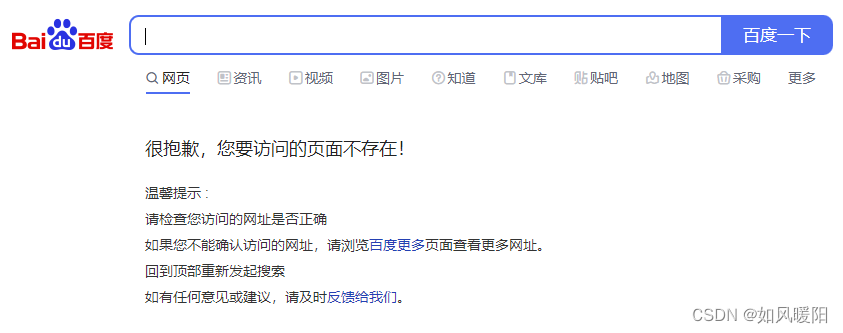
再我们点击提交后,页面就会跳转到URL指定的网页页面,并且我们可以发现,我们在form表单中提交的数据出现在了页面的URL中。
我们将
method
方法改为
post
方法,再次提交,发现页面无法正常跳转
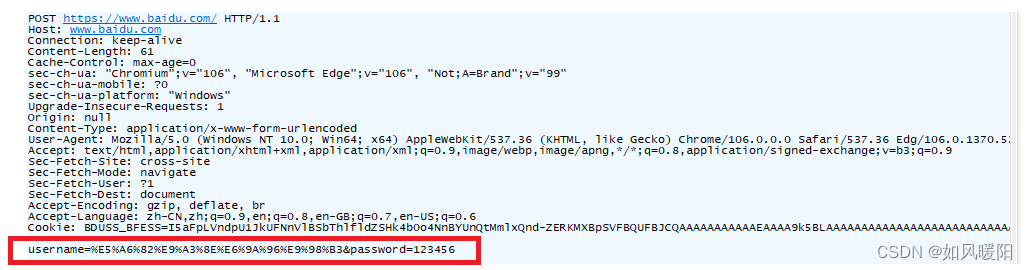
利用Fiddler进行抓包,可以发现在请求报文的
body
中,有我们form表单提交的内容:
是因为我们自己提供的参数,百度的服务器并不会处理这样的参数,所以才导致页面跳转失败。
1.2 基于ajax
像1.1中介绍的基于
form
表单构造的HTTP请求,是一个较为原始的构造方式。
使用
form
一定会涉及到“页面跳转”,也就是说浏览器需要加载处一个全新的页面,如果在前端页面非常复杂的时候,我们不需要让整个页面全部加载,而是只变动某个小部分,这个情况,就可以使用
ajax
了。
1.2.1 异步
在了解
ajax
的构造流程之前,我们先来认识一下异步的概念。
这个概念是在等待过程中有的,等待分为同步等待和异步等待,同步等待中还分为阻塞等待和非阻塞等待,下边举一个例子来具体了解一下这些概念的意思:
我去麦当劳点了一份快餐:
1.同步阻塞等待
我就待在前台等着我的快餐,直到快餐做好,我再拿走。
2.同步非阻塞等待
