怎么区分块元素、行内元素以及行内块元素呢,以及他们之间怎么相互转换呢?
1、块元素
特点:
- 独占一行
- 可以对其设置 宽、高、内外边距
- 宽度默认为容器的100%
- 布局时,块元素可以包含块元素和行内元素
常见的块元素:
注:
- 文字类的元素内不能使用块元素,例如:p、h1~h6.
2、行内元素
特点:
- 同行多个显示
- 宽、高直接设置无效,可以设置margin和padding的左右
- 默认宽度由内容撑开
- 布局时,行内元素一般不包含块级元素
常见的行内元素:
注:
- 链接中不能再嵌套链接
3、行内块元素
同时具备块元素和行内元素的特点。
特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个
- 默认宽度由内容撑开
- 可以对其设置 宽、高、内外边距
行内块元素:img、input、td
4、相互转换
- 行内元素转换为块元素:display:block;
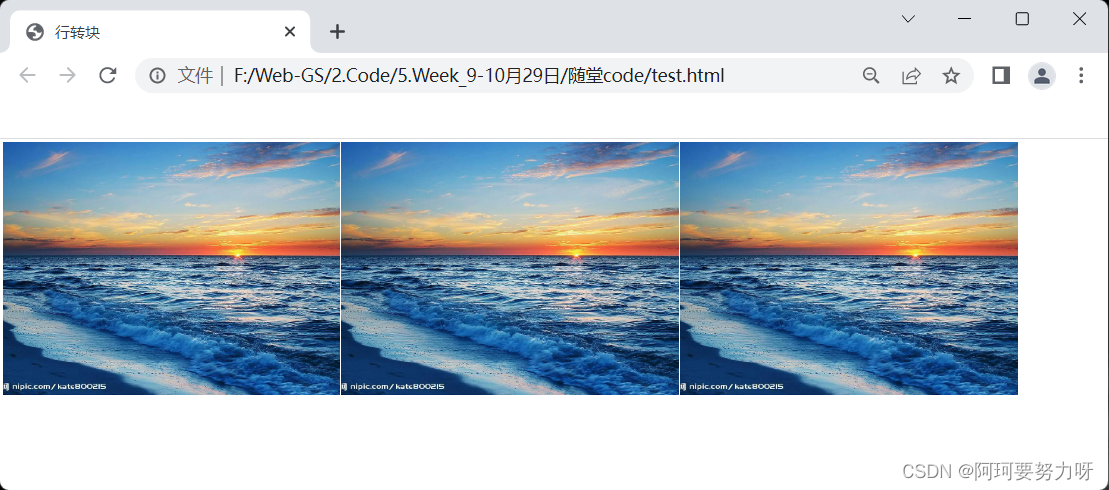
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>行转块</title></head><body><!-- 行内元素转换为块元素 --><imgsrc="../images/nature.jpg"><imgsrc="../images/nature.jpg"><imgsrc="../images/nature.jpg"></body></html>

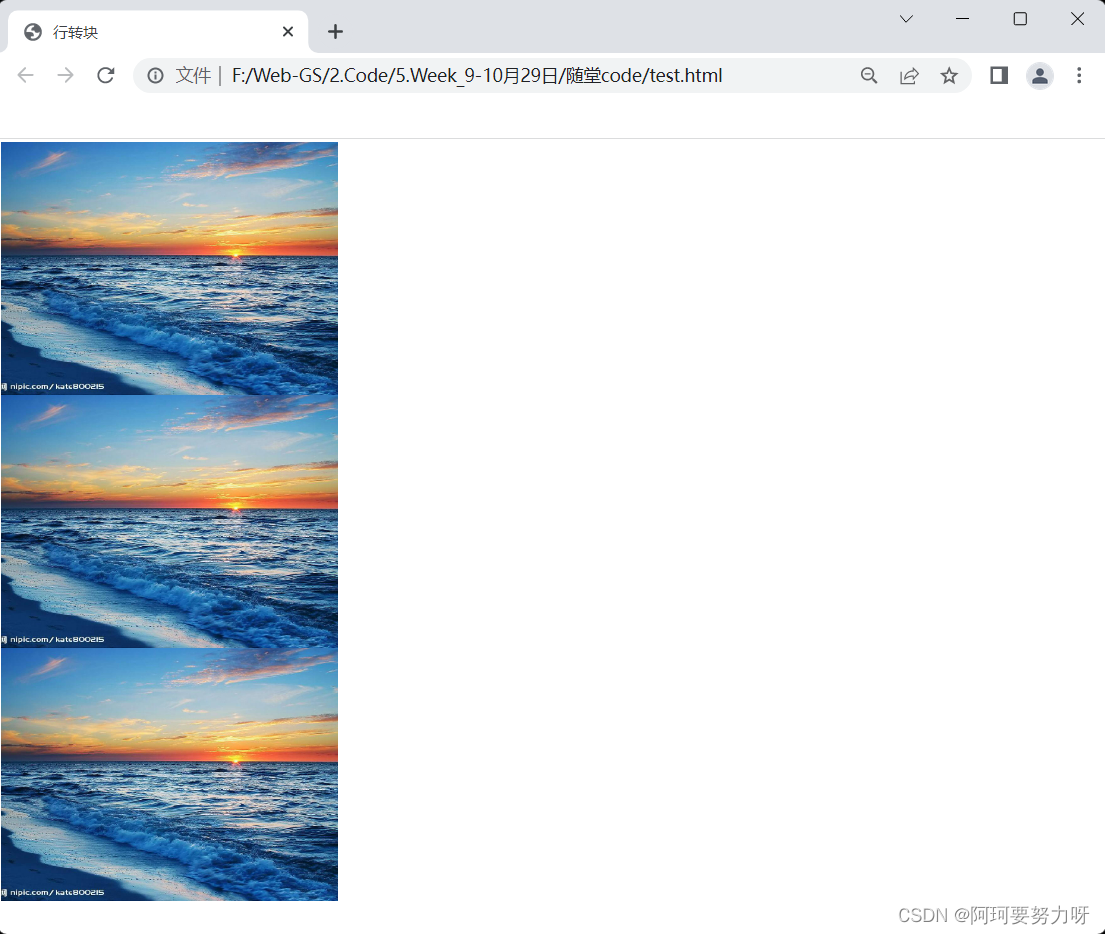
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>行转块</title><style>img{display: block;}</style></head><body><!-- 行内元素转换为块元素 --><imgsrc="../images/nature.jpg"><imgsrc="../images/nature.jpg"><imgsrc="../images/nature.jpg"></body></html>

