前言
大家好,这里是果力成,老规矩,学之!最近在做前端页面遇到一个小问题,说来也不难,但还是花费了我的好些时间,保持习惯记录一下。在前端学习中不免遇到一个div或者一个数组的循环产生,因为挨个儿传数据显然不是最优的。这里讲述的是Vue中的 v-for循环,生成的是div块。
HTML
v-for,可以循环普通的数组,数字,对象。这些在其他优秀博主那里会得到非常详细的介绍,参考如下:
我就不做赘述啦。
简单说明一下,当前的页面只有一个div块级元素,需求是循环生成自定义行列的排列样式。
这里贴出了html部分代码,关键就在于其中的 v-for="item in items,搞懂这个就ok了.
<!-- Services Start --><sectionclass="section bg-light"><divclass="container"><divclass="title-block mx-auto"></div><divclass="row justify-content-center"id="app"><divclass="col-lg-4 col-sm-6 col-12"v-for="item in items"><divclass="services wow fadeInUp"data-wow-delay="0.2s"data-wow-duration="1.5s"><divclass="services-title-icon d-flex"><divclass="services-icon"><iclass="lni lni-brush"></i></div><h4class="services-title">{{item.name}}</h4><br></div><divclass="services-content"><pclass="text">{{item.slogan}}</p><spanclass="label label-info"v-for="itemc in item.label"style="margin-left: 0.5rem;">{{itemc}}</span><br><aclass="services-btn"href="#">Learn More</a></div></div></div></div></div><!-- container --></section><!-- Services Ends -->
另外,我这里CSS是开发时使用的bootstrap框架中的,文章也只作教程方法用,目的在于给大家弄懂这个v-for循环.需要的也可以去bootstrap官网上的文档了解.
JS
引入vue.js文件
<script src="static/js/vue.js"></script>
<script>var app=newVue({
el:'#app',
data:{
items:[{
name:"vue表",
slogan:"一个基于vue的PC端表格组件",
label:["vue","前端","组件"]},{
name:"npm",
slogan:"Node.js 的包管理工具",
label:["JavaScript","前端"]},{
name:"Vue-Treeselect",
slogan:"一个多选组件,具有对 Vue.js 选项的支持",
label:["组件","vue"]},{
name:"Python",
slogan:"蟒蛇官网",
label:["python","教程","网页"]},{
name:"学习强国",
slogan:"从学习开始,事业从实践开始",
label:["自我修养","生活"]},{
name:"今晚学习",
slogan:"一个一体化的学习平台",
label:["java","c++","python"]},]},
methods:{
test:function(){//vue的点击触发事件alert("完成vue的点击事件")}}})</script>
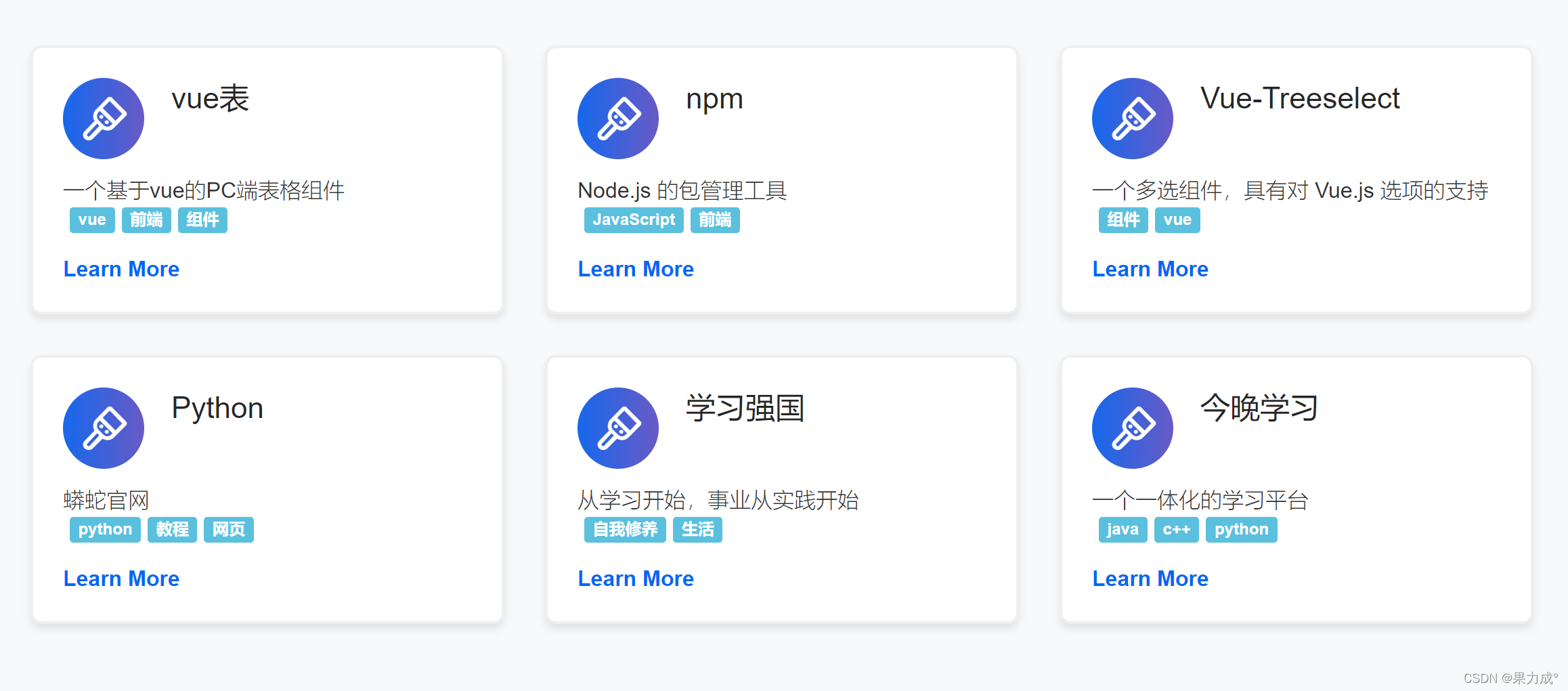
最后实现的样式效果图:
注其中所使用的label标签也都是自定义添加的,样式也是可以改变. 有问题的可以关注vx公众号
IT果力成' 更多内容'与我交流~~

版权归原作者 果力成° 所有, 如有侵权,请联系我们删除。