1、JavaScript简介
一门客户端脚本语言,运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎,不需要编译,直接就可以被浏览器解析执行了。
1.2、JavaScript的发展史
- 起源问题:上世纪末1995年时,Netscape(网景)公司推出Navigator浏览器。发布后用的人不多,这咋整啊?这家公司就想了一个好方案,不仅在浏览器实现静态HTML,还想要有动态效果,比如:在前端处理表单验证。
- 发明诞生:有目标就去做,网景公司大牛多,Brendan Eich(布兰登·艾奇)据说就用了10天就把JavaScript搞了出来,刚出来时叫LiveScript,为了蹭蹭当红明星Java热度,就改成JavaScript了(瞬间就火了),事实上他们两没啥关系。
- 竞争对手:看到网景公司有了js,微软感觉不行啊,我的IE要被干掉啊,同时也感到js的前途无量,于是参考JavaScript弄了个名为JScript浏览器脚本语言。
- 标准制定: Netscape和微软竞争出现的js导致版本的不一致,随着业界的担心,JavaScript的标准化被提上议事日程。ECMA(欧洲计算机制造商协会)组织就去干这事,最后在1997年弄出了ECMAScript作为标准。这里ECMAscript和JavaScript可以看做表达的同一个东西。
1.3、JavaScript的功能
可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
1.4、JavaScript的特点
1、js源码不需要编译,浏览器可以直接解释运行。
2、js是弱类型语言,js变量声明不需要指明类型。
1.5、JavaScript组成
组成部分作用ECMA Script构成了JS核心的语法基础BOMBrowser Object Model 浏览器对象模型,用来操作浏览器上的对象DOMDocument Object Model 文档对象模型,用来操作网页中的元素(标签)
2、JavaScript基础语法
2.1、HTML引入JS
2.1.1、内部引入
定义script标签,标签体内容就是js代码
<script>
//js代码
</script>
1、script标签不能自闭合。
2、如果script标签使用src属性,那么浏览器将不会解析此标签体的js代码。
## 2.2、JS输出数据的三种方式
### 2.2.1、浏览器弹窗

### 2.2.2、输出HTML页面

### 2.2.3、输出浏览器控制台

## 2.3、JS注释
### 2.3.1、单行注释
//注释内容
### 2.3.2、多行注释
/注释内容/
## 2.4、JS变量声明
java是强类型语言,注重变量的定义,所以在定义变量时都需要指定数据类型。
js是弱类型语言,不注重变量的定义,所以在定义变量时不需要指定数据类型。
### 2.4.1、定义变量
//局部变量 用let定义
let 变量名 = 值;
//全局变量 用var定义
var 变量名 = 值;
### 2.4.2、定义常量
//常量定义 const
const 常量名 = 值;
<script>
//整数类型
var a=3;
// Boolean类型
var b=true;
// 定义小数类型 小数和整数类型统称为number类型
var score=2.333;
// 定义常量类型 常量类型一旦被定义就不能被改变
const PI=3.1415926
//boolean类型
var f=true;
var m;
console.log(m);
// undefined; 表示变量未被定义
// 字符串类型 string
var o="dd";
</script>
**注意事项:**
1、ECMAScript6之前定义变量使用
var
但是会有很多坑,所以ECMAScript6之后开始推出
let
声明变量,
const
声明常量。
2、在js中,末赋值的变量,也是可以使用的,但是这个值是
undefined
,末定义的变量。
## 2.5、JS的数据类型
属性描述number数字类型,不区分小数整数string字符串类型,不区分单双串boolean布尔类型,true/falseobject对象(function null)undefined未定义
### 2.5.1、类型判断 typeof变量

## 2.6、JS的运算符
运算符说明算数运算符
、
、
/、
%、、
++
、
--
赋值运算符
=
、
+=
、
-=
、
*=
、
/=
、
%=
比较运算符
、
=
、
<
、
<=
、
==
、
===(全等于,仅js)
、 !=逻辑运算符
&&
、
||
、
!
三元运算符关系表达式 ? 值1 : 值2;
### 2.6.1、算数运算符
在js中数值可与字符串进行数学运算,底层实现隐式转换。
var a = 3;
var b = 4;
var c = "hello";
alert(a/b);//js相除可以得到小数
alert(typeof(a+c));// number类与字符串类型相加,字符串拼接
var d = 6;
var f = '4';
alert(d+f);//拼接的64
var a1 = 3;
var a2 = "4";
alert(a1-a2);//-1 如果字符串与number类型进行相减,默认把字符串的数字转成number类型
var b1 = 3;
var b2 = "abc";
alert(b1-b2);//NaN not a number ;
//如果数值与boolean类型为的数据,进行做运算时,会将boolean数据转换成数值。true转为1,false转为0
var bo1 = true;
var bo2 = false;
alert(a+bo1);//4
alert(a+bo2);//3
**注意:**字符串类型与数字类型的运算中,只有相加会进行字符串拼接,而减、乘、除运算中,字符串中的数值可与字符串进行数学运算。
### 2.6.2、比较运算符
==、===(全等于)之间的区别?
