这篇文章是给Windows用户的
OS:Windows11 22H2
Node.js:18.13.0 64-bit for windows
Git:2.39.1 for Windows x64
hexo-cli: 4.3.0
Visual Studio Code:1.74.3 for Windows8,10,11 x64
Hexo是什么
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页
——Hexo官网
Hexo可以简单快速的搭建你的个人Blog并部署到你的域名或折到Github Pages当然,也可以是Gitlab Pages
具体可以参照Hexo官网
Gitlab Pages
在此之前
Node.js
Hexo是基于Node.js构建的,所以我们需要下载TA
中文官网:去下载
P.S.:这里建议大家下载长期维护版,相比于最新尝鲜版,长期维护版会更加稳定
在整个项目中,Bayi的Node.js版本使用的是18.13.0,如果你的Node.js版本比Bayi的版本低或高,也许但未必会****出现不兼容,报错的情况
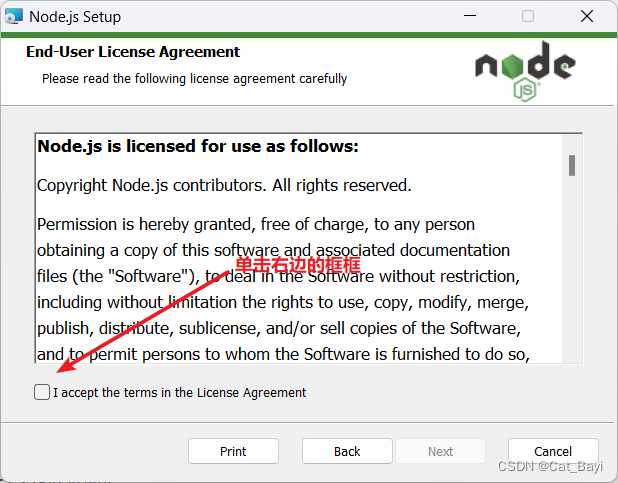
在你的Windows没有Node.js的情况下打开后缀名为.msi的Windows Installer程序包,你会看到下图的界面

2-1-1
许可协议
点击Next,将看到2-1-2图的界面
2-1-2
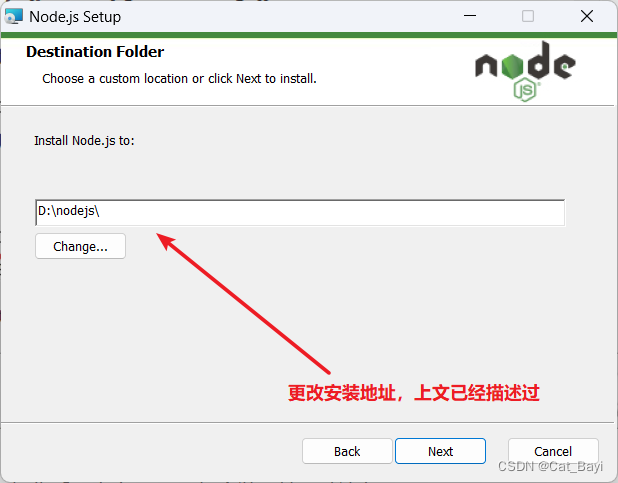
选择安装地址
按照2-1-2图的提示操作后,点击Next,选择安装地址,默认在“ C:\Program Files\nodejs\ ”建议改到其他盘符,如Bayi的D盘专门用来装软件,所以Bayi的安装地址为“ D:\nodejs\ ”,见2-1-3图

2-1-3
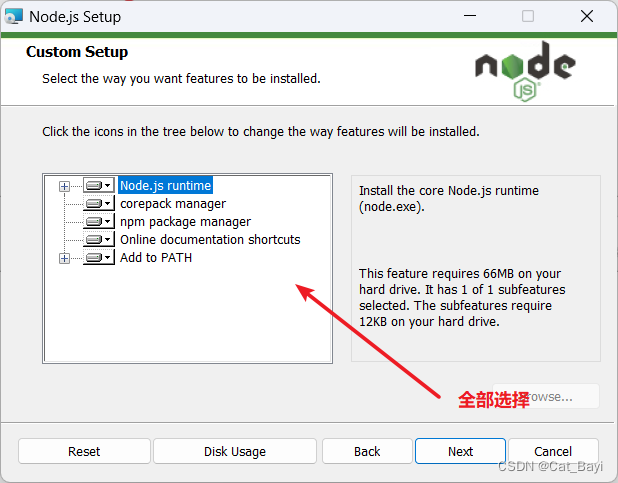
选择安装组件
点击Next,见2-1-4图

2-1-4
全部选择后点击Next,见2-1-5图

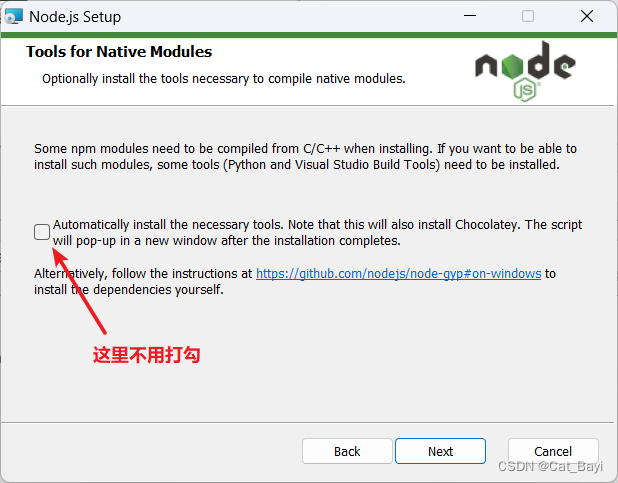
2-1-5
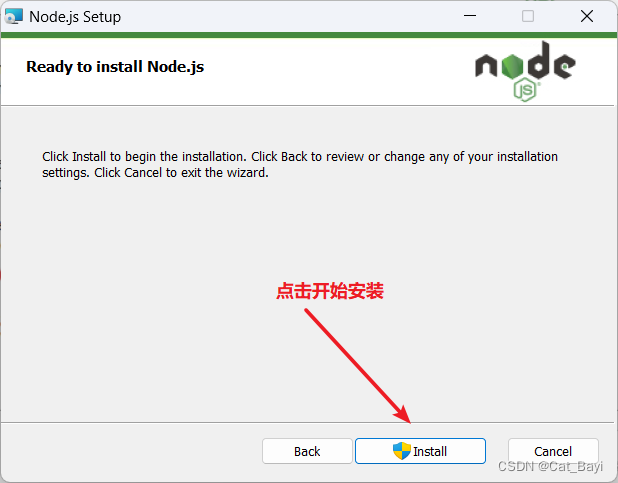
安装
点击Next后,见2-1-6图

2-1-6
等待安装完成后点击“ Finish ”,见2-1-7图和2-1-8图

2-1-7

2-1-8
检查安装
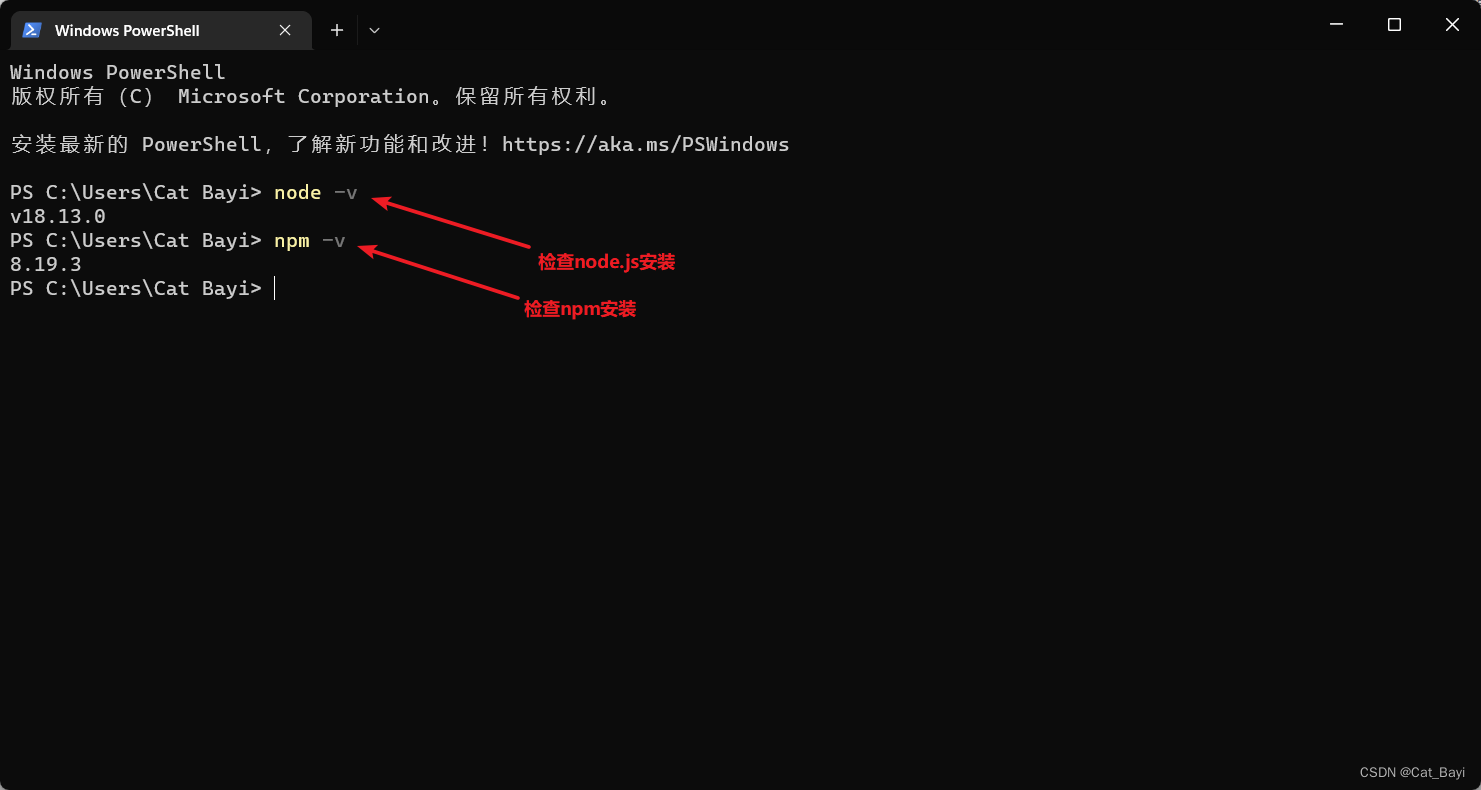
安装完成后打开Powershell,见2-1-9图和2-1-10图
P.S.:Win+R打开运行

2-1-9

2-1-10
更改全局模块所在路径和缓存路径地址
如果你的运行效果和Bayi一样,请继续往下看
下面,我们把全局模块所在路径和缓存路径放在自己的Node.js安装的文件夹中
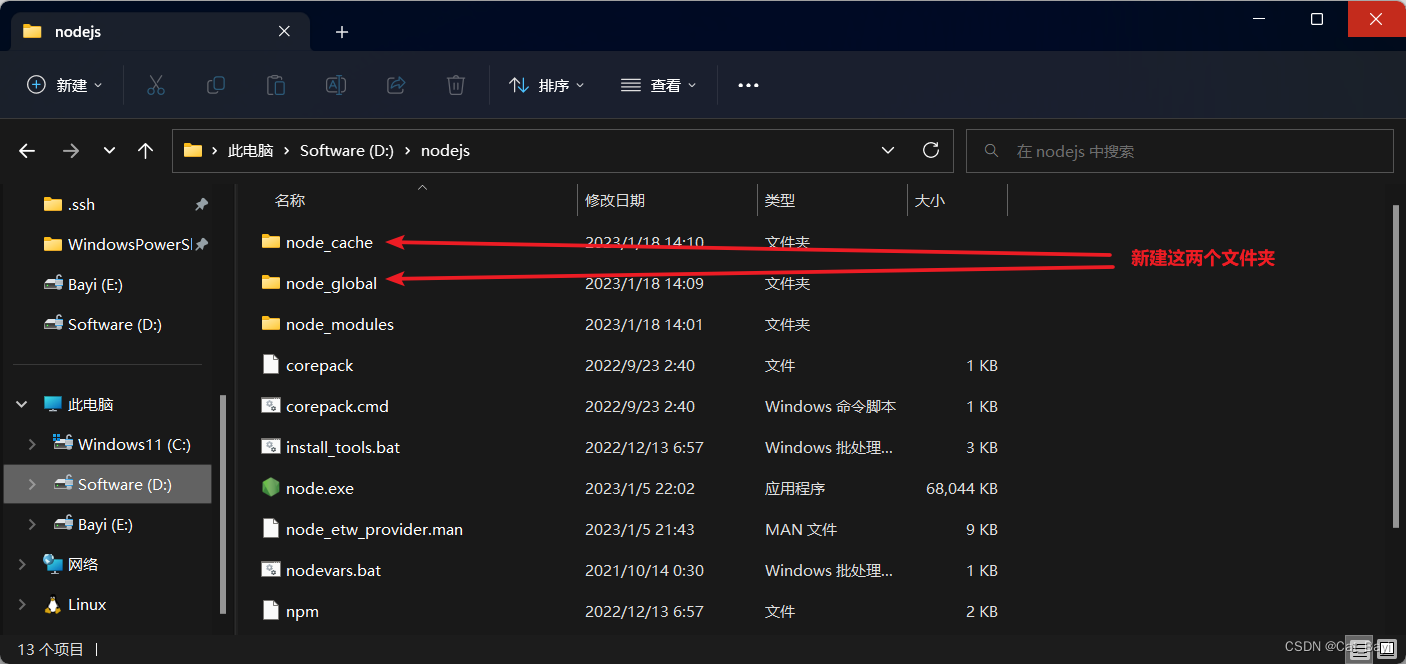
在安装目录下新建【node_global】【node_cache】文件夹,见2-1-11图

2-1-11
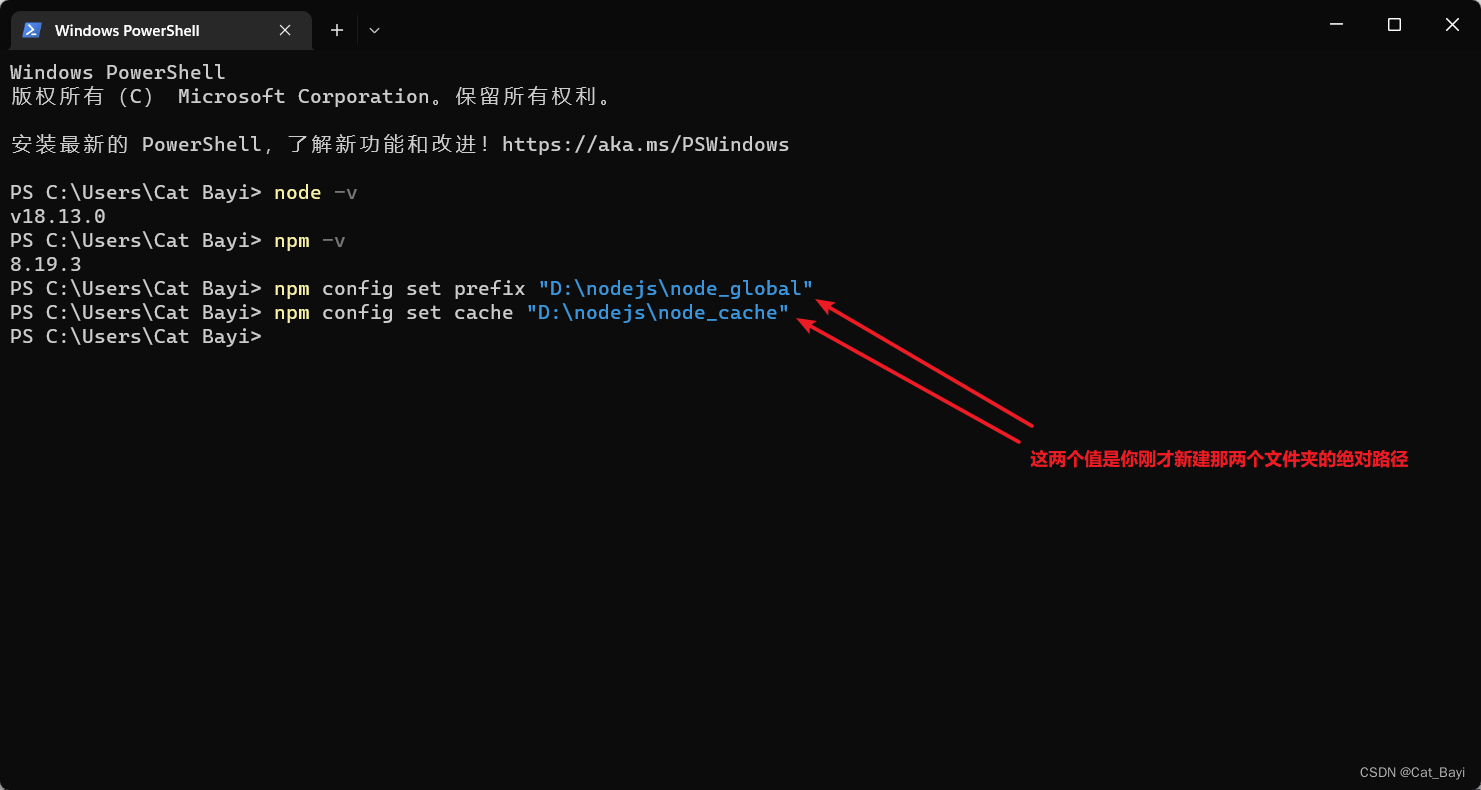
在刚才的Powershell中输入这两个命令,具体见2-1-12图

