文章目录
这个系列的笔记重点会放在怎么样利用Vue3把项目架设起来并跟后端API互动,不会介绍Vue的基础特性,关于Vue的基础特性可以参考这个视频四个小时带你快速入门Vue,我是看这个入门的,觉得还不错。
代码地址: https://github.com/yexia553/vue_study/tree/%E9%85%8D%E7%BD%AEvue-router/vue3-notes
同步发表于个人站点:http://www.panzhixiang.cn/article/2022/10/22/57.html
页面布局说明以及效果展示
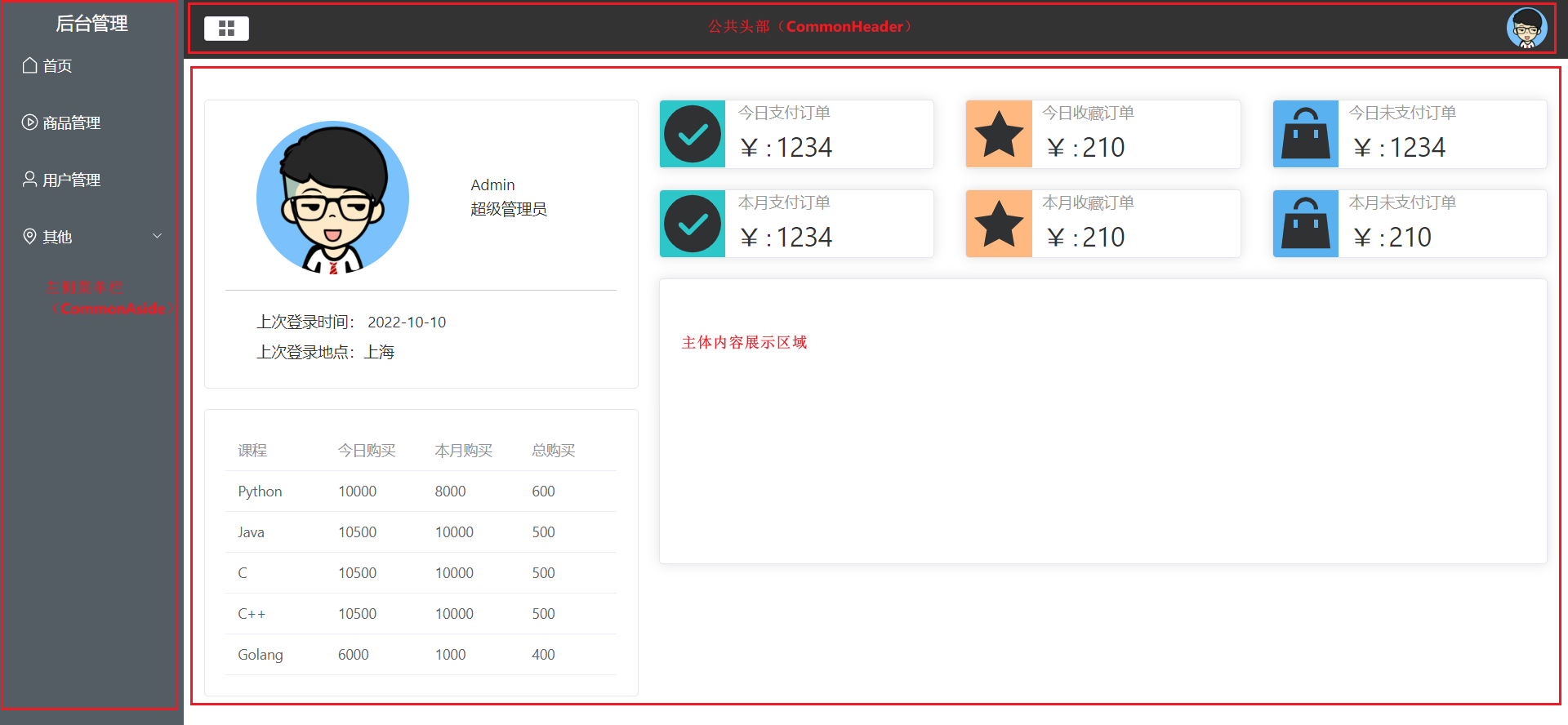
一个网站总有自己的布局的,所谓布局就是在什么区域展示什么信息,下面的图片就是我们设计的布局效果,分为三个部分。
页面的左侧是一个整体,用于展示菜单栏,也就是显示了网站有哪些模块;右侧分为上下两部分,上面是用于显示用户的头像,点击头像可以进行登出等操作;右侧的下半部分是网站的主体区域,展示我们希望像用户传递的信息。
由于左侧的菜单栏和右侧上半部分不论再那个页面都需要,所以我们就可以把这两个部分做成公共组件,可以为左侧菜单栏起个名字叫做CommonAside,右侧的上半部分叫做CommonHeader。
Element Plus简介
会Vue的人基本知道Element UI(和Vue2搭配使用)或者Element Plus, 他们的作用就是封装好了很多UI库,方便我们直接使用,比如我们想实现一个表格,就可以使用el-table 标签帮助我们实现。
实现布局
安装
要使用Element Plus,首先要安装,在项目的根目录下执行下面的命令就可以了
npm install element-plus --save
由于我们后面还要使用Element Plus里面的icon,这里也一并安装
npm install @element-plus/icons-vue
引入
安装好之后还要在Vue3中引入Element Plus才能在Vue3中使用,我们采用全局引入的方式,但是其实引入的方法有好几种,可以点击这里查看具体有哪些引入方法。
引入的方法是在main.js中进行配置,配置之后main.js如下所示,我在代码中备注了哪些代码是引入所需要的。
import{ createApp }from'vue'import App from'./App.vue'import ElementPlus from'element-plus'// 引入Element Plus 所需import'element-plus/dist/index.css'// 引入Element Plus 所需import router from'./router/index.js'import*as ElementPlusIconsVue from'@element-plus/icons-vue'// 引入Element Plus icon 所需import'./assets/main.css'const app =createApp(App)// 引入Element Plus icon 所需for(const[key, component]of Object.entries(ElementPlusIconsVue)){
app.component(key, component)}
app.use(router)
app.use(ElementPlus)// 引入Element Plus 所需
app.mount('#app')
修改Vue3初始样式
Vue3在创建项目的项目的时候默认有一些样式,也就是css,在 项目根目录/src/assets/路径下,有base.css 和main.css这两个样式文件,我们修改main.css就可以了。
主要是修改main.css 中两个 #app 部分,修改后如下:
#app{/* max-width: 1280px; */margin: 0;padding: 0;font-weight: normal;height: 100vh;width: 100%;}
#app{/* display: grid; *//* grid-template-columns: 1fr 1fr; */padding: 0;}
css的部分不详细解释了,主要的目的就是为了vue能够正常在浏览器中显示我们的页面,看不懂的话需要去简单学一下css的部分。
实现布局
上一篇笔记讲路由的时候,我们在Main.vue中写入了
<template>
Home
</template>
我们现在将里面的内容替换为下面的部分
<template><divclass="common-layout"><el-container><el-asidewidth="180px">
Aside
</el-aside><el-container><el-header>Header</el-header><el-main>Main</el-main></el-container></el-container></div></template>
替换之后,大家在项目根目录下执行
npm run dev
运行项目,应该可以看到如下的页面