我在前台看一眼,我的快餐没有做好,我就去外边溜达一圈,过一会再过来前台看看做好没,如果还没做好,我再去玩会手机;经过若干次之后,发现我的快餐做好了,我再拿走。
3.异步等待
我直接不管了,找了个角落坐下休息,该干啥干啥,等到快餐做好了之后,服务员直接给我端过来。
同步和异步之间的主要区别,就是看结果是调动者主动关注的,还是被调动者来给调动者通知的。
阻塞和非阻塞之间的主要区别,就是在等待的过程中,能不能干别的事情。
1.2.2 构造流程
使用原生的
ajax
较为麻烦,所以我们使用jQuery中的ajax来进行构造,下边是我们通过引入jQuery的方式来实现ajax构造请求的流程:
1.引入jQuery
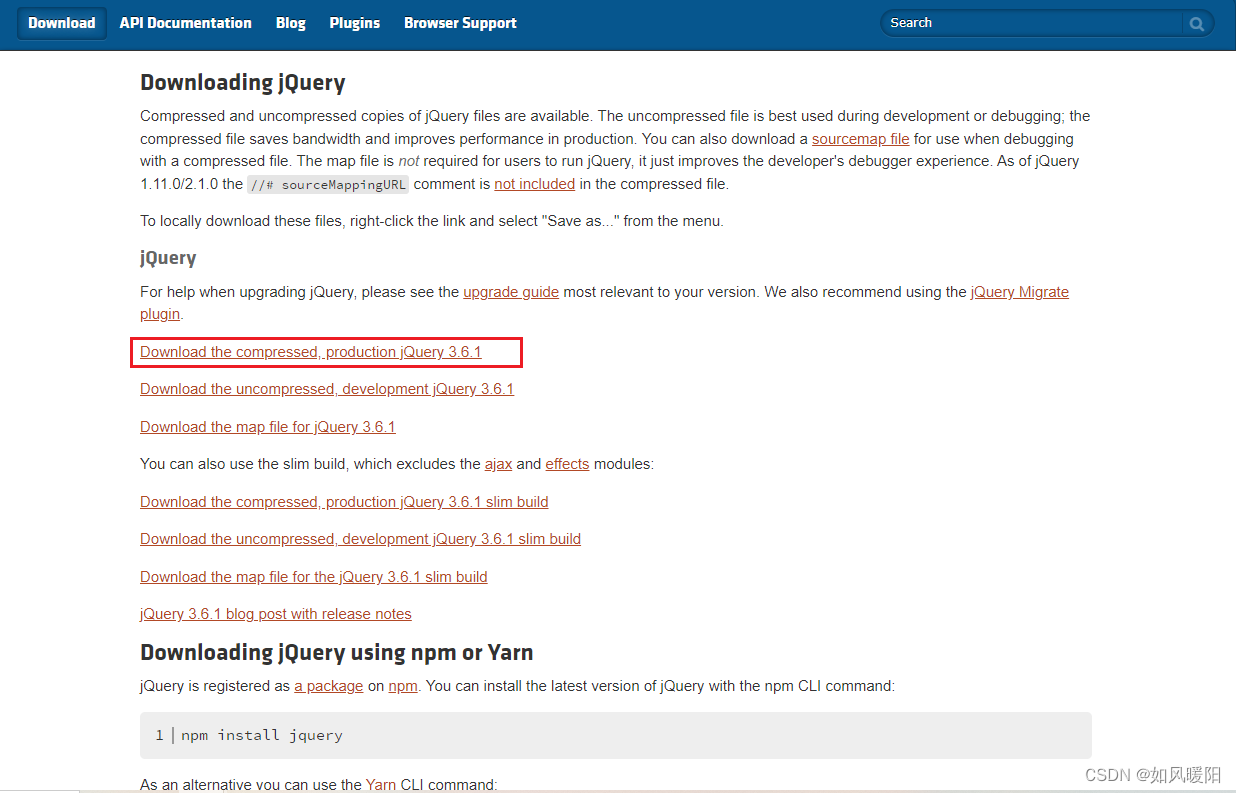
在搜索引擎中搜索jQuery cdn,也可点击链接跳转jQuery Download
然后点击版本跳转至jQuery本体
将本体内容全部复制,保存到本地的js文件中
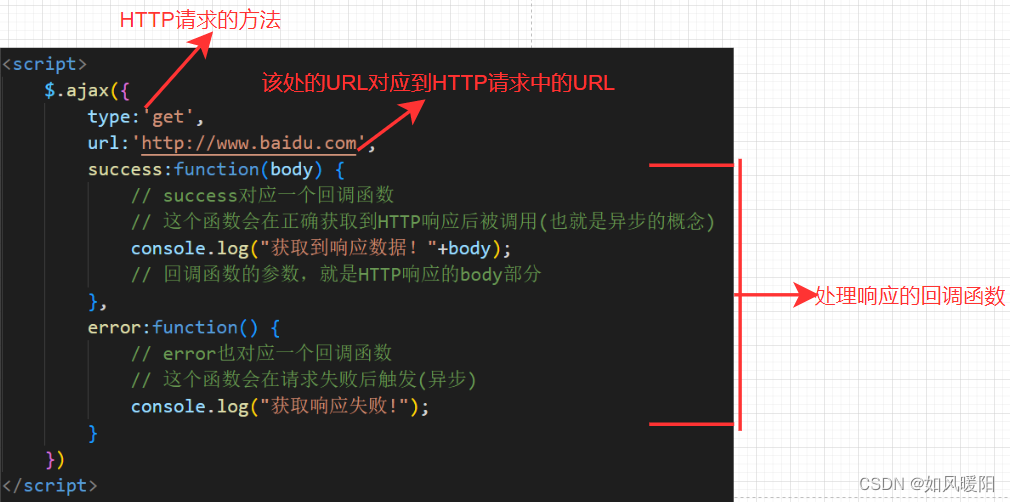
2.使用
jQuery
的
ajax
函数

ajax
函数中不止这些参数,更多属性可以参考【文档】。
将上述步骤完成后,运行以下文件,就可以发送一个
ajax
请求。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><scriptsrc="jQuery.min.js"></script><script>
