后台系统前端项目创建
一、vue-element-admin
- 简介
vue-element-admin是基于element-ui的一套后台管理系统集成方案。 功能:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能 GitHub地址:https://github.com/PanJiaChen/vue-element-admin 项目在线预览:https://panjiachen.gitee.io/vue-element-admin - 安装
# 解压压缩包# 进入目录cd vue-element-admin-master# 安装依赖npm install# 启动。执行后,浏览器自动弹出并访问http://localhost:9527/npm run dev
二、vue-admin-template
- 简介
vueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。 GitHub地址:https://github.com/PanJiaChen/vue-admin-template**建议:** 你可以在vue-admin-template的基础上进行二次开发,把vue-element-admin当做工具箱,想要什么功能或者组件就去vue-element-admin那里复制过来。 - 安装
# 解压压缩包# 进入目录cd vue-admin-template-master# 安装依赖npm install# 启动。执行后,浏览器自动弹出并访问http://localhost:9528/npm run dev - 项目启动


以上即完成了后台系统前端项目的环境搭建。
三、项目的创建和基本配置
1. 创建项目
将
vue-admin-template-master
重命名为
guli-admin
。
2. 修改项目信息
在
package.json
中进行修改:
{
"name": "guli-admin",
......
"description": "谷粒学院后台管理系统",
"author": "Helen <[email protected]>",
......
}
3. 如果需要修改端口号
在
config/index.js
中修改:
port: 9528
4. 项目的目录结构
.
├── build // 构建脚本
├── config // 全局配置
├── node_modules // 项目依赖模块
├── src //项目源代码
├── static // 静态资源
└── package.jspon // 项目信息和依赖配置
src
├── api // 各种接口
├── assets // 图片等资源
├── components // 各种公共组件,非公共组件在各自view下维护
├── icons //svg icon
├── router // 路由表
├── store // 存储
├── styles // 各种样式
├── utils // 公共工具,非公共工具,在各自view下维护
├── views // 各种layout
├── App.vue //***项目顶层组件***
├── main.js //***项目入口文件***
└── permission.js //认证入口
5. 不使用Eslint语法检查
在
config/index.js
中修改:
useEslint: false
6. 运行项目
npm run dev
四、登录页修改
在
src/views/login/index.vue
(登录组件)中进行修改:
// 第4行
<h3 class="title">谷粒学院后台管理系统</h3>
// 第28行
<el-button :loading="loading" type="primary" style="width:100%;" @click.native.prevent="handleLogin">
登录
</el-button>
五、页面零星修改
1. 标题
在
index.html
(项目的html入口)中进行修改:
<title>谷粒学院后台管理系统</title>
修改后热部署功能,浏览器自动刷新。
2. 国际化设置
打开
src/main.js
(项目的js入口),第7行,修改语言为 zh-CN,使用中文语言环境,例如:日期时间组件。
import locale from 'element-ui/lib/locale/lang/zh-CN' // lang i18n
3. icon
复制
favicon.ico
到根目录。
4. 导航栏文字
src/views/layout/components
(当前项目的布局组件)
src/views/layout/components/Navbar.vue
// 第13行
<el-dropdown-item>
首页
</el-dropdown-item>
// 第17行
<span style="display:block;" @click="logout">退出</span>
后台系统登录功能改造


