搭建Vue 环境

1 下载 node.js
node.js 中文网 https://nodejs.org/zh-cn/cn/ 下载合适的安装包
2 配置环境 (安装时系统自动配置环境变量)
- 进入系统环境变量界面
- 选择系统变量 path 点击新建
- 查看是否有node.js 的安装路径
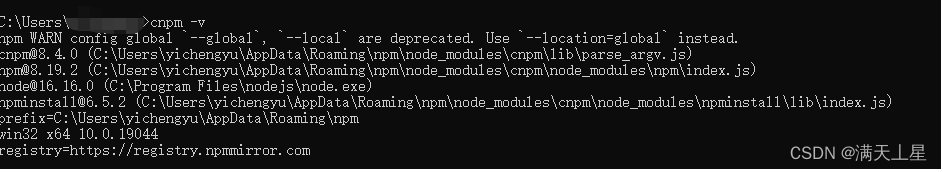
3 查看版本
- 查看 node 版本命令:node -v
- 查看 npm 版本命令 npm - v
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rQXAfplr-1668560306557)(C:\Users\yichengyu\AppData\Roaming\Typora\typora-user-images\image-20221115171122390.png)]](https://img-blog.csdnimg.cn/a016dd4232794989b4b52df299130fe5.png)
4 安装淘宝镜像,有利于加快下载速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
检测 cnpm -v

5 下载vue-cli (vue脚手架),用于搭建vue
使用 npm 下载: -g 表示全局安装
npm install -g @vue/cli
使用 cnpm 下载 速度会更快一点
cnpm install -g @vue/cli
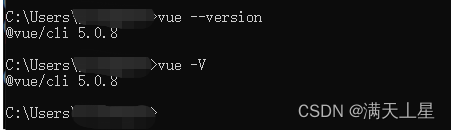
检查版本 vue --version 或者 vue -V

6 现在即可创建vue项目了
1 第一种方式 使用命令行界面
- 进入你需要保存vue文件的文件夹,在目录输入 cmd ,或者直接打开命令行界面 cd 到保存vue文件的文件夹。 输入 vue create vue项目名 比如: vue create test

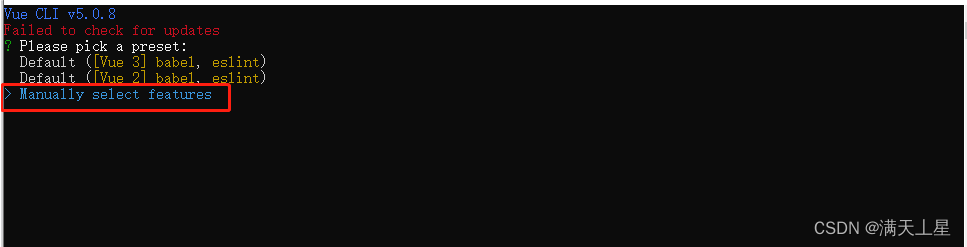
- 选择创建项目模板 这里我们选择自定义 按 上下方向键 切换版本,选中第三个选项 回车

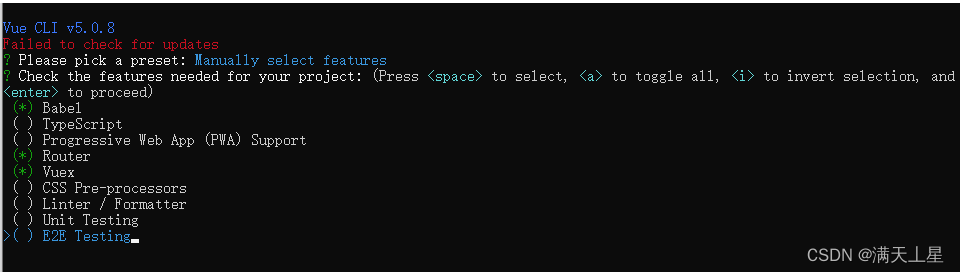
- 这里是选择项目初始化需要的模块 这里可以根据需要选择,我们一般需要 Eable Router Vuex 按 空格键 选择 选择好后回车即可