$.ajax({type:'get',url:'http://www.baidu.com',success:function(body){// success对应一个回调函数// 这个函数会在正确获取到HTTP响应后被调用(也就是异步的概念)
console.log("获取到响应数据!"+body);// 回调函数的参数,就是HTTP响应的body部分},error:function(){// error也对应一个回调函数// 这个函数会在请求失败后触发(异步)
console.log("获取响应失败!");}})</script></body></html>
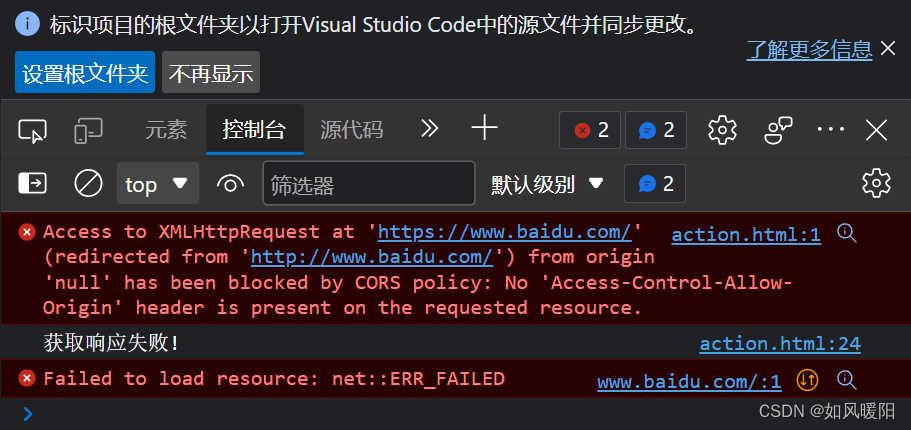
运行该html文件后在页面打开开发者模式,并用Fiddler进行抓包。
我们在抓到的报文中可以看到
200 OK
的状态码,但为什么并不能加载出页面、控制台还报错呢?
这是因为浏览器禁止
ajax
进行跨域访问
跨域访问:跨越多个域名/服务器进行访问
当前页面的服务器是本地文件,而页面中ajax请求的URL是www.baidu.com,就导致了跨域访问。
如果我们有了自己的服务器,让页面和ajax的地址都是这一个服务器,就可以解决上边的问题了。
🍅2.HTTPS
2.1 什么是HTTPS?
