目录
最近学习了下ESP32S3的开发,使用vscode搭建开发环境,记录一下,也希望对后来者有个帮助。
1. vscode安装
vscode官网选择相应系统版本安装即可,我使用的是压缩包方式,下载后直接解压即可使用,无需安装
https://code.visualstudio.com/#alt-downloads
2.相关插件的安装和配置
打开vs-code后安装所需要的插件:
下面四个直接安装即可,最后一个是vscode界面汉化插件。

下面第一个需要安装之后进行配置。

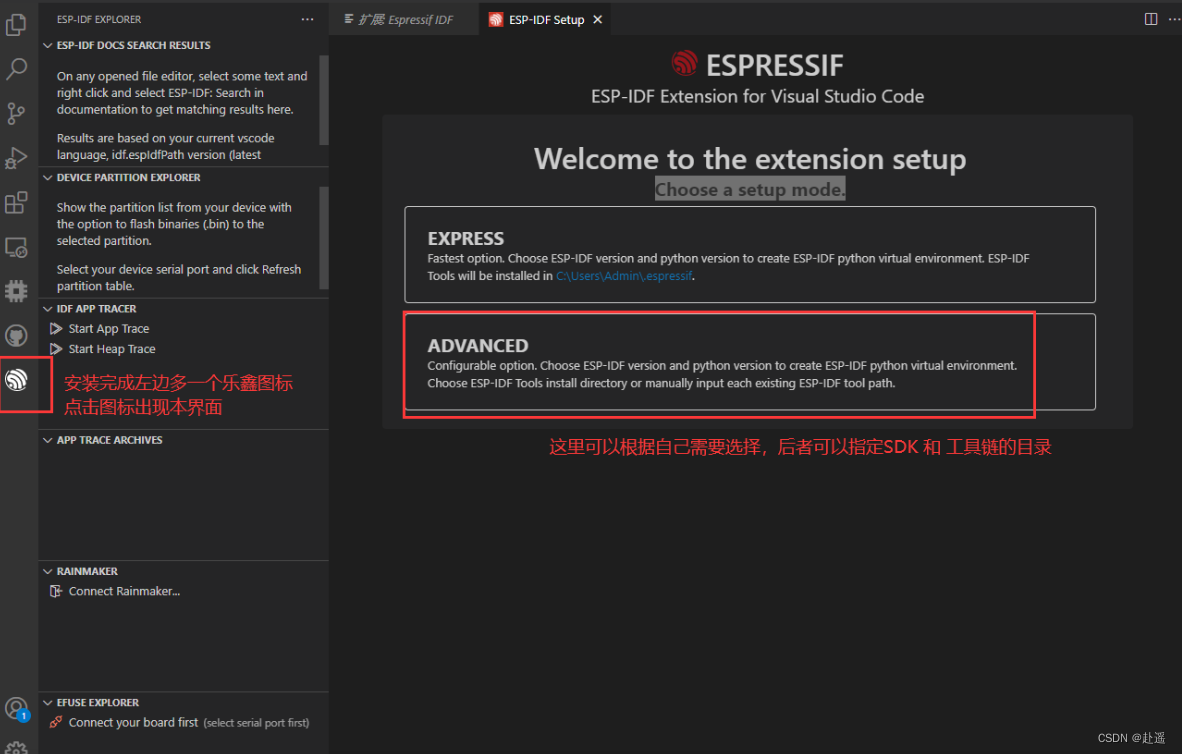
2.1 Espressif IDF插件配置

下载插件后打开插件,选择红框的第二个选项

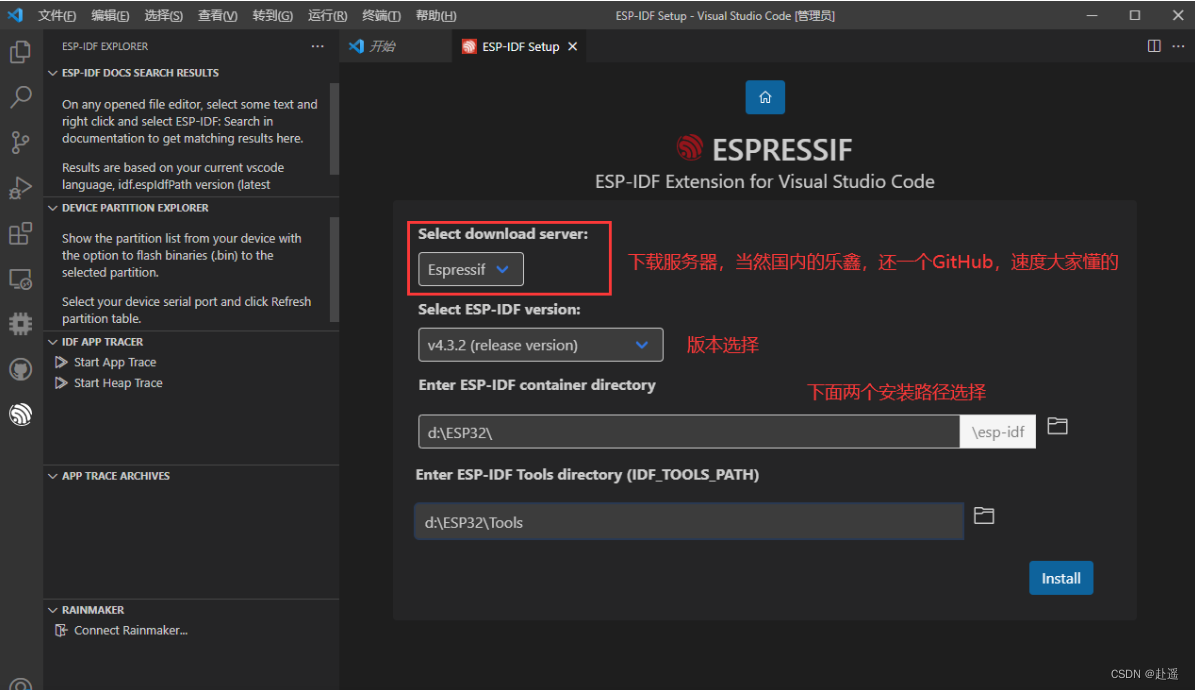
下载服务器选择国内的乐鑫,之后选择选本安装,默认为从本地系统中寻找,这个选项要改成具体的版本(如果电脑上之前安装过esp-idf的可以选择本地系统安装),之后选择idf和tool的安装路径。最后点击右下角开始安装 ,等待即可。

