1.首先要明白,你什么情况下会考虑使用AJAX。
AJAX是实现局部刷新的一种实现方式。
局部刷新:给人的感觉是,你在浏览器页面的某个位置点击之后,整个页面只有你点击的那部分的内容,会发生变化,而其他的页面保持不变,这样就减少了请求。
全局刷新:即无论你点击浏览器页面的那个地方,他都会全部重新加载该页面。
2.那么是如何设计局部刷新呢?
在技术发展的过程中,当然是觉得全局刷新有一定的缺陷,我们才设计出来了局部刷新这种技术。
实现局部刷新使用的是浏览器内存中的一个对象,XMLHttpRequest,这个对象是在<script>标签里面创建的,他的名字叫做,异步对象。
AJAX中包含的技术:dom,JavaScript,Css,xml。
可以说是:AJAX不是一种新的语言,只是一种技术的整合。
那么我们如何去使用AJAX呢???
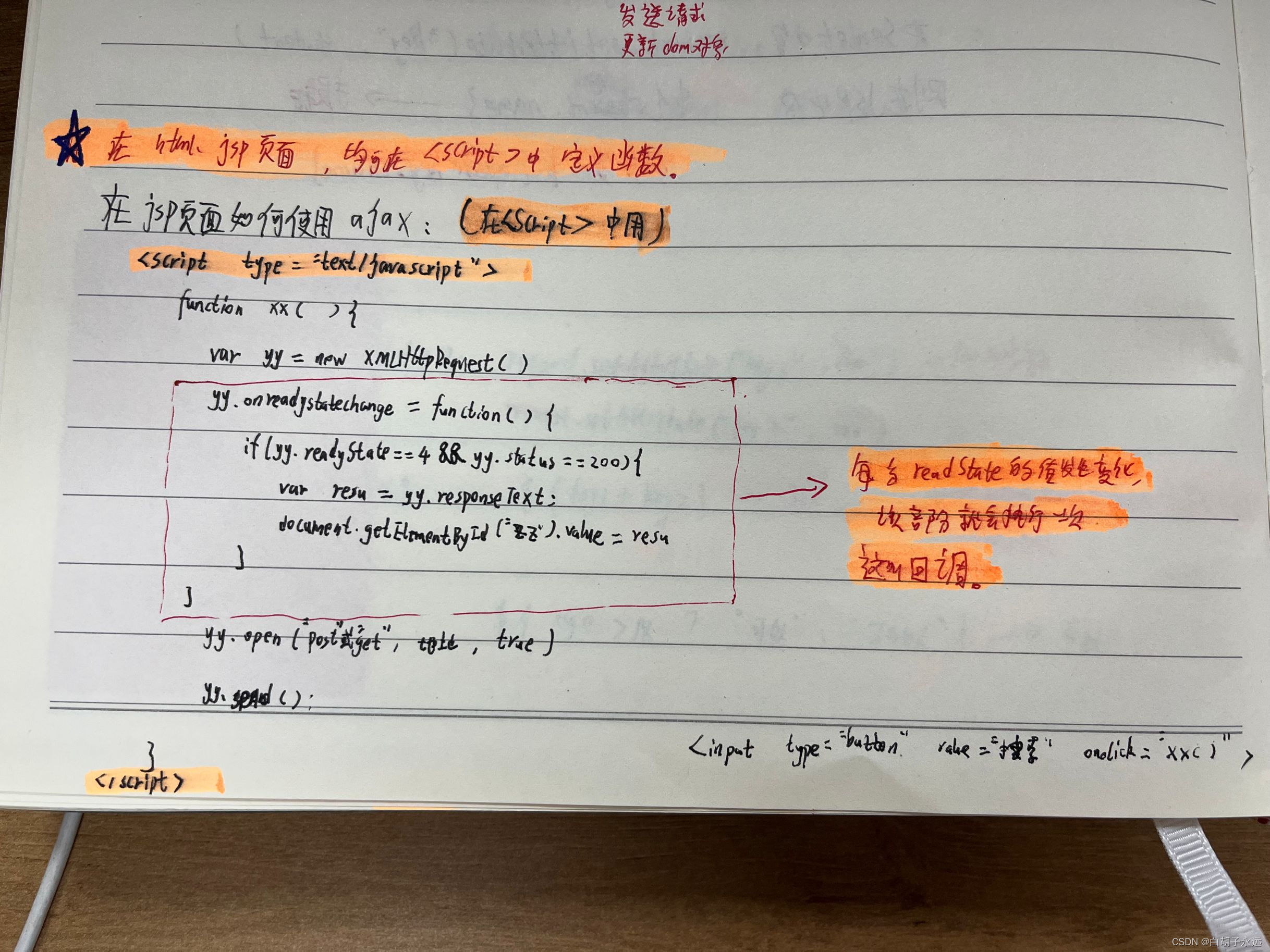
我们可以在html,jsp,页面中的<script>中定义函数。
下面将给出AJAX的使用案例:

