系列文章目录
第一章 Qt中C++代码搭配UI文件实现交互界面
文章目录
前一段时间,被抽调到另一个测试项目,工作内容是,基于现有的一份Qt实现的工具代码,按照UI/UE设计做UI优化。做软件开发的同行都知道,我们最怕的是半路接手别人的项目代码,这些代码实际运行中可能很正常,但通常有一些毛病:没注释、命名不规范、逻辑混乱、没有设计文档等等。
看了这份工具的代码,我发现这个工作看起来不是那么容易。在跟之前负责开发这个工具的同事交流后,了解到这个同事进入了一个误区,或者说对Qt了解甚少。
Q:全部使用绝对值算窗口位置,应该花了很多时间调整的? A:是啊,确实花了不少时间 Q:为什么不使用UI设计工具来实现界面呢? A:直接拉UI总感觉不受自己控制,最后调来调去的反而浪费时间 A:纯UI没办法实现继承,就需要实现多个界面  
这里提到的basewidget就是下面这样的,除了QWidget还需要继承一个 JsonPhaseApi类,这个类实现了解析json内容的一些逻辑。

一、关于Qt中的UI文件
我们不管使用QtCreator还是QtDesigner实现一个UI界面,最终表现形式,都只是一个后缀为.ui的文本文件,用文本编辑器打开,这个ui文件就是一个XML格式的文件。将在QtCreator或者QtDesigner中拖拽实现的UI界面用XML格式组织起来,等待使用。
那么Qt中会怎么使用这个ui文件呢,毕竟我们开发过程中不可能直接去读这个ui文件,简单来说,Qt在构建过程中,会将这个ui文件翻译成一个ui_打头的c++头文件,这个头文件跟基本的C++头文件没什么不一样,只是其中的代码是基于Qt的,这些代码实现了一个C++类。
二、创建一个基本的Qt工程
1.创建工程时,选择不生成ui文件

