1. 环境准备
插件安装介绍
介绍
VS Code 1.23.0+
Node.js 10+
注意:请确保Node在PATH环境变量中。您也可以通过设定 leetcode.nodePath 选项来指定 Node.js 可执行文件的路径。
1.1 Node.js 安装
- 首先,您需要解压下载的
.tar.xz文件。您可以使用以下命令从终端执行此操作。将~/Downloads替换为文件所在的目录,并根据需要调整文件名:
cd ~/Downloads
tar-xvf node-vxx.x.x-linux-x64.tar.xz
这会将 Node.js 解压到下载文件夹中的
node-vxx.x.x-linux-x64
目录中。
- Move Node.js to a more appropriate location: 将 Node.js 移动到更合适的位置:您通常希望将 Node.js 目录移动到
/usr/local/lib/nodejs之类的位置,或者如果您没有写入/usr/local/lib。
sudomkdir-p /usr/local/lib/nodejs
sudomv node-vxx.x.x-linux-x64 /usr/local/lib/nodejs/
- **Set up the environment variables:**设置环境变量:您需要将 Node.js 添加到您的 PATH 中,以便可以从终端中的任何位置访问它。您可以通过将以下行添加到
~/.bashrc、~/.bash_profile或~/.profile文件(取决于哪个文件存在或您更喜欢使用)来完成此操作。
注意将下文中将
xx.x.x
替换为您已安装的 Node.js 版本号:
exportNODEJS_HOME=/usr/local/lib/nodejs/node-vxx.x.x-linux-x64/bin
exportPATH=$NODEJS_HOME:$PATH
编辑文件后,更新系统的bash 配置文件:
source ~/.bashrc
- Verify the installation:
node-vnpm-v