** 对上面的步骤进行总结:**
- 创建异步对象XMLHttpRequest
- 给异步对象绑定onreadystatechange事件
- 确定请求地址,请求方式
- 发送请求
关于XMLHttpRequest对象的属性的解释

注意:异步对象发送的请求,那么响应的结果就会交给异步对象
我们在浏览器,可以按F12看到xhr,这个xhr就是我们的XMLHttpRequest
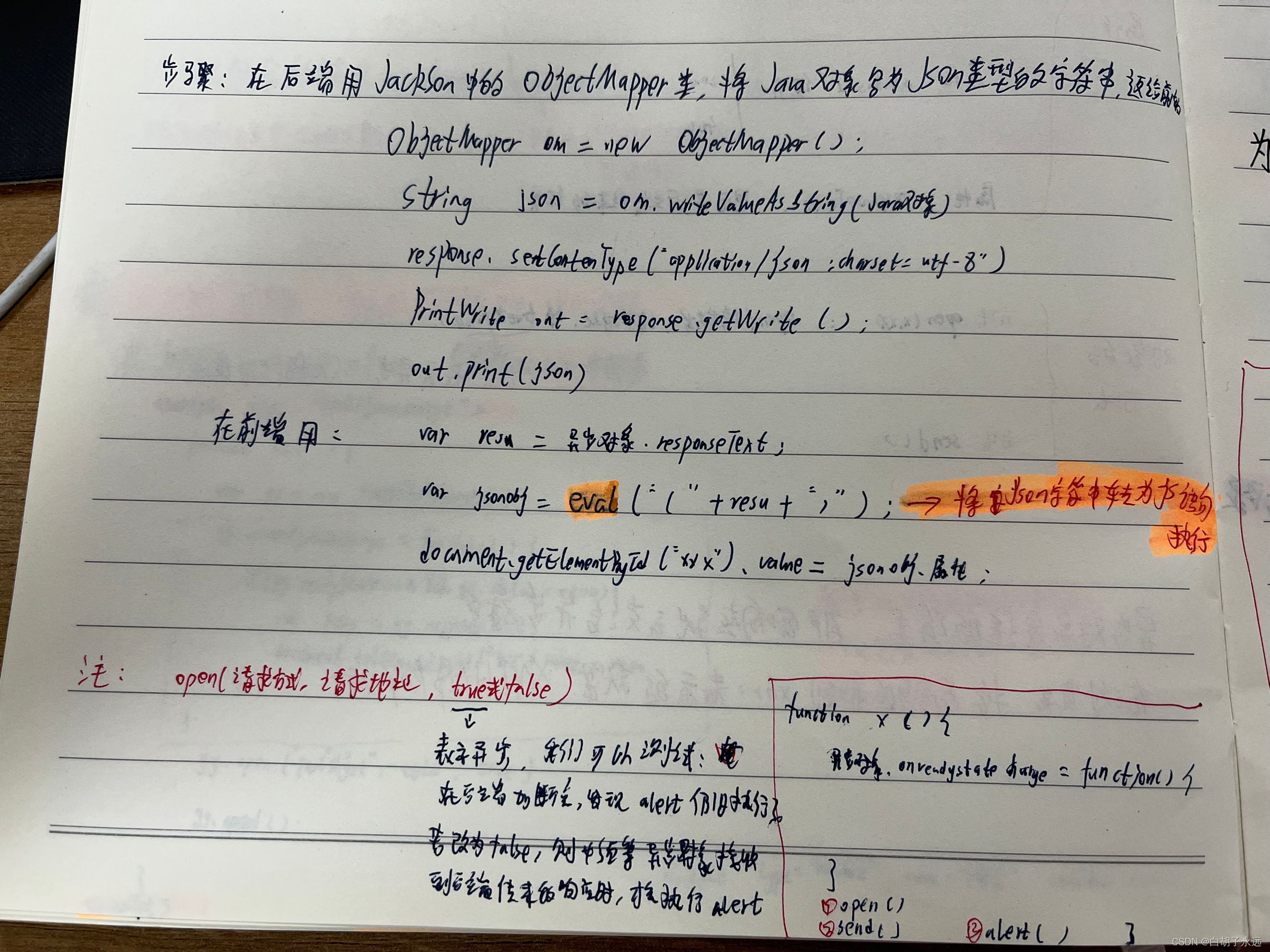
3.封装JSON
用上面的方式发起的请求,后端给我们返回的结果是一个字符串,我们处理起来很麻烦,因此我们有必要,将后端给我们返回的数据进行封装,将其封装成一个JSON,更方便我们处理。
JSON的格式:{‘key’:‘value’,‘key’:‘vaule’}
上面的key必须是用‘’引起来,而value若是数字,则可以不用‘’
那么如何将后台返回的数据封装成一个JSON呢???
我们使用的是JackSon中的ObjectMapper类,将java对象写作JSON类型的字符串,然后再返回给前端。

以上的这都是我从我自己的笔记中截的图。正在慢慢将笔记上的转移到网上。
大家一起加油!!!!!!
版权归原作者 白胡子永远 所有, 如有侵权,请联系我们删除。