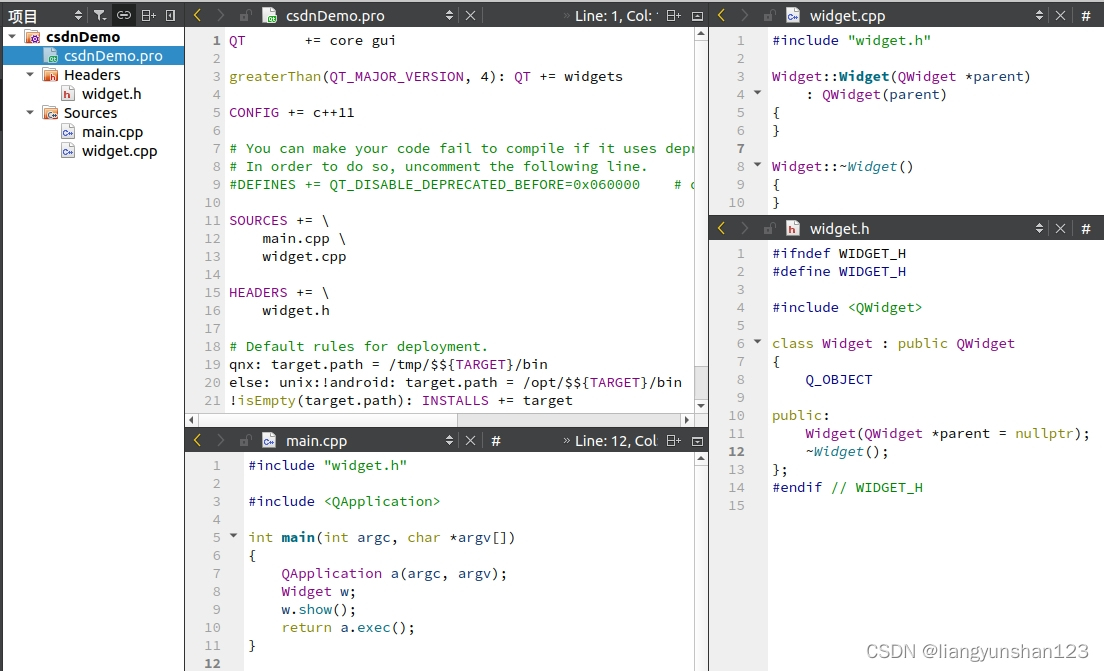
2.工程内容

3.构建并运行这个工程

这个工程运行起来后,就是一个很简单的跟随系统样式的窗口,标题栏、最小化、最大化、关闭按钮都是跟随系统的。
4.实现并添加UI文件
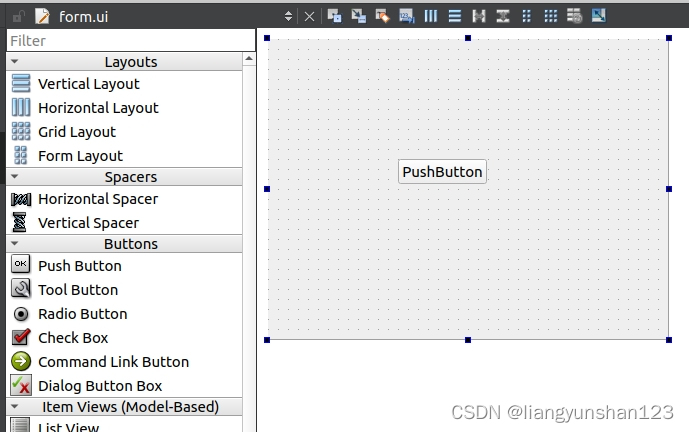
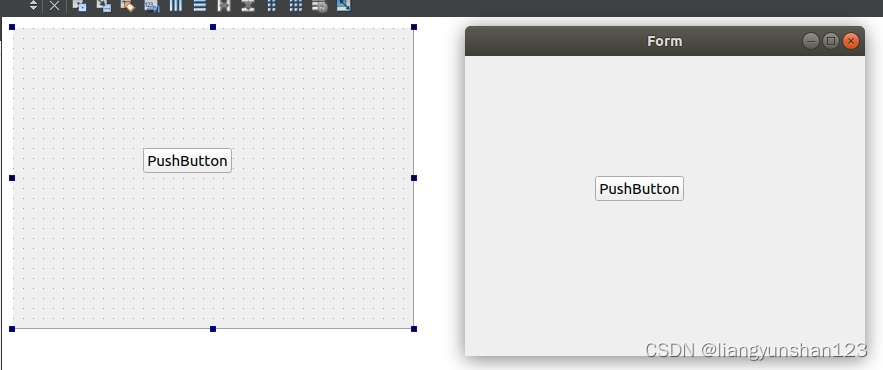
这里我们可以使用QtCreator或者QtDesigner实现一个独立的UI,然后将这个ui文件添加到这个工程中。这个UI中仅拖入一个Push Button类型的按钮,结果如下:


这之后,我们选择清空掉build目录下所有内容,然后重新构建,这之后,就能在build目录中看到一个ui_form.h的文件,这就是上面说到的Qt自动翻译的文件,将form.ui翻译成ui_form.h,具体如下图所示:

将这个文件放到Q他Creator中打开后,跟编辑模式中ui文件比对一下就能发现,Qt翻译的真准确:


三.使用这个新增的UI
接下来就是本篇文章的核心环节,核心观点就一个,生成的UI可以当成一个普通的类使用。经过Qt翻译生成的ui_form.h,基类是UI_Form,其派生类是用Ui这个namespace包裹的From类。那么,在C++中使用一个类的传统方式是:在代码中显式的include对应的头文件,声明并定义一个类的实例,然后使用这个实例,使用这个From同样如此。
为了将新增的UI嵌入到工程中的Widget类中使用,首先在widget.h中声明From类的对象,考虑到隐藏ui_form.h中的细节,选择前置声明的方式,具体如下图所示:

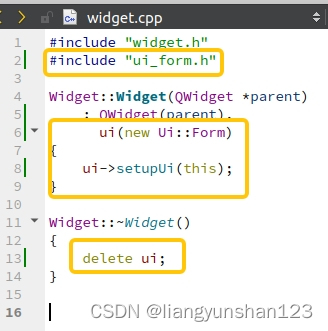
接着,在widget.cpp中包含对应的头文件,并实例化Widget类中的私有成员变量:Form类型对像ui,具体如下图所示:

ps:当然这里也需要注意在析构函数中回收ui指针指向的这段内存,这个很重要
四.编译运行
最后,就是激动人心的编译运行环节,运行结果如下图所示:

总结
使用Qt提供的UI设计器,可以简单的通过鼠标拖拽的方式来设计交互界面,优点有很多,所见即所得、速度快、简单,如果有更细的分工:比如逻辑实现与UI实现,那么代码实现与UI实现完全可以分开进行。负责逻辑实现的工程师,根据沟通好的内容(约定好UI中有哪些控件),yiju UE文档编写逻辑代码、实现信号槽等等;负责UI实现的工程师,只需要根据UI文档实现交互界面。
当然,一个工具的界面内容很多,考虑到代码开发与后期维护,完全可以将一个完整的界面分割成一个个子界面,最后通过简单的代码将每一个子界面在主窗口中完成布局。这就像C++中实现一个功能,首先根据高内聚低耦合的原则,将这个功能拆分成多个子功能,然后将子功能抽象为一个个子类,最后将所有子类聚合为一个完整的功能。
如果你的英文阅读水平不错的话,可以看看Qt的帮助文档中Using a Designer UI File in Your Application章节,在线帮助文档和QtCreator自带帮助文档,可以在QtCreator的帮助中直接搜索Using a Designer UI File in Your Application,如下:

文章预告
下一篇文章,会说一说在一个Widget类中使用多ui以及简单代码实现布局,敬请期待!!!
版权归原作者 liangyunshan123 所有, 如有侵权,请联系我们删除。