> == : 只比较内容是否相同 根本不比较数据类型
> ===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
### 2.6.3、三目(元)运算符
> 格式: 表达式 ? 结果1 : 结果2 ;
>
> 如果表达式运算的结果是true,把结果1返回
> 如果表达式运算的结果是false,把结果2返回
//定义一个变量为3
let a = 3;
//定义一个变量为4
let b = 4;
//页面输出
//如果满足的 非0 ,非null, 非undefined 为true
//如果满足的 是0 ,是null , 是undefined 为false
document.write(a>b ? a : b);
## 2.7、JS流程控制语句
### 2.7.1、if结构
JS的条件语句和Java语法基本一样,但是对数据类型的真假判断有些区别。
JS中对各种数据类型作为布尔值有以下特点:
类型用法booleantrue为真、false为假number非0为truestring除了空字符串(""),其他都是truenull&undefined都是false对象所有对象都是true
无意义的数据都为false 反之都为true。
### 2.7.2、switch语句
> 在java中,switch语句可以接受的数据类型: byte int shor char,枚举(1.5) ,String(1.7)。
>
> 在JS中,switch语句可以接受任意的原始数据类型。
## 2.8 、循环结构
### 2.8.1、for循环
**普通for循环**
for(let 初始化语句; 条件表达式; 条件控制语句){
循环体;
}
**增强for循环**
for(let 变量名 of 对象){
需要执行的代码;
}
**索引for循环**
for(let 变量 in 对象){
需要执行的代码;
}
**代码演示**
<input type="button" value="点我哦" onclick="demo()" />
</body>
2.9.5、获取标签中的内容
<script>
function demo(){
//获取p标签
var pid = document.getElementById("pid");
//获取p标签中的内容
// alert(pid.innerHTML);
//修改标签中的内容
pid.innerHTML = "静相思";
/**
* 1、拿到要获取内容的标签
* 2、跟获取的标签,再【获取内容】对象名.innerHTML 【修改内容】对象名.innerHTML = "修改内容"
*/
}
</script>
</head>
<body>
<p id="pid">唐诗三百首</p>
<!-- 绑定单击事件(一个动作) -->
<button onclick="demo()">修改内容</button>
</body>
2.9.6、函数总结
注意事项
- 方法定义时,形参的类型不用写,返回值类型可写可不写
- 如果定义名称相同的方法,会被覆盖,js中没有方法的重载的概念
- 在JS中,方法的调用只与方法的名称有关,和参数列表无关
- 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
- JS函数中也可以有匿名函数
匿名函数经常会跟事件进行结合着使用
function(参数列表){
函数体;
[return 返回值;]
}
2.10、正则表达式
RegExp对象,正则对象,正则表达式的书写规则和Java也一致:
. 当前可以是任意字符
? 表示零次或一次
- 表示零次或多次
- 表示一次或多次
() 对某个存在的正则进行分组 组的使用 \组号 $组号
{} 当前的规则可以出现的次数
{2} 正好 2次 {m,} 最少m次 {m,n} 最少m次 最多n
[] 当前位置上可以是中括号中某个字符
[abc] [^abc] [a-zA-Z][0-9]\d 当前位置上可以数字
\w 当前位置上可以是字母 数字 下划线
\b 单词边界 hello world
^ 行开始
$ 行结尾
3、JS的常用内置对象
3.1、String对象
3.1.1、创建对象
有三种方式: 单引号('') 、双引号("") 、反引号(``)
<script type="text/javascript">
//双引号字符串
let s1 = "双引号字符串";
//单引号
let s2 = '单引号字符串';
//反引号字符又叫做`字符串模板` ,模板中可以使用${}来进行插值.