1.2 vscode 登录
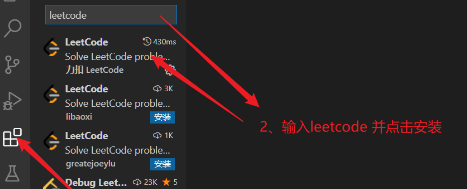
- 安装官网插件

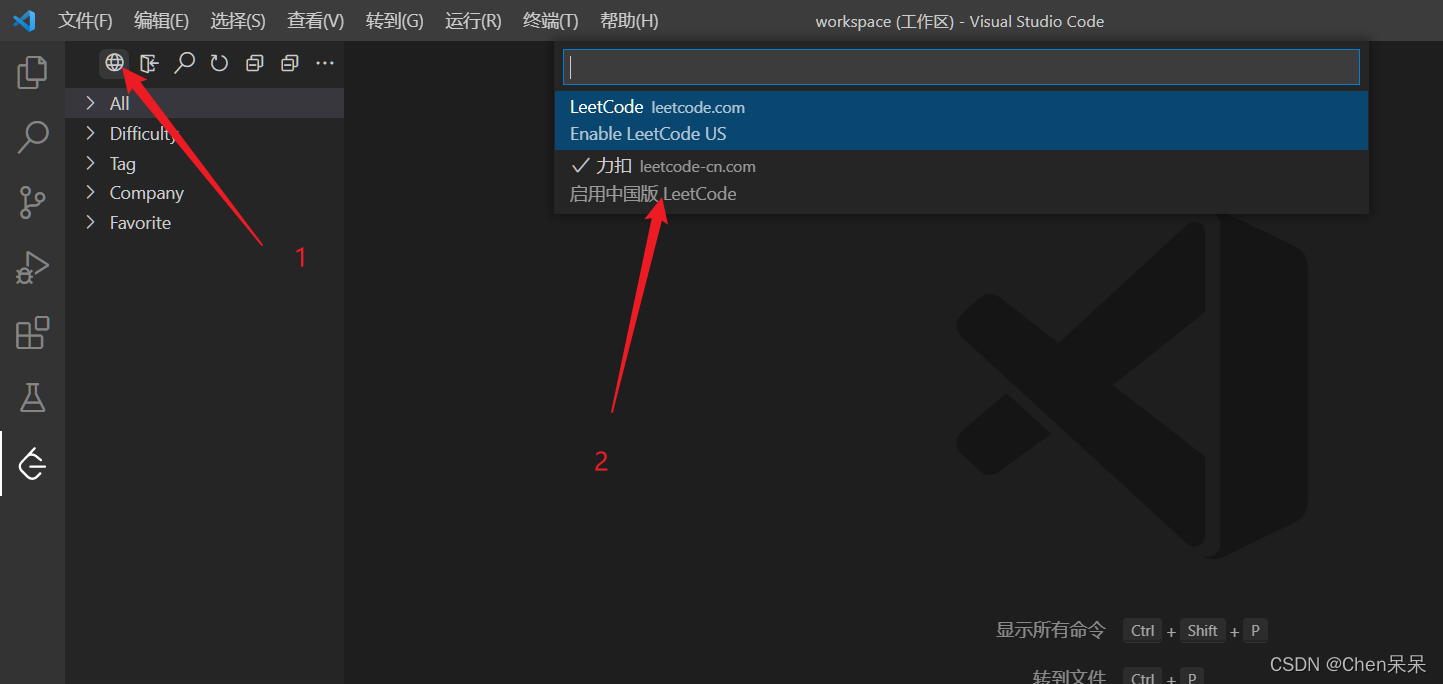
- 切换到中国区

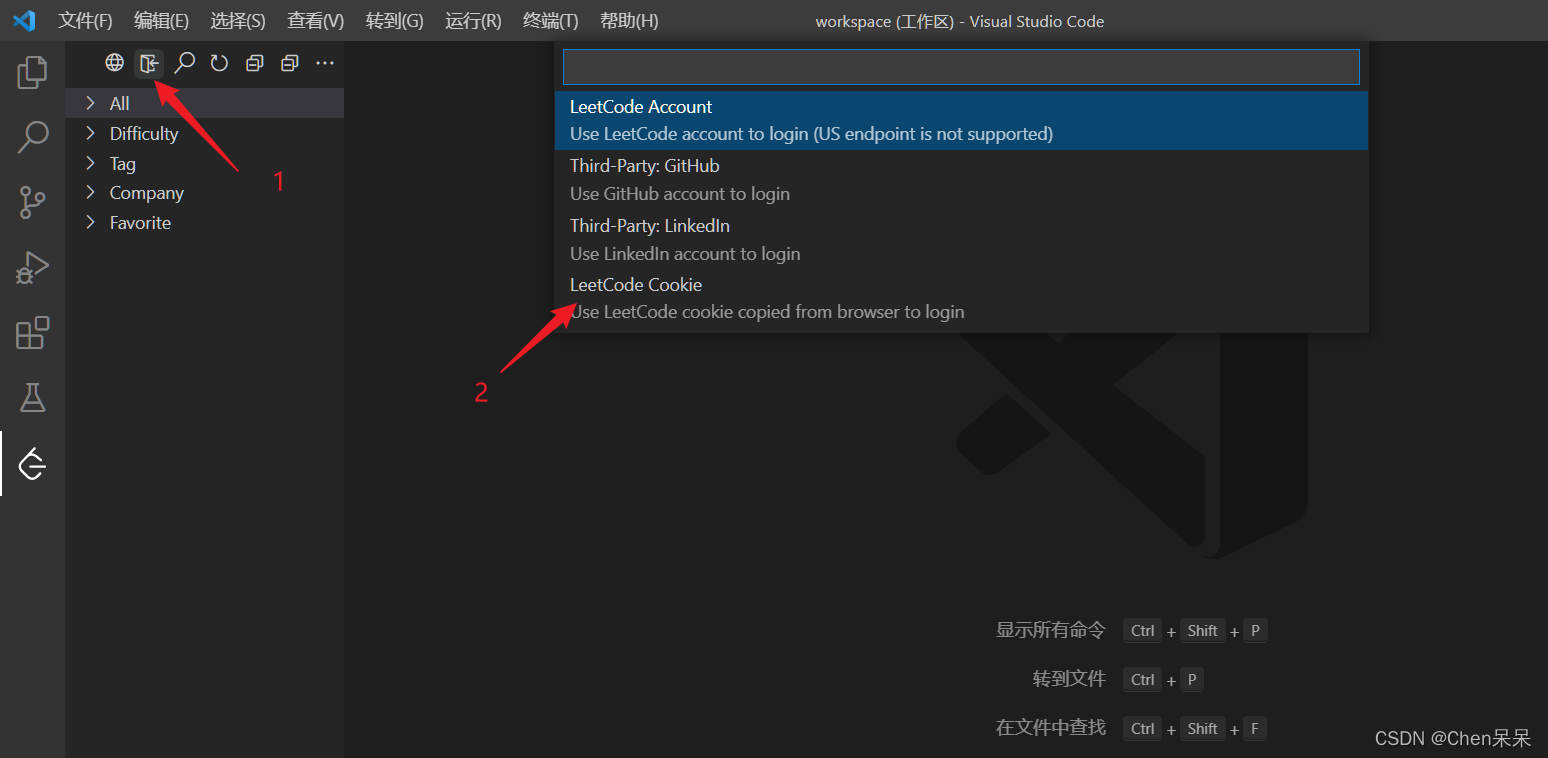
- 登录Leetcode账号(使用cookie登录), 选择 cookies 登录方式
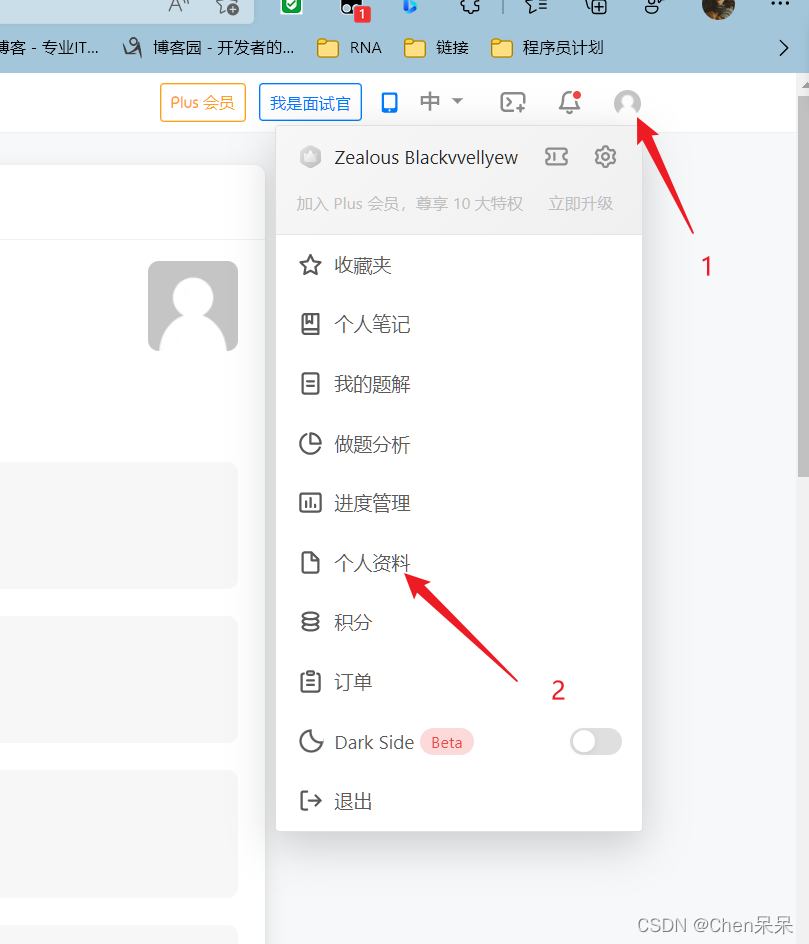
首先去leetcode官网查看自己的账号和cookie
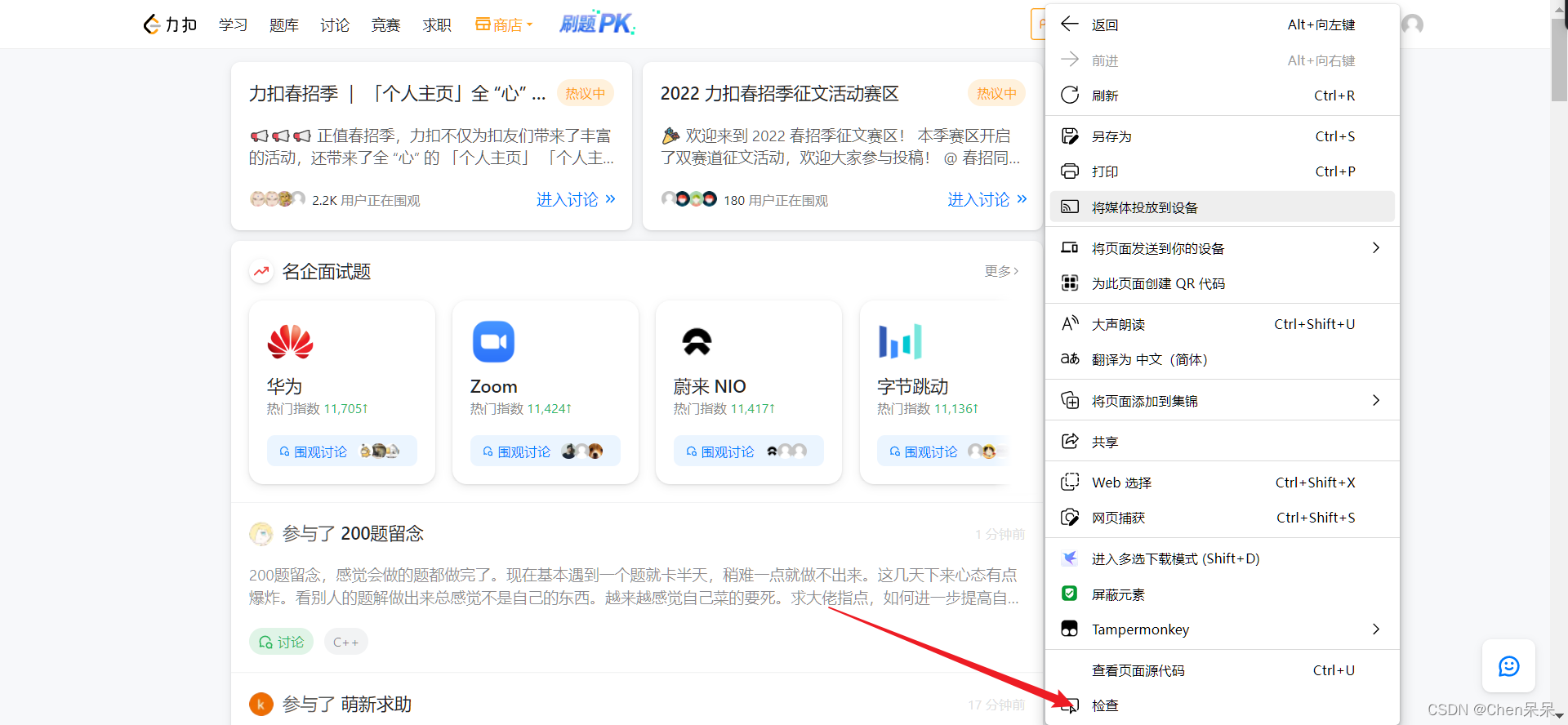