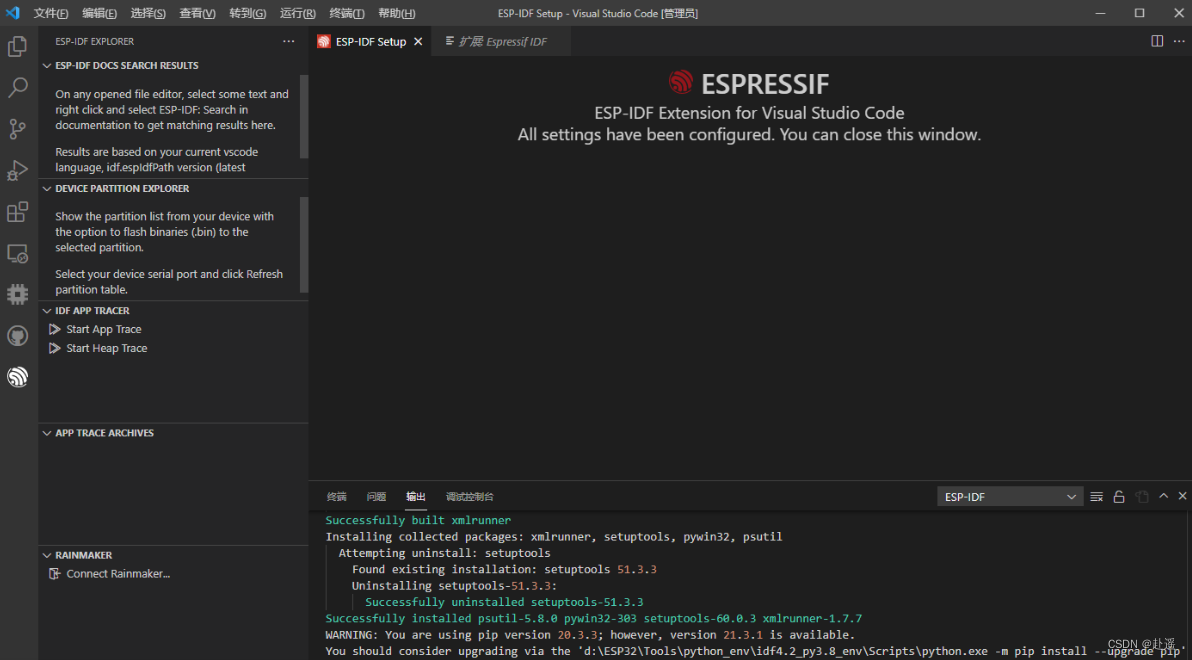
下载完成界面
3.项目创建和编译
项目创建和编译提供两种方法,推荐使用第二种。
3.1第一种:使用esp插件进行项目创建和编译