2-1-12
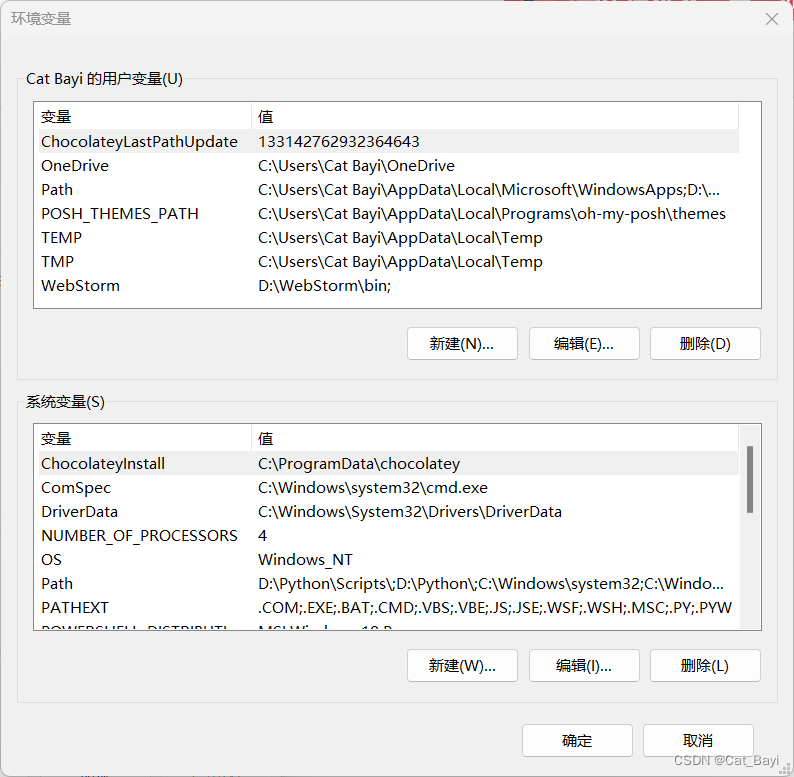
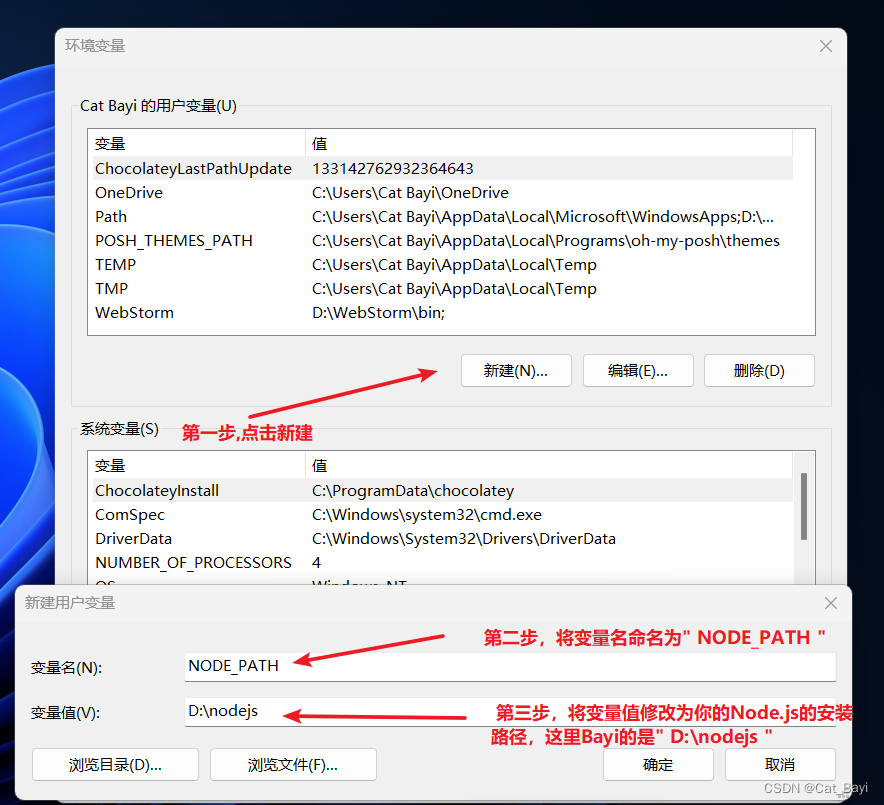
搜索系统环境变量并打开“ 编辑系统环境变量 ”,选择“ 环境变量 ”即可见到2-1-13图的窗口

2-1-13
新建用户环境变量,变量名命名为“ NODE_PATH”,变量值为你的Node.js的安装路径,见2-1-14

2-1-14
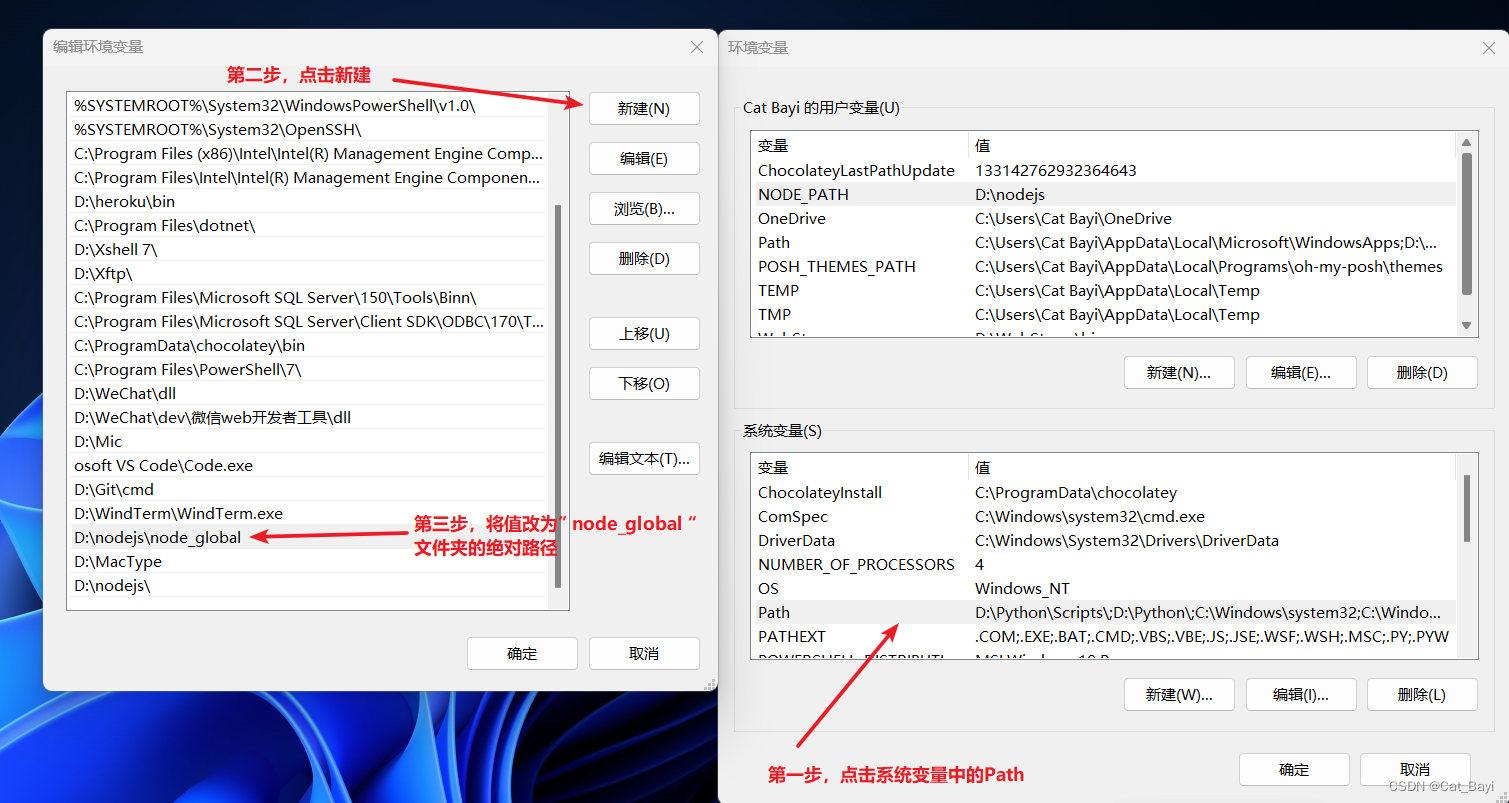
之后点击确定,在系统变量中找到“ Path ”,添加Nodejs全局文件夹,也就是刚才新建的 “ node_global ”文件夹的绝对路径,见2-1-15图

2-1-15
之后依次点击确定即可
Git
如果你要将你的项目推送到Github Pages或者Gitlab Pages,你会需要它,本文将以GitHub Pages作为示例,当然,如果你要使用自己的域名,也可能需要Git
Git下载:去下载
这里Bayi用的是2.39.1 64-bit for Windows版本,且之后都会使用这个版本的Git,与Node.js一样,如果你的Git版本比Bayi的版本低或高,也许但未必会****出现不兼容,报错的情况
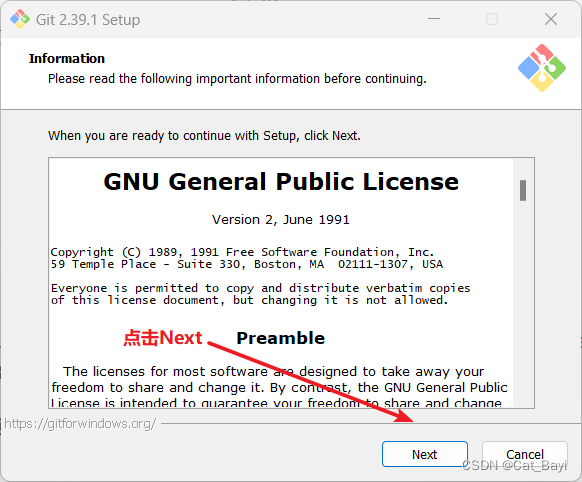
下载并打开Git安装包
之后点击Next,见2-2-1图

2-2-1
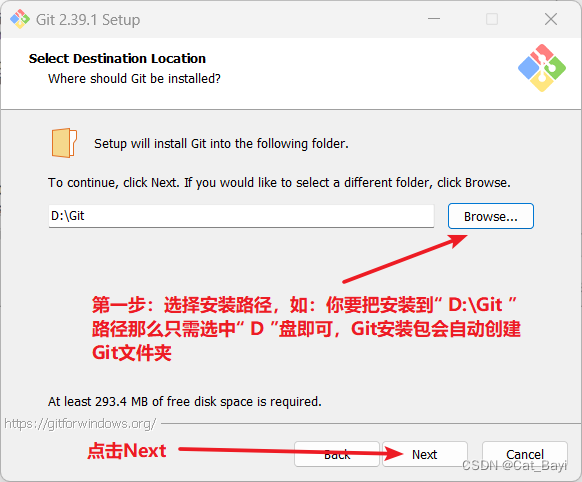
选择安装路径
点击Next后,请按2-2-2图操作

2-2-2
选择安装组件
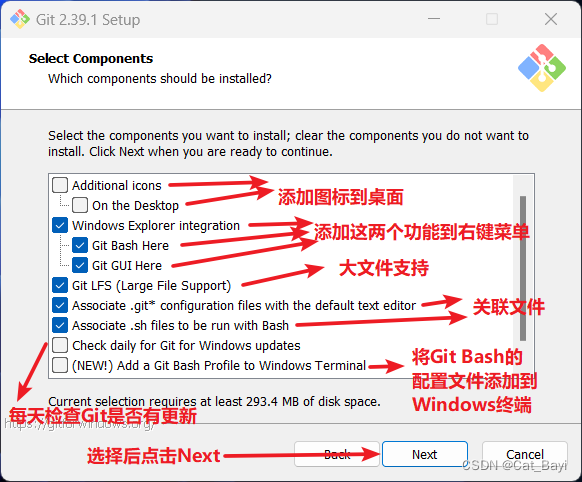
下一步的界面Bayi给大家翻译出来了,见2-2-3图

2-2-3
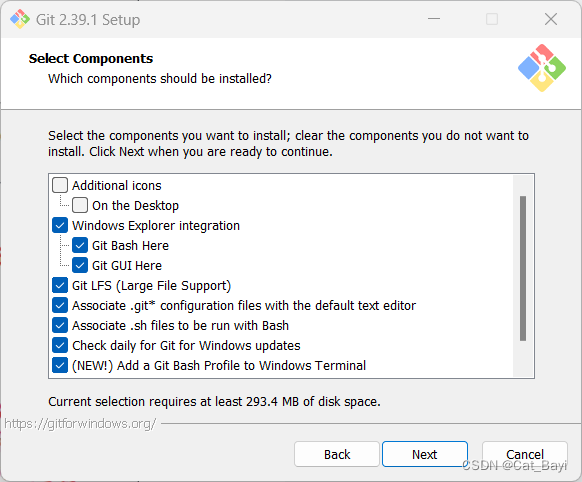
下面是Bayi的选择,可供参考,见2-2-4图

2-2-4
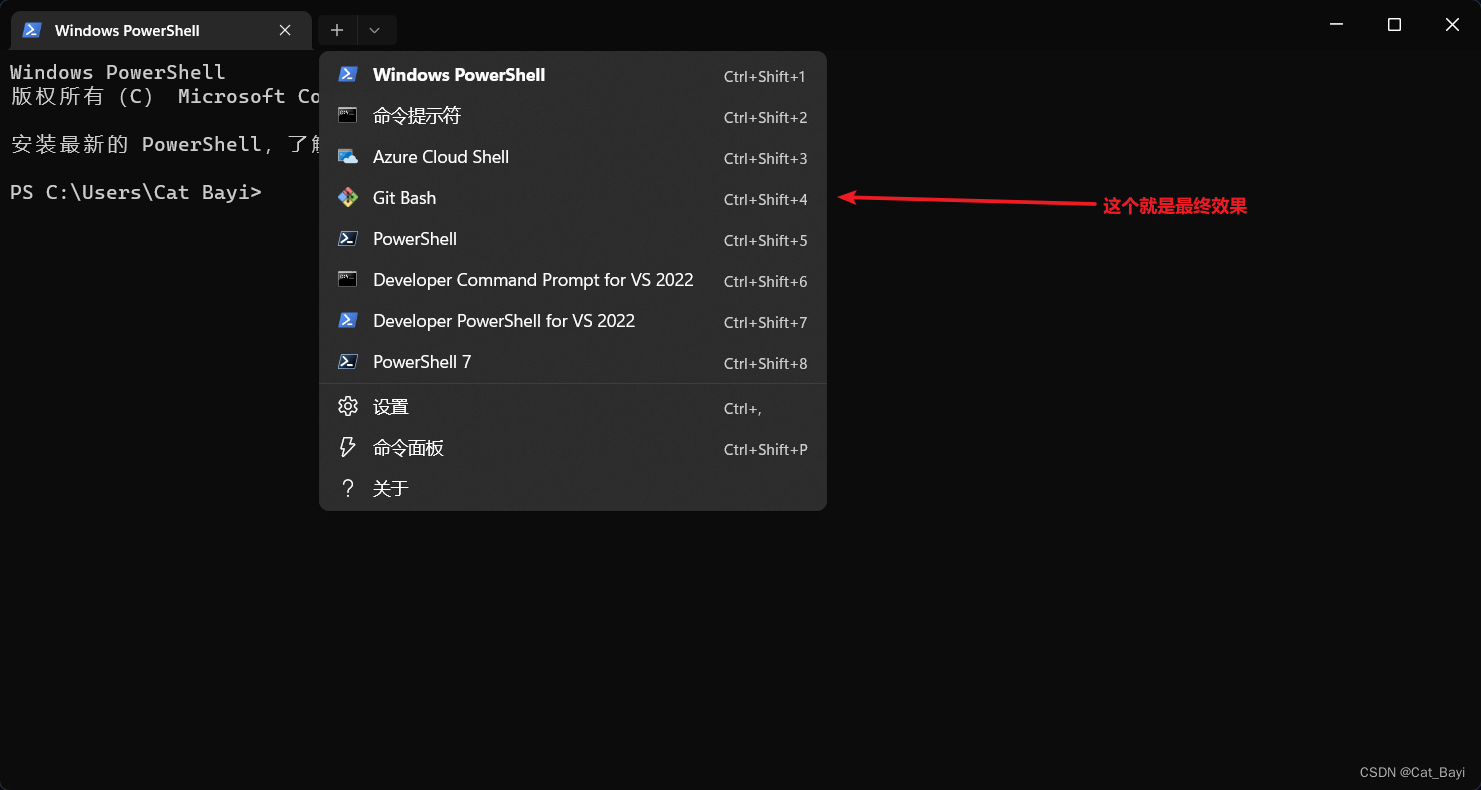
P.S.:最后一个选项打勾的话,需要下载 Windows Terminal 配合 Git Bash使用,Windows11 22H2自带Windows Terminal,效果如2-2-20图

