在网页设计中使用表格有一段有趣的历史。在采用 CSS 之前,表格不仅仅用于以传统方式显示表格数据练习列表,而是更常用于控制完整的页面布局。
那时,HTML 表格用于定义网页的结构和视觉外观,其中表格的位置可以直接在 HTML 中指定。例如,要将表格的对齐方式设置为中心,可以简单地编写:
<table align="center">
…
</table>
但是,以这种方式对齐表格不再正确,并且在 HTML5 中已被弃用。这是因为现代 Web 标准规定了结构 (HTML) 和样式 (CSS) 的分离,而上述方法违反了该原则。
绝不应该使用 HTML 来设置元素的显示方式;这就是 CSS 的工作。那么在 CSS 中将表格居中的正确方法是什么?在我们 wpDataTables 团队的这篇文章中,我们解决了这个问题,并向您展示了一些关于如何正确对齐表格的技巧。
考虑到我们已经创建了一个很棒的WordPress 表格插件,我们对表格了解一两件事,所以让我们开始吧。
如何使用 CSS 使表格居中?
CSS 设置页面的外观,使您能够控制每个元素的外观和位置,包括表格元素及其所有子元素,例如 th、tr 和 td。
首先,让我们回顾一下使用 CSS 使表格居中的“正确”方式。如果你的左右边距值相等,现代浏览器应该显示表格居中。实现此目的的一种简单方法是将两个边距设置为自动。
下面是如何用 CSS 编写的示例:
table
{
margin-right: auto;
margin-left: auto;
}
请注意,您不能像使用文本一样将表格居中 - 例如使用“text-align:center”。这是因为表格元素是块级元素,而不是内联元素。“text-align:center”只会将内联内容居中,例如表格内的文本,而不是表格本身。
但是,对于旧版本的 Internet Explorer,存在将块级元素视为内联元素的错误。因此,在某些版本的 IE 中使表格居中的唯一方法是在表格的父元素上显式设置“text-align: center”(例如,如下所示的 body 元素):
body {
text-align: center;
}
您可以使用“margin-left: auto;”来测试不同浏览器在不同样式下的表现。边距右:自动”或“文本对齐:居中”。
我们将讨论如何在现代和旧版浏览器中将表格居中以使其看起来正确。
示例将具有以下一般格式:
<div>
<table>
</table>
</div>
样式适用于
| 和 | 文本。这将使它看起来更整洁,更易于阅读。
结束关于如何使表格居中的想法现在您知道如何使用 CSS 使表格居中。如前所述,执行此操作的“正确”方法是将左右边距设置为自动。这种方法适用于几乎所有与 CSS 兼容的新浏览器。 对于一些不太现代的浏览器,这是行不通的。如果是这种情况,您可以使用 text-align 方法设置表格样式并用 将其包围。如果你想通过在向外的
上使用 text-align 使表格居中,你可以使用 text-align 来实现。
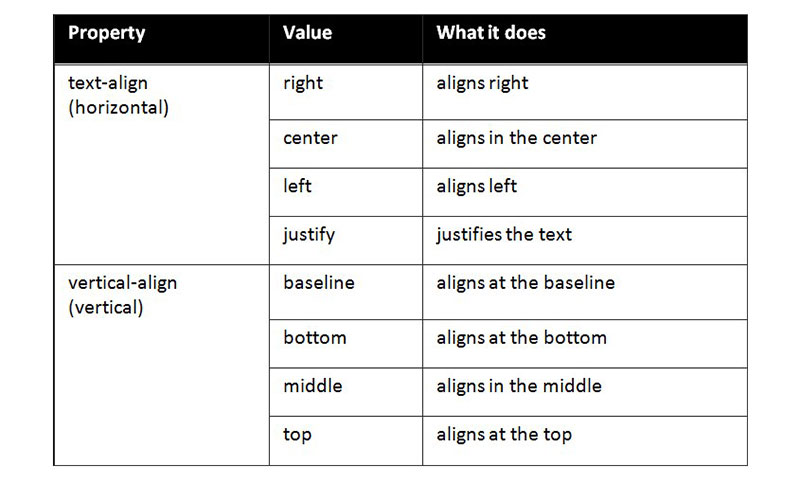
每当您想以特定方式定位内联文本时,您还可以使用文本对齐或垂直对齐值设置表格单元格的样式。 如果你喜欢阅读这篇关于如何使用 CSS 使表格居中的文章,你应该看看这篇关于Bootstrap 表格的文章。 我们还写了一些相关的主题,例如表格背景颜色、HTML 表格、带有 CSS 的响应式表格、CSS 表格和jQuery 表格插件。
本文转载自: https://blog.csdn.net/allway2/article/details/125577140
版权归原作者 allway2 所有, 如有侵权,请联系我们删除。 发表评论“如何使用 CSS 使表格居中(快速指南)”的评论:还没有评论 |
|---|