let s3 = `反引号字符串`;
let n = 3547;
let s5 =`你的验证码是:${n}`;
console.log(s5);//你的验证码是:3547
</script>
3.1.2、常用方法
方法说明substring() 提取字符串中两个指定的索引号之间的字符,和java一样,包左不包右toLowerCase()把字符串转换为小写。toUpperCase()把字符串转换为大写。replace()替换与正则表达式匹配的子串。charAt()返回在指定位置的字符。trim()移除字符串首尾空白split(delimiter)把字符串分割为子字符串数组;分割为数组
<script>
let a = "我爱这个世界";
document.write(a.substring(2, 6));
document.write("<br>")
let b = "abcdefg";
document.write(b.toLocaleUpperCase());//把字符串转换为大写
document.write("<br>")
let c="ABCDEFG";
document.write(c.toLocaleLowerCase());//把字符串转换为小写
document.write("<br>")
let e="awejjj";
document.write(e.charAt(2));//从0开始 //e
document.write("<br>")
let f=" wii i ";
document.write(f.trim());//wii i //只清除两边的空白 单词中间空格不清除
document.write("<br>")
let o="d,w,a,d,w";
console.info(o.split(","));
</script>
3.2、Array对象
3.2.1、创建数组
let 数组名 = [元素1,元素2,元素3.....];
格式一
<script>
//数组中元素类型是随便写
let arr = [11,22,33,44,"55"];
//长度
// alert(arr.length);
//指定获取数组中的元素
// alert(arr[4]);
//通过脚标修改元素
arr[2] = 99;
arr[3] = "hello";
//遍历一
for(let i = 0; i< arr.length; i++){
document.write(arr[i]);
document.write("<br>");
}
//遍历二
for(let a in arr){
document.write(arr[a]+",");
}
</script>
格式二
let 数组名 = new Array(元素1,元素2,元素3.....);
<script>
//如果给出多个参数,表示的是数组的元素
let arr = new Array(11,22,"hello",'88',true);
//长度
alert(arr.length);
//获取
alert(arr[2]);
//如果给的参数所number类型,并且只有一个,表示是长度
let arr = new Array(11);
alert(arr.length);
//如果给的参数所number类型,是一个小数,无法表示长度
let arr = new Array(3.14);
alert(arr.length);
//如果给的参数字符中类型,并且是一个,表示元素
let arr = new Array("11");
alert(arr.length);
//遍历
for(let i in arr){
document.write(arr[i]);
}
</script>
3.2.2、常用方法
方法说明concat()连接两个或更多的数组,并返回结果push()向数组的末尾添加一个或更多元素,并返回新的长度join(参数)将数组中的元素按照指定的分隔符拼接为字符串
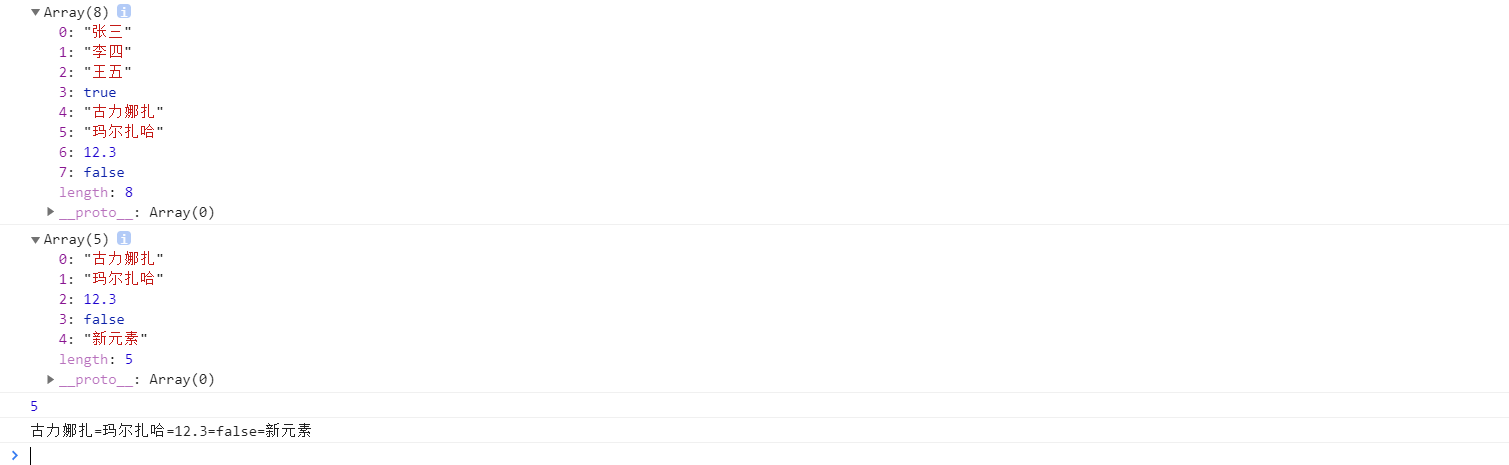
<script type="text/javascript">
// 格式一创建数组
let arr1 = ["张三","李四","王五",true];
// 格式二 创建数组
let arr2 = new Array("古力娜扎","玛尔扎哈",12.3,false);
// arr1 和 arr2 合为一个数组
let newArray = arr1.concat(arr2);
console.log(newArray);
// push: 添加一个新的元素
let len = arr2.push("新元素");
console.log(arr2);
console.log(len);
// join:按照一定的格式拼接字符串
let strArray = arr2.join("=");
console.log(strArray);
</script>

3.2.3、数组特点
1、JS中,数组元素的类型可变的。
2、JS中,数组长度可变的。
3.3、Math对象
3.3.1、创建对象
Math对象不用创建,直接使用。 Math.方法名();
