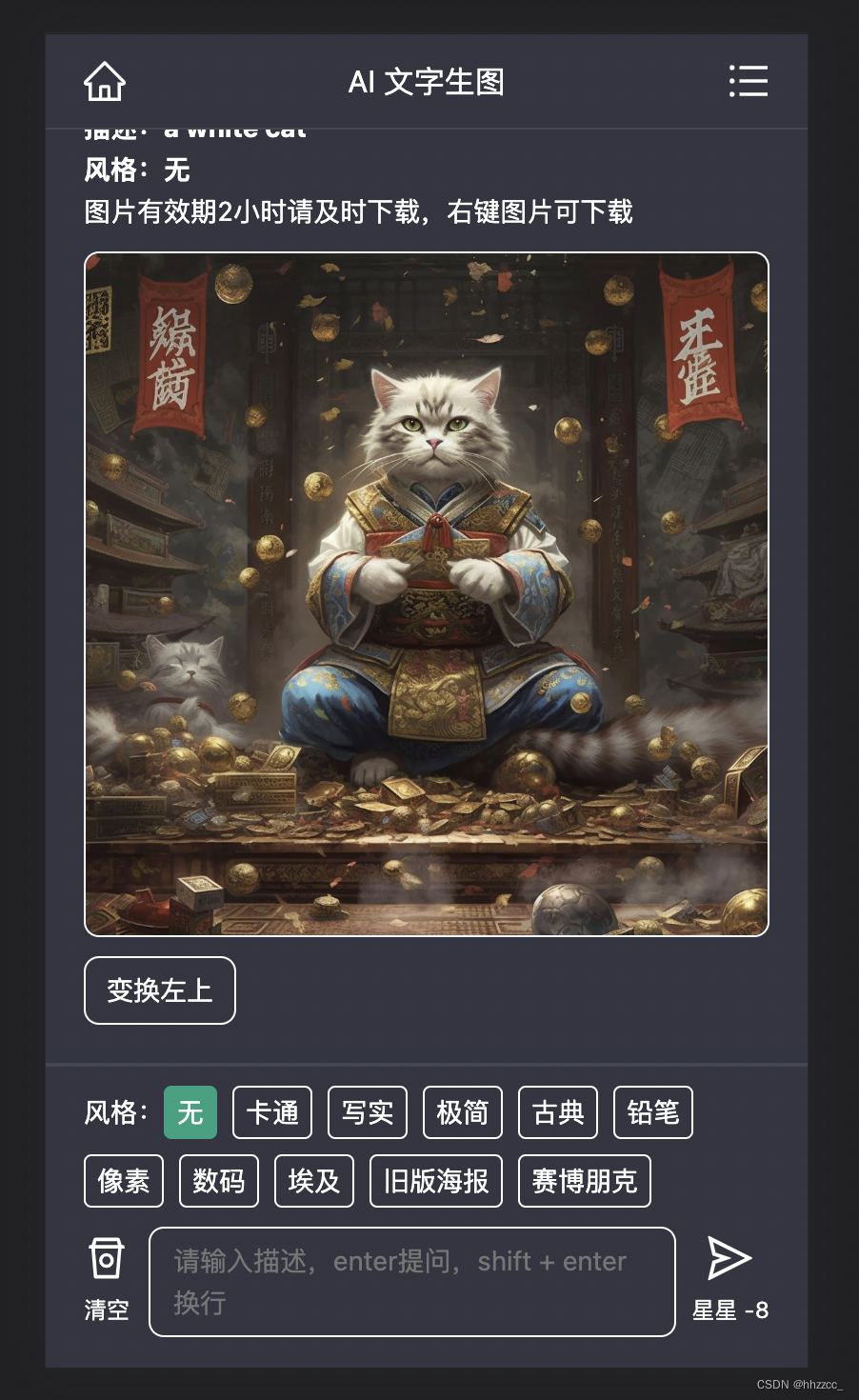
话不多说,先上最终出图效果, 我给的关键词是一只白色的猫

2、接入流程
API文档可以来这里查(可以白嫖100次midjourney出图和10次gpt4体验),我这里精简一下接入流程,方便大家快速接入
2.1、文字生图
首先是先通过文字生图,token可以去api文档中复制粘贴过来即可,请求如下:
const { data } = await axios({
url: 'https://api.zhishuyun.com/midjourney/imagine?token=your token',
method: 'POST',
timeout: 60000,
headers: {
'content-type': 'application/json'
},
data: {
prompt: 'a white cat',
callback_url: `https://xxx.com/api/xxx`,
},
});
prompt参数,必填,就是要输入的文字,注意必需是英文,中文是不准确的,你可以前置接入一个翻译工具把用户输入的文字变成英文,我的解决办法是前置接入了一个gpt 3.5,给的prompt是:
"messages": [
{ content: "请将我接下来的描述翻译成英文,不要夹带其他文字,如果准备好了,请回复", role: "user" },
{ content: "If you are ready, please reply.", role: "system" },
{ content: text, role: "user" },
]
callback_url参数,非必填,是一个回调地址就是当图片生成好后,会把生成结果发到这个地址,如果不填这个参数,那这个接口会一直pedding,指到图片生成结束,在把结果返给你,这个我建议是加上去不然对服务器压力很大,毕竟要pedding不少时间,我们看看他返回的结果,如下的一个json

我们只要关注几个等会需要用到的字段,分别是image_id和actions,然后我们其中image_url就是生成的图片,我们查看一下效果,效果还是很不错的

会发现是4张图合成一张图,这其实是midjourney的一种节省资源的策略,之后我们可以对这张图做两种操作,分别是变换和放大,对接也十分简单
2.2、变换
选择一张图片,变换成同等风格的其他图片,比如我们想对左下角的图片做变换,我们就新增两个参数,分别是image_id表示刚才那张四宫格的图片image_id,另一个就是action,如果传upsample4代表要变换右下角那张图,其他操作上面都可以根据上一张图返回的actions字段来,如下
const { data } = await axios({
url: 'https://api.zhishuyun.com/midjourney/imagine?token=your token',
method: 'POST',
timeout: 60000,
headers: {
'content-type': 'application/json'
},
data: {
prompt: 'a white cat',
// 要操作的图片id
image_id: '1109284549273333971',
// 表示变换右下角
action: 'upsample4',
callback_url: `https://xxx.com/api/xxx`,
},
});
然后看下变换后的效果,会发现大致风格一致对一些细节做了调整

2.3、放大
选择一张图片,获取他的高清大图,主要用途是对单张图片做下载操作,传参跟上面的变换一样,只要把参数action改一下就行,比如我要放大左下角那张图,就把action改成传upsample3即可
action: "upsample3"
然后我们看下放大后的效果

如果我还想对这张做变换呢?聪明的你一定猜到了,那还是一样传这张放大图的image_id,同时action参数对应成变换的参数字符串即可,以上就是对接的内容了,我已经接入我的工具站了,分享给大家看看效果


版权归原作者 hhzzcc_ 所有, 如有侵权,请联系我们删除。