由于HTTP是明文传输,所以在传递过程中有被篡改的风险,为了解决这个风险,HTTPS在HTTP的基础上加⼊了 SSL/TLS 安全协议,使得报⽂能够加密传输,更好的保护数据安全。
2.2 加密
2.2.1 对称加密
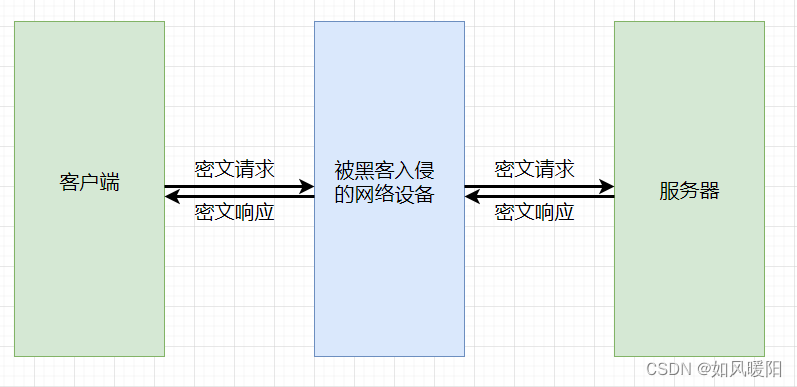
对称加密其实就是通过一个“密钥”,把明文加密成密文,并且也能把密文解密成明文。
如上图所示,客户端用密钥将明文加密成密文,向服务器发送密文请求,服务器接收到密文请求后再利用密钥将密文进行解密,拿到明文。
此时客户端和服务器持有同一个密钥,但若在一个服务器对应很多个客户端时,必须对应有不同的密钥才行,如果所有客户端都用同一个密钥,黑客就很容易获取到这个密钥了。
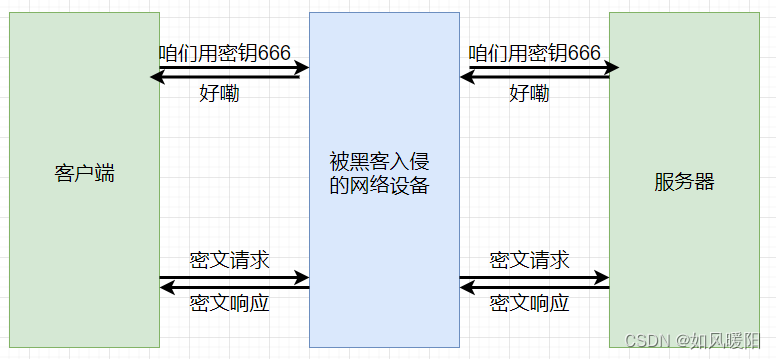
为了解决上述的问题,就需要客户端或者服务器任意一方主动生成密钥,并传输给对方,如下图所示。
同样的,密钥进行明文传输,也会被黑客劫持到,有数据安全风险,所以我们需要针对密钥再进行加密,就用到了下边介绍的非对称加密。
2.2.2 非对称加密
非对称加密有两个密钥,公钥和私钥
公钥,就是人人都可以获取到
私钥,就是只有自己知道
我们就可以通过使用公钥来加密,私钥来解密;或者使用私钥来加密,公钥来解密。(公钥和私钥之间的相互推导计算量很大,实际上不容易实现)
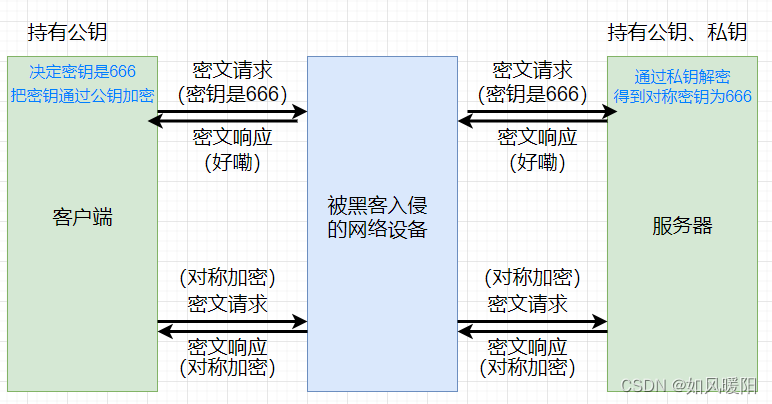
通过对称加密和非对称加密相结合的方法,有以下的加密方式:
客户端生成一个对称密钥,客户端可以使用服务器的公钥,来对对称密钥进行加密,然后把数据传给服务器。服务器再通过私钥进行解密,得到对称密钥,再利用对称密钥解密得到明文。
在服务器获取到对称密钥以后,客户端和服务器之间的通信都只用对称密钥即可。
由于该密钥只有客户端和服务器两个主机知道,其他主机/设备不知道密钥,即使截获数据也没有意义。
由于对称加密的效率比非对称加密高很多,因此只是在开始阶段协商密钥时,使用非对称加密,后续的传输仍然使用对称加密

那么接下来问题又接踵而至:
- 客户端如何获取到公钥?