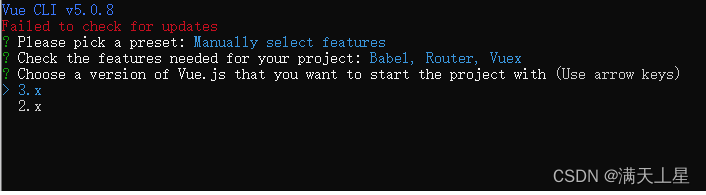
- 选择初始化 vue版本 我们选 3.x 回车

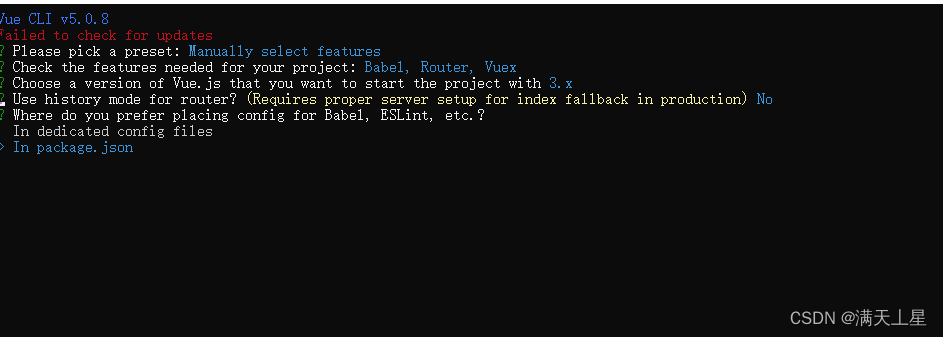
路由器使用历史模式?(需要适当的服务器设置以便在生产中实现索引回退)(Y/n) 输入 n 回车
你喜欢把配置Babel, ESLint等放在哪里? 选 in package.json 回车
最后一个也选 输入 n 回车 后项目开始初始化
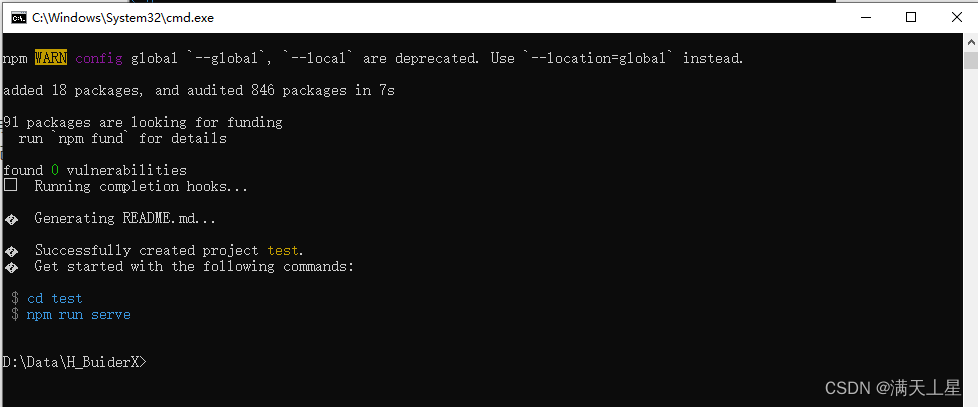
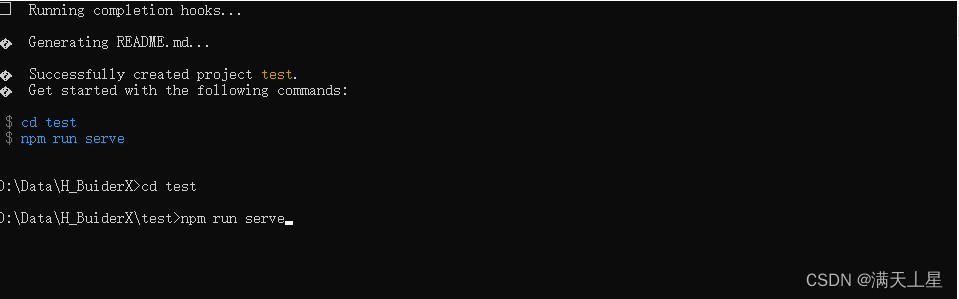
5.初始化完毕后 开启项目 分别复制弹出的代码 运行项目

打开网址 查看自己的vue项目
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-N3R9nebJ-1668560245577)(C:\Users\yichengyu\AppData\Roaming\Typora\typora-user-images\image-20221115175506343.png)]](https://img-blog.csdnimg.cn/508c381bccb14977ab6608becff23c08.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KITt9nsQ-1668560245577)(C:\Users\yichengyu\AppData\Roaming\Typora\typora-user-images\image-20221115175539100.png)]](https://img-blog.csdnimg.cn/aa4d50817c53471c96553ba88ecdcc00.png)
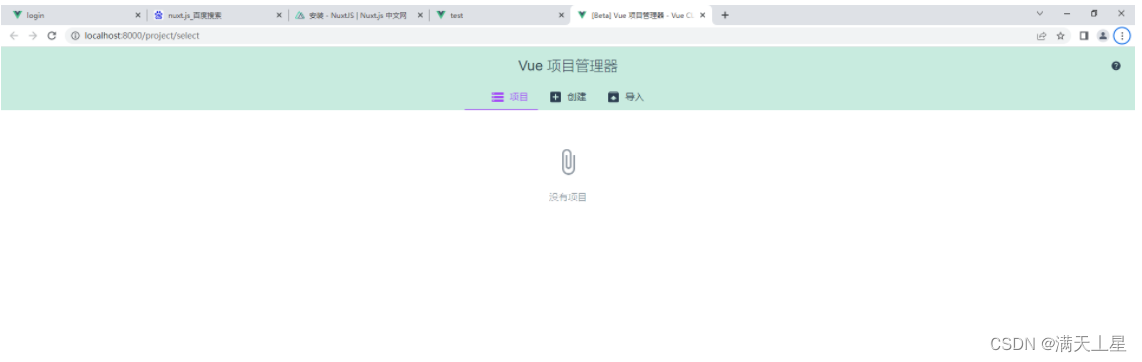
2 网页方式创建 vue项目
在 命令行界面 输入 vue ui

机会打开网页 具体操作与以差不多,可以自行尝试

一些用用的指令:
重新更新模块
npm install
查看当前目录下安装的node包
npm list
引入 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
运行项目
npm run serve
打包项目
npm run build
安装 vue 3 脚手架 vue-cli
npm install -g @vue/cli
安装 vue 2 j脚手架
npm install -g vue-cli
卸载 vue-cli
npm uninstall -g vue-cli
引入 axios
npm install axios --save
引入 qs
npm install qs--save
引入 jquery
npm install jquery --save;
引入 bootstrap
npm install bootstrap --save
查找 vue路径
where vue
版权归原作者 满天丄星 所有, 如有侵权,请联系我们删除。