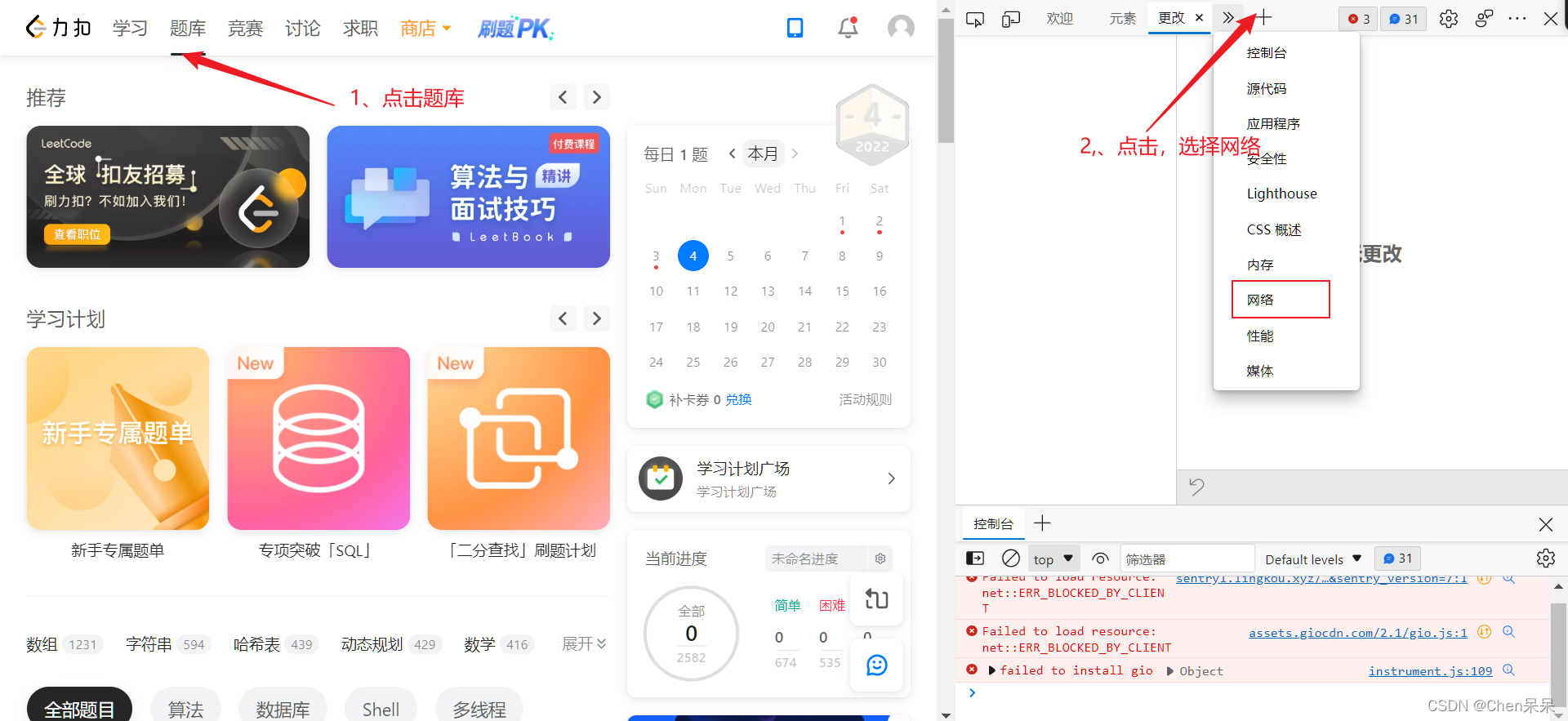
- 在leetcode网站上右击鼠标,点击检查:

产生这样的页面:

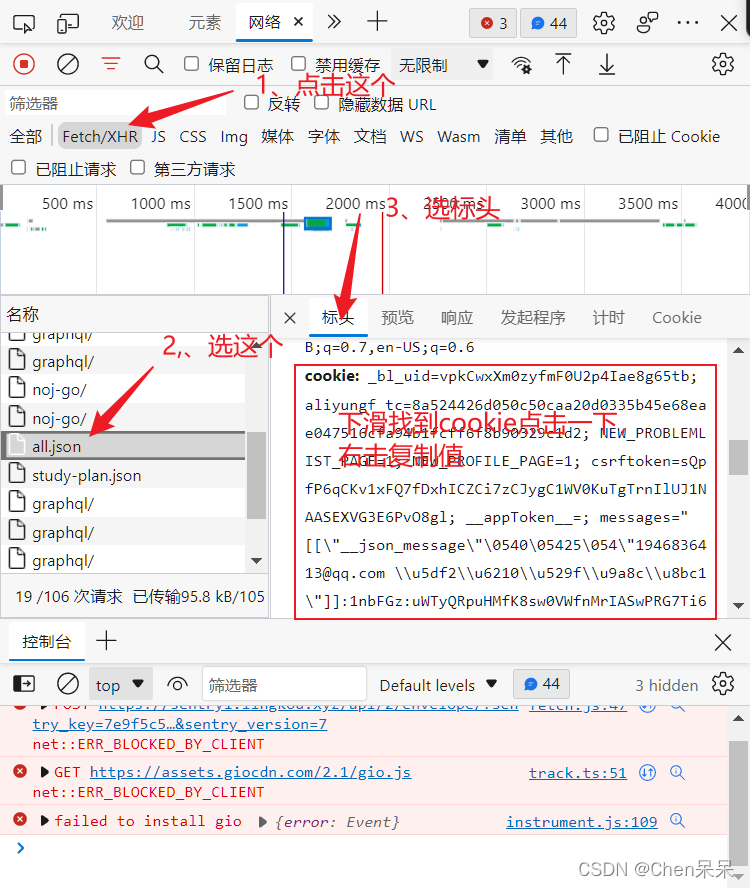
- 找到cookie值并复制:
注意, 如果点击Fetch/XHR没有在下面找到all.json的话多点击左边的题库刷新就好了,
或者选择
problemset.json
找到其中的 cookies 选项;


- 重新打开vscode,打开leetcode插件,选择sign in,这一次在选择登录方式的时候我们选择使用cookie登录:
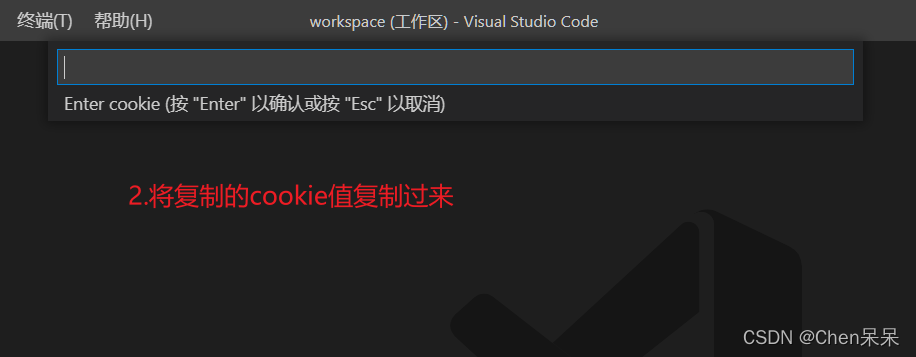
 输入用户名或邮箱
输入用户名或邮箱 输入复制的cookie值
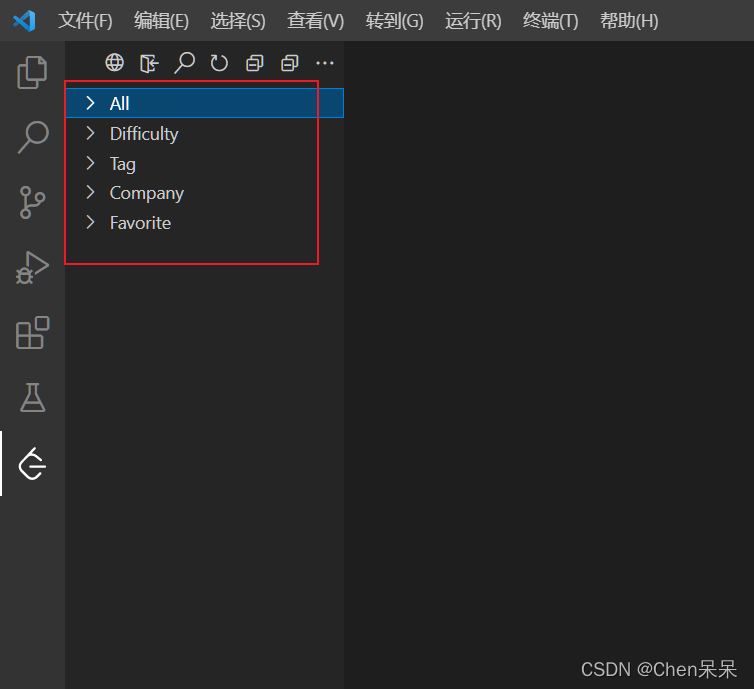
输入复制的cookie值 完成,左侧出现红框内的东西:
完成,左侧出现红框内的东西:
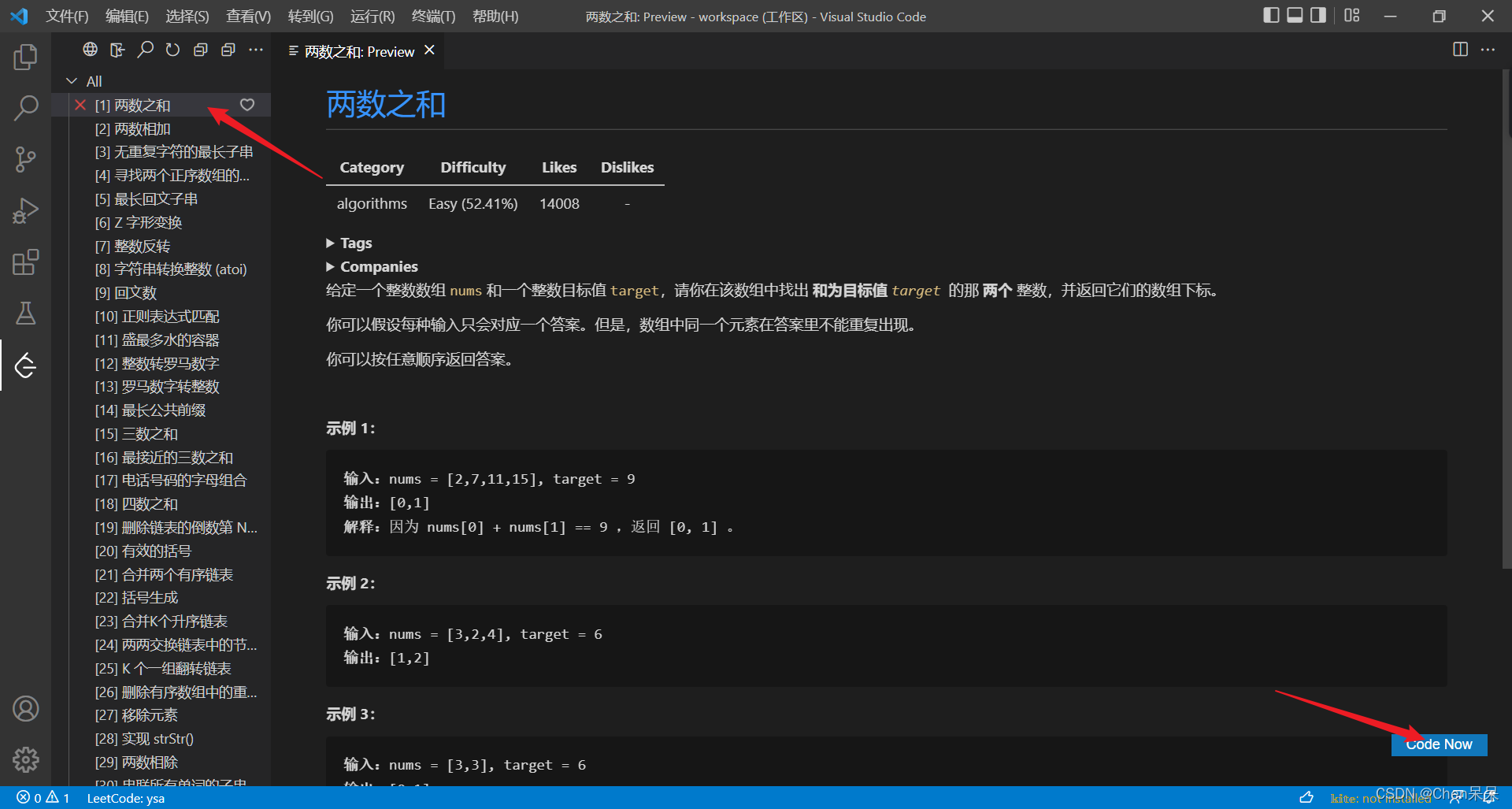
修改leetcode题目的路径
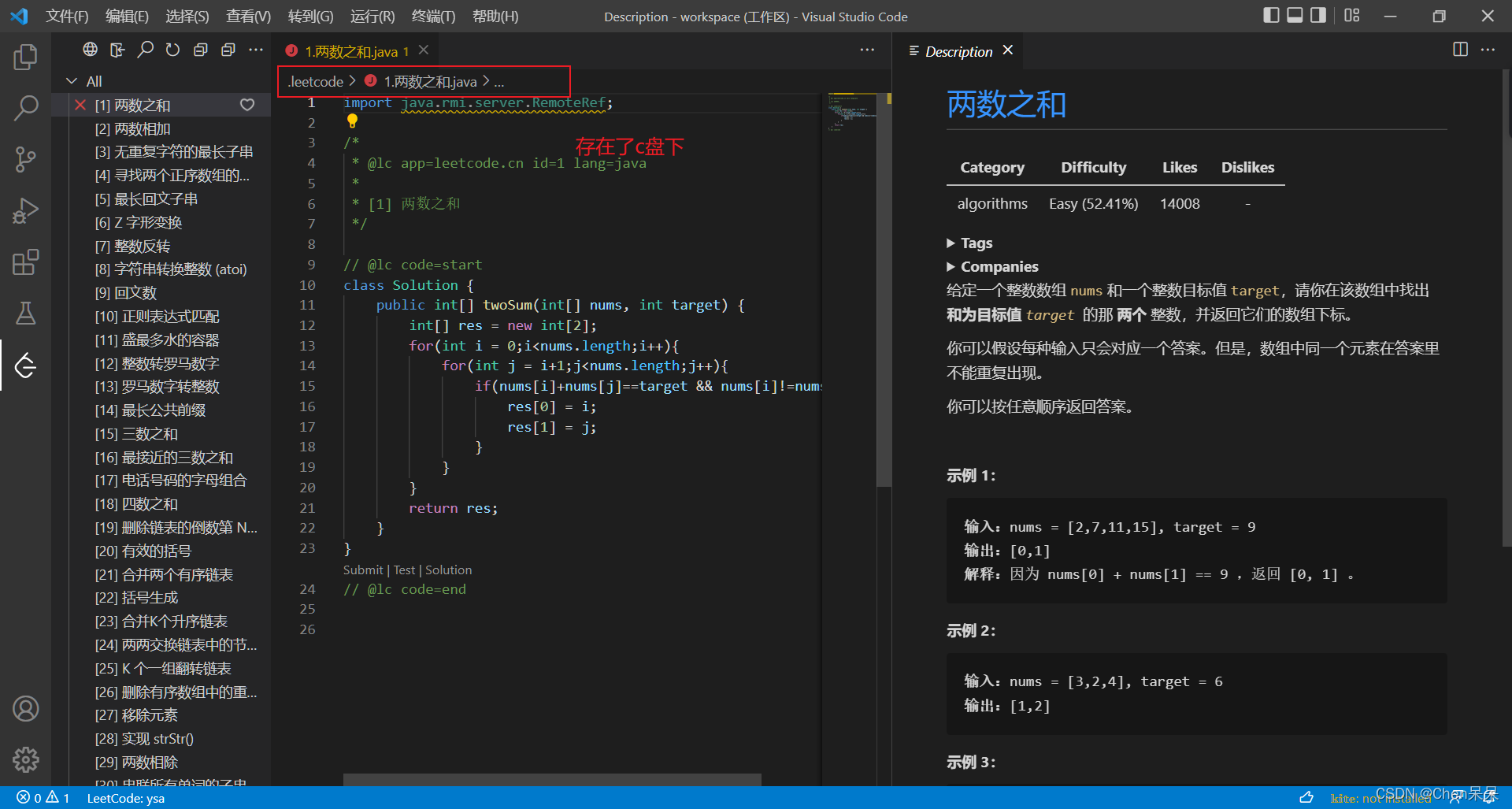
打开第一个题,点击右下角的code now
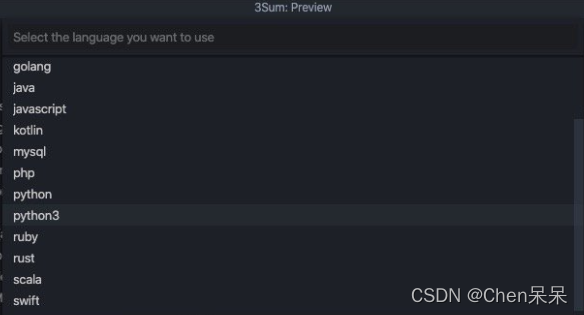
