2022-2023第一学期微信小程序期末实训报告
微信小程序小程实训报告
链接: 源代码下载
前言
吐槽一下:我是个网络博主,搞交换路由的,不知道为毛写个期末作业,结果这篇文章变成了关注量最多的
一、微信小程序简介
- 简介 名称:网易云音乐 使用的技术:微信小程序,云服务
- 功能展示 (1)轮播图
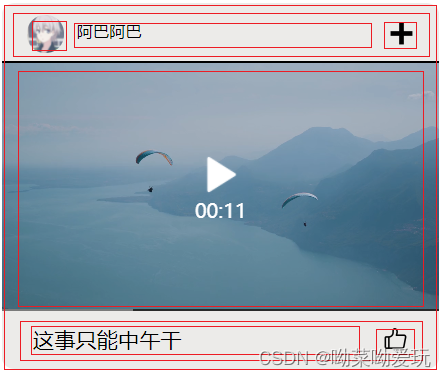
 (2)视频
(2)视频 (3)音乐
(3)音乐 (4) 跳转
(4) 跳转 

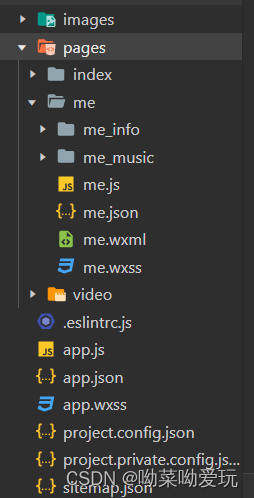
- 微信小程序目录和文件结构
 index:主页 video:看点 me:我的 me_info:我的信息 me_music:我的音乐
index:主页 video:看点 me:我的 me_info:我的信息 me_music:我的音乐
二、微信小程序布局
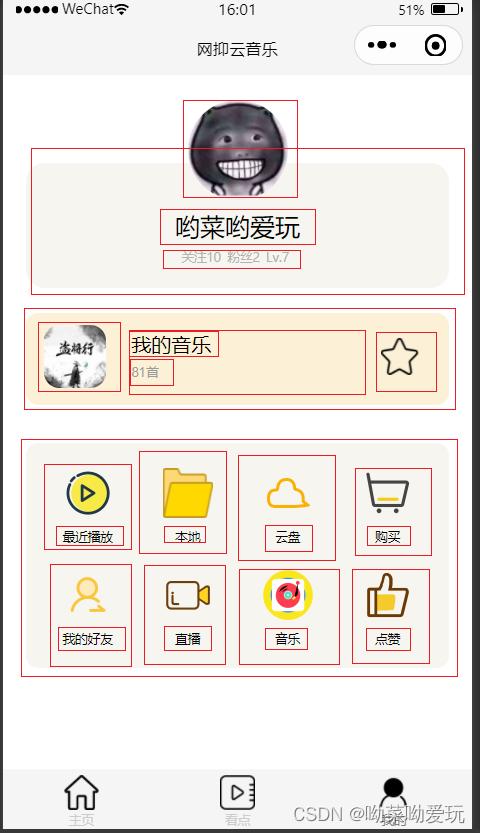
- 首页页面结构

