第一步:在wxml中定义image组件,并设置绑定事件。
<imagesrc="{{priceUrl}}"bindtap="imgClick"></image>
第二步:在js中设置需要预览图片的URL数组,切记一定要是数组,即使一张图也要是数组,不能直接字符串赋值。
2.1 data数据设置
data:{priceUrl:["cloud://7gerby6t527c7bca.6368-charming815-7gerby6t527c7bca-1316371082/dywfly/price.png"],},//需要换成自己的图片链接
2.2 绑定事件函数编制
imgClick:function(){var imgUrl =this.data.priceUrl;
console.log('imgClick success',imgUrl)
wx.previewImage({urls: imgUrl,//imgUrl 必须是需要预览的图片链接列表,只有一张图片也需要是列表success:(res=>{
console.log('接口调用成功',res)})})},
3.wx.previewImage组件官方调用指南

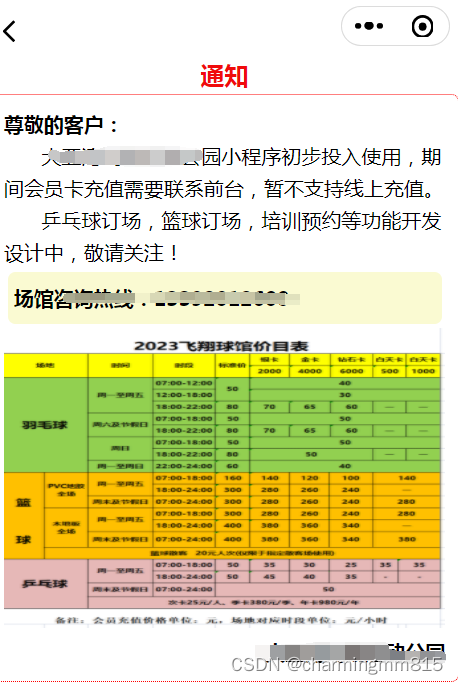
4、效果预览


本文转载自: https://blog.csdn.net/charmingmm815/article/details/129334425
版权归原作者 charmingmm815 所有, 如有侵权,请联系我们删除。
版权归原作者 charmingmm815 所有, 如有侵权,请联系我们删除。