2-2-21
P.S.:这张原本应该是2-2-5,Bayi当时没注意,按最后图号顺延,这张图号应是2-2-21
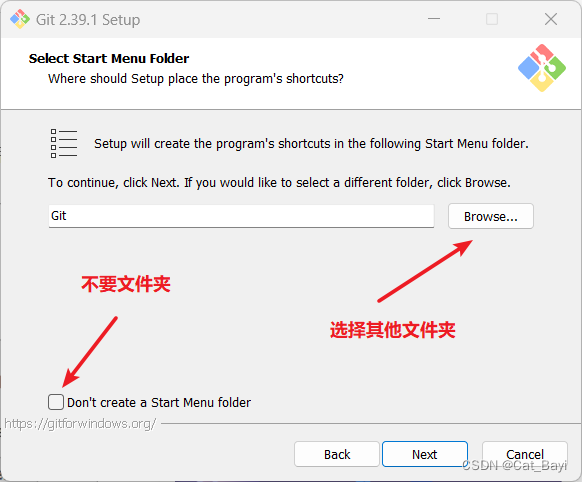
选择开始菜单文件夹名称
点击Next后进入开始菜单文件夹选择,见2-2-5图

2-2-5
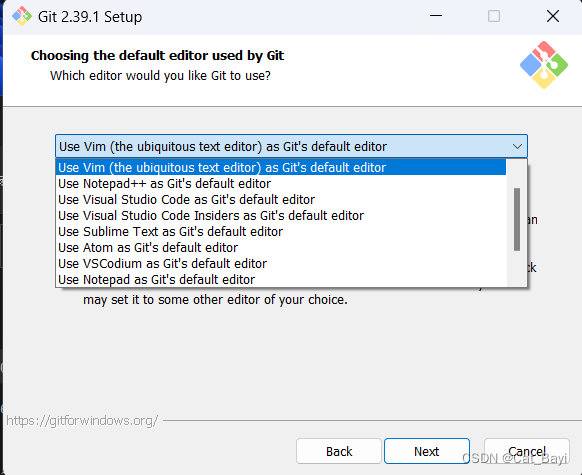
选择 Git 默认编辑器
点击Next后,Git 安装程序里面内置了 10 种编辑器供你挑选,比如 Atom、Notepad、Notepad++、Sublime Text、Visual Studio Code、Vim 等等,默认的是 Vim ,选择 Vim 后可以直接进行到下一步,但是 Vim 是纯命令行,操作有点难度,需要学习。如果选其他编辑器,则还需要去其官网安装后才能进行下一步,这里Bayi使用了默认Vim,见2-2-6图

2-2-6
点击Next
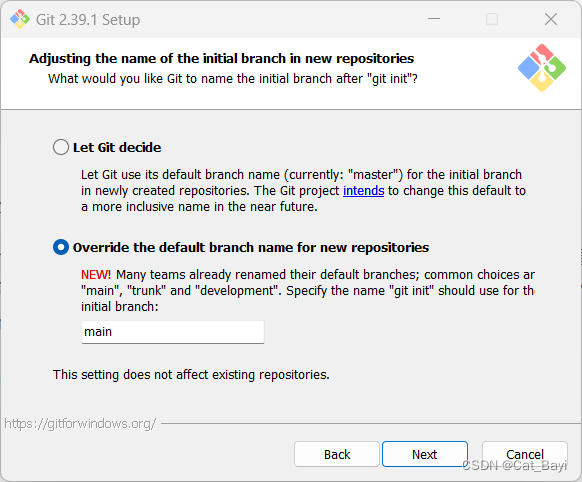
决定初始化新项目(仓库)的主干名字
注: 第二个选项下面有个 NEW! ,说很多团队已经重命名他们的默认主干名为 main . 这是因为2020 年非裔男子乔治·弗洛伊德因白人警察暴力执法惨死而掀起的 Black Lives Matter(黑人的命也是命)运动,很多人认为 master 不尊重黑人,呼吁改为 main
这里,Bayi选择的是main,见2-2-7图

2-2-7
点击Next
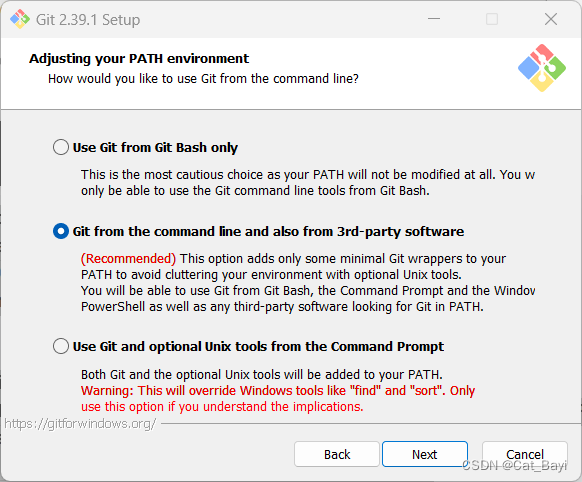
Path调整
见2-2-8图

2-2-8
2-2-8图翻译为:
仅从 Git Bash 使用 Git
这是最谨慎的选择,因为您的 PATH 根本不会被修改。您将只能使用 Git Bash 中的 Git 命令行工具。
从命令行以及第三方软件进行 Git
(推荐)此选项仅将一些最小的 Git 包装器添加到PATH中,以避免使用可选的 Unix 工具使环境混乱。
您将能够使用 Git Bash 中的 Git,命令提示符和 Windov PowerShell 以及在 PATH 中寻找 Git 的任何第三方软件。
使用命令提示符中的 Git 和可选的 Unix 工具
Git 和可选的 Unix 工具都将添加到您的 PATH 中。
警告:这将覆盖 Windows 工具,例如 "find" and "sort". 仅在了解其含义后使用此选项。
在这里,默认即可
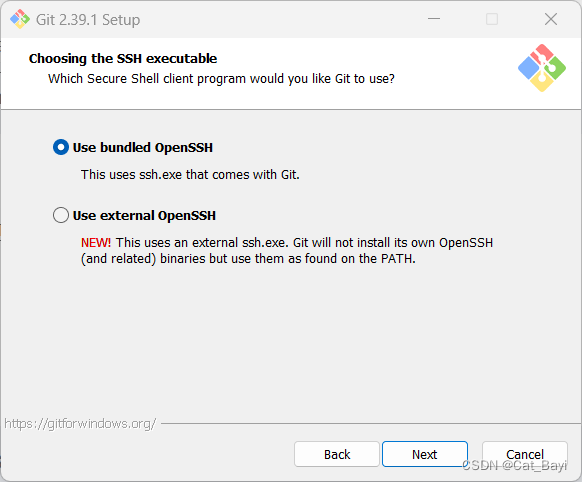
选择 SSH 执行文件,见2-2-9图

2-2-9
2-2-9图翻译如下
Use bundled OpenSSH
This uses ssh. exe that comes with Git.
使用捆绑的 OpenSSH
这使用的 ssh.exe 是 Git 自带的
使用外部 OpenSSH
新!这使用外部 ssh.exe 文件。
Git 不会安装自己的 OpenSSH(和相关)二进制文件,而是使用在环境变量 PATH 中找到的它们。
这里默认即可
点击Next
选择HTTPS传输
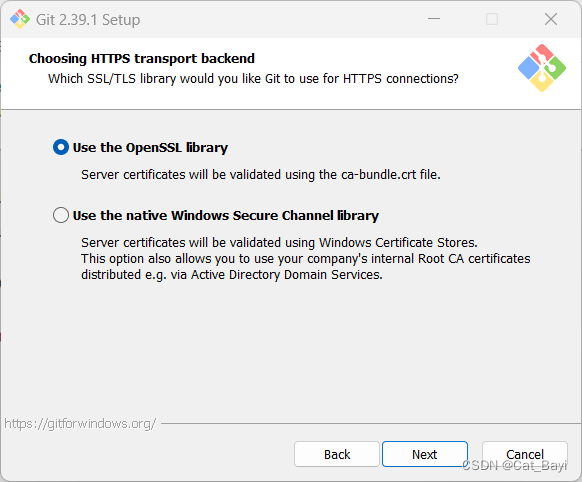
见2-2-10图

2-2-10
翻译如下:
使用 OpenSSL 库
服务器证书将使用 ca-bundle.crt 文件进行验证。
使用本机 Windows 安全通道库
服务器证书将使用 Windows 证书存储进行验证。
此选项还允许您使用公司内部分发的内部根 CA 证书,例如通过 Active Directory 域服务。
这两种选项有什么区别呢?
如果在具有企业管理证书的组织中使用 Git,则将需要使用安全通道。如果你仅使用 Git 来访问公共存储库(例如 GitHub ),或者你的组织不管理自己的证书,那么使用 SSL 后端(它们只是同一协议的不同实现)就可以了。
——Stack Overflow
也就是说,作为普通用户,只是用 Git 来访问 Github、GitLab 等网站,选择前者即可,点击Next,进入下一步
配置行尾符号转换
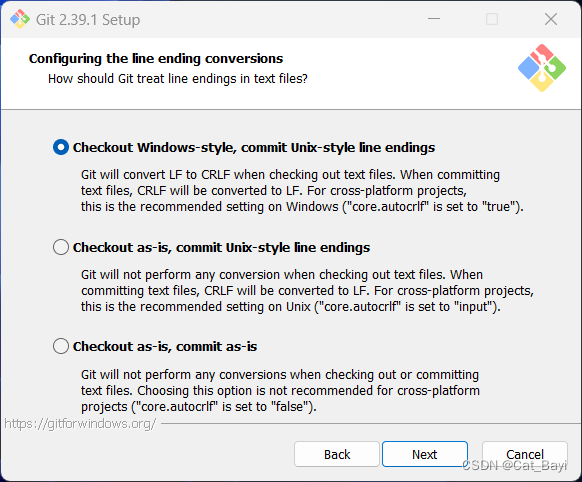
见2-2-11图

2-2-11
2-2-11图翻译如下
签出 Windows 样式,提交 Unix 样式的行结尾
Git 签出文本文件时,会将 LF 转换为 CRLF。
提交文本文件时,CRLF 将转换为 LF。
对于跨平台项目,这是 Windows 上的建议设置("core.autocrif" 设置为 "true")。
按原样签出,提交 Unix 样式的行结尾
Git 在签出文本文件时不会执行任何转换。提交文本文件时,CRLF 将转换为 LF。
对于跨平台项目,这是在 Unix 上的建议设置("core.autocrif" 设置为 "input")。
按原样签出,按原样提交
Git 在签出或提交文本文件时不会执行任何转换。
不建议跨平台项目选择此选项("core.autocrif" 设置为 "false")。
他们之间的区别我们引用一下阮一峰老师的Blog,原文:回车和换行 - 阮一峰的网络日志 (ruanyifeng.com)
Unix系统里,每行结尾只有"<换行>",即"\n";Windows系统里面,每行结尾是"<回车><换行>",即"\r\n";Mac系统里,每行结尾是"<回车>"。一个直接后果是,Unix/Mac系统下的文件在Windows里打开的话,所有文字会变成一行;而Windows里的文件在Unix/Mac下打开的话,在每行的结尾可能会多出一个^M符号。
而Bayi这里的项目是要提交的Github Pages上的,下面是引用 《GitHub入门与实践》 第 50 页内容:
GitHub 中公开的代码大部分都是以 Mac 或 Linux 中的 LF(Line Feed)换行。然而,由于 Windows 中是以 CRLF(Carriage Return+ Line Feed)换行的,所以在非对应的编辑器中将不能正常显示。
Git 可以通过设置自动转换这些换行符。使用 Windows 环境的各位,请选择推荐的 “Checkout Windows-style,commit Unix-style line endings” 选项。换行符在签出时会自动转换为 CRLF,在提交时则会自动转换为 LF .
所以这里我们选择第一项,点击Next
配置终端模拟器以与 Git Bash 一起使用
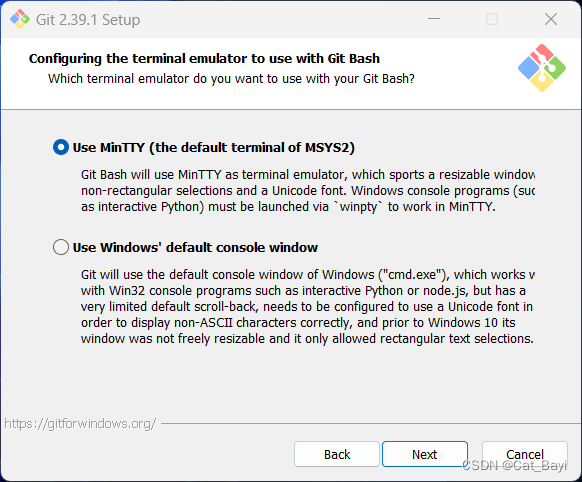
见2-2-12图

2-2-12
2-2-12图翻译如下
使用 MinTTY(MSYS2的默认终端)
Git Bash 将使用 MinTTY 作为终端仿真器,该仿真器具有可调整大小的窗口非矩形选择和 Unicode 字体。
Windows 控制台程序(例如交互式 Python)必须通过 "winpty" 启动才能在 MinTTY 中运行。
使用 Windows 的默认控制台窗口
Git 将使用 Windows 的默认控制台窗口("cmd.exe"),该窗口可与 Win32 控制台程序(例如交互式Python 或
node.js)一起使用,但默认回滚非常有限,需要将其配置为使用 Unicode 字体才能正确显示非 ASCII 字符,并且在
Windows 10 之前,其窗口不可随意调整大小,并且仅允许选择矩形文本。
建议选择第一种,MinTTY 3功能比 cmd 多,cmd 只不过 比 MinTTY 更适合处理 Windows 的一些接口问题,这个对 Git 用处不大,除此之外 Windows 的默认控制台窗口(cmd)有很多劣势,比如 cmd 具有非常有限的默认历史记录回滚堆栈和糟糕的字体编码等等。
相比之下,MinTTY 具有可调整大小的窗口和其他有用的可配置选项,可以通过右键单击的工具栏来打开它们 git-bash 。
选择之后点击Next
选择默认的 “git pull” 行为

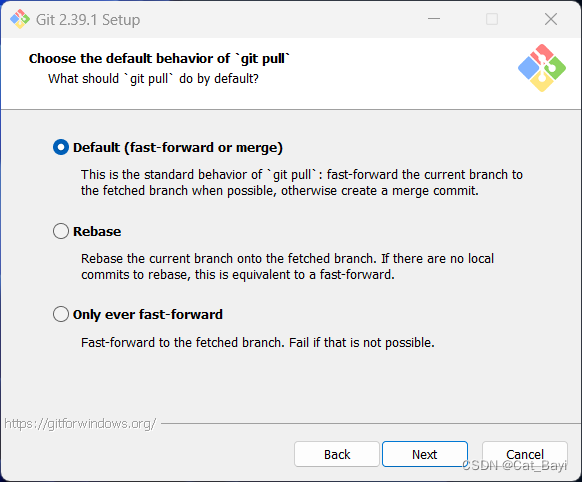
2-2-13
2-2-13翻译如下
默认(快进或合并)
这是 "git pull" 的标准行为:在可能的情况下将 当前分支 快进到 获取的分支,否则创建合并提交。
变基将当前分支变基到获取的分支上。如果没有本地提交要变基,则等同于快进。
只能快进快进到获取的分支。如果不可能,则失败。
Git安装程序给了三个 “git pull” 的行为:
第一个是 merge
第二个是 rebase
第三个是 直接获取
第一种 git pull = git fetch + git merge
第二种 git pull = git fetch + git rebase
第三种 git pull = git fetch
一般默认选择第一项," git rebase "绝大部分程序员都用不好或者不懂,而且风险很大,但是很多会用的人也很推崇,Bayi认为“ git rebase ”挺好用,但是用不好就是灾难。
git pull 只是拉取远程分支并与本地分支合并,而 git fetch 只是拉取远程分支,怎么合并,选择 merge 还是 rebase ,可以再做选择。
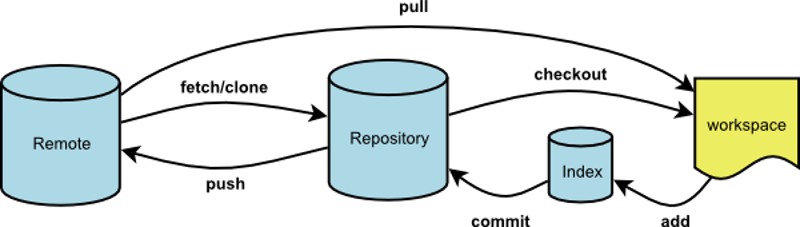
在这里给大家一张图,见2-2-14图

