🌈 个人主页:帐篷Li
🔥 系列专栏:FastBee物联网开源项目
💪🏻 专注于简单,易用,可拓展,低成本商业化的AIOT物联网解决方案
一,前提条件
后端环境准备如下:
- 正式环境推荐硬件资源最低要求4c8G,硬盘40G。
- JDK 1.8.0_2xx (需要小版本号大于200) 。
- Maven3.6.3。(IDEA启动时使用IDEA默认自带的版本即可)。
启动fastbee之前,请先确定已经安装好以下基础服务:
开发者根据自身环境情况选择参考IDEA本地调试或Docker远程部署。
- Redis 5.x
- Mysql 5.7 +
- EMQX5.0+ or EMQX4.0+
- TDengine =2.6(可选)
前端环境准备如下
- NodeJs >= 12
- Nginx 1.24.0
二,项目部署&运行
2.1 获取源码
git clone https://gitee.com/zhuangpengli/FastBee.git
2.2 使用IDEA打开后端源码
- 打开IDEA,点击File > Open,选择项目中
springboot目录,等待依赖下载完成。 - 点击File > Project Structure > Project, 配置SDK为jdk1.8.200+ ,Project language level为8。
2.3 IDEA启动后端
2.3.1 配置文件及常见修改项
配置文件地址:
springboot/fastbee-admin/src/main/resources
/application.yml
不同启动环境有对应的配置文件:分为dev(开发环境)和prod(生产环境)
# Spring配置
spring:
# 环境配置,dev=开发环境,prod=生产环境
profiles:
active: dev # 环境配置,dev=开发环境,prod=生产环境
以开发环境(application-dev.yml)为例常见修改项说明
# 省略了部分配置项
spring:
datasource:
druid:
# 修改主数据库host地址,数据表名,账号密码等
master:
url: jdbc:mysql://localhost/fastbee?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: fastbee
# 默认不启用TDengine,true=启用,false=不启用
# 启用时,修改host地址,数据表名,账号密码等
tdengine-server:
enabled: false
url: jdbc:TAOS://fastbee:6030/fastbee_log?timezone=Asia/Beijing&charset=utf-8
username: root
password: taosdata
dbName: fastbee_log
# redis 配置
redis:
host: localhost # 地址
port: 6379 # 端口,默认为6379
database: 1 # 数据库索引
password: fastbee # 密码
# mqtt 配置
mqtt:
username: fastbee # 账号
password: fastbee # 密码
host-url: tcp://localhost:1883 # mqtt连接tcp地址
# 日志配置 根据需要开启不同等级
logging:
level:
com.fastbee: debug
org.springframework: warn
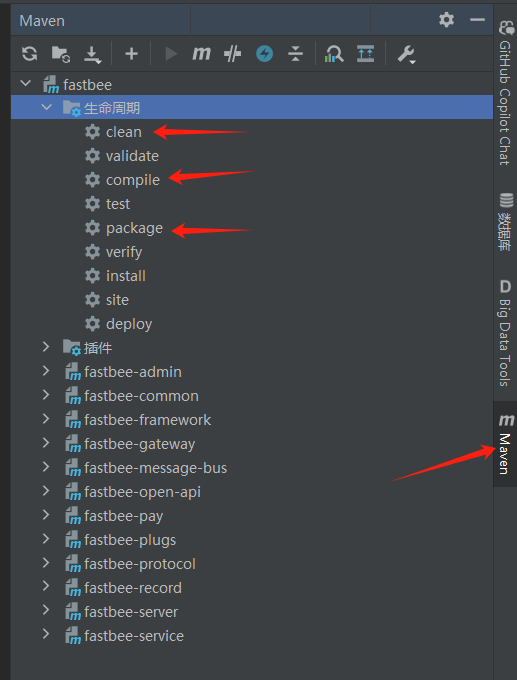
修改配置文件后,在Maven窗口勾选跳过测试按钮,如下图:

然后执行Maven clean(清理),Maven compile(编译),Maven package(打包)命令,
并等待编译完成,如下图:

注意!!!
使用JDK1.8的时候,请勿在Maven窗口内勾选jdk11的profile选项!
执行Maven clean和Maven compile命令时需要停止项目的运行,否则会出现编译失败或文件被进程占用等问题。
2.3.2 启动应用
启动前可以先用docker脚本,把使用到的中间件先跑起来。
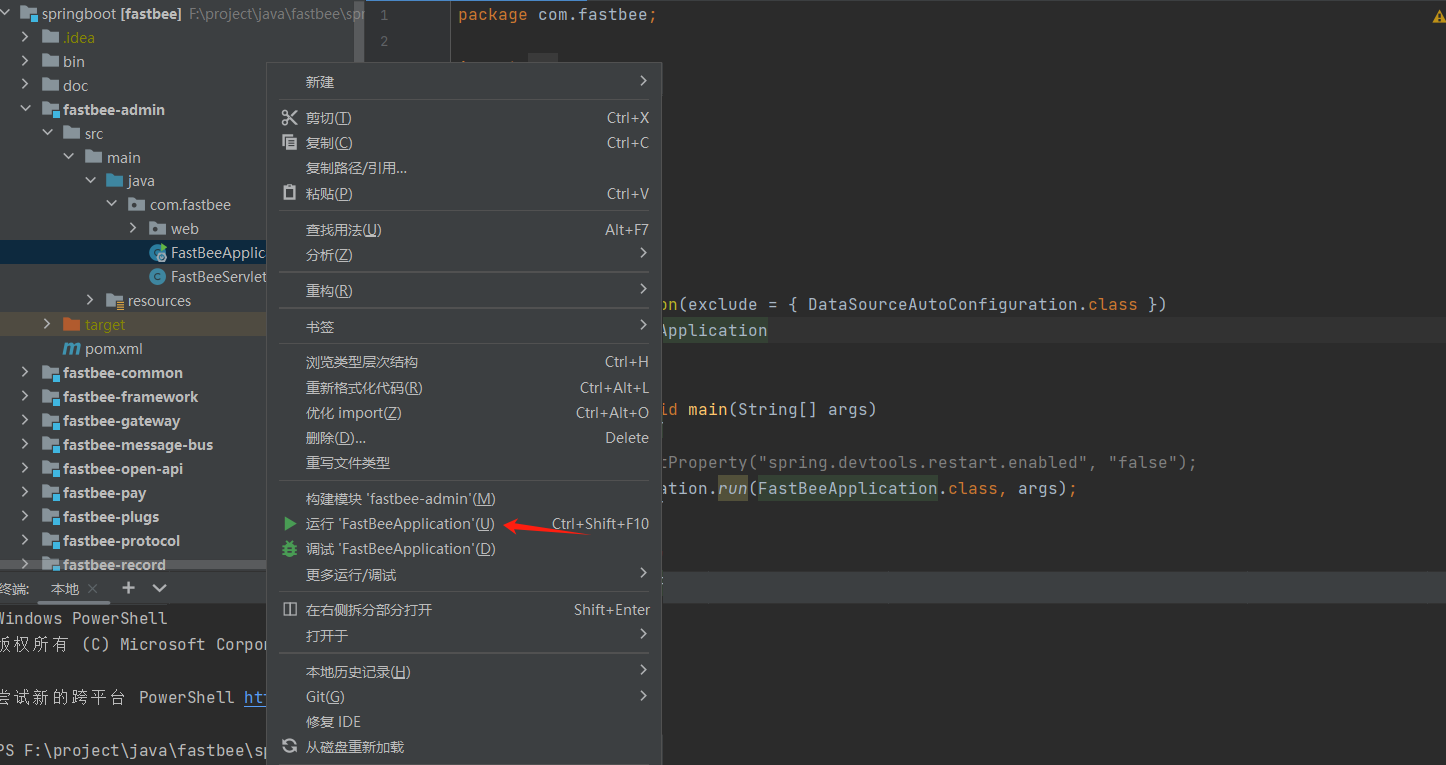
右键
FastBeeApplication
.java
文件执行
Run/Debug
FastBeeApplication
,如下图

2.4 使用IDEA打开前端源码
- 打开IDEA,点击File > Open,选择项目中
vue目录。 - 修改配置
- 执行npm install --registry=https://registry.npmmirror.com安装依赖
- 执行npm run dev运行前端项目
2.3.1 配置文件及常见修改项
配置文件地址:开发环境
vue/.env.development
,生产环境
vue/.env.production
,
以开发环境(
.env.development
)为例常见修改项说明
# 页面标题
VUE_APP_TITLE = FastBee物联网系统
# 开发环境配置
ENV = 'development'
# 开发环境
VUE_APP_BASE_API = '/dev-api'
# 路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
# 后端接口地址
VUE_APP_SERVER_API_URL = 'http://localhost:8080'
# Mqtt消息服务器连接地址
VUE_APP_MQTT_SERVER_URL = 'ws://localhost:8083/mqtt'
# 百度地图AK
VUE_APP_BAI_DU_AK = 'nAtaBg9FYzav6c8P9rF9qzsWZfT8O0PD'
2.5 在服务器上用docker部署项目
2.5.1 下载 docker部署项目
git clone https://gitee.com/zhuangpengli/fastbee-docker.git
cd fastbee-docker
cp -rf ./data /var
2.5.2 编译java包
git clone https://gitee.com/zhuangpengli/FastBee.git
cd FastBee/springboot
mvn clean package -Dmaven.test.skip=true
cp ./fastbee-admin/target/fastbee-admin.jar /var/data/java/fastbee-admin.jar
2.5.3 打包前端目录
git clone https://gitee.com/zhuangpengli/FastBee.git
cd FastBee/vue
npm install
npm run build:prod
cp -rf ./dist/* /var/data/vue
2.5.4 启动项目
cd /var/data
setenforce 0
chmod 777 -R /var/data
#使用netty版本mqtt broker 输入该命令:
sudo cp -rf docker-compose-netty.yml docker-compose.yml
#使用emqx直接启动
docker-compose up -d
🤵♂️ 个人主页:@帐篷Li的个人主页
✍🏻作者简介:专注智能物联网设备云管解决方案
🐋 希望大家多多支持,我们一起进步!😄如果文章对你有帮助的话,
欢迎评论 💬 点赞👍🏻 收藏 📂 加关注+
技术交流,需求定制可以扫码添加,相互学习交流!
版权归原作者 帐篷Li 所有, 如有侵权,请联系我们删除。