在
config/dev.env.js
中对登录地址进行修改:
进行登录调用了两个方法,
login
登录操作方法 和
info
登录之后获取用户信息的方法。所以,创建接口两个方法实现登录。
- (1)
login方法: 返回token值。 - (2)
info方法: 返回roles、name、avatar值。
在
controller
包下创建
EduLoginController
类,代码如下:
@RestController
@RequestMapping("/eduService/user")
public class EduLoginController {
// login
@PostMapping("/login")
public R login() {
return R.ok().data("token", "admin");
}
// info
@GetMapping("/info")
public R info() {
return R.ok().data("roles","[admin]").data("name","admin").data("avatar","https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
}
}
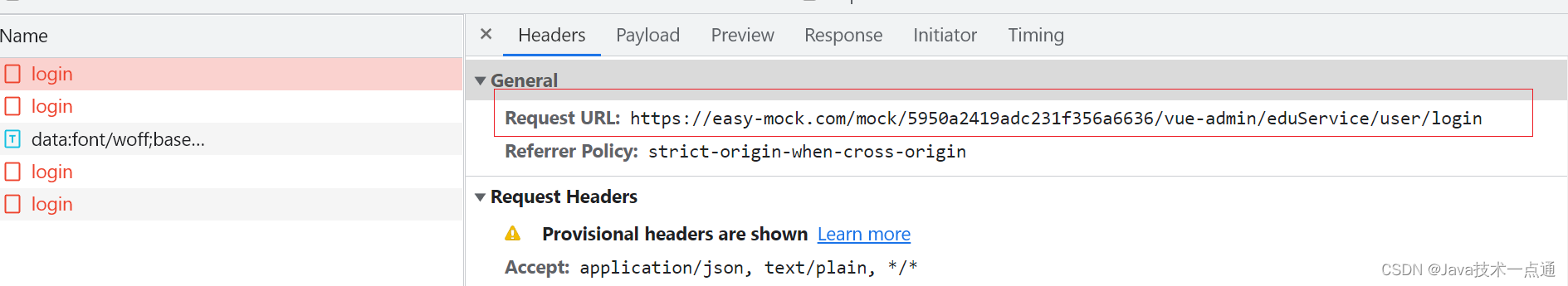
修改前端地址,
api/login.js
修改为上面的接口路径:
重启前端服务器,开启后端服务器进行测试:
此时会出现跨域的问题。
什么是跨域问题:
通过一个地址去访问另外一个地址,这个过程中如果有三个地方任何不一样,即 访问协议、ip地址、端口号。
解决方案:
在
EduLoginController
类上添加
@CrossOrigin
注解
@RestController
@CrossOrigin //解决跨域问题
@RequestMapping("/eduService/user")
public class EduLoginController {
// login
@PostMapping("/login")
public R login() {
return R.ok().data("token", "admin");
}
// info
@GetMapping("/info")
public R info() {
return R.ok().data("roles","[admin]").data("name","admin").data("avatar","https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
}
}
重启前后端服务器进行测试:
现象: 每次请求都是发送两次。
他第一次请求发送的请求方式是:
OPTIONS
,他测试服务器是否连通,不会获取数据.
第二次请求发送的请求方式是
get / post
,就会是发送数据,获取数据。
前端框架开发过程




讲师管理模块前端开发
1. 添加路由
在
src/router/index.js
中,复制一份
example
代码块并进行修改:
{
// 地址输入
path: '/teacher',
component: Layout,
// redirect: 重定向地址
redirect: '/example/table',
name: '讲师管理',
// title:显示标签 icon:显示图标
meta: { title: '讲师管理', icon: 'example' },
children: [
{
path: 'table',
name: '讲师列表',
component: () => import('@/views/edu/teacher/list'),
meta: { title: '讲师列表', icon: 'table' }
},
{
path: 'save',
name: '添加讲师',
component: () => import('@/views/edu/teacher/save'),
meta: { title: '添加讲师', icon: 'tree' }
}
]
},
添加路由后,可以在后台系统的前端页面左侧栏看到:
2. 创建路由对应的组件
创建
src/views/edu/teacher
文件夹存放组件,并建立讲师列表和添加讲师对应的组件
list.vue
和
save.vue
,将对应的路由设置为对应的组件页面。
3. 定义访问的接口地址
创建
src/api/edu/teachere.js
,用来定义访问的接口地址:
import request from '@/utils/request' // 引入已经封装好的axios 和 拦截器
export default {
// 1. 讲师列表(条件查询分页)
// page:当前页 limit:每页记录数 teacherQuery:条件对象
getTeacherListPage(page,limit,teacherQuery) {
return request({
// url: '/eduservice/edu-teacher/pageTeacherCondition/'+page+'/'+limit,
url: `/eduservice/edu-teacher/pageTeacherCondition/${page}/${limit}`,
method: 'post',
// teacherQuery条件对象,如果后端使用RequestBody获取数据
// data表示把对象转换成json对象进行传递到接口里
data:teacherQuery
})
}
}
4. 组件页面调用定义接口方法
在讲师列表
list.vue
页面调用定义的接口方法,得到接口返回数据:
<template>
<div class="app-container">
讲师列表
</div>
</template>
<script>
// 引入要调用的方法,teacher.js文件
import teacher from '@/api/edu/teacher.js'
export default {
// 写核心代码位置
// data: {
// },
data() { //定义变量和初始值
return {
list:null,//查询之后接口返回集合
page:1,//当前页
limit:10,//每页记录数
total:0,//总记录数
teacherQuery:{} //条件封装对象
}
},
created() { //页面渲染之前执行,一般调用methods定义的方法
// 调用
this.getList()
},
methods: { // 创建具体的方法,调用teacher.js定义的方法
// 讲师列表的方法
getList() {
teacher
.getTeacherListPage(this.page,this.limit,this.teacherQuery)
.then(response => {
// response接口返回的数据
// console.log(response)
this.list = response.data.rows
console.log(this.list)
this.total = response.data.total
console.log(this.total)
}) //请求成功
.catch(error => {
console.log(error)
}) //请求失败
}
}
}
</script>
5. 测试