2-2-14
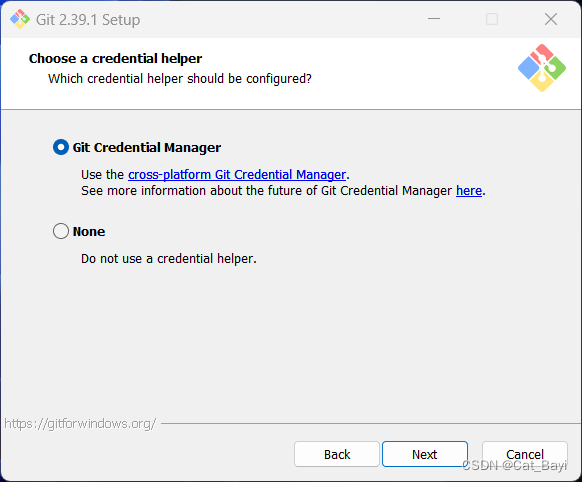
选择一个凭证帮助程序

2-2-15
图2-2-15翻译如下
Git 凭证管理
使用跨平台的 Git 凭证管理。
在此处查看有关 Git 凭证管理未来的更多信息。
不使用凭证助手。
一共两个选项:
- Git凭证管理
- 不适用使用凭证助手
第一个选项是提供登陆凭证帮助的,Git 有时需要用户的凭据才能执行操作;例如,可能需要输入用户名和密码才能通过 HTTP 访问远程存储库(GitHub,GItLab 等等)
点击Next
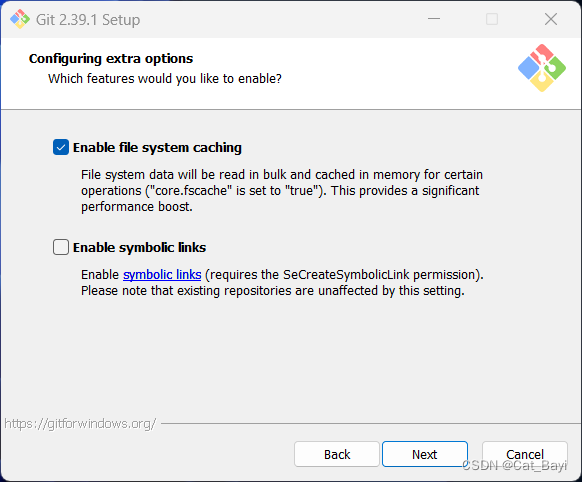
配置额外的选项
见图2-2-16

2-2-16
2-2-16图翻译如下
启用文件系统缓存
将批量读取文件系统数据并将其缓存在内存中以进行某些操作("core.fscache” 设置为 "true")。
这可以显着提高性能。
启用符号链接
启用符号链接(需要SeCreateSymbolicLink权限)。
请注意,现有存储库不受此设置的影响。
启用文件系统缓存就是将批量读取文件系统数据并将其缓存在内存中以进行某些操作,可以显著提升性能。这个选项默认开启。
启用符号链接 ,符号链接是一类特殊的文件, 其包含有一条以绝对路径或者相对路径的形式指向其它文件或者目录的引用,类似于 Windows 的快捷方式,不完全等同 类Unix(如 Linux) 下的 符号链接。因为该功能的支持需要一些条件,所以默认不开启。
点击Next
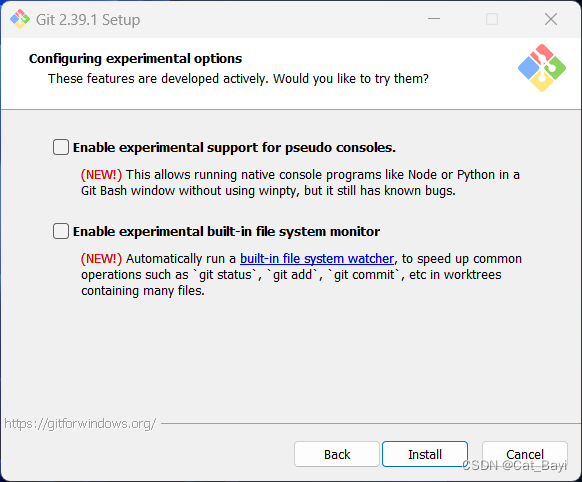
配置实验性选项
见2-2-17图

2-2-17
启用对伪控制台的实验性支持。
(新功能!) 这允许在不使用 winpty 的情况下在 Git Bash 窗口中运行诸如 Node 或 Python 之类的本机控制台程序,
但是它仍然存在已知的 bug。
启用实验性内置文件系统监视器
(新!)自动运行内置文件系统监视器,以加快包含许多文件的工作树中的常见操作,例如 'git status'、'git add'、'git commit' 等.
这都是Git的实验性功能,为了稳定性,没必要开启
点击Install开始安装,见2-2-18图

2-2-18
安装完成,见2-2-19图

2-2-19
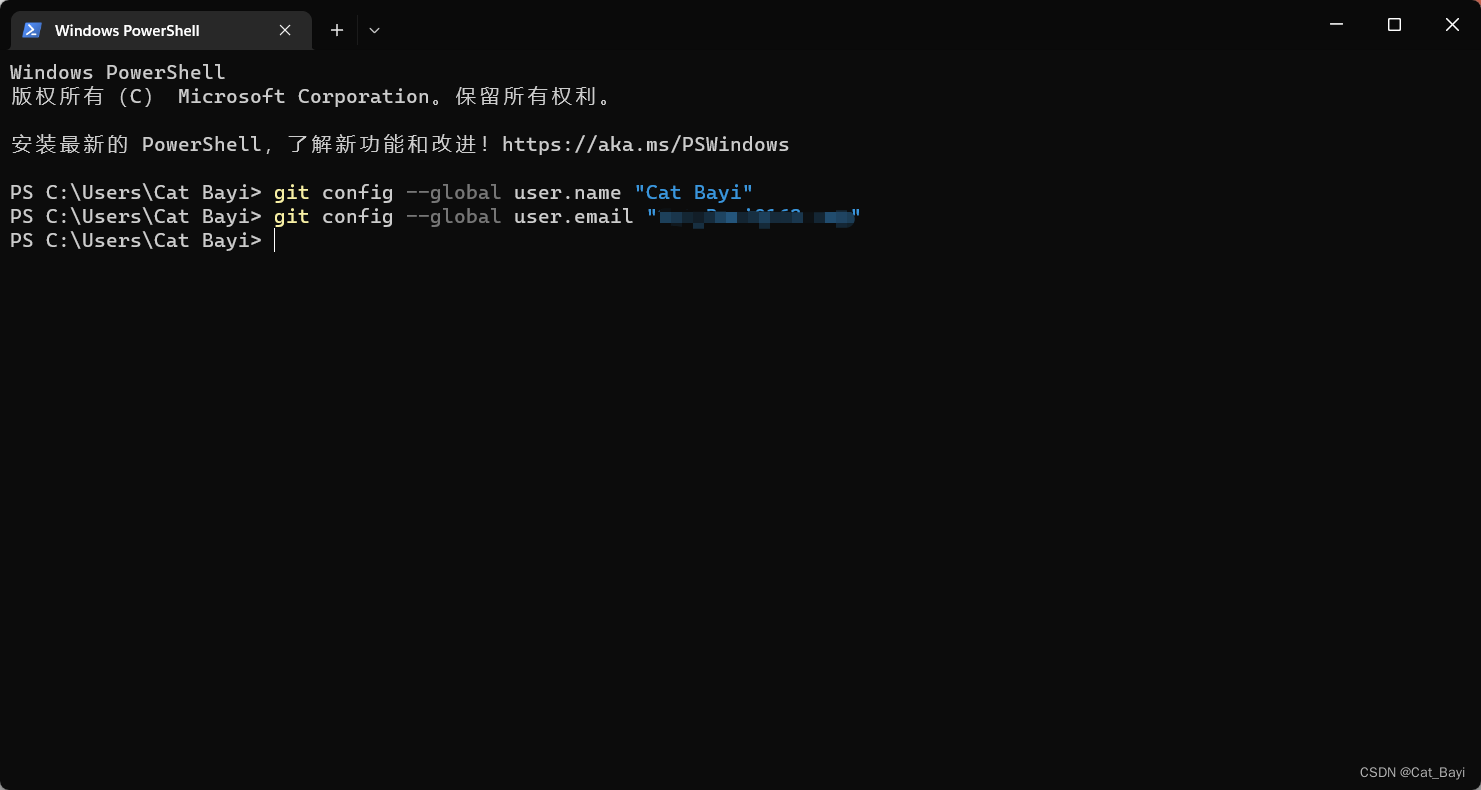
打开终端,配置你的名称和邮箱,见2-2-20图
git config --global user.name "你的git用户名"
git config --global user.email "你的git登录邮箱"

2-2-20
GitHub
Github相信大家并不陌生,如果大家没听说过也没注册过,可以见这两篇文章
Github的注册:❤️github注册教程最新版(✨图文并茂最新版保姆级教程:建议收藏💘) - 墨抒颖 - 博客园 (cnblogs.com)
Github的简介:Github_百度百科 (baidu.com)
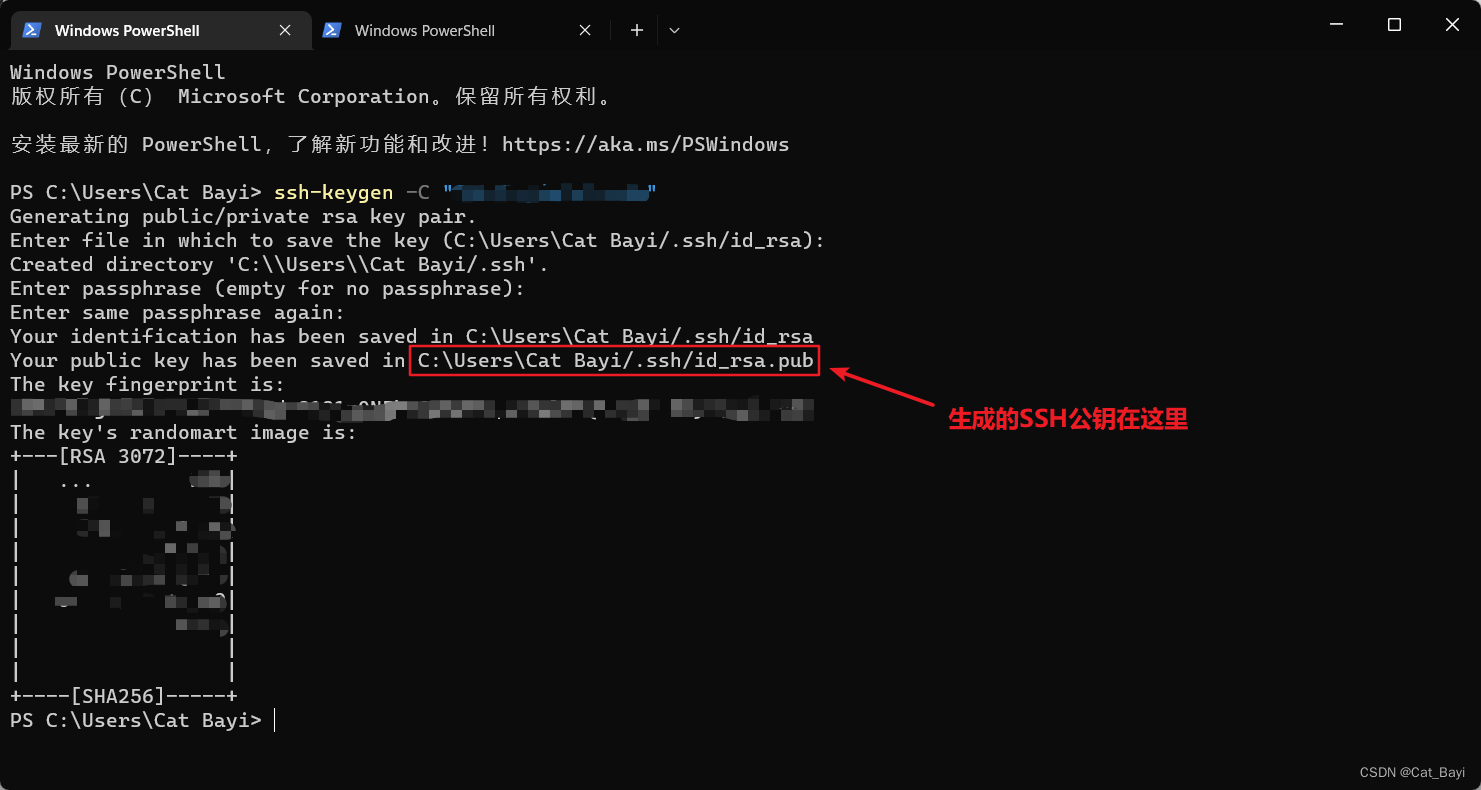
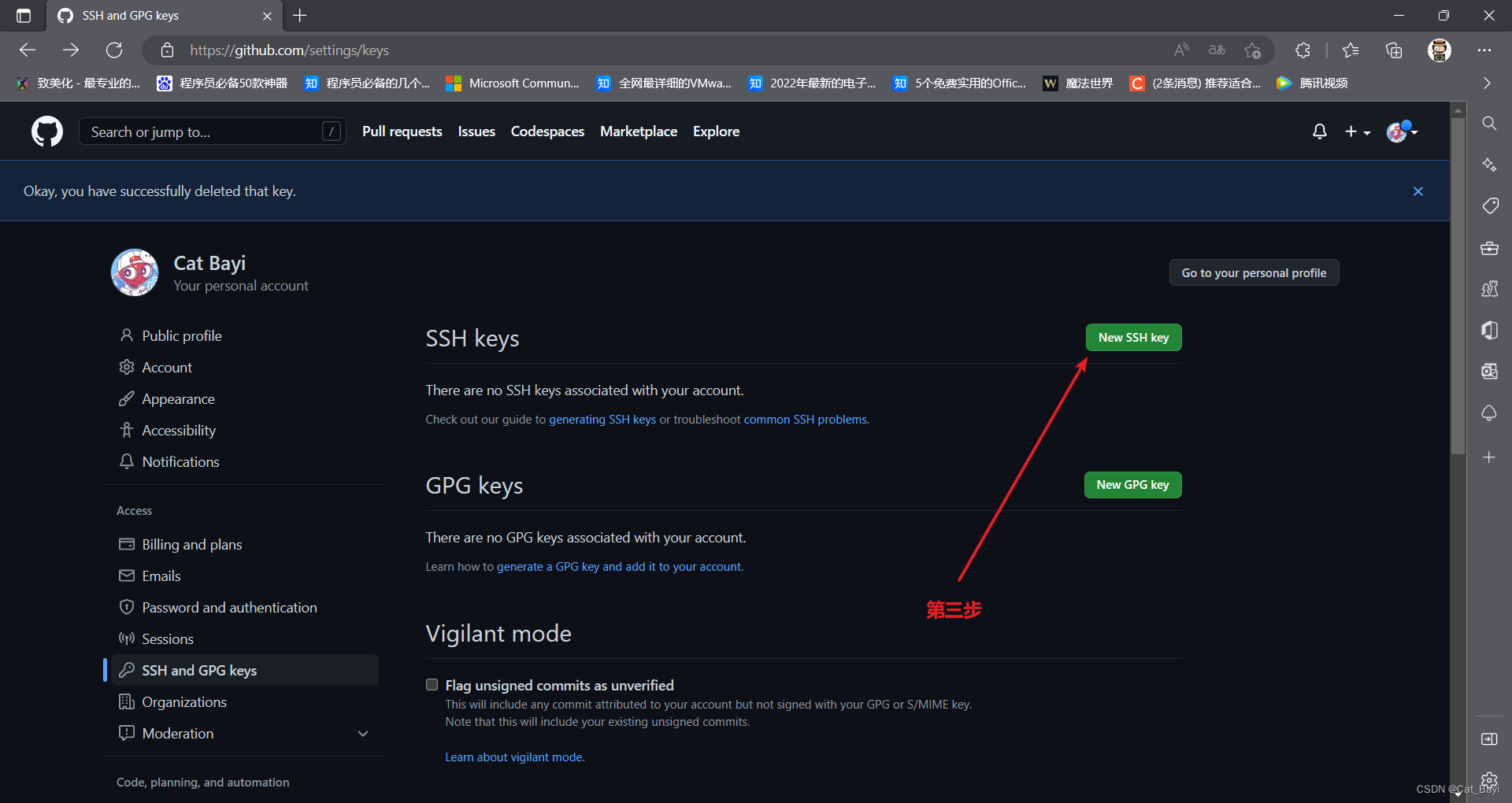
生成和添加SSH,见2-3-1图