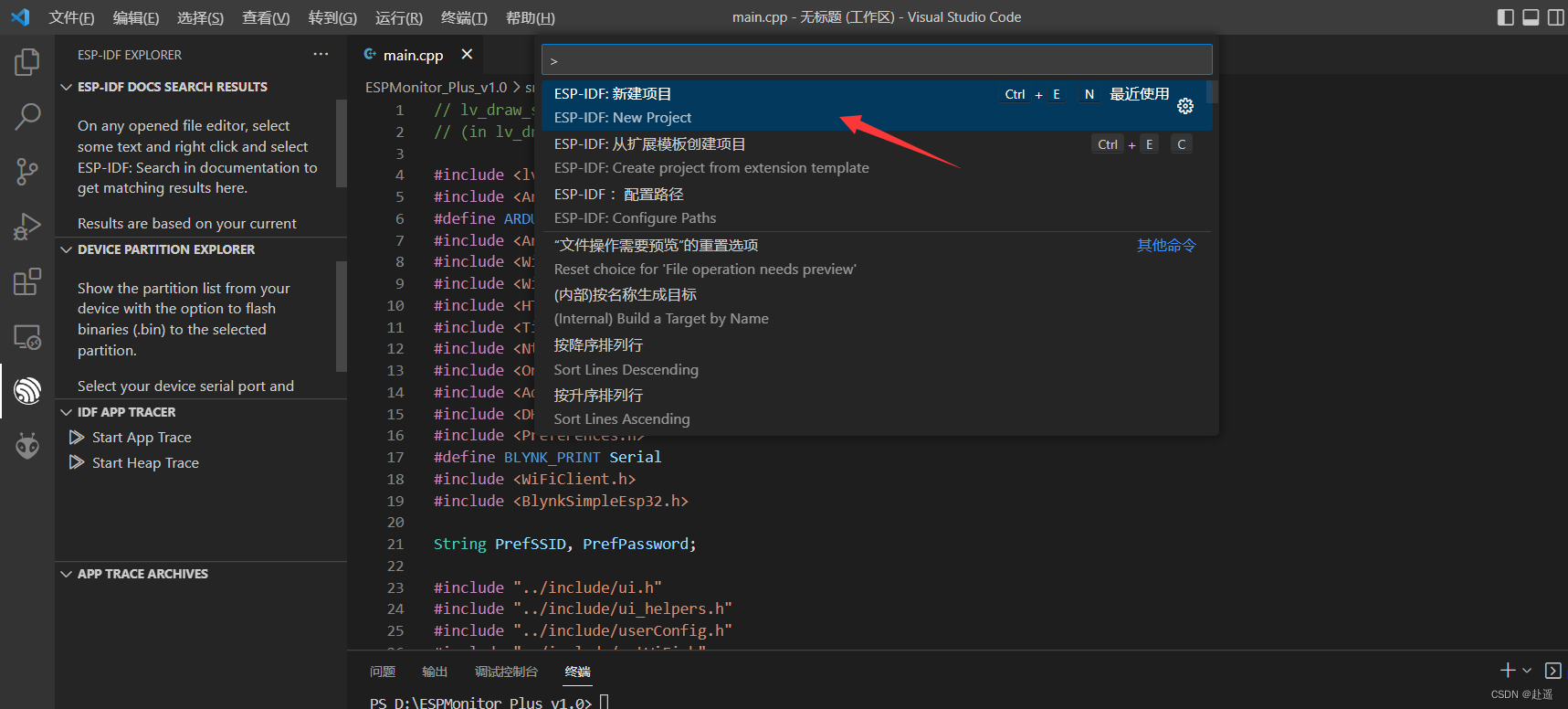
在vscode主页面按下F1,之后选择创建项目,或按下F1之后输入“ESP-IDF:新建项目”