- 块元素转换为行内元素:display:inline;
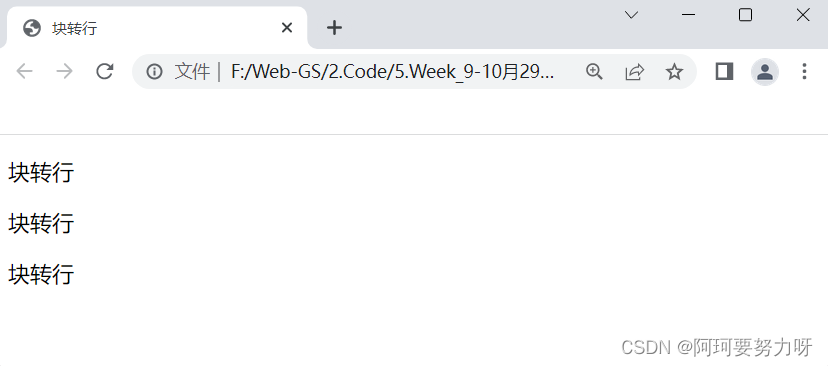
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>块转行</title></head><body><!-- 块元素转换为行内元素 --><p>块转行</p><p>块转行</p><p>块转行</p></body></html>

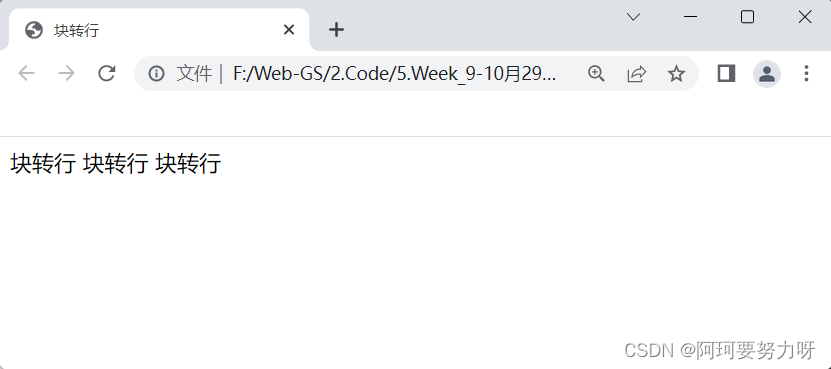
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>块转行</title><style>p{display: inline;}</style></head><body><!-- 块元素转换为行内元素 --><p>块转行</p><p>块转行</p><p>块转行</p></body></html>

- 行内元素转换为行内块元素:display:inline-block;
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>行内转行内块</title><style>span{display: inline-block;}</style></head><body><!-- 行内元素转换为行内块元素 --><span>行内转行内块</span><span>行内转行内块</span><span>行内转行内块</span></body></html>

加油,分享课堂笔记~
不当之处请大家及时指出,若有什么建议可以给我留言!
❤笔芯
本文转载自: https://blog.csdn.net/qq_43423011/article/details/127468814
版权归原作者 阿珂要努力呀 所有, 如有侵权,请联系我们删除。
版权归原作者 阿珂要努力呀 所有, 如有侵权,请联系我们删除。