2-3-1
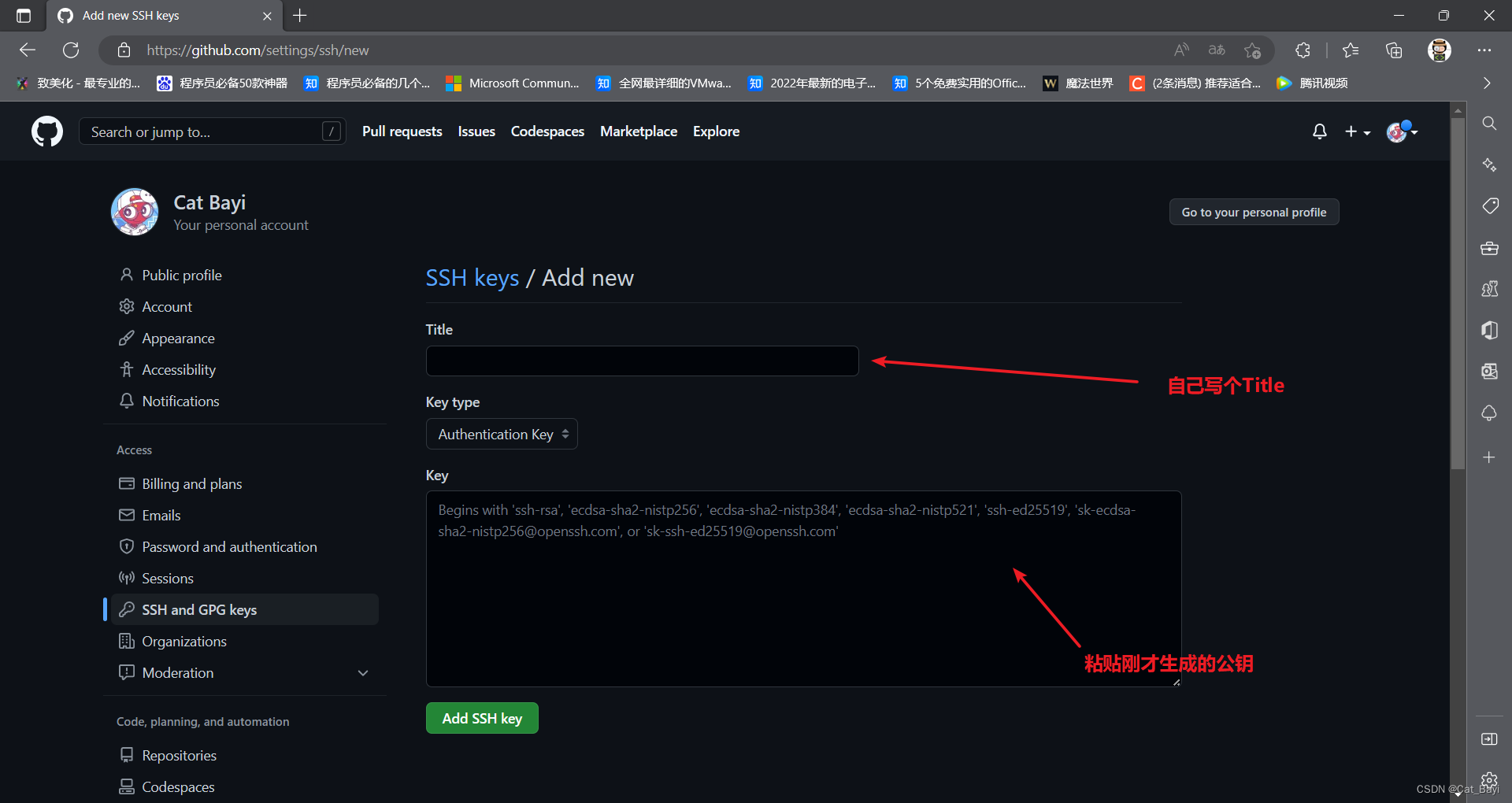
将你的公钥添加到GitHub中,见2-3-2,2-3-3,2-3-4,2-3-5,2-3-6图

2-3-2

2-3-3

2-3-4

2-3-5

2-3-6
至此,所有的准备工作已经完成了!!!
安装Hexo
前面絮絮叨叨给大家写了五千六百字的准备工作,从这里开始,我们开始讲重点了!
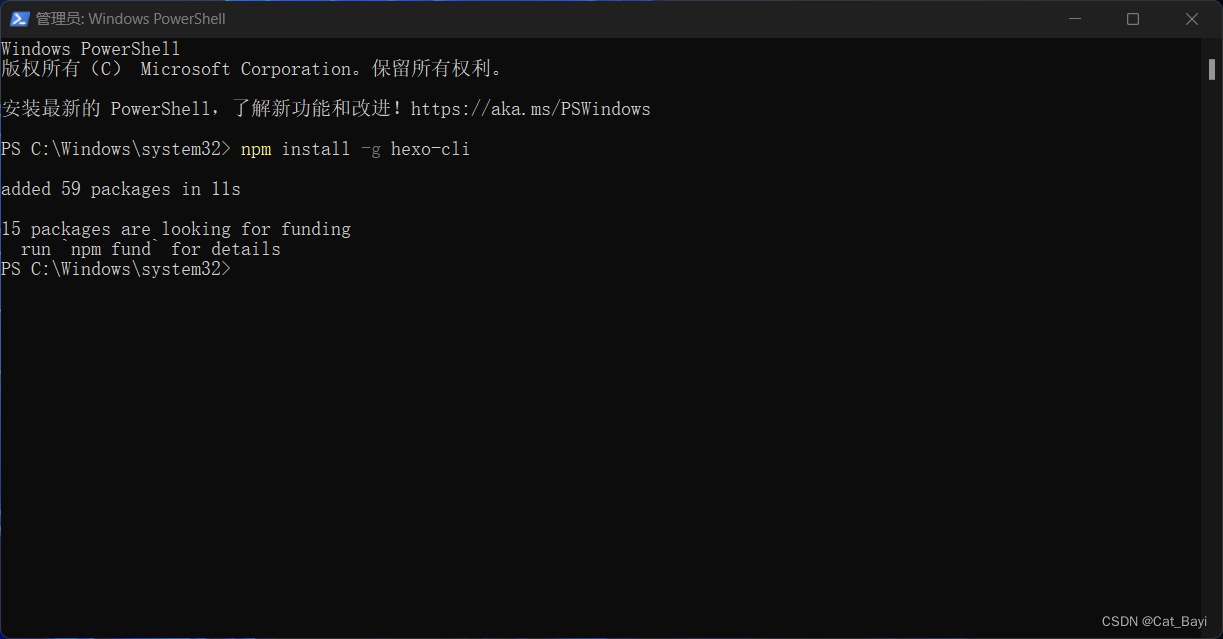
还是原来那个Powershell,输入下面的命令:
npm install -g hexo-cli
如果你是严格按照上面的教程做的,你会看到3-2-1图的输出

3-2-1
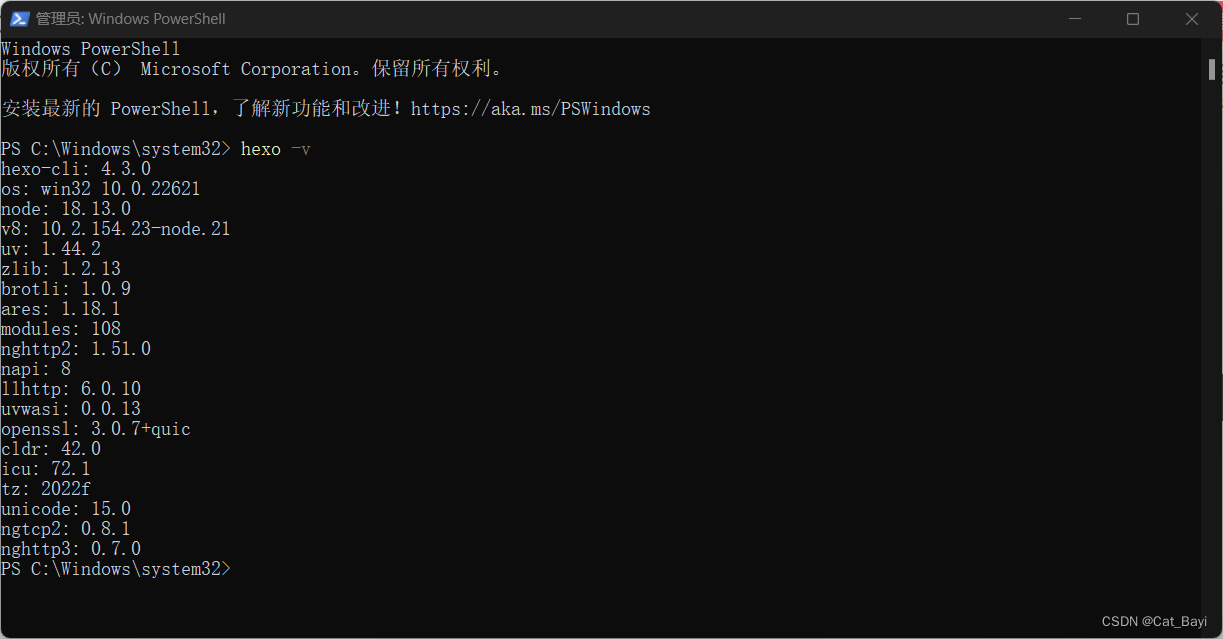
验证安装,执行下面命令:
hexo -v
可以看到3-2-2图输出:

3-2-2
初始化项目
创建项目
cd到你要创建项目文件夹的目录,输入以下命令
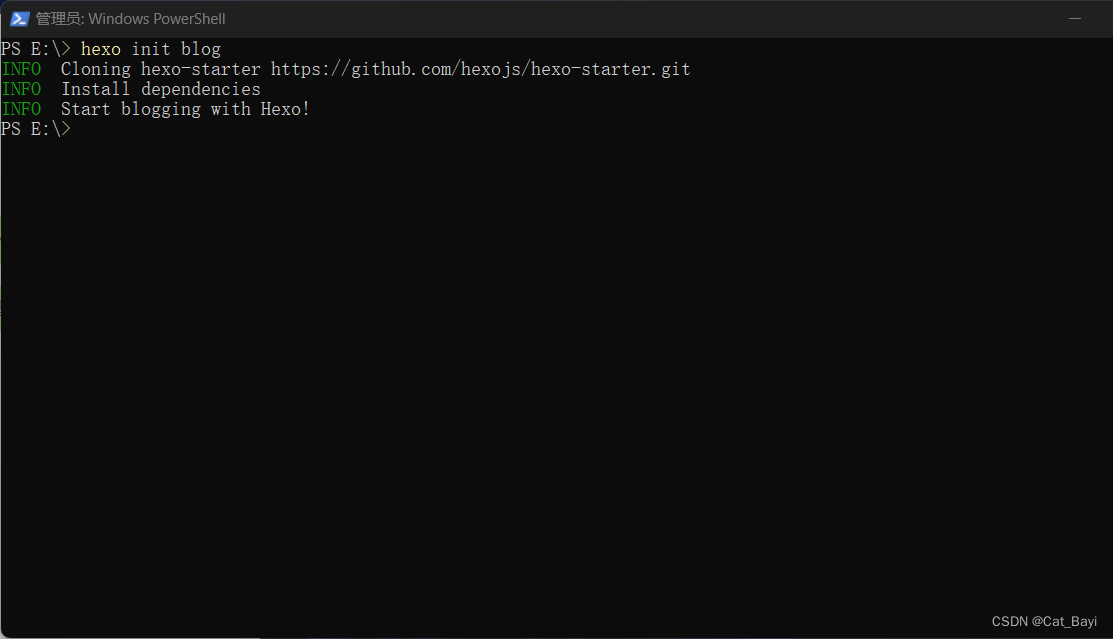
hexo init blog
P.S.:“ blog ”是文件夹名,可以更改为你想要的,hexo会在里面创建项目
当然也可以cd到你先创建项目的文件夹,输入:
hexo init
见4-1-1图