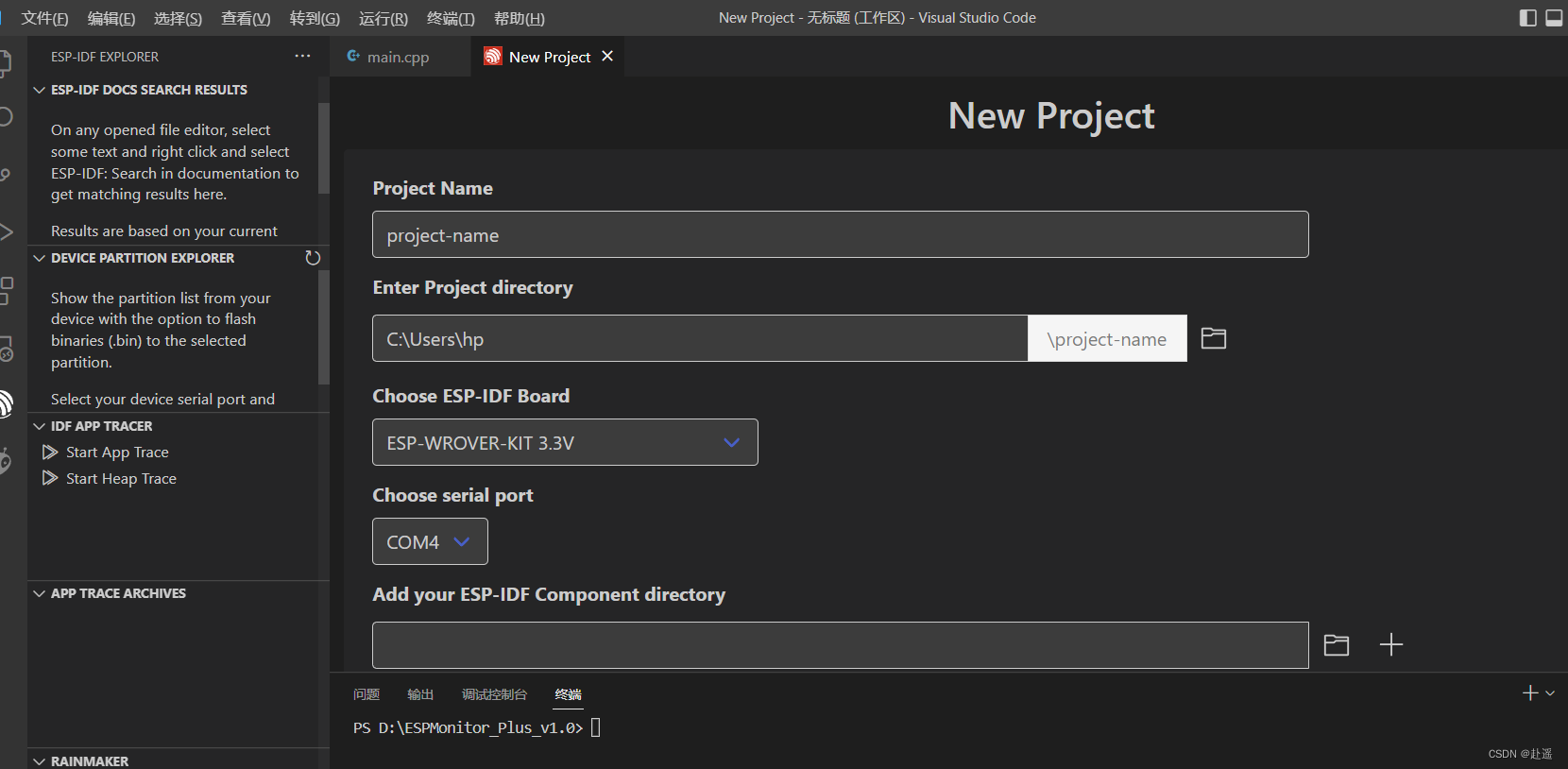
之后选择对应的开发板,项目名称,保存路径,调试串口即可创建完成

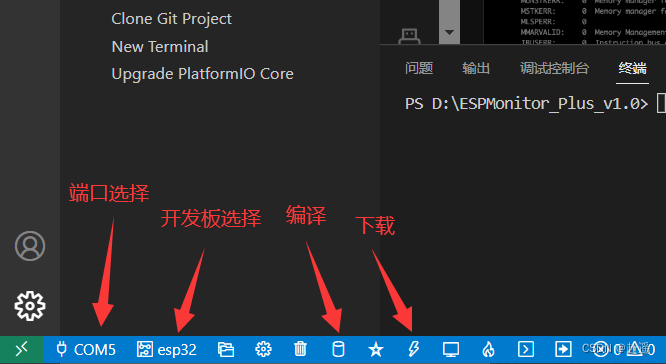
之后对项目进行编译的选项在最下方,见图。

注意:选择开发板时需要先选择项目之后在选择开发板型号!!

