前言
- 但我们遇到一项新技术或者没有写过的东西为了不走弯路我们只能先去模仿或者看官方文档
- Vue这个框架相信大家都熟悉,只要是需要用的第三方平台它一般都会进行集成,比如Vue-Baidu-map
- 为什么有百度原生api为什么还需要插件,因为使用插件它是向Vue方向看齐的这样省去了很多事,也就提高了开发效率,也更加便捷
Vue-Baidu-Map 官方文档
官方文档

在Vue使用插件一般就是通过npm下包在根据实际情况引入
npm下包
npm install vue-baidu-map --save
引入:根据自己项目的实际情况进行引入,可以按需引入也可以全局引入,但大多数情况都是全局引入
AK:就是百度地图开发AK-在主页文章有
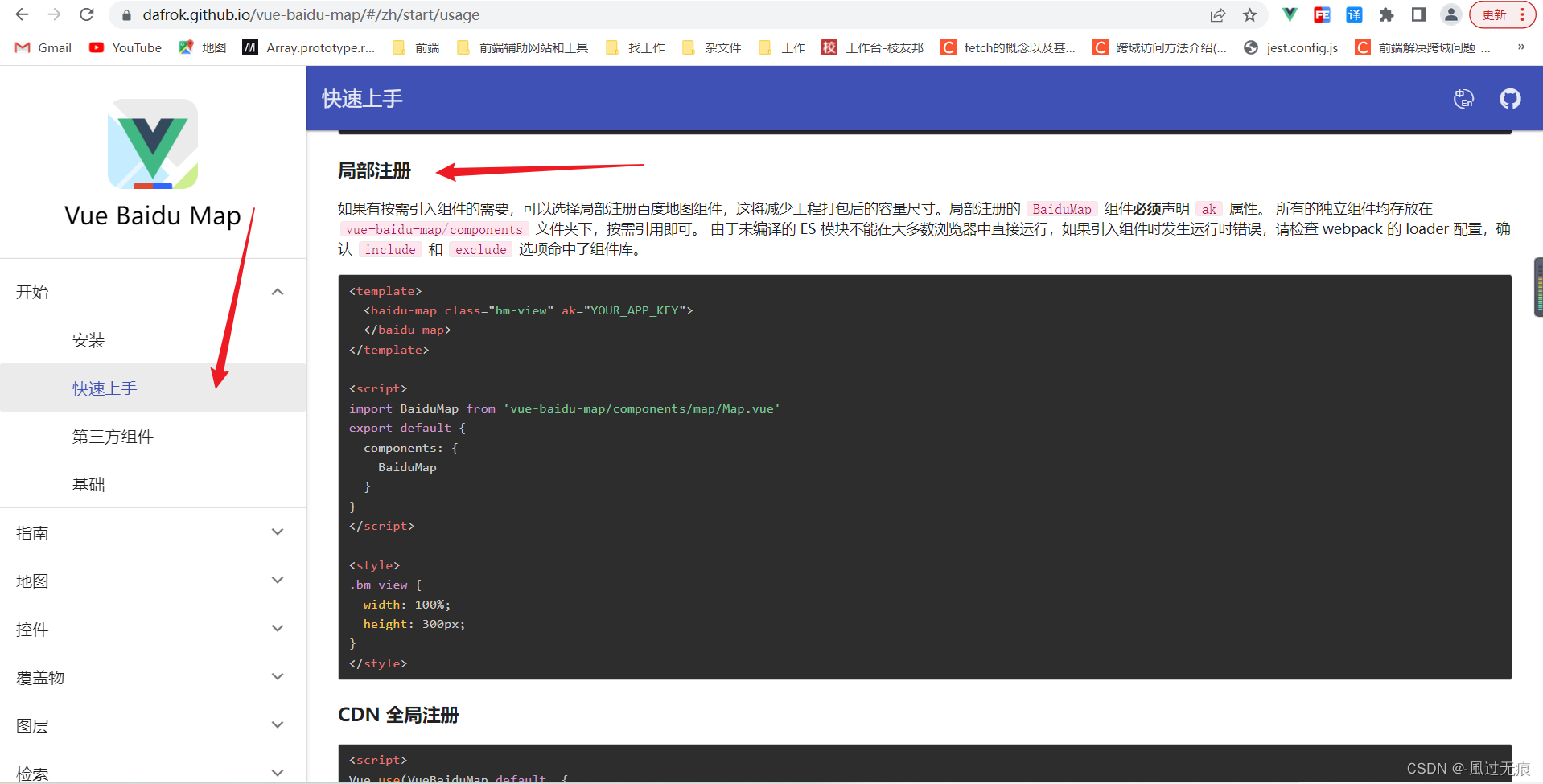
按需引入-官网有详细配置(顺便看其他组件用法)

全局引入
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: '你申请的AK'
})
小结:
当这些都准备完了之后我们就可以在Vue中使用Vue-Baidu-Map调用百度地图的基本使用了。
代码如下
<template>
// @ready 事件
<baidu-map :center="center" :zoom="zoom" @ready="handler"></baidu-map>
</template>
<script>
export default {
data () {
return {
// 定位位置
center: {lng: 0, lat: 0},
// 地图放大等级
zoom: 3
}
},
methods: {
// 实例对象
handler ({BMap, map}) {
console.log(BMap, map)
// 经度
this.center.lng = 116.404
// 纬度
this.center.lat = 39.915
// 地图放大等级
this.zoom = 15
}
}
}
</script>
去除右下角百度图标
// 去除百度地图的图标 根据实际情况看是否要加样式穿透(::v-deep)
::v-deep .anchorBL {
display: none !important;
}
总结:
经过这一趟流程下来相信你也对 Vue中 Vue-Baidu-Map基本使用 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕
版权归原作者 -風过无痕 所有, 如有侵权,请联系我们删除。