6. 使用element-ui快速构建页面
在
list.vue
中添加构建页面的代码:
<!-- 表格 -->
<el-table
v-loading="listLoading"
:data="list"
element-loading-text="数据加载中"
border
fit
highlight-current-row>
<el-table-column
label="序号"
width="70"
align="center">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="name" label="名称" width="80" />
<el-table-column label="头衔" width="80">
<template slot-scope="scope">
{{ scope.row.level===1?'高级讲师':'首席讲师' }}
</template>
</el-table-column>
<el-table-column prop="intro" label="资历" />
<el-table-column prop="gmtCreate" label="添加时间" width="160"/>
<el-table-column prop="sort" label="排序" width="60" />
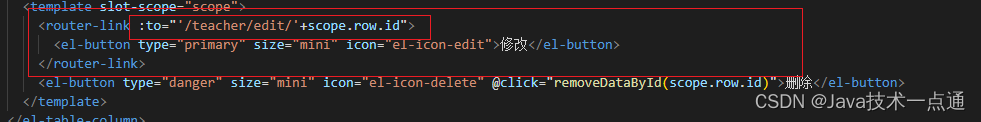
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<router-link :to="'/edu/teacher/edit/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit">修改</el-button>
</router-link>
<el-button type="danger" size="mini" icon="el-icon-delete" @click="removeDataById(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
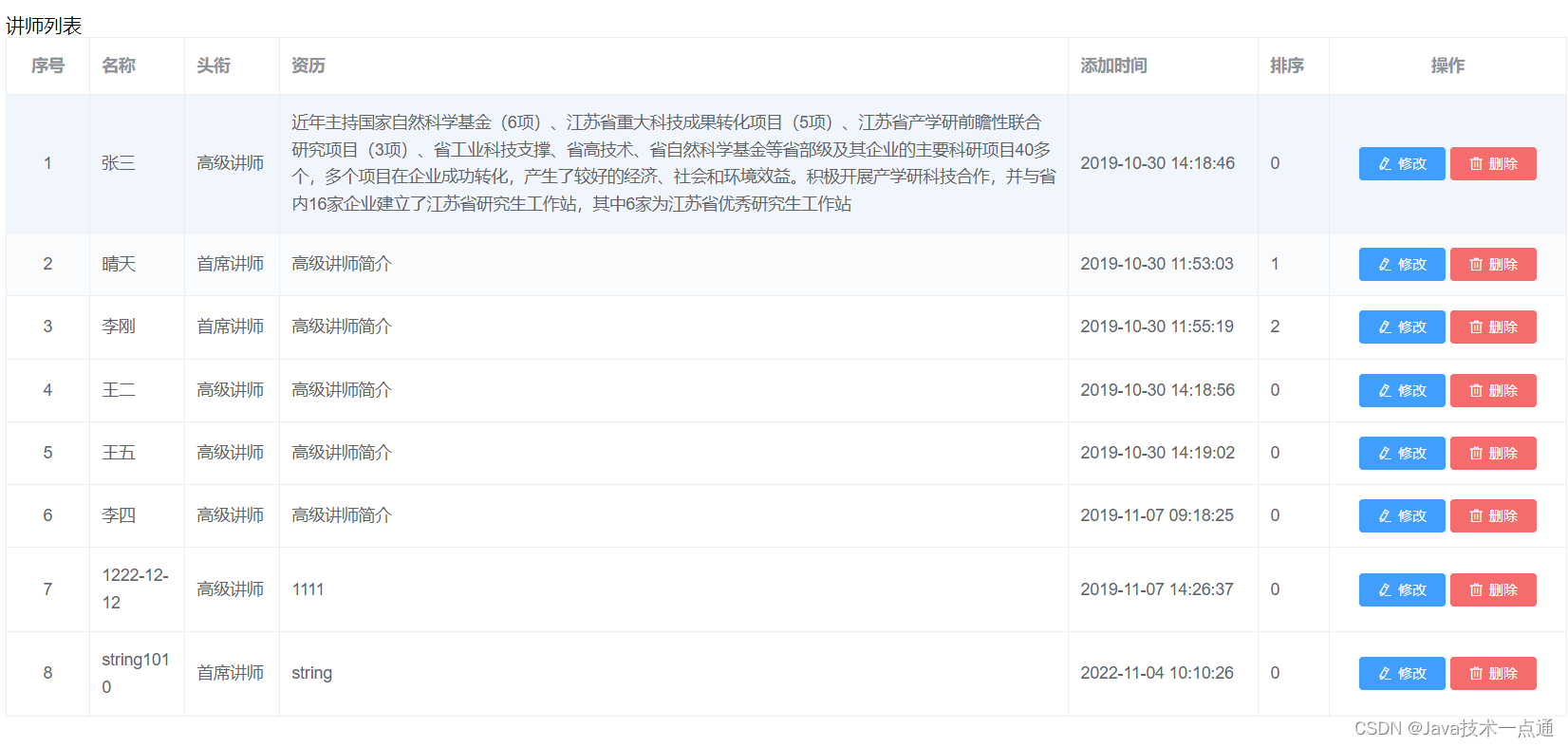
重新热部署后的页面如下:
7. 分页功能
在
list.vue
中添加分页组件:
<!-- 分页组件 -->
<el-pagination
:current-page="page"
:page-size="limit"
:total="total"
style="padding: 30px 0; text-align: center;"
layout="total, prev, pager, next, jumper"
@current-change="getList"
/>
对
getList
分页方法进行修改:

8. 讲师条件查询
添加顶部的查询表单:
注意:
element-ui
的
date-picker
组件默认绑定的时间值是默认世界标准时间,和中国时间差8小时。
设置 value-format="yyyy-MM-dd HH:mm:ss" 改变绑定的值
<!--查询表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="teacherQuery.name" placeholder="讲师名"/>
</el-form-item>
<el-form-item>
<el-select v-model="teacherQuery.level" clearable placeholder="讲师头衔">
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="添加时间">
<el-date-picker
v-model="teacherQuery.begin"
type="datetime"
placeholder="选择开始时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-form-item>
<el-date-picker
v-model="teacherQuery.end"
type="datetime"
placeholder="选择截止时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="getList()">查询</el-button>
<el-button type="default" @click="resetData()">清空</el-button>
</el-form>
**添加清空方法
resetData()
:**
methods: { // 创建具体的方法,调用teacher.js定义的方法
// 讲师列表的方法
getList(page =1) {
this.page = page
teacher
.getTeacherListPage(this.page,this.limit,this.teacherQuery)
.then(response => {
// response接口返回的数据
// console.log(response)
this.list = response.data.rows
console.log(this.list)
this.total = response.data.total
console.log(this.total)
}) //请求成功
.catch(error => {
console.log(error)
}) //请求失败
},
resetData() { // 清空的方法
// 表单输入项数据清空
this.teacherQuery = {}
// 查询所有讲师数据
this.getList()
}
}


9. 讲师删除
- 定义api 在
src/api/teacher/teacher.js中添加删除讲师的api:// 删除讲师 deleteTeacherId(id) { return request({ url: `/eduservice/edu-teacher/deleteTeacherById/${id}`, method: 'delete' }) } - 定义methods 在
src/views/edu/teacher/list.vue中使用MessageBox弹框组件://删除讲师的方法 removeDataById(id) { this.$confirm('此操作将永久删除讲师记录, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { //点击确定,执行then方法 //调用删除的方法 teacher.deleteTeacherId(id) .then(response =>{//删除成功 //提示信息 this.$message({ type: 'success', message: '删除成功!' }); //回到列表页面 this.getList() }) }) //点击取消,执行catch方法 } - 测试