选择项目

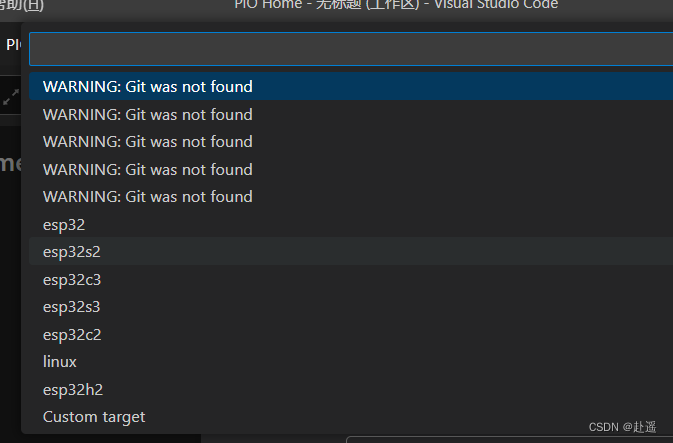
选择开发板型号
3.2 第二种:使用Platformio进行项目的创建和编译
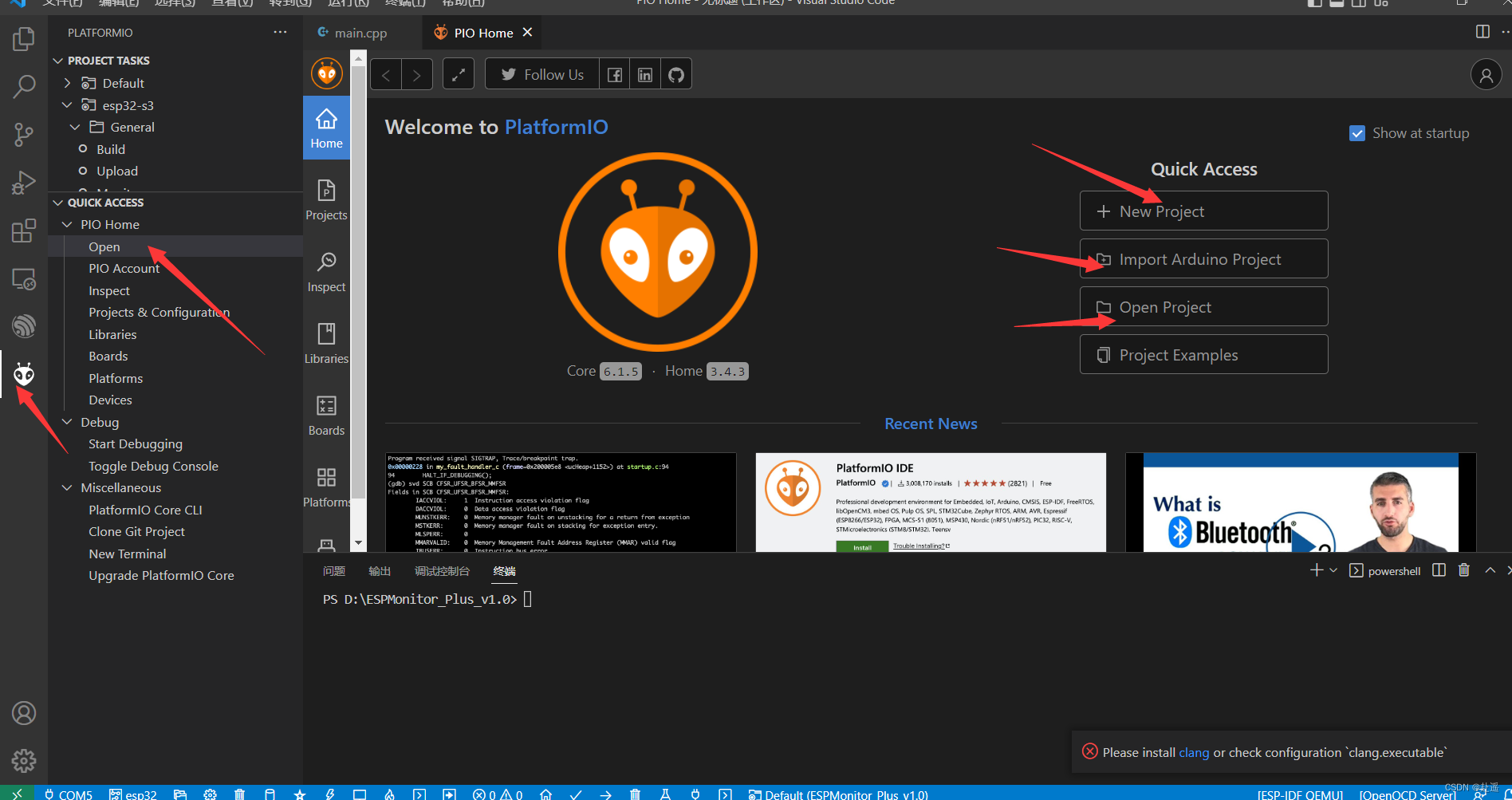