4-1-1
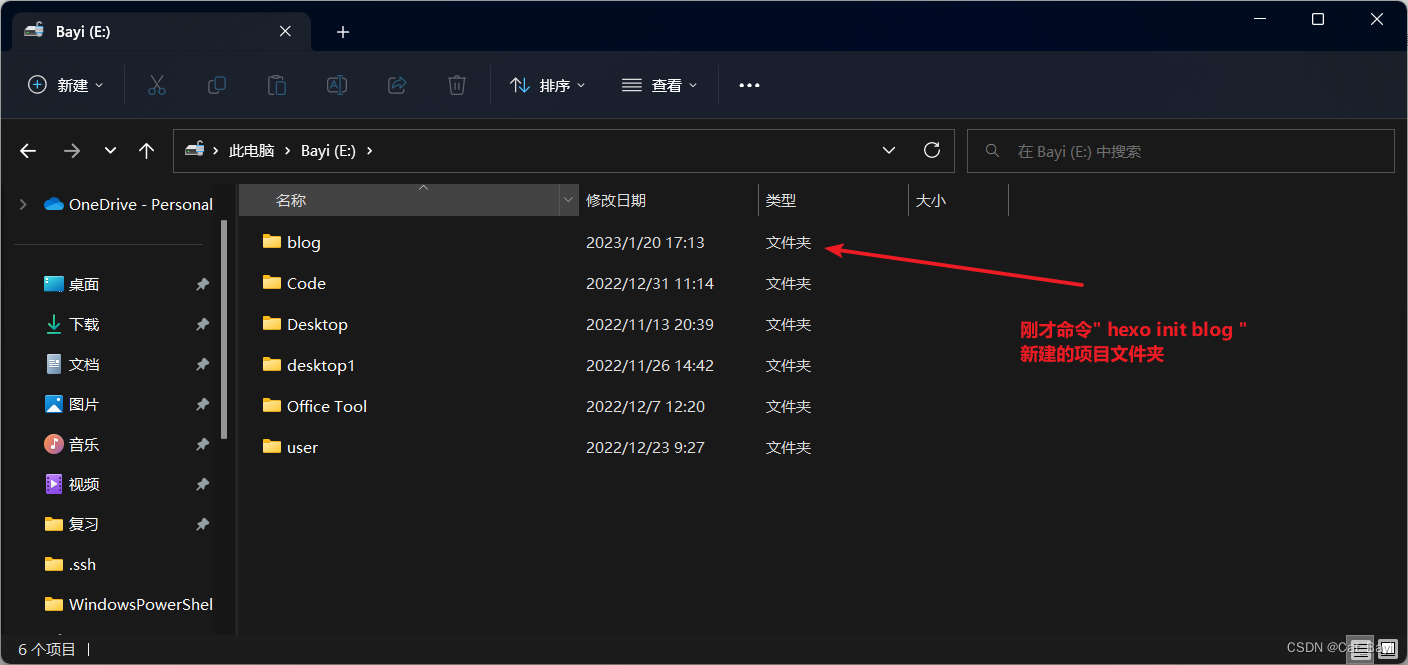
上面的命令就新建了文件夹【blog】见4-1-2图

4-1-2
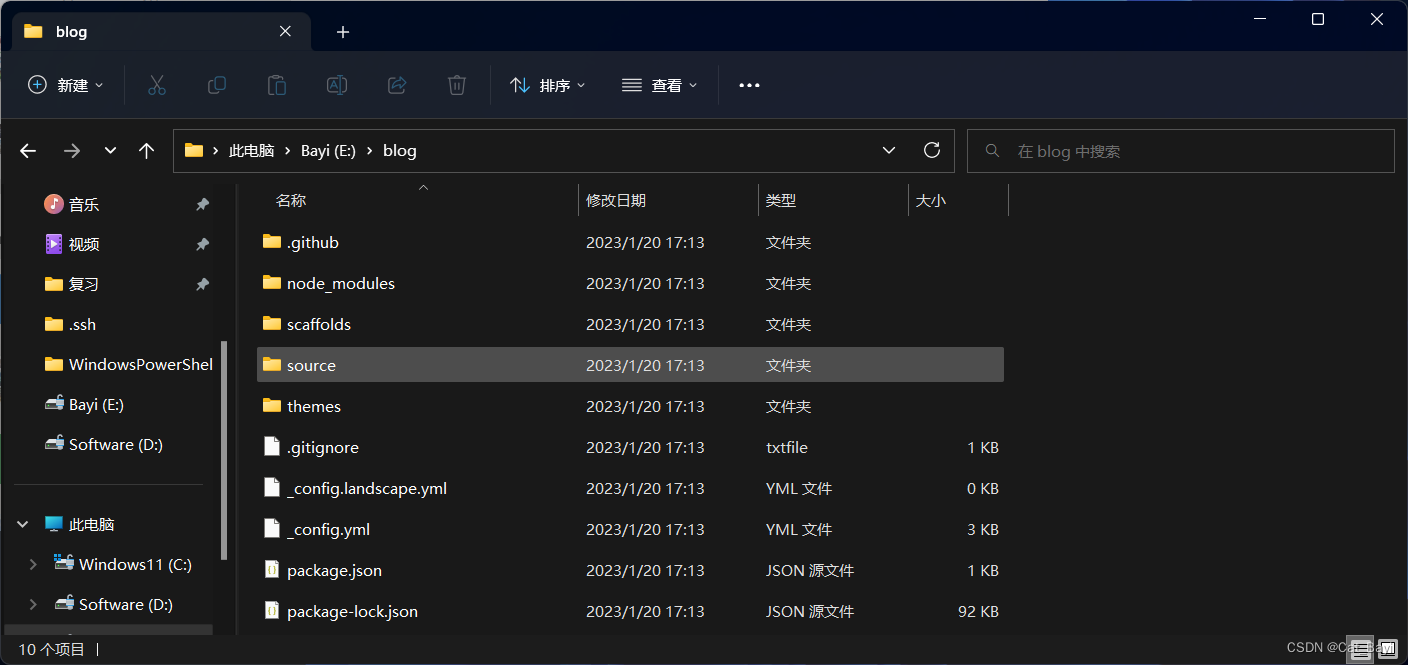
里面有项目文件,见4-1-3图

4-1-3
安装依赖
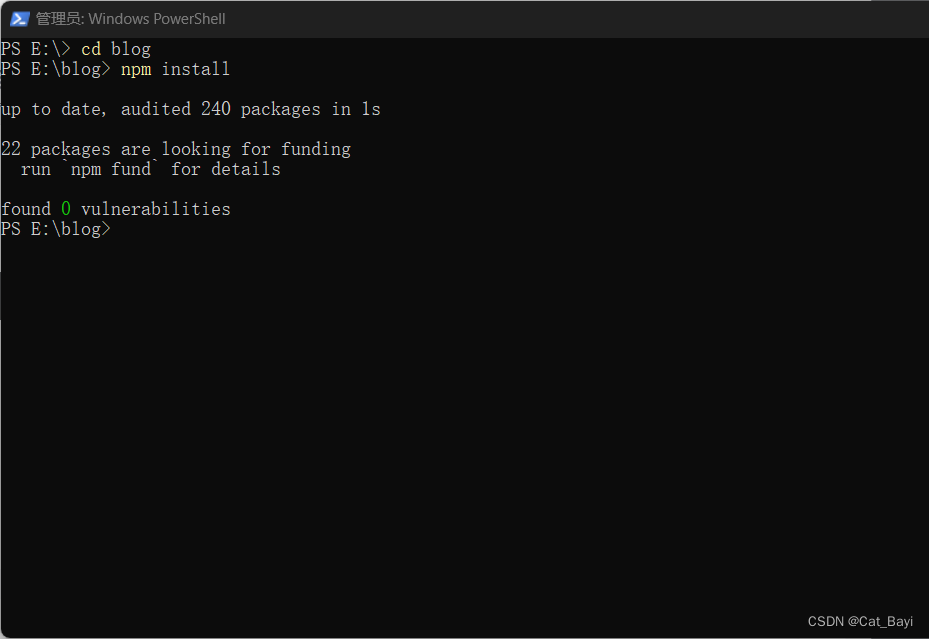
上面执行完后cd到刚才新建的目录安装依赖,命令
npm install
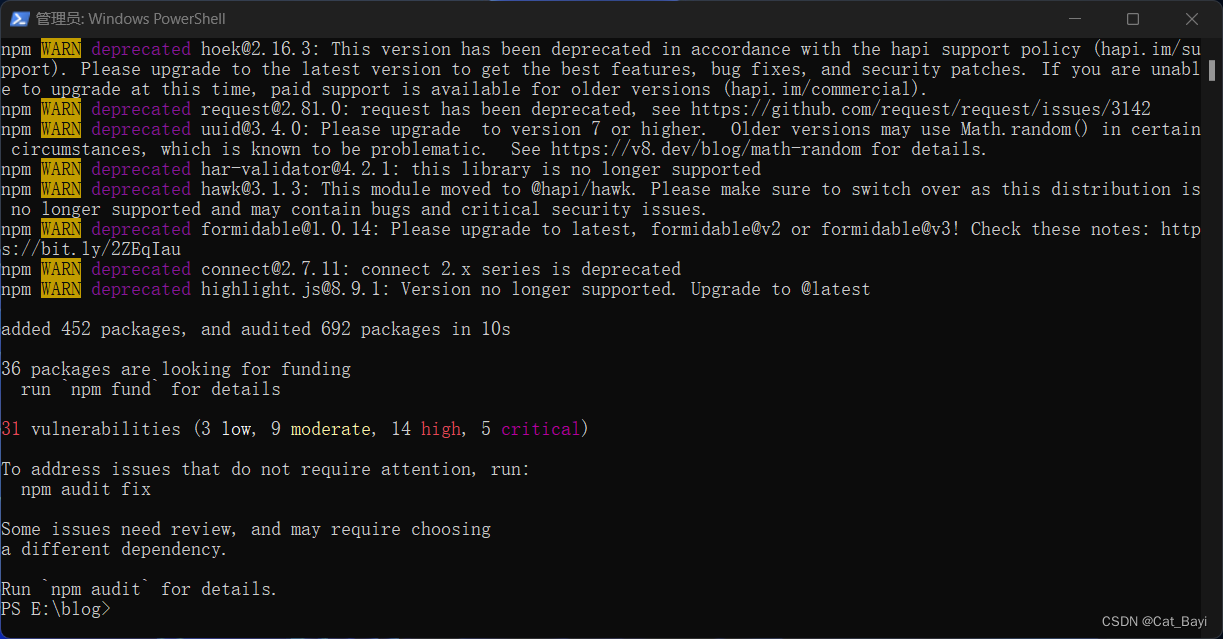
如果无误,即可得到4-1-4图的输出

4-1-4
更改.gitignore文件
P.S.:在这篇Blog中,Bayi用的是文本编译器是Visual Studio Code,已下简称VSCode,记得一定要用管理员权限,不然npm用不了
打开VSCode(管理员),保存工作区,Bayi习惯在项目根目录下保存,记得在.gitignore里加入:
*.code-workspace
如果你和Bayi一样,安装了Local History插件,在保存工作区的时候应该多了.history文件夹,记得要在.gitignore文件添加下面一行
.history
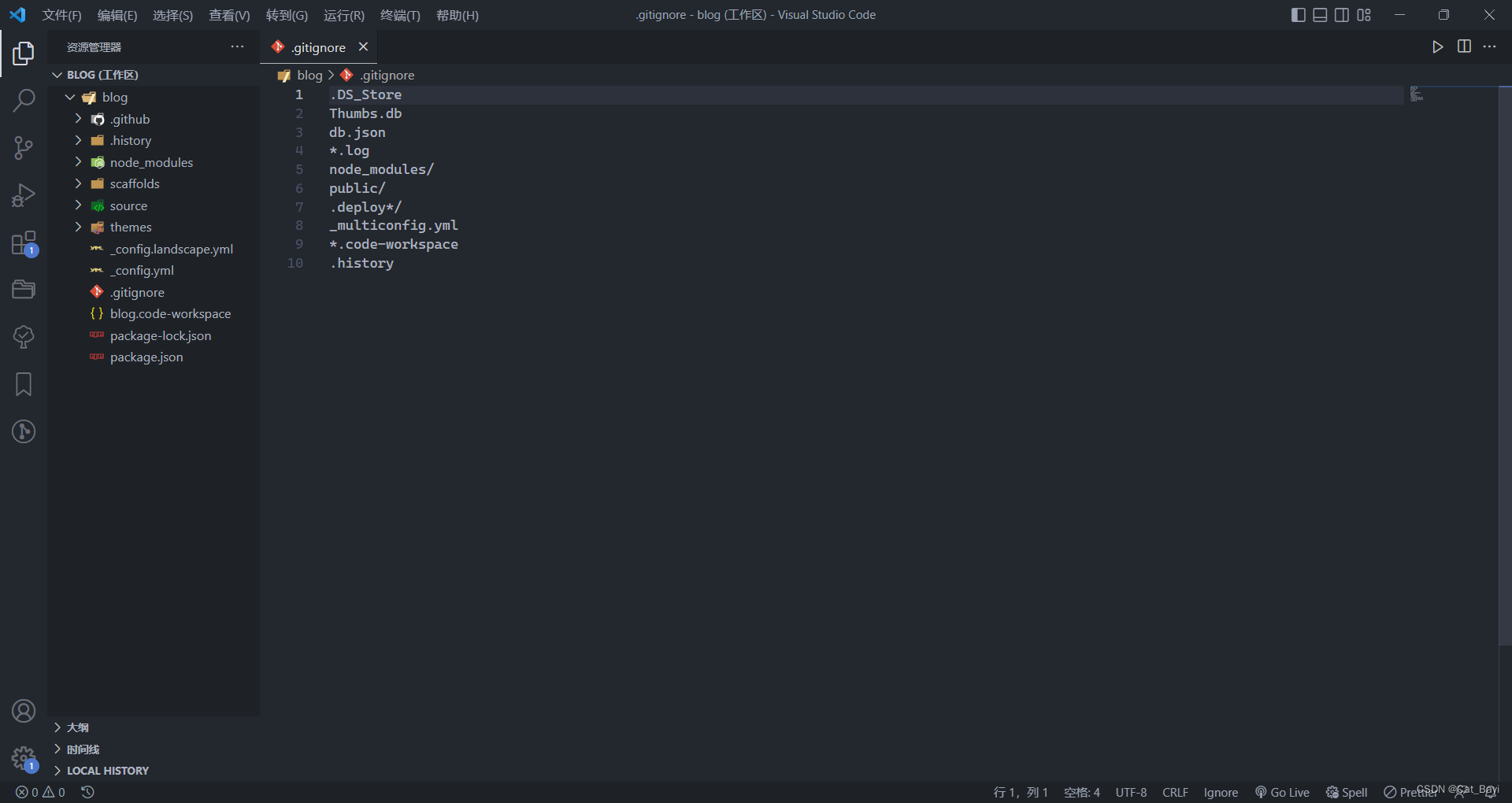
这是我的.gitignore文件,见4-1-5图

4-1-5
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
_multiconfig.yml
*.code-workspace
.history
创建静态文件
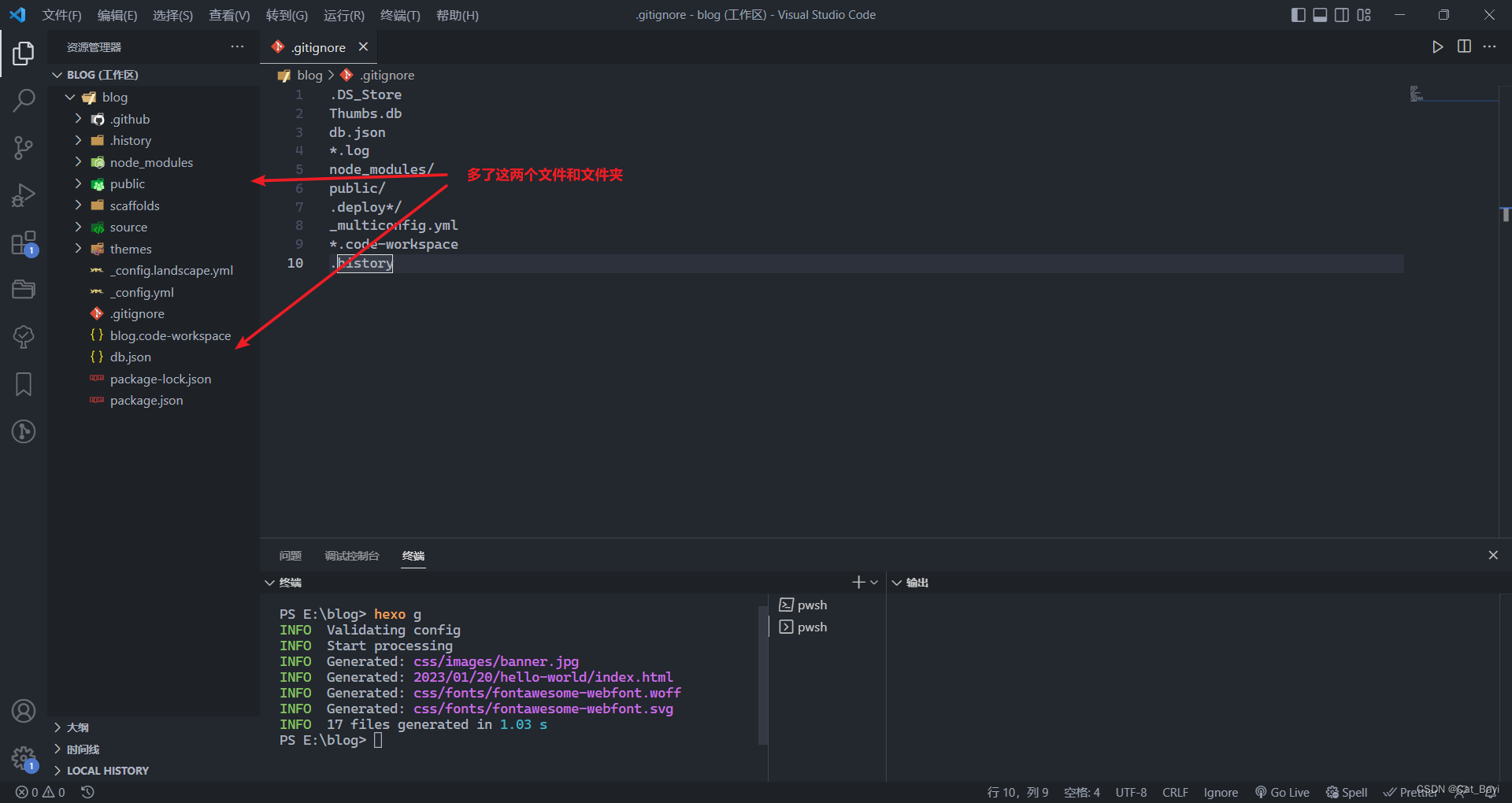
在VSCode打开终端,创建静态文件,见4-1-6图
hexo g