10. 讲师添加
- 定义api 在
src/api/edu/teacher.js中新增添加讲师的api:// 添加讲师 addTeacher(teacher) { return request({ url: `/eduservice/edu-teacher/addTeacher`, method: `post`, data: teacher }) } - 初始化组件
src/views/edu/teacher/save.vue:html:<template> <div class="app-container"> 讲师添加 <el-form label-width="120px"> <el-form-item label="讲师名称"> <el-input v-model="teacher.name"/> </el-form-item> <el-form-item label="讲师排序"> <el-input-number v-model="teacher.sort" controls-position="right" min="0"/> </el-form-item> <el-form-item label="讲师头衔"> <el-select v-model="teacher.level" clearable placeholder="请选择"> <el-option :value="1" label="高级讲师"/> <el-option :value="2" label="首席讲师"/> </el-select> </el-form-item> <el-form-item label="讲师资历"> <el-input v-model="teacher.career"/> </el-form-item> <el-form-item label="讲师简介"> <el-input v-model="teacher.intro" :rows="10" type="textarea"/> </el-form-item> <!-- 讲师头像:TODO --> <el-form-item> <el-button :disabled="saveBtnDisabled" type="primary" @click="saveOrUpdate">保存</el-button> </el-form-item> </el-form> </div></template>js:<script>import teacherApi from '@/api/edu/teacher.js'export default { data() { return { teacher: { name: '', sort: 0, level: 1, creer: '', intro: '', avatar: '' }, saveBtnDisabled: false // 保存按钮是否禁用 } }, created() { }, methods: { saveOrUpdate() { // 添加 this.saveTeacher() }, // 添加讲师的方法 saveTeacher() { teacherApi.addTeacher(this.teacher) .then(response => {//添加成功 //提示信息 this.$message({ message: "添加讲师记录成功", type: "success", }); //回到讲师列表, 路由跳转 this.$router.push({path: '/teacher/table'}) }); } }}</script> - 排序 在
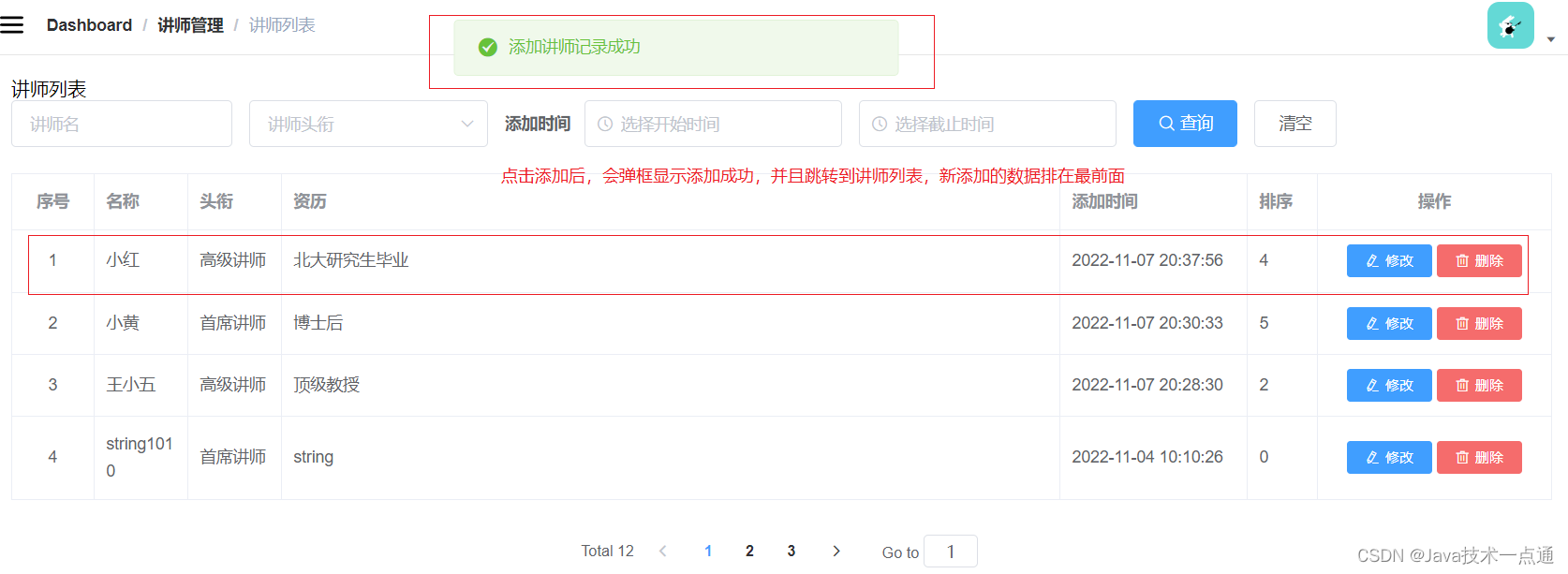
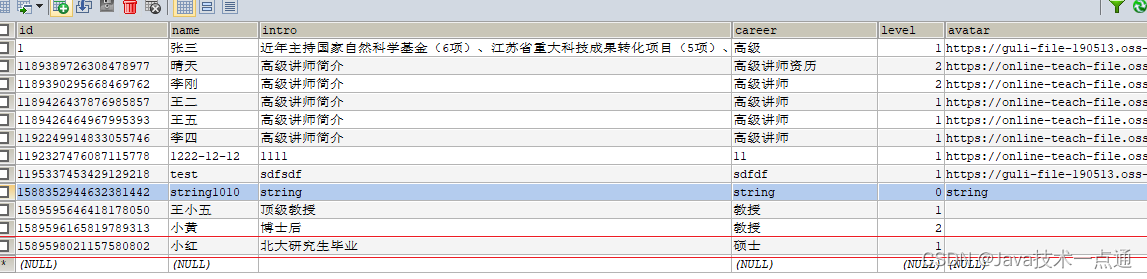
eduservice/service/impl/EduTeacherServiceImpl让添加进去的数据按时间进行排序:// 排序 wrapper.orderByDesc("gmt_create"); - 测试



