目的:智能合约发布到本地以太坊模拟软件ganache并完成交互
准备工作:
- web3.js
- ganache模拟软件
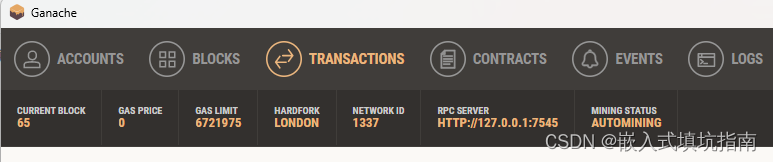
ganache参数配置
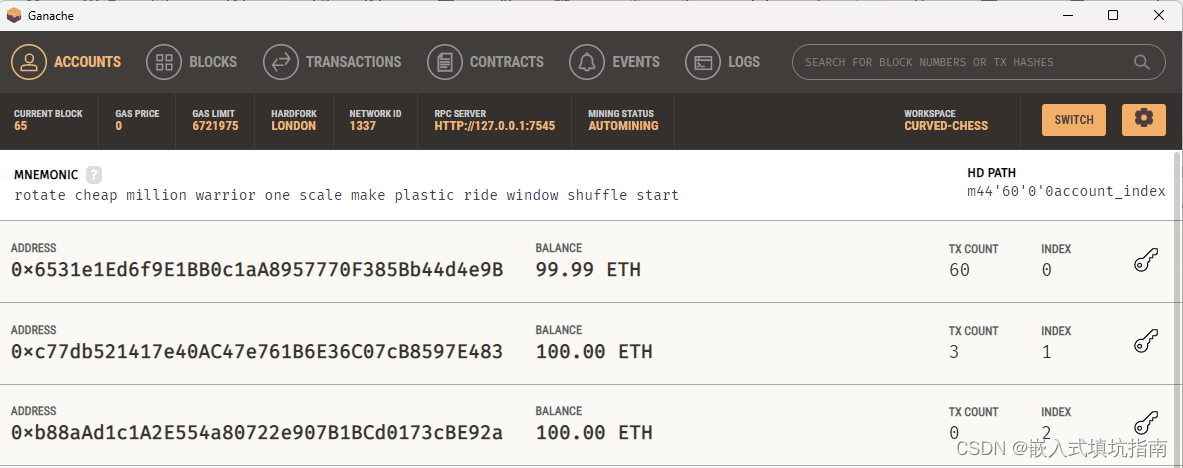
从ganache获取一个url,和一个账号的地址,
url直接使用图中的rpc server位置的数据即可
 账号address从下列0x开头的账号任选一个复制,
账号address从下列0x开头的账号任选一个复制,
web3.js代码
如下所示
const{ Web3 }=require('web3');const rpcURL ="http://127.0.0.1:7545";const web3 = new Web3(rpcURL);const address ="0x6531e1Ed6f9E1BB0c1aA8957770F385Bb44d4e9B";
async function getBalance(){
try {const wei = await web3.eth.getBalance(address);const balance = web3.utils.fromWei(wei,'ether');
console.log('账号:', address,' 的余额为:', balance);}catch(error){
console.error('发生错误:', error);}}getBalance();
代码运行成功说明ganache模拟的以太坊网络正常工作,运行结果如下:
账号: 0x6531e1Ed6f9E1BB0c1aA8957770F385Bb44d4e9B 的余额为: 99.992407942200075824
版权归原作者 嵌入式填坑指南 所有, 如有侵权,请联系我们删除。