4-1-6
启动服务器
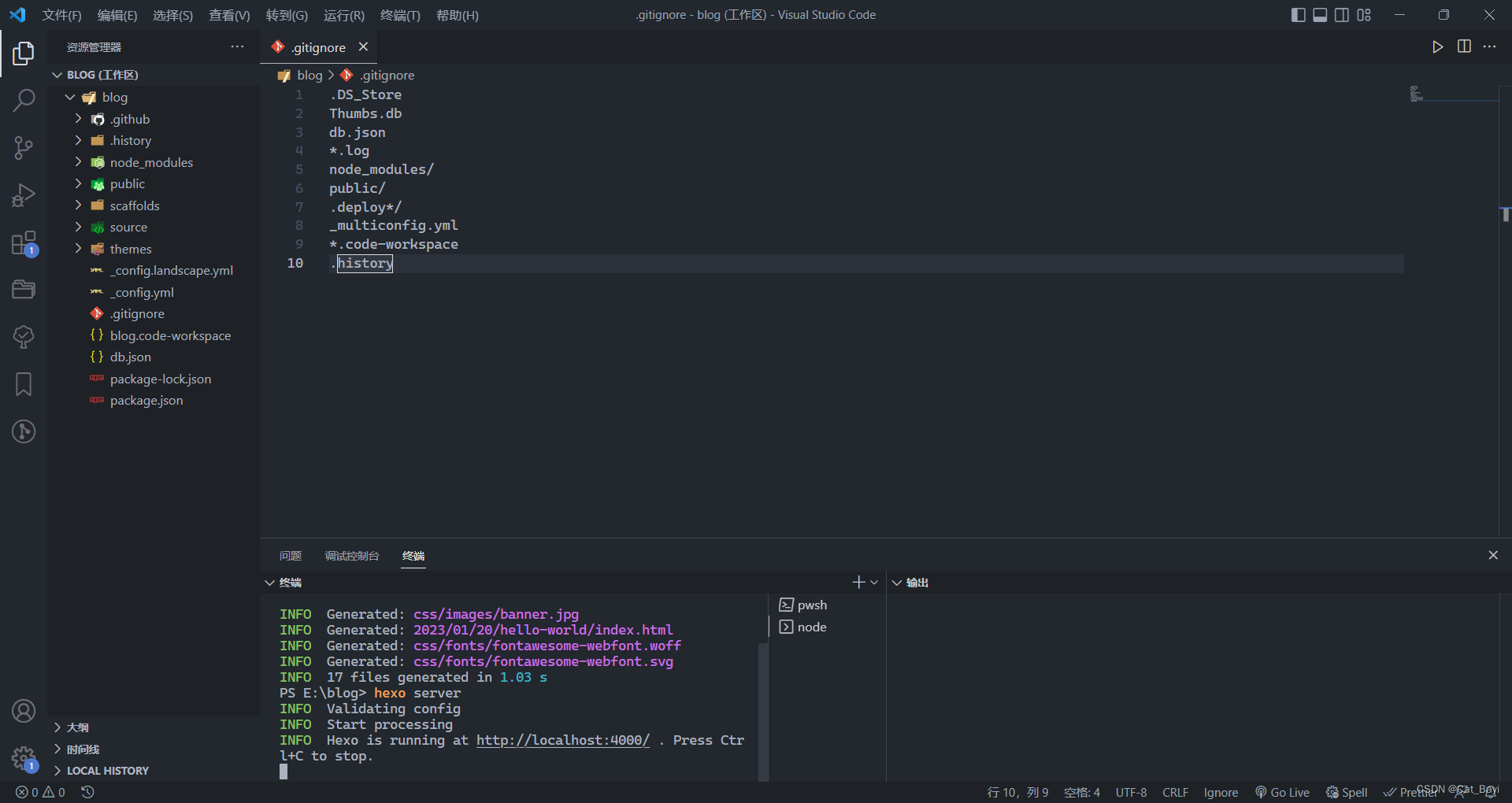
然后启动服务器,见 4-1-7图
hexo s
hexo server
上面两个都可以

4-1-7
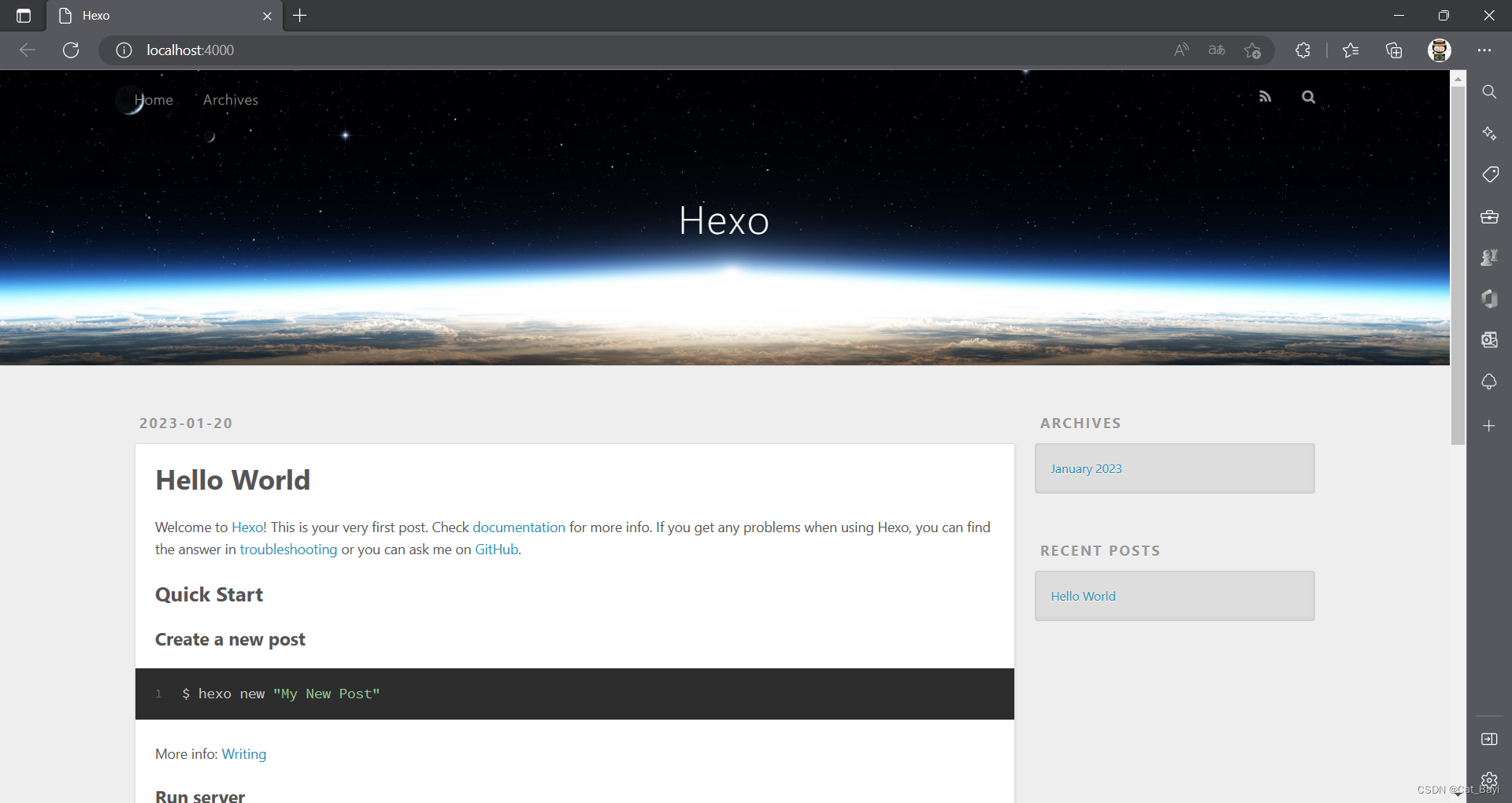
然后打开浏览器,访问localhost:4000,你会看到4-1-8图的界面

4-1-8
CTRL+C停止服务器,让我们给我们的Blog个性化一些
个性化
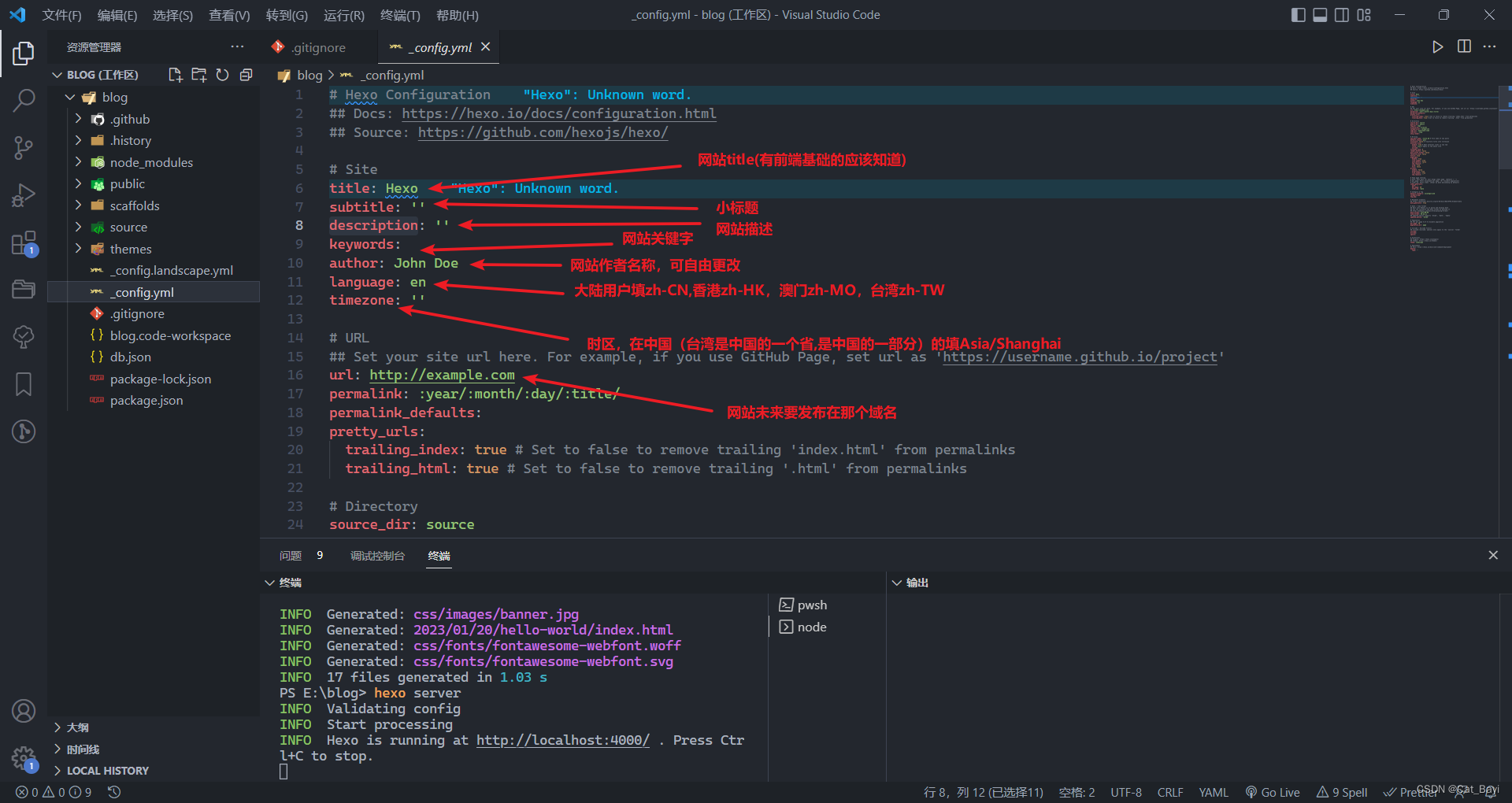
更改根目录的_config.yml文件
翻译见5-1-1图

5-1-1
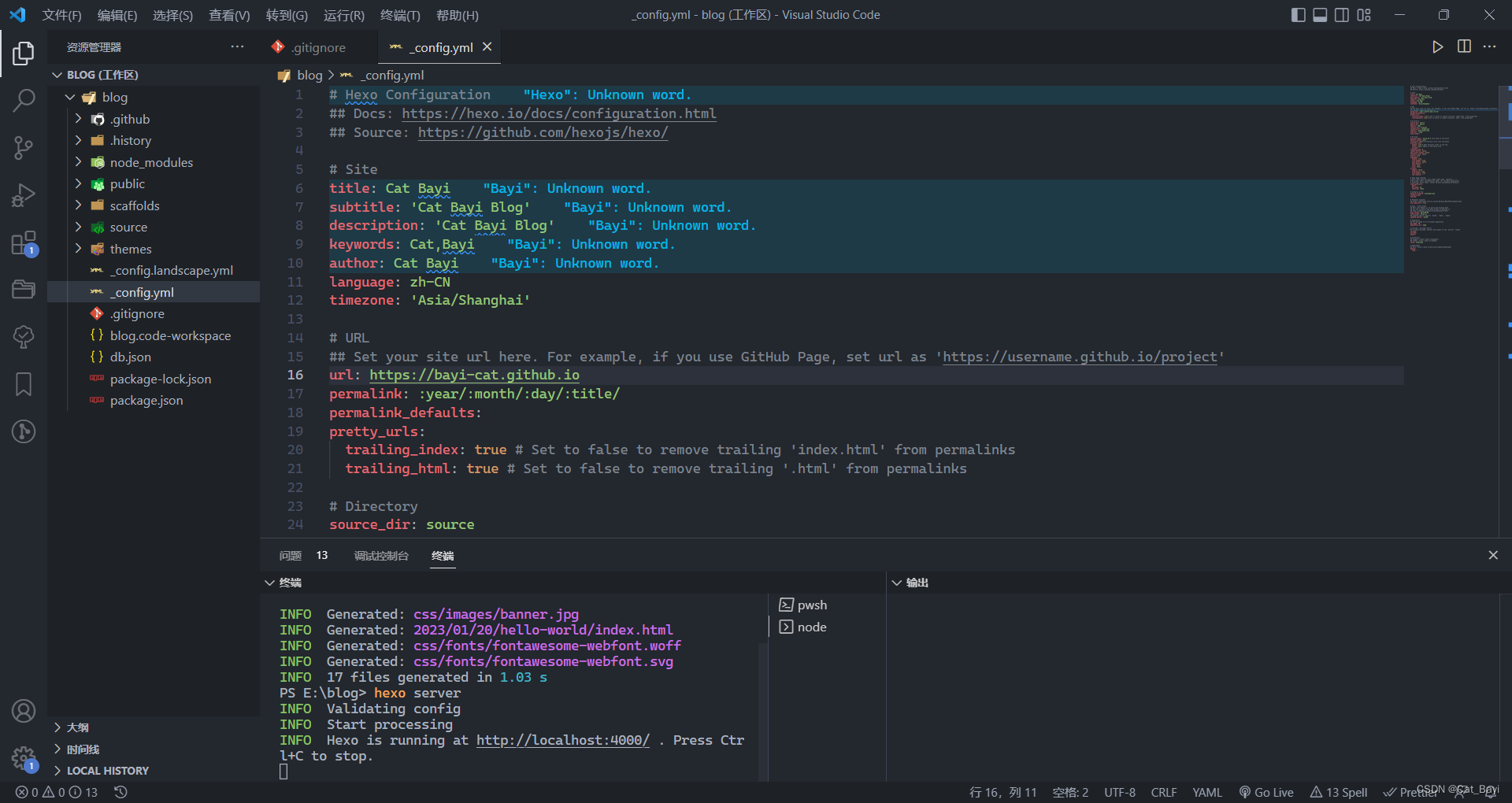
我的更改如下,见5-1-2图

5-1-2
然后执行如下命令(记得关闭服务器):
清理静态文件:
hexo clean
重新生成静态文件:
hexo g
启动服务器
hexo s
P.S.:以上简称重启Hexo
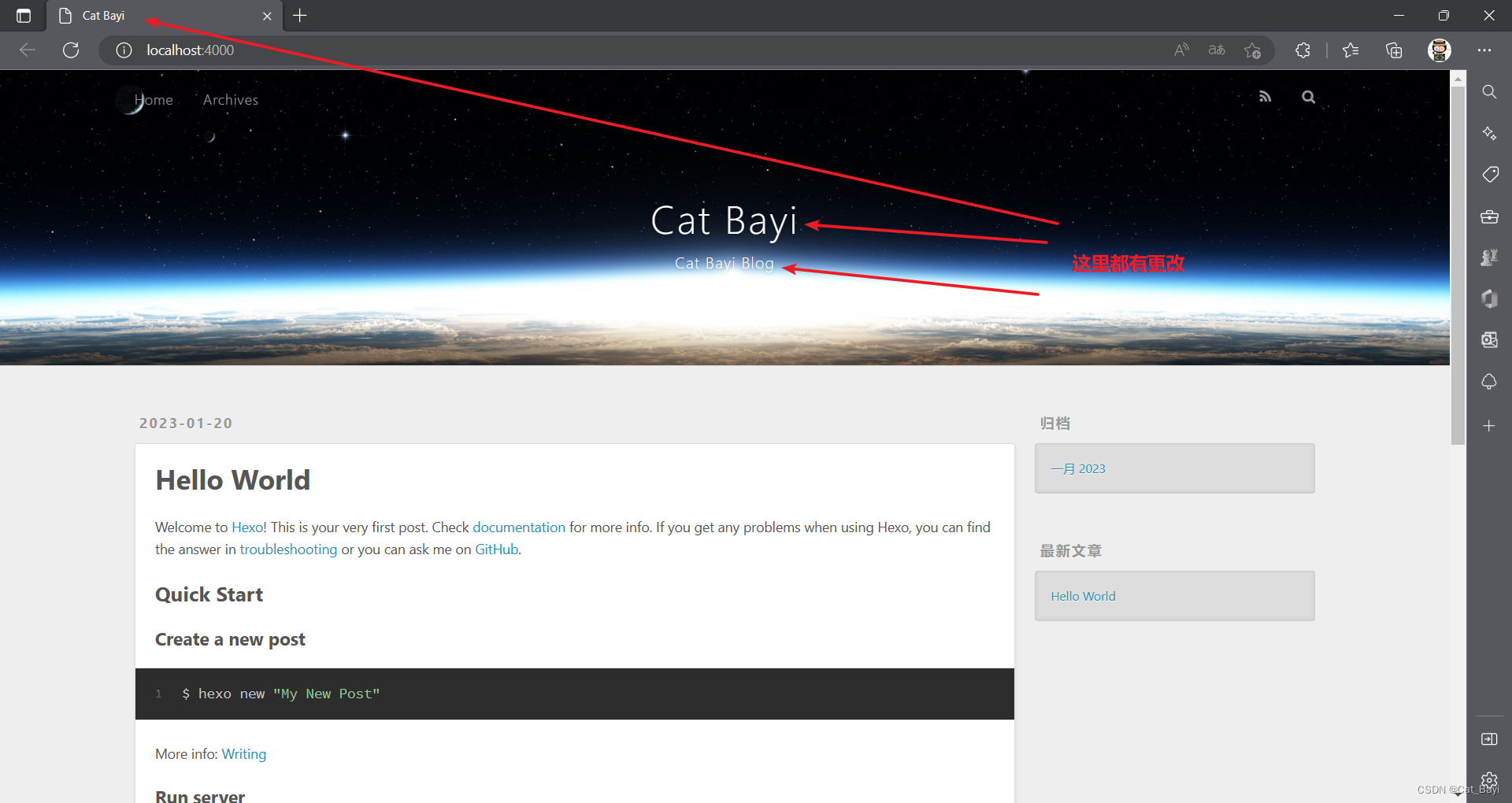
见5-1-3图