可以看到,虽然很简单,但是页面整体的框架已经出来了。
CommonAside组件
上面提到过,我们可以把左侧菜单栏抽成一个组件,称之为CommonAside。我们现在来实现它。
创建CommonAside.vue文件
首先先删除src/components在项目初始化的时候自动创建的内容。
在src/components路径下创建CommonAside.vue这个文件,文件内容如下,
<template><el-menuclass="el-menu-vertical-demo"background-color="#545c64"text-color="#fff":collapse-transition="false"active-text-color="#ffd04b"><h3>后台管理</h3><el-menu-item:index="item.path+''"v-for="item in list":key="item.label"><componentclass="icons":is="item.icon"></component><span>{{item.label}}</span></el-menu-item></el-menu></template><script>exportdefault{setup(){const list =[{path:'/user',name:'user',label:'用户管理',icon:'user',url:'/user'},{label:'其它',name:'other',icon:'location',path:'/other',url:'other'},];return{
list,}}}</script><stylelang="less"scoped>.icons{width: 18px;height: 18px;margin-right: 4px;}.el-menu-vertical-demo{width: 100%;border-right: none;h3{color: #fff;text-align: center;margin-top: 10px;}}</style>
代码中分为template、script和style三个部分,我们分别来说明一下。
template
template里面引用el-menu标签实现我们需要的样式,我们这里其实只使用了很简单的部门,还有很多方法和属性我们都没有使用,大家可以多看看element plus的官网。
script
script里面是js代码,Vue3支持选项式API和组合式API,我使用的是组合式API,关于这两者的区别以及应该怎么选择可以看这里
我在script里面其实就定义并返回了一个包含左侧菜单内容的list。
style
style里面是样式,也就是css,但是我使用的是less,关于less的部分可以看这里, 其实不会less的也没关系,看看上面的代码,跟着模仿就行了,我其实也不会less,只会模仿而已。
使用CommonAside.vue 组件
之前分析过,CommonAside这个组件会在所有的页面中都出现,所以我们可以在Main.vue中引入这个组件,引入之后Main.vue的内容如下,
<template><divclass="common-layout"><el-container><el-asidewidth="180px"><!-- 要注意这里引用CommonAside组件的方法,拆分了两个字符,用中短线连接的--><common-aside></common-aside></el-aside><el-container><el-header>Header</el-header><el-main>Main</el-main></el-container></el-container></div></template><script>import CommonAside from"../components/CommonAside.vue";exportdefault{components:{
CommonAside,}}</script><stylelang="less"scoped>.common-layout{height: 100%;&>.el-container{height: 100%;&>.el-aside{height: 100%;background: #545c64;}&>.el-container{&>.el-header{padding: 0%;}}}}</style>
代码的内容很简单,只解释一下style里面的一个小知识点。
.common-layout 表示 其后所跟的花括号的样式会作用在class="common-layout"的范围内,
我们会看到 .common-layout下面会有 &>.el-container,这会关联到common-layout里面的el-container,如果在.common-layout之外也有el-container的话是不会起效的。
到这里CommonAside组件也完成了,启动项目之后页面应该如下所示,
版权归原作者 yexia553 所有, 如有侵权,请联系我们删除。