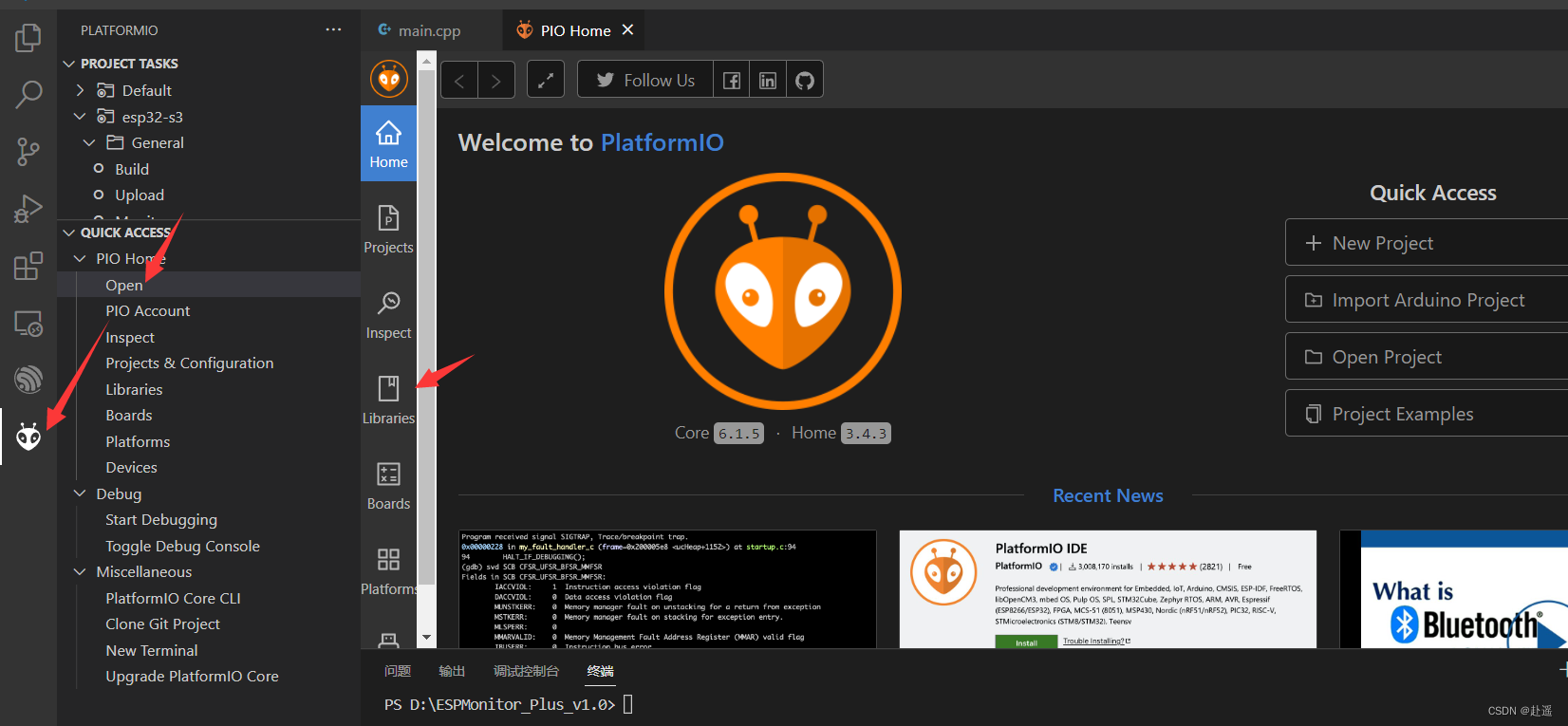
根据箭头选择Platformio主页打开,右侧四个选项分别为创建新项目,导入arduinoi项目以及打开Platformio项目和打开项目示例。
在此我们选择创建新项目。