方法说明round(x)把数四舍五入为最接近的整数。floor(x)向下取整ceil(x)向上取整random()随机数,返回 0 ~ 1 之间的随机数。 含0不含1
<script>
let round = Math.round(3.14);
let ceil = Math.ceil(3.14);
let floor = Math.floor(3.14);
let random = Math.random();
// 获取1~100之间的随机整数
let randomNumber = Math.floor((Math.random() * 100)) + 1;
</script>
属性说明PI圆周率
3.4、Date对象
3.4.1、创建对象
var date = new Date();
3.4.2、常用方法
方法说明toLocaleString()返回当前date对象对应的时间本地字符串格式getTime() 获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差getFullYear()获取年getMonth()获取月getHours()获取时getMinutes()获取分 getDate()获取日getSeconds()获取秒
<script>
var d = new Date();
console.info(d);//Fri Jul 02 2021 17:23:09 GMT+0800 (中国标准时间)
console.info(d.toLocaleString()); //2021/7/2 下午5:23:19
console.info(d.toLocaleDateString());//2021/7/2
console.info(d.toLocaleTimeString());//下午5:23:19
console.info('获取年:'+d.getFullYear());//获取年
console.info('获取月:'+d.getMonth());//获取月
console.info('获取日:'+d.getDate());//获取日
console.info('获取小时:'+d.getHours());//获取小时
console.info('获取分:'+d.getMinutes());//获取分
console.info('获取秒:'+d.getSeconds());//获取秒
console.info('获取毫秒:'+d.getTime());获取毫秒
</script>
3.5、全局函数
3.5.1、什么是全局函数
全局函数不需要对象就可以直接调用: 方法名();
3.5.2、常用全局函数
方法说明parseInt()将字符串解析成一个整数。parseFloat()将字符串解析成一个浮点数。isNaN()判断是否是一个NaN类型的数据
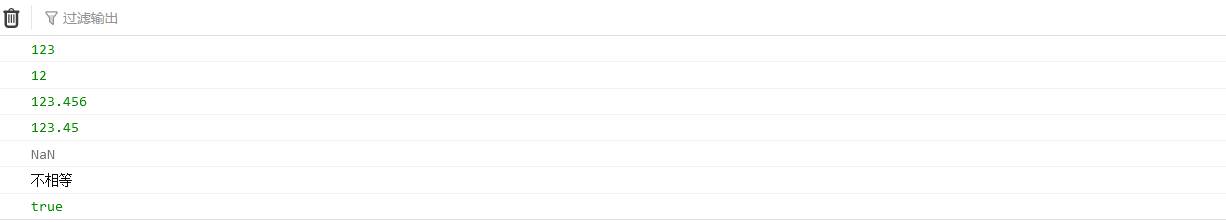
<script>
console.log(parseInt("123.456"));//123
console.log(parseInt("12abc3.456"));//12
console.log(parseFloat("123.456"));//123.456
console.log(parseFloat("123.45abc6"));//123.45
console.log(parseInt("abc123"));//NaN : not a number 不是一个数字
console.log(isNaN("abc123"));//true
</script>

如果要判断是否是一个NaN类型的数据,使用isNaN()
3.5.3、字符编码
方法说明encodeURI()把字符串编码为 URIdecodeURI()解码某个编码的 URI
<script>
let name = "明下午两点偷袭珍珠";
let encodeName = encodeURI(name);//编码
//%E6%98%8E%E4%B8%8B%E5%8D%88%E4%B8%A4%E7%82%B9%E5%81%B7%E8%A2%AD% E7%8F%8D%E7%8F%A0
console.log(encodeName);
// 对数据进行解码
let resultStr = decodeURI(encodeName);//解码
console.log(resultStr);
</script>
3.5.4、普通字符串解析js代码
方法说明eval()接受一个js字符串,校验字符串中的内容是不是js代码(脚本),如果是js代码就执行,如果不是就不执行
3.5.5、URL和URI
如下面网址:
https://www.baidu.com/a/fdks/kdjs
http:// 网络传输协议
www 万维网
.baidu.com 域名
/a/fdks/kdjs 资源路径(资源:一个文件,一个程序,图片,视频,,,)
URL: 统一资源定位符 百度一下,你就知道
URI:统一资源标识符 /a/fdks/kdjs
版权归原作者 热爱编程的申同学 所有, 如有侵权,请联系我们删除。