目录
一:前言
本来很早之前就想总结一下关于uni-app的一些代码自动格式化方面的配置
因为公司项目原因,拆分了新老项目,需要带新人,每个人的开发方式不一样
所以为了项目的代码风格统一性,以及为了避免后期的git分支操作冲突
我自己的 HbuiiderX开发uni-app时已经搞好了代码检查和自动格式化,奈何其他同事都不会设置,导致了很多次代码提交,显示有很多改动,导致代码覆盖问题。
于是有了这篇文章。
本文实现的方式是:利用vscode进行编码,用HBuilderX进行开发
二、利用HBuilderX创建uni-app项目

三、配置代码检查和代码自动格式化
1. 在vscode中打开项目

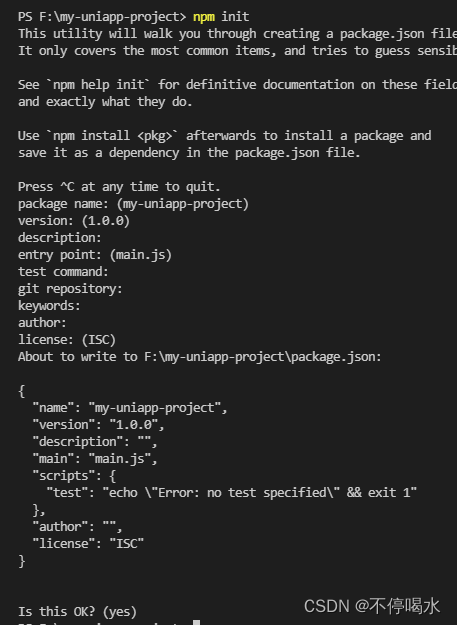
2. 创建package.json
npm init
一路回车即可
3. 添加eslint、prettier相关依赖
npm install @vue/cli-plugin-eslint @vue/eslint-config-prettier babel-eslint eslint eslint-plugin-prettier eslint-plugin-vue prettier --save-dev
// or
cnpm install @vue/cli-plugin-eslint @vue/eslint-config-prettier babel-eslint eslint eslint-plugin-prettier eslint-plugin-vue prettier --save-dev
//or
yarn add @vue/cli-plugin-eslint @vue/eslint-config-prettier babel-eslint eslint eslint-plugin-prettier eslint-plugin-vue prettier --save-dev
4. 配置.eslintrc.js
根目录下创建.eslintrc.js文件,并填入以下代码
module.exports ={
root:true,
parserOptions:{
parser:'babel-eslint',
sourceType:'module'},
env:{
browser:true,
node:true,
es6:true},
extends:['plugin:vue/essential','eslint:recommended','@vue/prettier'],
rules:{'no-console': process.env.NODE_ENV ==='production'?'warn':'off','no-debugger': process.env.NODE_ENV ==='production'?'warn':'off','no-unused-vars':'off',},}
5. 配置.prettierrc.json
根目录下创建.prettierrc.json文件,并填入以下代码
这里可以根据个人代码风格喜好来配置
{"semi":false,"singleQuote":true,"endOfLine":"auto","printWidth":100}
此时已实现代码检查和代码自动格式化,如果存在其他格式化问题,重启vscode即可解决。
6. 配置.editorconfig
# http://editorconfig.org
root =true[*]
charset = utf-8
indent_style = space
indent_size =2
end_of_line = lf
insert_final_newline =true
trim_trailing_whitespace =true[*]
charset=utf-8
end_of_line=lf
insert_final_newline=false
indent_style=space
indent_size=2[{*.ng,*.sht,*.html,*.shtm,*.shtml,*.htm}]
indent_style=space
indent_size=2[{*.jhm,*.xslt,*.xul,*.rng,*.xsl,*.xsd,*.ant,*.tld,*.fxml,*.jrxml,*.xml,*.jnlp,*.wsdl}]
indent_style=space
indent_size=2[{.babelrc,.stylelintrc,jest.config,.eslintrc,.prettierrc,*.json,*.jsb3,*.jsb2,*.bowerrc}]
indent_style=space
indent_size=2[*.svg]
indent_style=space
indent_size=2[*.js.map]
indent_style=space
indent_size=2[*.less]
indent_style=space
indent_size=2[*.vue]
indent_style=space
indent_size=2[{.analysis_options,*.yml,*.yaml}]
indent_style=space
indent_size=2[*.md]
insert_final_newline =false
trim_trailing_whitespace =false
7. 配置.eslintignore
后续有其他第三方插件不想被eslint影响,可以添加到下面
build/*.js
src/assets
public
dist
/node_modules
以上,就可以在vscode上码代码,在HBuilderX上运行项目。先做个笔记记录一下,后续有问题得话再补充。
如果以上还不生效:
1.根目录下创建.vscode文件夹