11. 讲师信息回显
在
src/router/index.js
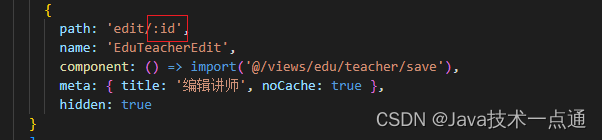
中添加一个隐藏路由:
{
path: 'edit/:id',
name: 'EduTeacherEdit',
component: () => import('@/views/edu/teacher/save'),
meta: { title: '编辑讲师', noCache: true },
hidden: true
}

通过router-link 的:to去’/teacher/edit/【:id携带id】'也就是上面这个路由,然后路由转换到save.vue组件上
在添加讲师页面实现数据回显:
在
src/api/edu/teacher.js
中 添加根据
id
查询讲师的
api
:
//根据id查询讲师
getTeacherInfo(id){
return request({
url: `/eduservice/edu-teacher/getTeacher/${id}`,
method: `get`
})
src/edu/teacher/save.vue
:
// 根据讲师id查询的方法,实现数据的回显
getInfoById(id){
teacherApi.getTeacherInfo(id)
.then(response =>{
this.teacher = response.data.teacher
})
}
在
src/edu/teacher/save.vue
中
created()
数据渲染前进行判断请求中是否有
id
值:
created() {//在页面渲染之前
//判断路径中是否有id值
if(this.$route.params && this.$route.params.id){
//从路径中获取id值
const id = this.$route.params.id
//调用根据id查询的方法
this.getInfoById(id)
}
}
测试:

12. 讲师修改
在
src/api/edu/teacher.js
中 添加修改讲师的
api
:
// 修改讲师
updateTeacherInfo(teacher){
return request({
url: `/eduservice/edu-teacher/updateTeacher`,
method: `post`,
data: teacher
})
}
在
src\views\edu\teacher\save.vue
中添加修改讲师的方法:
// 修改讲师的方法
updateTeacher() {
teacherApi.updateTeacherInfo(this.teacher)
.then(response => {
//提示信息
this.$message({
message: "修改讲师记录成功",
type: "success",
});
//回到讲师列表 路由跳转
this.$router.push({ path: "/teacher/table" });
})
}
将修改和添加操作和在一起:
saveOrUpdate() {
// 判断修改还是添加操作
// 根据teacher对象是否有id值来判断
if (!this.teacher.id) {
// 添加
this.saveTeacher()
} else {
// 修改
this.updateTeacher()
}
},
测试:


13. 存在问题
遇到问题描述如下:
第一次点击修改,会进行数据回显,在此基础上去点击添加讲师,进入到表单页面,但是表单还是显示刚才修改回显的数据,正确效果应该是表单数据清空。
解决方案:
通过使用监听器监听
将原本
created()
里面的发按法封装到
init()
中,在
created()
中调用,并通过监听器监听路由变化就执行
init()
判断路径是否有id值,有就获取id值,没有就清空数据。
...
init() {
//判断路径中是否有id值
if (this.$route.params && this.$route.params.id) {
//从路径中获取id值
const id = this.$route.params.id;
//调用根据id查询的方法
this.getInfoById(id);
}else{
this.teacher = {};
}
},
},
created() {
//在页面渲染之前
this.init()
},
watch: {
$route(to, from) {
//路由变化方式,当路由发送变化,方法就执行
console.log("watch $route");
this.init()
},
}
创作不易,如果有帮助到你,请给文章点个赞和收藏,让更多的人看到!!!
关注博主不迷路,内容持续更新中。
版权归原作者 Java技术一点通 所有, 如有侵权,请联系我们删除。