- 看点页面结构

- 我的页面结构

- 我的信息页面结构

- 我的音乐页面结构

三、微信小程序实现,分页面展示
- 主页
(1)实现功能与效果图
轮播图
(2)结构代码
<swipercurrent="{{item}}"bindchange="changeTab"><swiper-item><!-- 内容滚动区域 --><scroll-viewclass="content-info"scroll-y><!-- 轮播图 --><swiperclass="content-info-slide"indicator-color="rgba(255,255,255,.5)"indicator-active-color="#fff"indicator-dotscircularautoplay><swiper-item><imagesrc="/images/timg1.jpg"/></swiper-item><swiper-item><imagesrc="/images/timg2.jpg"/></swiper-item><swiper-item><imagesrc="/images/timg3.jpg"/></swiper-item></swiper></scroll-view></swiper-item></swiper>
(3)样式代码
.content-info-slide{height: 302rpx;margin-bottom: 20px;}.content-info-slide image{width: 100%;height: 100%;}
- 看点
(1)实现功能与效果图
播放视频
(2)结构代码
<viewclass="video_div"><viewclass="video_top"><view><imagesrc="/images/video_author1.jpg"class="video_author"/></view><viewclass="video_author_name">阿巴阿巴</view><view><imagesrc="/images/video_follow.png"class="video_follow"/></view></view><view><videosrc="cloud://wxqm-6g3ssr0z4386c66a.7778-wxqm-6g3ssr0z4386c66a-1313733838/视频/1.mp4"controlsclass="video_video"></video></view><viewclass="video_bottom"><viewclass="video_name">这事只能中午干</view><view><imagesrc="/images/video_nice.png"class="video_nice"/></view></view></view>
(3)样式代码
/*布局*/.video_div{background-color:rgb(236, 235, 233);width: 350px;margin: auto;border-radius:3%;margin-top: 10px;}.video_top{justify-content: center;display:flex;padding-top: 10px;padding-bottom: 3px;}.video_bottom{justify-content: center;display:flex;padding-top: 8px;padding-bottom: 10px;}/*详细*/.video_author{width: 30px;height: 30px;border-radius:50%;}.video_author_name{width: 250px;margin-left: 10px;margin-top: 4px;font-size: 13px;}.video_follow{width: 20px;height: 20px;margin-top: 5px;}.video_video{width: 350px;height: 200px;}.video_name{width: 80%;font-size: 17px;}.video_nice{width: 20px;height:20px;}
- 我的
(1)实现功能与效果图
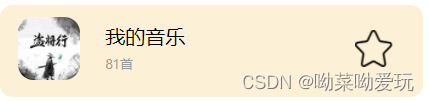
跳转
(2)结构代码
<navigatorurl="me_music/me_music"><viewclass="me_music"><viewclass="me_music_div1"><imagesrc="/images/music1.jpg"class="me_music_photo"/></view><viewclass="me_music_div2"><viewclass="me_music_name">我的音乐</view><viewclass="me_music_num">81首</view></view><viewclass="me_music_div3"><imagesrc="/images/sc.png"class="me_music_play"/></view></view></navigator>
(3)样式代码
/*我的音乐*/.me_music{width: 90%;border-radius: 10px;display: flex;flex-direction: row;justify-content: center;margin:0 auto;margin-top: 20px;background-color:rgb(252, 241, 214);padding-top: 10px;padding-bottom: 10px;}.me_music_div1{width: 60px;}.me_music_div2{width: 200px;}.me_music_div3{width: 50px;display:flex;/*设置为flex布局*/justify-content: center;/*水平居中*/margin-top: 10px;}.me_music_photo{width: 50px;height: 50px;border-radius:25%;}.me_music_name{margin-top: 5px;margin-left: 10px;font-size: 16px;}.me_music_num{margin-left: 10px;margin-top: 5px;font-size: 10px;color: #9B9B9B;}.me_music_play{width: 30px;height: 30px;}
(4)js代码
Page({onLoad:function(options){this.setData({title: options.title
})}})
- 我的音乐
(1)实现功能与效果图
播放音乐
(2)结构代码
<viewclass="music_list"><viewwx:for="{{ list }}"wx:for-item="item"wx:key="index"bindtap="clickPlay"data-item="{{ item }}"data-index="{{ index }}"><viewclass="item"class="music_div"><viewclass="text"><imagesrc="{{ item.photo }}"class="music_photo"/></view><viewclass="text"class="music_name">{{ item.title }}</view></view></view></view>
(3)样式代码
/*音乐列表*/.music_love{display: flex;margin-top: 20px;margin-bottom: 10px;margin-left: 20px;}.load{width: 20px;height: 20px;}.music_list{display: flex;flex-direction: row;justify-content: center;/*水平居中*/width: 100%;height: 150px;flex-wrap:wrap;}.music_div{height: 150px;width: 150px;margin: 0 10px 30px 10px;}.music_photo{height: 150px;width: 150px;border-radius: 10px;}.music_name{font-size: 14px;display: flex;justify-content: center;}
(4)js代码
const AudioContext = wx.createInnerAudioContext()Page({data:{// 音乐列表list:[{photo:'cloud://wxqm-6g3ssr0z4386c66a.7778-wxqm-6g3ssr0z4386c66a-1313733838/images/起风了.jpg',title:'起风了',file:'cloud://wxqm-6g3ssr0z4386c66a.7778-wxqm-6g3ssr0z4386c66a-1313733838/音乐/起风了.mp3'},{photo:'cloud://wxqm-6g3ssr0z4386c66a.7778-wxqm-6g3ssr0z4386c66a-1313733838/images/盗将行.jpg',title:'盗将行',file:'cloud://wxqm-6g3ssr0z4386c66a.7778-wxqm-6g3ssr0z4386c66a-1313733838/音乐/盗将行.mp3'},{photo:'cloud://wxqm-6g3ssr0z4386c66a.7778-wxqm-6g3ssr0z4386c66a-1313733838/images/星辰大海.jpg',title:'海平面的星1',file:'cloud://wxqm-6g3ssr0z4386c66a.7778-wxqm-6g3ssr0z4386c66a-1313733838/音乐/海平面的星.mp3'},{photo:'cloud://wxqm-6g3ssr0z4386c66a.7778-wxqm-6g3ssr0z4386c66a-1313733838/images/星辰大海.jpg',title:'海平面的星2',}],// 当前播放音频的索引current:null,},//点击播放与暂停clickPlay(e){// 当前行数据const row = e.currentTarget.dataset.item
// 当前索引const index = e.currentTarget.dataset.index
// 暂停播放if(this.data.current == index){// 暂停播放并重置索引
AudioContext.pause()this.setData({current:null})}// 从头开始播放else{// 设置为自动播放(必须)
AudioContext.autoplay =true// 设置播放链接
AudioContext.src = row.file
// 开始播放并设置索引
AudioContext.play()this.setData({current: index })}}})
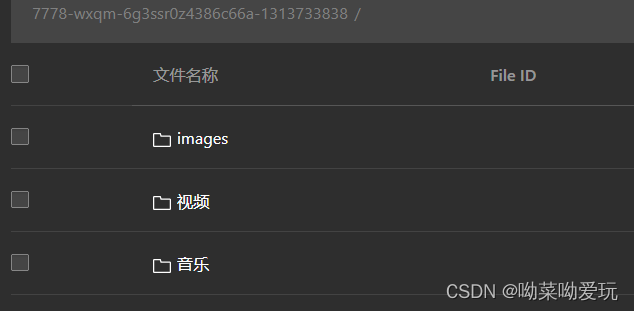
- 服务器页面截图

四、收获体会
不会就百度
版权归原作者 呦菜呦爱玩 所有, 如有侵权,请联系我们删除。