选择语言java
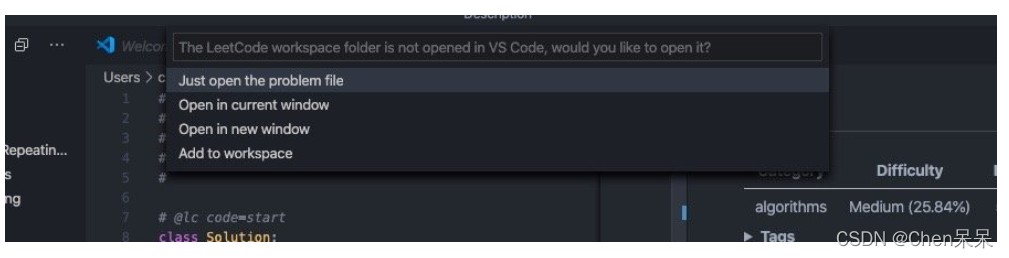
之后选择Just Open The problem file
出现以下界面,我们发现题目的路径是在c盘:
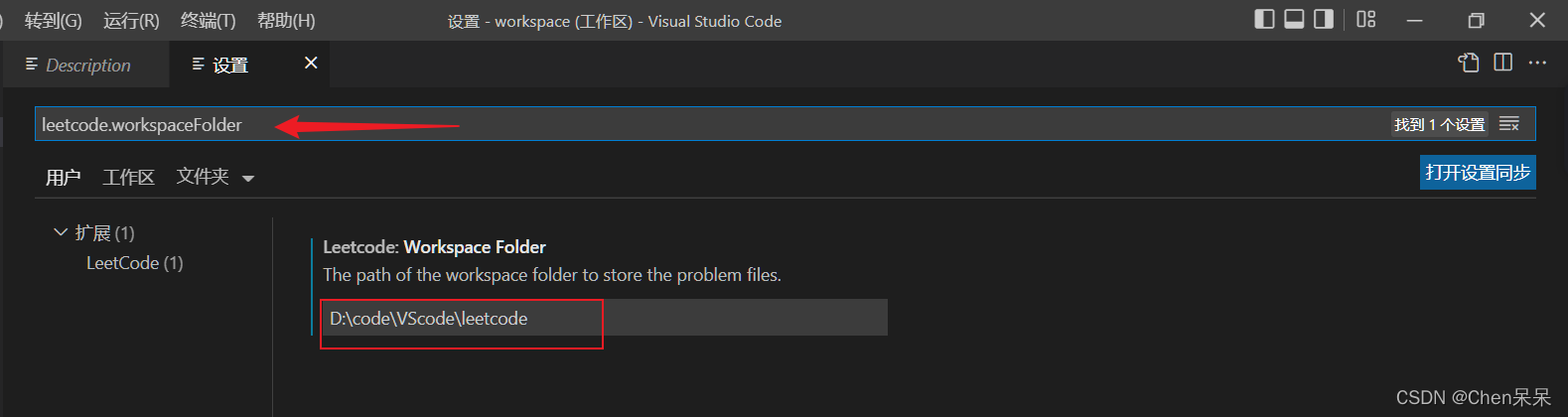
我们将此路径修改为其他盘:
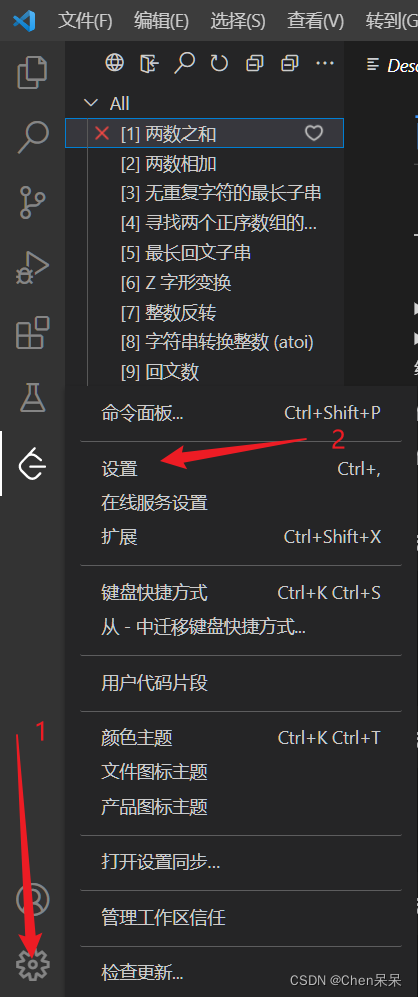
- 打开设置

- 输入 leetcode.workspaceFolder,将下面的路径修改
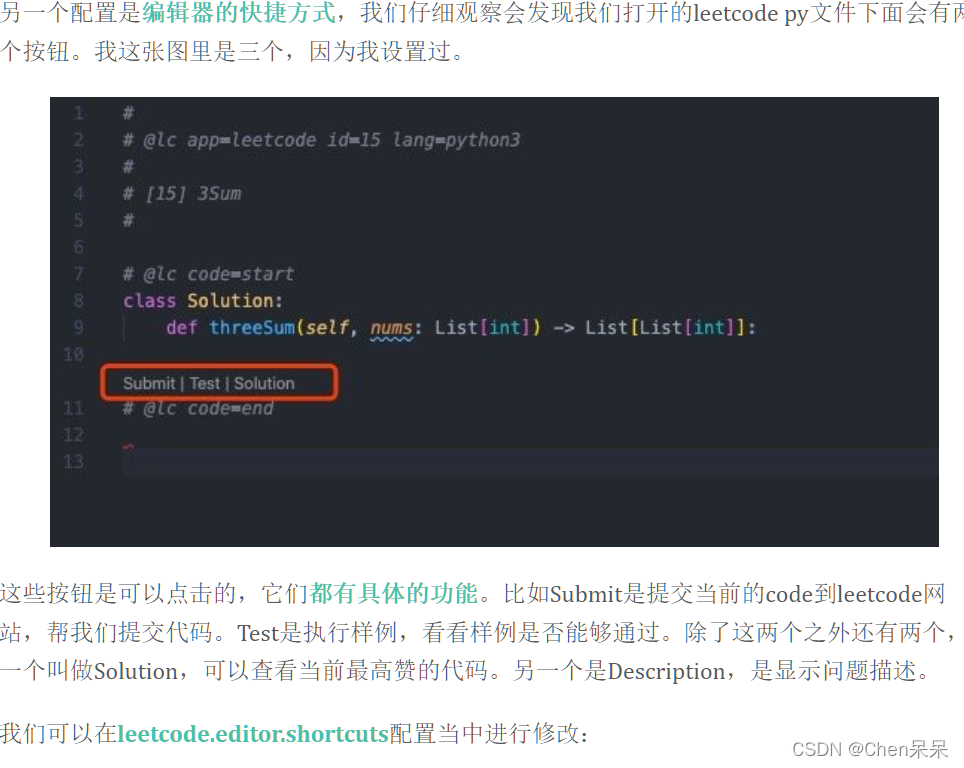
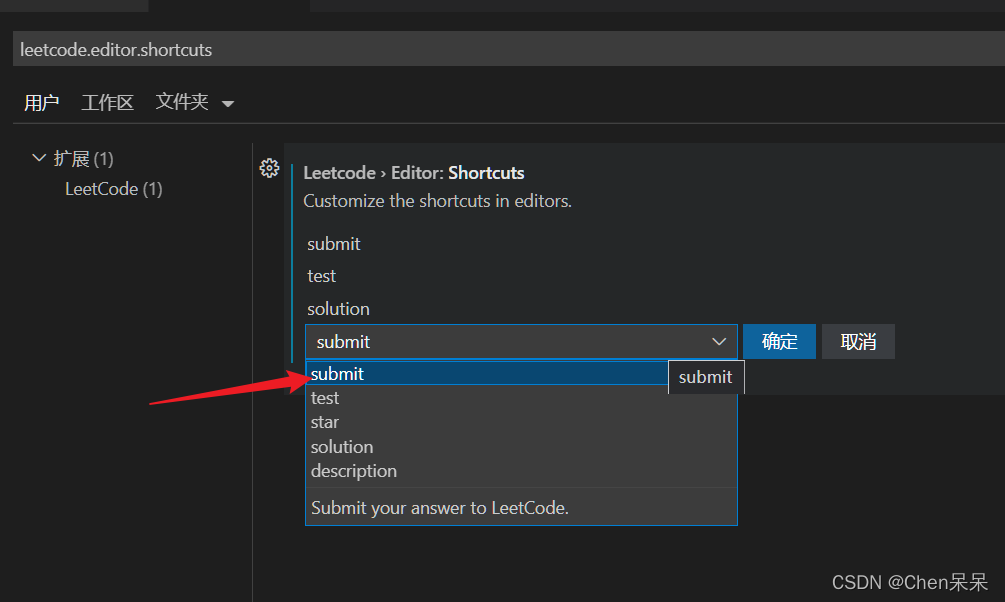
 PS:快捷方式的修改
PS:快捷方式的修改 同样输入 leetcode.editor.shortcuts,点击添加项,选择submit
同样输入 leetcode.editor.shortcuts,点击添加项,选择submit
3. leetcode debug
for python:
https://github.com/wangtao0101/vscode-debug-leetcode;
for cpp:
https://github.com/aiyolo/leetcode-debug
ref
版权归原作者 ZhengXinTang 所有, 如有侵权,请联系我们删除。