2…vscode文件夹下创建settings.json文件
{"editor.formatOnSave":true,"eslint.validate":["javascript","javascriptreact","typescriptreact","typescript","vue"],"path-autocomplete.pathMappings":{"@":"${folder}/src"},"path-autocomplete.extensionOnImport":true,"npm-intellisense.importES6":true,"npm-intellisense.importDeclarationType":"const","npm-intellisense.importQuotes":"'","npm-intellisense.importLinebreak":";\r\n","typescript.tsdk":"./node_modules/typescript/lib","typescript.enablePromptUseWorkspaceTsdk":true,"volar.tsPlugin":true,"volar.tsPluginStatus":false,//===========================================//============= Editor ======================//==========================================="explorer.openEditors.visible":0,"editor.tabSize":2,"editor.defaultFormatter":"esbenp.prettier-vscode","diffEditor.ignoreTrimWhitespace":false,//===========================================//============= Other =======================//==========================================="breadcrumbs.enabled":true,"open-in-browser.default":"chrome",//===========================================//============= files =======================//==========================================="files.eol":"\n","search.exclude":{"**/node_modules":true,"**/*.log":true,"**/*.log*":true,"**/bower_components":true,"**/dist":true,"**/elehukouben":true,"**/.git":true,"**/.gitignore":true,"**/.svn":true,"**/.DS_Store":true,"**/.idea":true,"**/.vscode":false,"**/yarn.lock":true,"**/tmp":true,"out":true,"dist":true,"node_modules":true,"CHANGELOG.md":true,"examples":true,"res":true,"screenshots":true,"yarn-error.log":true,"**/.yarn":true},"files.exclude":{"**/.cache":true,"**/.editorconfig":true,"**/.eslintcache":true,"**/bower_components":true,"**/.idea":true,"**/tmp":true,"**/.git":true,"**/.svn":true,"**/.hg":true,"**/CVS":true,"**/.DS_Store":true},"files.watcherExclude":{"**/.git/objects/**":true,"**/.git/subtree-cache/**":true,"**/.vscode/**":true,"**/node_modules/**":true,"**/tmp/**":true,"**/bower_components/**":true,"**/dist/**":true,"**/yarn.lock":true},"stylelint.enable":true,"stylelint.packageManager":"yarn","liveServer.settings.donotShowInfoMsg":true,"telemetry.enableCrashReporter":false,"workbench.settings.enableNaturalLanguageSearch":false,"path-intellisense.mappings":{"/@/":"${workspaceRoot}/src"},"prettier.requireConfig":true,"typescript.updateImportsOnFileMove.enabled":"always","workbench.sideBar.location":"left","[javascriptreact]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"[typescript]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"[typescriptreact]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"[html]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"[css]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"[less]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"[scss]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"[markdown]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"editor.codeActionsOnSave":{"source.fixAll.eslint":true,"source.fixAll.stylelint":true// 自动格式化vue的template},"[vue]":{"editor.codeActionsOnSave":{"source.fixAll.eslint":true,// 开启格式化eslint"source.fixAll.stylelint":true// 自动格式化stylelint}},"i18n-ally.localesPaths":["src/locales/lang"],"i18n-ally.keystyle":"nested","i18n-ally.sortKeys":true,"i18n-ally.namespace":true,"i18n-ally.pathMatcher":"{locale}/{namespaces}.{ext}","i18n-ally.enabledParsers":["ts"],"i18n-ally.sourceLanguage":"en","i18n-ally.enabledFrameworks":["vue","react"],"cSpell.words":["vben","windi","browserslist","tailwindcss","esnext","antv","tinymce","qrcode","sider","pinia","sider","nprogress","INTLIFY","stylelint","esno","vitejs","sortablejs","mockjs","codemirror","iconify","commitlint","vditor","echarts","cropperjs","logicflow","vueuse","zxcvbn","lintstagedrc","brotli"]}
3 .prettierrc文件配置
module.exports ={// 一行最多 100 字符
printWidth:200,// 不使用缩进符,而使用空格
useTabs:false,// 使用 2 个空格缩进
tabWidth:2,
tabSize:2,// 行尾需要有分号
semi:false,// 使用单引号
singleQuote:true,// 对象的 key 仅在必要时用引号
quoteProps:"as-needed",// jsx 不使用单引号,而使用双引号
jsxSingleQuote:false,// 末尾不需要逗号
trailingComma:"es5",// 大括号内的首尾需要空格
bracketSpacing:true,// jsx 标签的反尖括号需要换行
jsxBracketSameLine:false,// 箭头函数,只有一个参数的时候,也需要括号
arrowParens:"always",// 每个文件格式化的范围是文件的全部内容
rangeStart:0,
rangeEnd: Infinity,// 不需要写文件开头的 @prettier
requirePragma:false,// 不需要自动在文件开头插入 @prettier
insertPragma:false,// 使用默认的折行标准
proseWrap:"preserve",// 根据显示样式决定 html 要不要折行
htmlWhitespaceSensitivity:"css",// 换行符使用 lf 结尾是 \n \r \n\r auto
endOfLine:"lf",};
版权归原作者 不停喝水 所有, 如有侵权,请联系我们删除。