Windows中使用hugo和Github Pages搭建个人博客(一)
1. 下载并安装hugo
方式一(建议):包管理器安装
使用Windows中的包管理器直接进行安装,其中可选的包管理器包括Chocolatey, Scoop, Winget三种,每种包管理器具体的安装命令如下。
使用Chocolatey安装
choco install hugo-extended
如何安装Chocolatey?
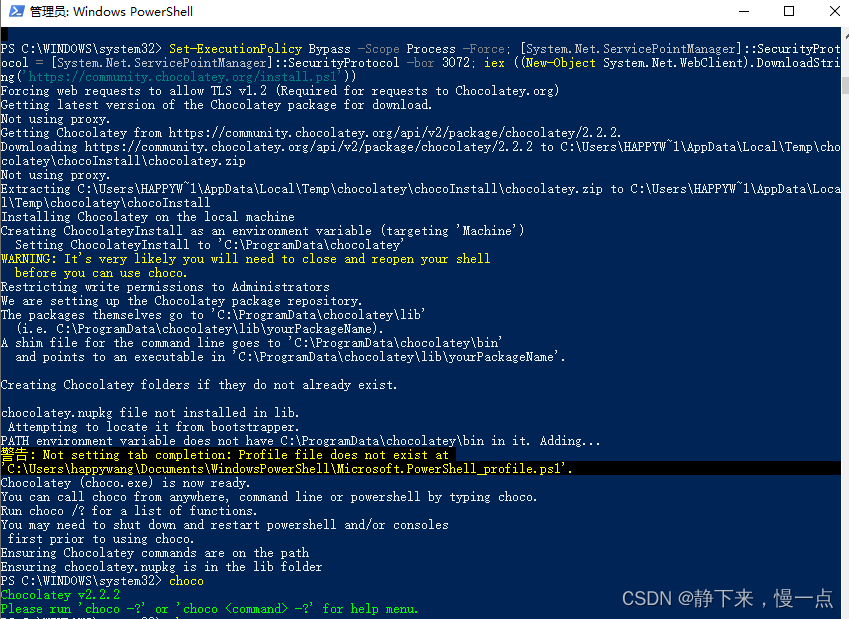
- 以管理员身份打开Powershell
- 运行如下命令
Set-ExecutionPolicy Bypass -Scope Process -Force;[System.Net.ServicePointManager]::SecurityProtocol =[System.Net.ServicePointManager]::SecurityProtocol -bor3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
- 检查是否安装成功
choco
使用Scoop安装
scoop install hugo-extended
如何安装scoop?
- 打开poweshell,设置执行策略
# 设置 PowerShell 执行策略 Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
- 下载安装脚本
# 下载安装脚本 irm get.scoop.sh -outfile'install.ps1'
- 执行安装
# 执行安装, --ScoopDir 参数指定 Scoop 安装路径 .\install.ps1 -ScoopDir'C:\Scoop'
- 检查是否安装成功
scoop --version
使用Winget安装
winget install Hugo.Hugo.Extended
方式二(不建议,较为麻烦):二进制文件安装
使用预构建的二进制文件,下载地址hugo,安装步骤Windows | Hugo (gohugo.io)
查看hugo是否安装成功
在powershell终端输入如下命令
hugo version

2. 下载安装git
参考文章git安装教程
3. 使用hugo创建一个本地静态网站
创建项目目录结构
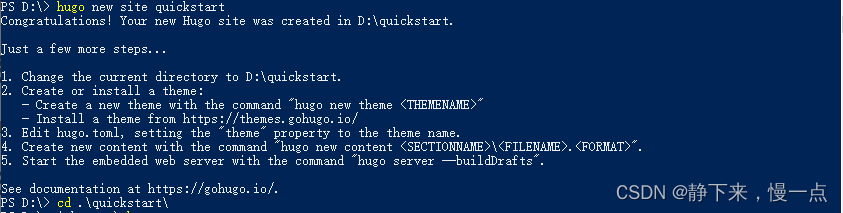
hugo new site quickstart #这里的quickstart可以根据需要进行修改,首次创建者不建议修改,先学会跑通整个流程
进入项目目录中
cd quickstart

初始化一个空的git仓库
git init

克隆Anake主题至themes目录中,将其作为一个git submoudle添加至项目中。
个人建议刚开始不要纠结于主题是否是自己喜欢的,先按照官网的教程跑通整个流程
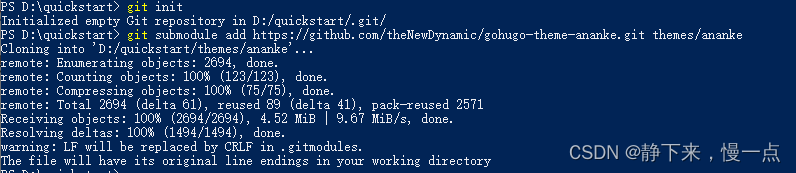
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke

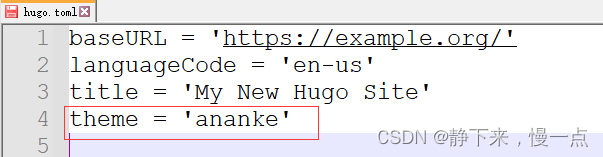
打开quickstart目录下的hugo.toml文件,添加一行
theme = 'ananke'
,保存并推出

在本地启动hugo服务,在浏览器中输入
http://localhost:1313
查看站点。(使用ctrl +c 停止)
hugo server

恭喜你,到这一步本地已经搭建成功。
4. 创建一篇博客
首先,创建一个新的page,位于目录content/posts/my-first-post.md
hugo new content posts/my-first-post.md

打开my-fisrt-post.md文件,修改其中的内容,保存并退出
+++
title ='My First Post'date=2024-01-14T07:07:07+01:00
draft =true
+++
## Introduction
This is **bold** text, and this is *emphasized* text.
Visit the [Hugo](https://gohugo.io) website!
再次启动hugo服务,并在浏览器中输入
http://localhost:1313
查看站点。
**注意:如果上述文字中的draft为true,启动时需要输入命令
hugo server --buildDrafts
或者
hugo server -D
**
hugo server --buildDrafts
hugo server -D


恭喜你,本地搭建方式已经完成,接下来是部署至GitHub,使用域名能够访问。
版权归原作者 Simonjywang 所有, 如有侵权,请联系我们删除。