ES6基础
ES6概述 - ECMAScript 6 目前基本成为业界标准,它的普及速度比 ES5 要快很多,主要原因是现代浏览器对 ES6 的支持相当迅速,尤其是 Chrome 和 Firefox 浏览器,已经支持 ES6 中绝大多数的特性。- 它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。

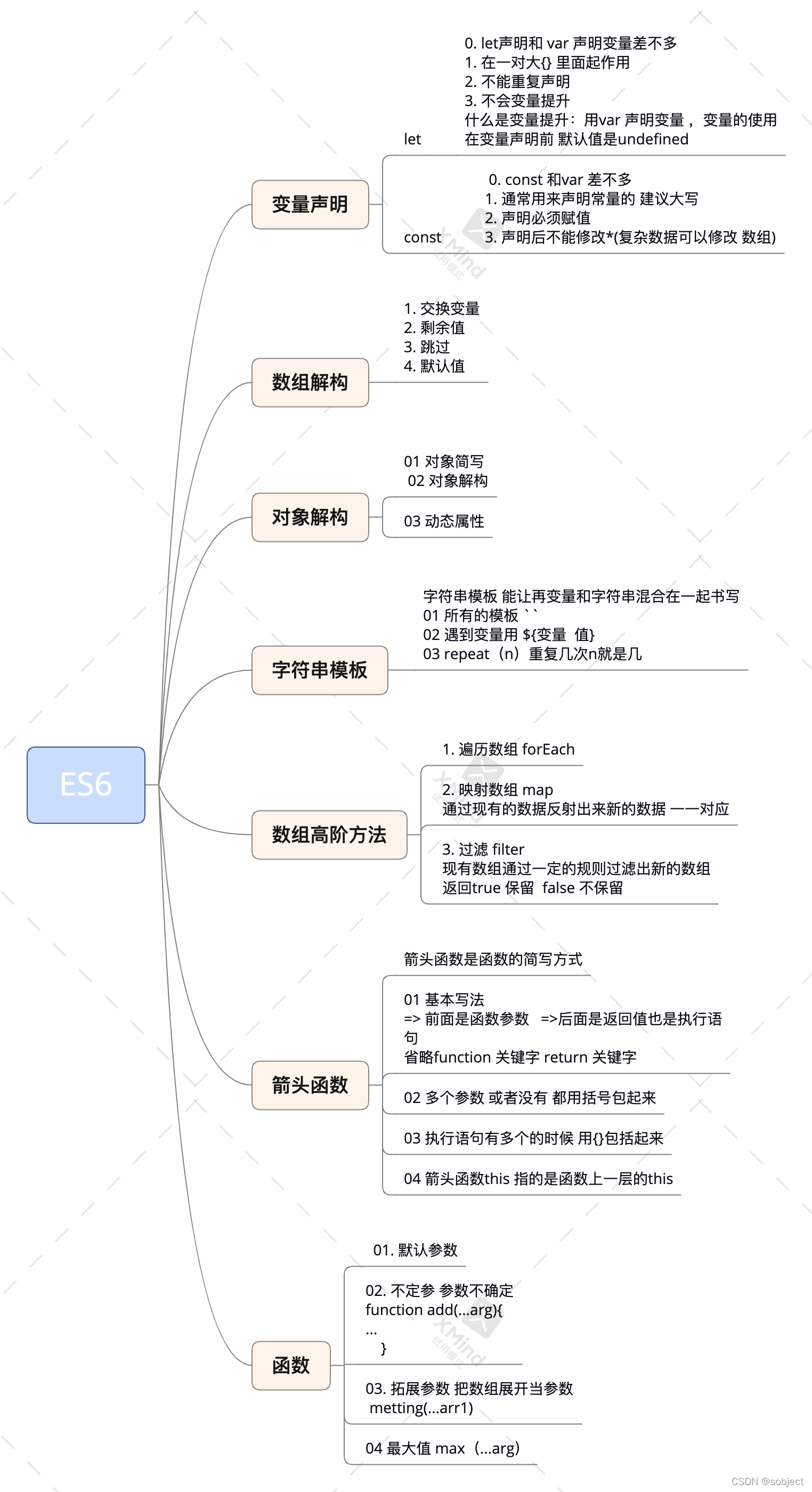
ES6基本语法- 声明变量- let 方法- 1. let声明和 var 声明变量差不多- 2. 在一对大{} 里面起作用- 3. 不能重复声明- 4. 不会变量提升 (什么是变量提升:用var 声明变量 ,变量的使用在变量声明前 默认值是undefined)- const方法- 1. const 和var 差不多- 2. 通常用来声明常量的 建议大写- 3. 声明必须赋值- 4. 声明后不能**修改**(复杂数据可以修改 数组)- 数组解析- 1.交换变量 ``` let a = 9; let b = 1; [a, b] = [b, a] console.log("a", a);//a此时值为1 console.log("b", b);//b此时值为9``` - 跳过和剩余值```//把对象或者数组解析为单独的变量用,,分割可以跳过 ...剩余值//有顺序的 ...rest=剩余值 let arr1 = [1, 2, 4, 5, 8, 9]; var [t, , c, ...rest] = arr1//此时跳过了2 console.log(arr1); console.log(t, c, rest); t=1 c=4, rest的值为arr1数组内的剩余值```- 对象解析- 变量名和对象的键名保持一致 (无序的)- 数组是有序的一一对应的 ,对象是无序的 只需要键名保持一致就行- 字符串检测- includes是否包含- startsWith是否开头包含- endsWidth是否结尾包含- ``` let str="富士山什么时间爆发啊?" //includes("富士山")是否包含 //startsWith("富士山")//以什么开头 //endsWith 以结尾("富士山")//以什么结尾 console.log(str.includes("富士山")); console.log(str.startsWith("富士山")); console.log(str.endsWith("富士山"));```- 字符串模版- ``包裹字符串${}变量(反引号`` 一般在esc键下方) - ``` var obj={name:"索隆",age:18} var str=`大家好我是${obj.name},今天是我${obj.age}生日,现在微信转账100祝我生日快乐` var str2=`大家好我是${obj.name},今天是我${obj.age}生日,现在微信转账100祝我生日快乐` //在字符串模版中 保留空格 console.log(str); console.log(str2);``` - 数组高阶方法- forEach 遍历数组- map 映射数组。