- 客户端如何确定这个公钥是不是黑客伪造的?
2.2.3 引入证书(中间人问题)
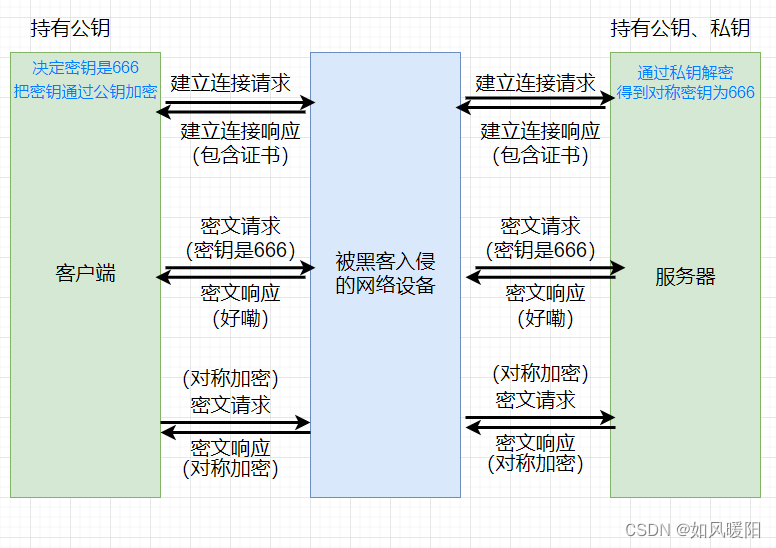
在客户端和服务器刚一建立连接的时候,服务器给客户端返回一个证书。
这个证书包含了刚才的公钥,也包含了网站的身份信息。
这个证书就好比人的身份证,作为这个网站的身份标识。搭建一个HTTPS网站要先在第三方机构申请一个证书(类似于去公安局办个身份证)

通过在公信机构上已经登记的证书,客户端可以进行验证此时收到的公钥是不是合理的,如果合理再建立连接,进行下一步的数据传送。
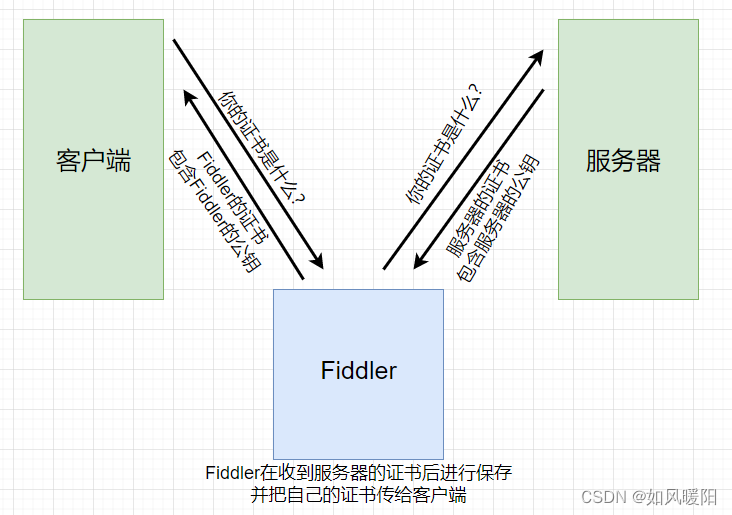
🍅3.Fiddler抓包原理
既然HTTPS数据报已经经过加密了,那为什么Fiddler还能抓到并解析HTTPS里的数据报呢?
Fiddler抓包的原理就和2.2.3中的情况相同,用Fiddler作为中间设备,在收到服务器的证书后,就会保存这个证书,同时把自己的证书返回给浏览器。
所以数据报在浏览器和Fiddler之间,对称密钥是通过Fiddler的公钥进行加密的,Fiddler在接收到客户端传来的数据后,可以用自己的私钥解密,对数据报进行解析,然后再用保存的服务器的公钥再进行加密,再传送给服务器。(具体流程如下图)
⭐️最后的话⭐️
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁

版权归原作者 如风暖阳 所有, 如有侵权,请联系我们删除。