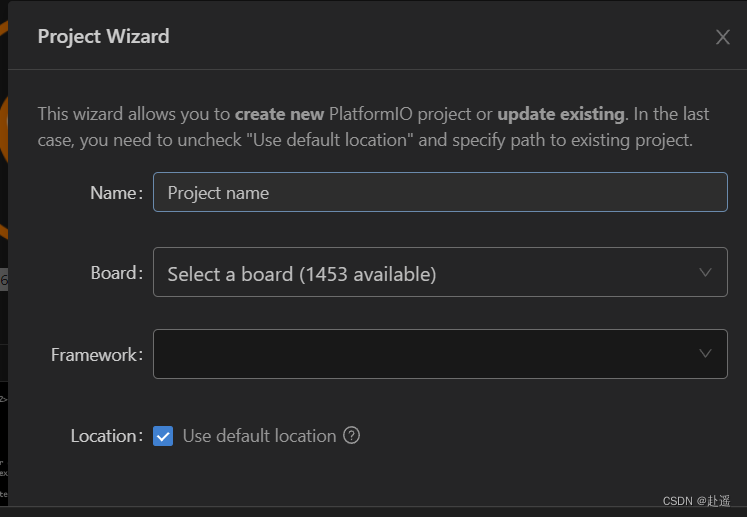
之后选项开发板,项目名称即可。

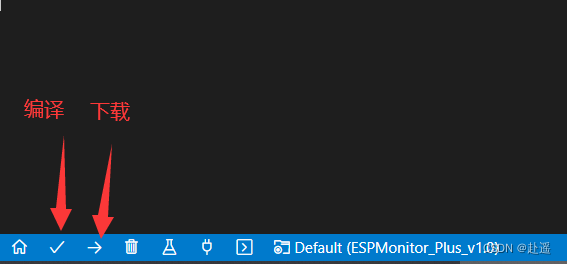
项目的编译和下载仍在最下方。

注意:使用以上两种方式编译时,项目文件夹中不能有中文!!!!
注意:使用以上两种方式编译时,项目文件夹中不能有中文!!!!
注意:使用以上两种方式编译时,项目文件夹中不能有中文!!!!
4.外设库的下载
在使用esp32时我们会用到各种外设库,外设库的安装方法如下:
进入plat主页选择libraries进入外设库页面

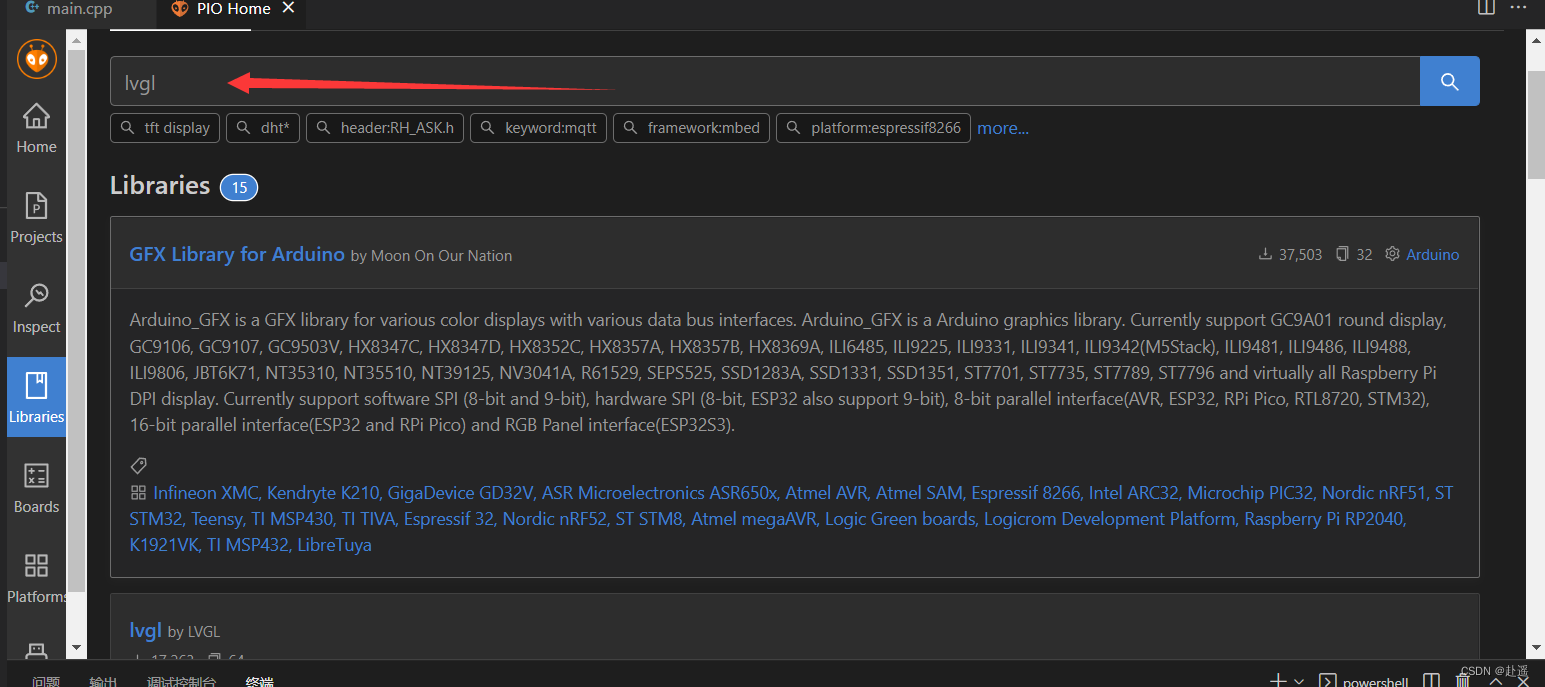
搜索需要的外设库,例如lvgl:

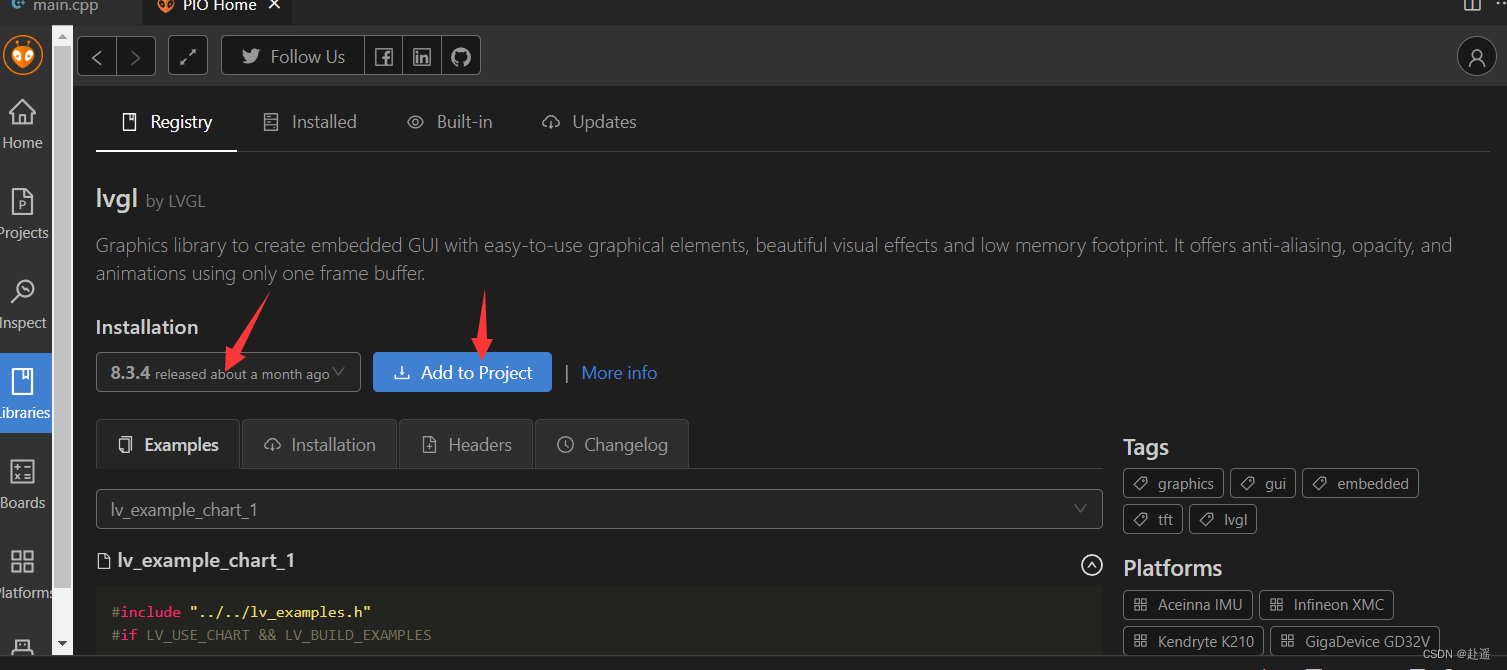
选择所需要的库,之后选择库的版本,点击加入到项目中即可。

版权归原作者 赴遥 所有, 如有侵权,请联系我们删除。