通过现有的数据反射出来新的数据 一一对应- filter 现有数组通过一定的规则过滤出新的数组返回true 保留 false 不保留- 箭头函数- 01 箭头函数就是函数的简写形式- =>前面是函数参数- =>后面是函数体 函数执行内容- 参数只有一个 可以省略括号、- 如果函数体有多条语句用{}来包裹- 如果返回值是一个对象则返回内容用()包裹- ``` var fun = function (a) { if (a > 10) { return "大了" } else if (a < 10) { return "小了" } else { return "中奖了" } } //如果函数体有多条语句用{}来包裹 var fun1 = a => { if (a > 10) { return "大了" } else if (a < 10) { return "小了" } else { return "中奖了" } } //如果返回值是一个对象则返回内容用()包裹 var fun2 = c => ({ age: c * 10, eye: c * 92 })```- 函数- 函数的不定参数``` function add(...arg) { // 返回arg数组遍历累加的值 var re = arg.reduce((a, b) => a + b); //1 a=1 b=2 //2 a=3 b=3 //3 a=6 b=4 //4 a=10 b=5 alert(re) } add(1, 2, 3, 4, 5)```- 拓展参数 把数组展开当参数 ``` //数组扩展 就是把数组扩展为单个参数(在调用参数时使用) function metting(a, b, c) { alert("海贼" + a + b + c) } var arr = ["路飞", "艾斯", "萨博", "布鲁克"] //...把数组展开单个参数```- 函数最值 ``` //最值 var arr2=[3,6,1,88,90] var min=Math.min(...arr2) var max=Math.max(...arr2) alert("最小值:"+min+"最大值:"+max) var max2=Math.max.apply(null,arr2); alert("max2"+max2)```
思维导图

ES6进阶_sobject的博客-CSDN博客ES6进阶版文章目录前言一、类1.创建类二、模块化1.export 导出和import导入三、可迭代对象1.set 数组去重2.WeakSet3.Map4.for of4.Promise异步处理Promise解决回调地狱Promise实现网络请求总结前言ES6 的出现主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念目前存在少数低版本浏览器的 JavaScript 是 ES5 版本,大多数的浏览器已经支持 ES6ES6基础链接: http://t.csdn.cn/https://blog.csdn.net/sobject/article/details/123077891
- 创作不易,深夜肝文,如果对大家有帮助,还请大家支持一波~
- 点赞,关注,收藏走一波,感激不尽!
- 好人一生平安,一胎生八个!
版权归原作者 sobject 所有, 如有侵权,请联系我们删除。