因为我的vue认证过期了,索性就把所有的node都删了,重新下载最新的,安装
安装后,在用户环境变量中的如图中的1:npm,然后配置2,起初没有的话,可以手动创建

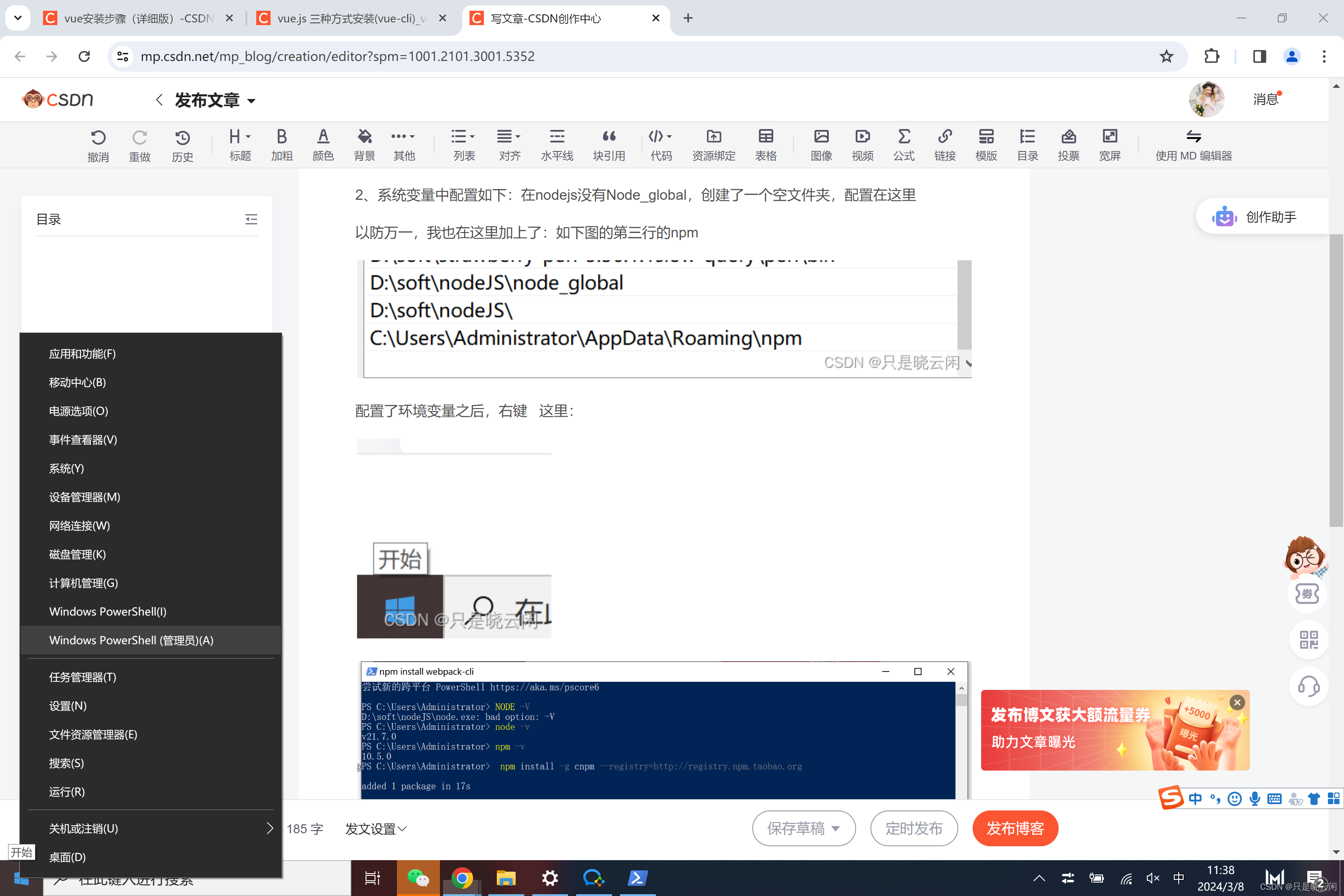
2、系统变量中配置如下:在nodejs没有Node_global,创建了一个空文件夹,配置在这里
以防万一,我也在这里加上了:如下图的第三行的npm

配置了环境变量之后,右键 这里:

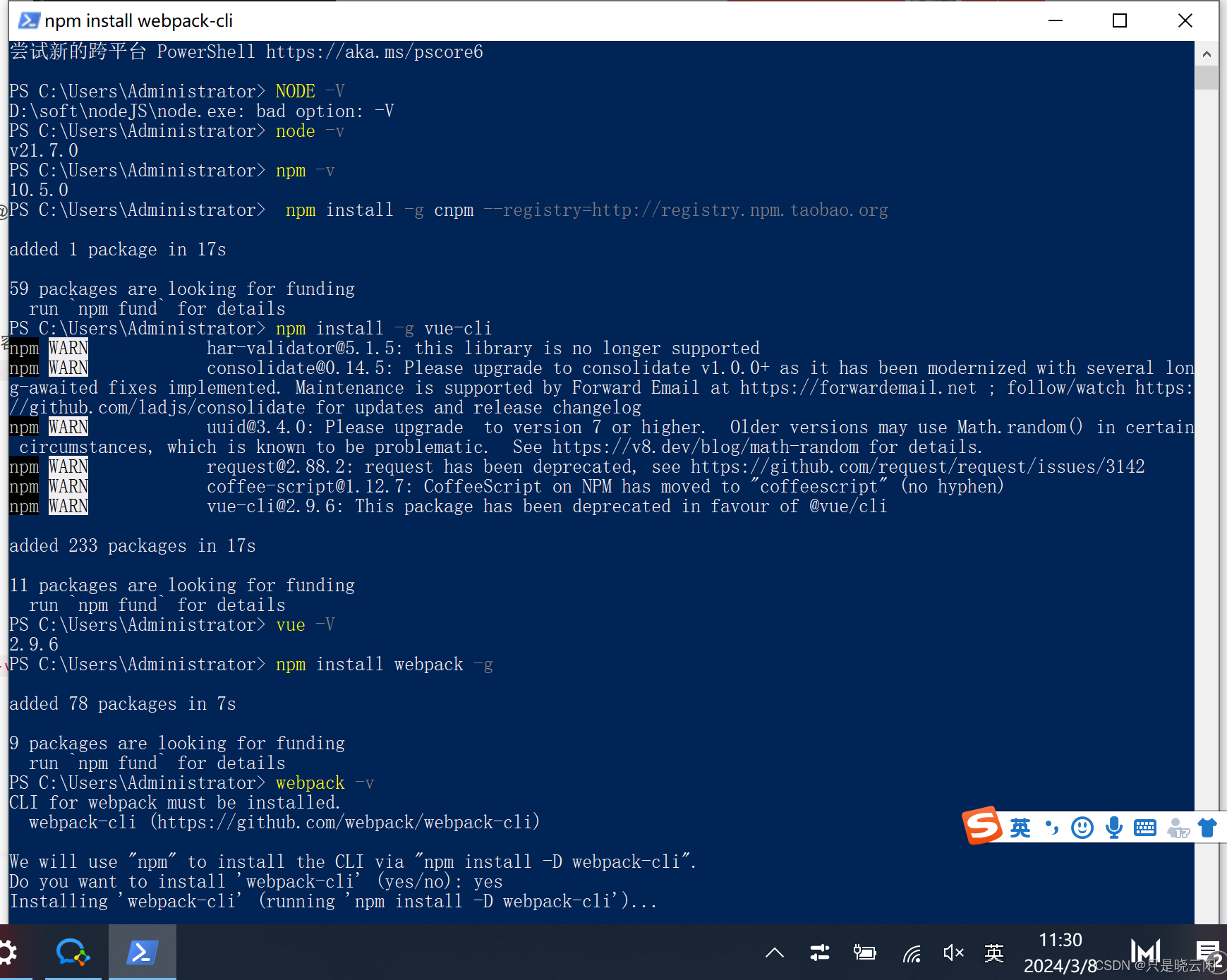
依次执行:
node-v 出现版本号
npm -v 出现版本号
npm install -g cnpm 设置镜像
npm install -g vue-cli 安装vue-cli2 脚手架构建工具
vue -V 出现版本号
npm intall webpack -g 全局安装
webpack -v
npm install -g vue-router
创建vue项目(初始化一个vue项目工程)
ps:需要安装git
vue init webpack 项目名/vue create 项目名(新版本)[解决乱码【chcp 65001】
1.vue init webpack 项目名

待续
版权归原作者 只是晓云闲 所有, 如有侵权,请联系我们删除。