5-1-3
更改主题
配置主题
可这个主题(你见到的用户界面)未免一点丑,在官网上有很多主题,去看看
这里,我们以Fluild主题为例
GitHub仓库 配置指南
官网 图标 文档
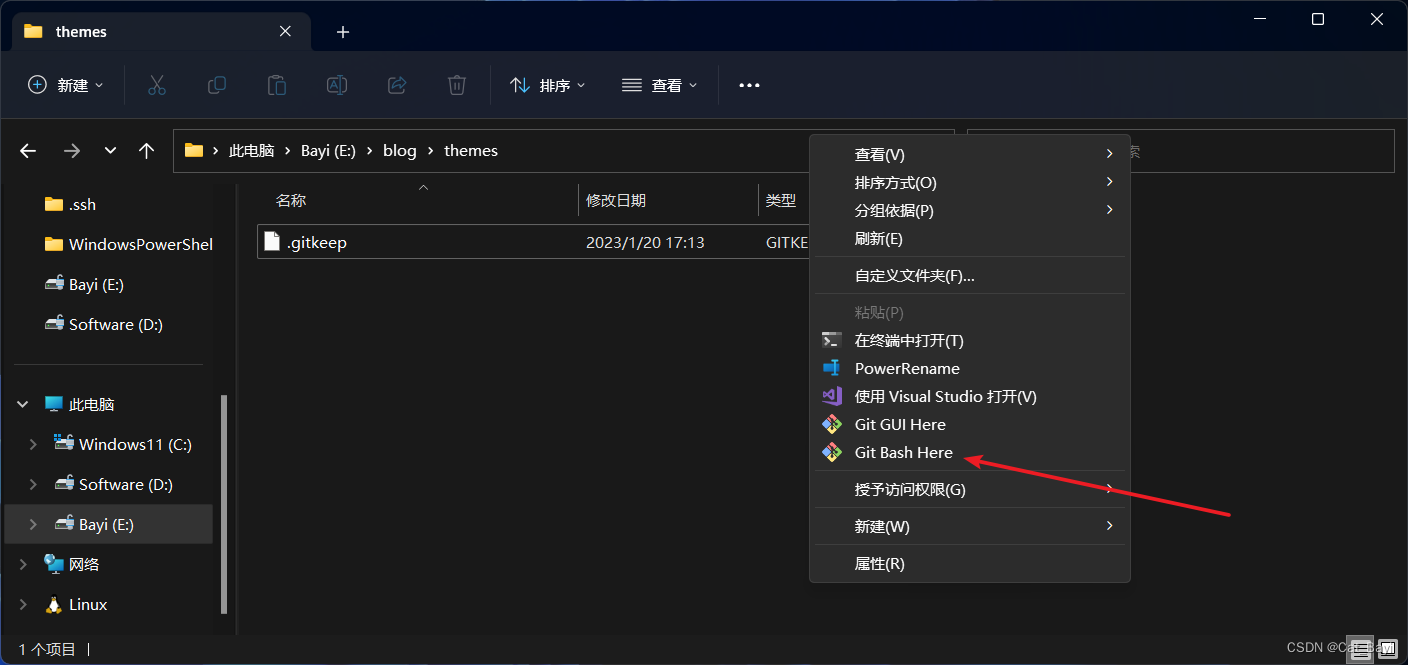
在项目根文件夹中的themes打开刚才安装好的Git,克隆主题,见5-1-4图
git clone [email protected]:fluid-dev/hexo-theme-fluid.git

5-1-4
见5-1-5图,5-1-6图

5-1-5

5-1-6
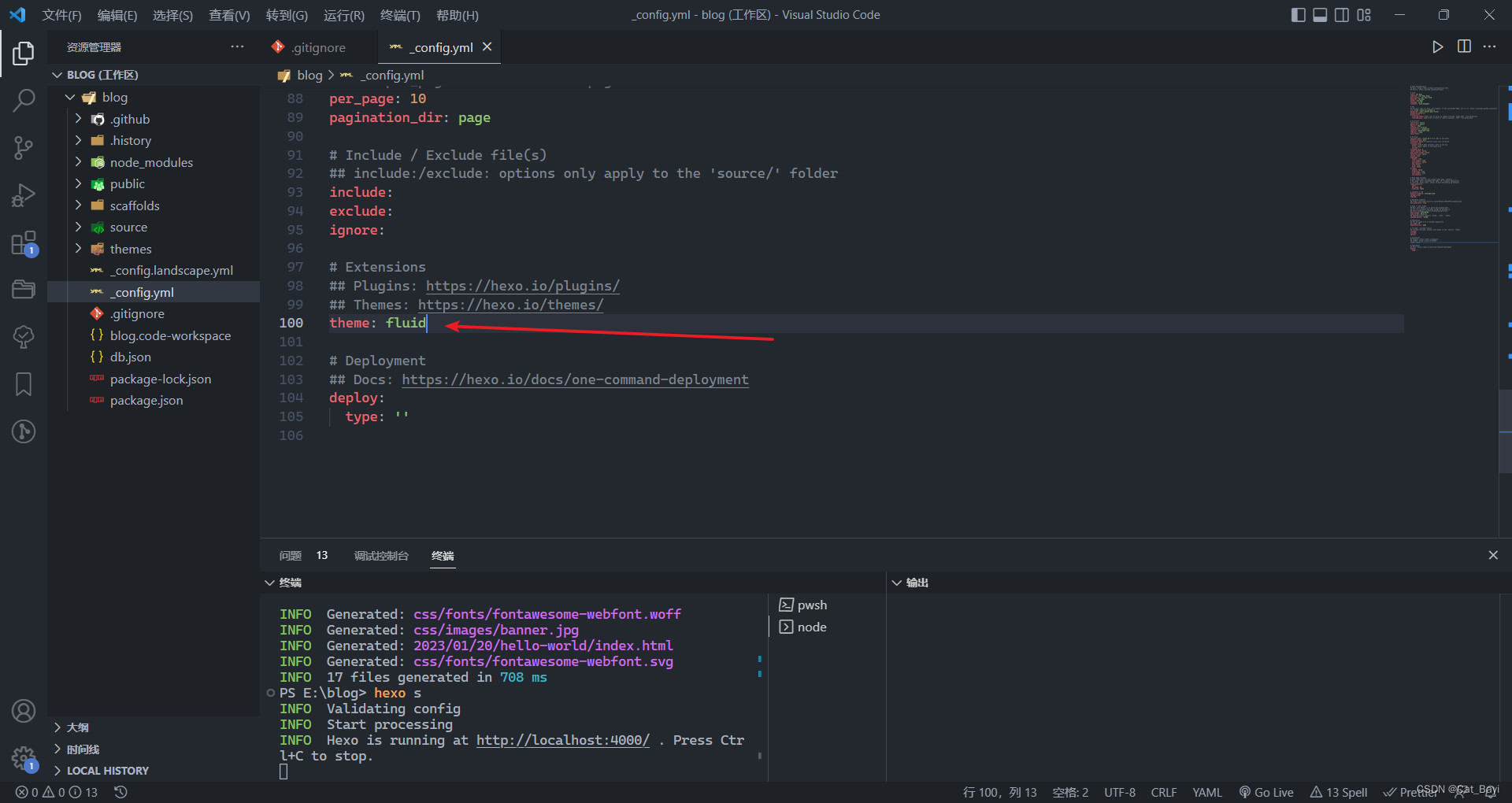
克隆后将文件夹重命名为fluid并在根目录_config.yml文件更改主题名,见5-1-7图

5-1-7
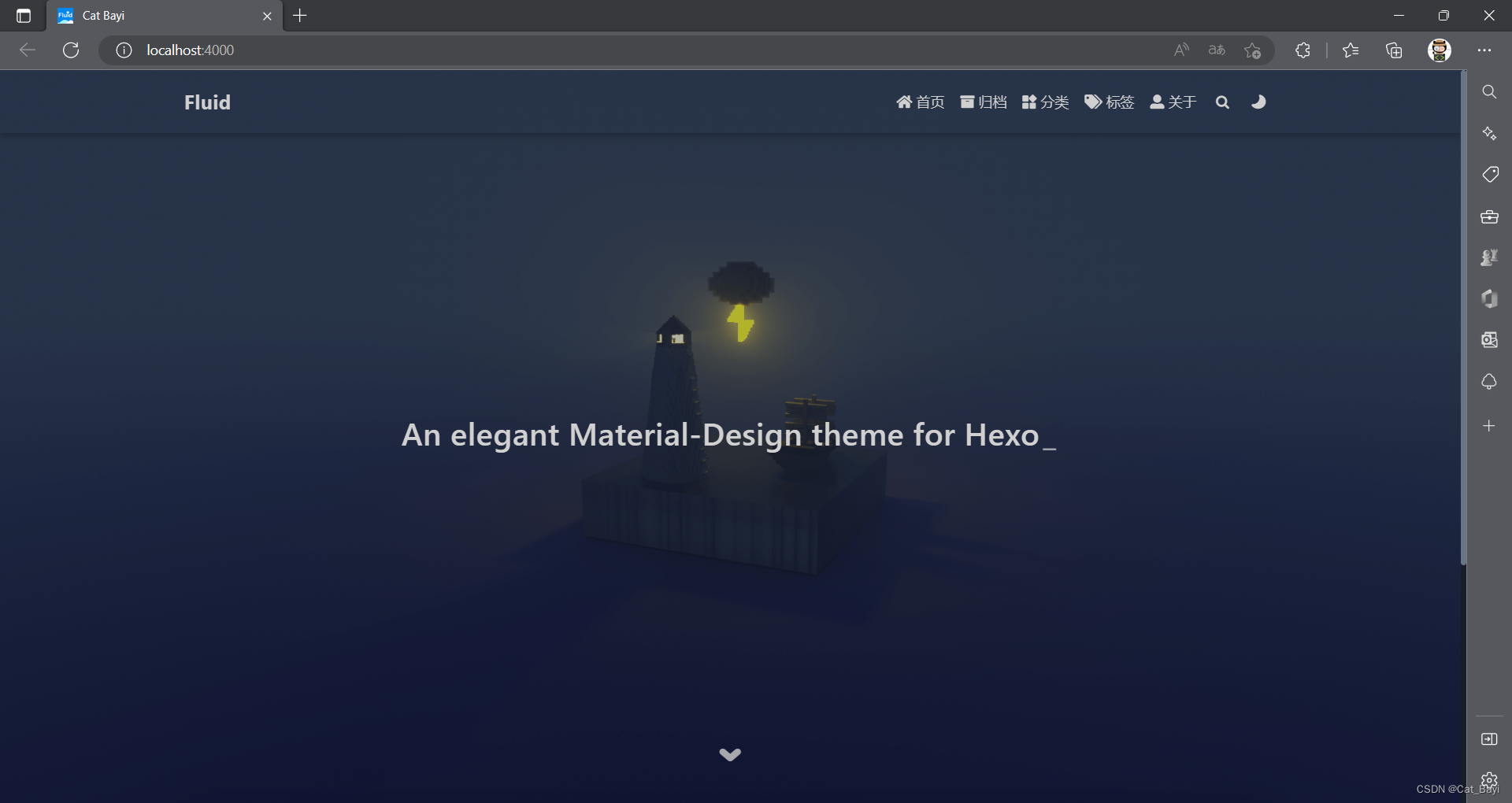
重启Hexo,见5-1-8图

5-1-8
主题的配置文件(在/thems/fluid/_config.yml)的注释已经写的很清楚了,Bayi在这里简单唠叨一下
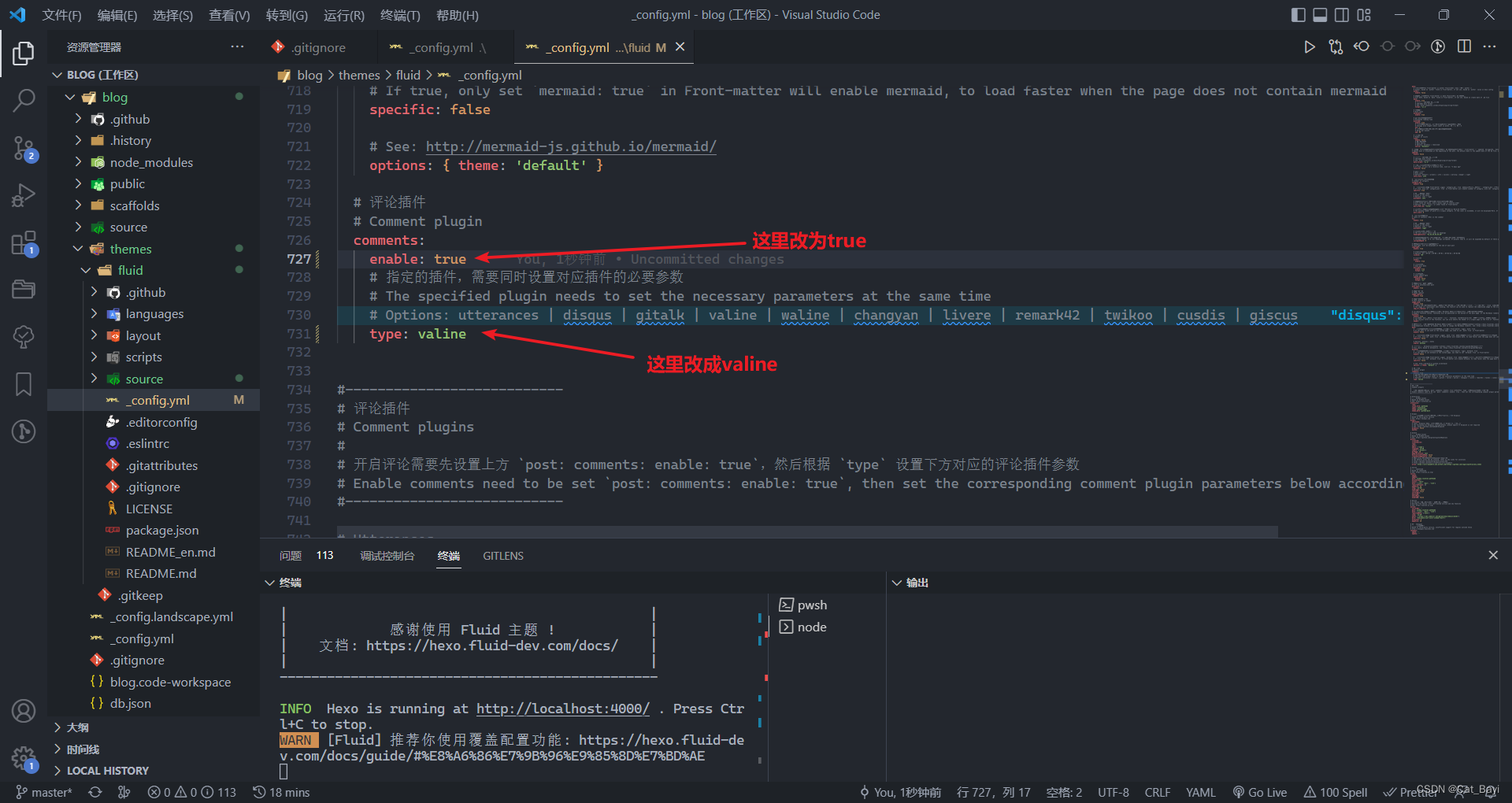
评论插件
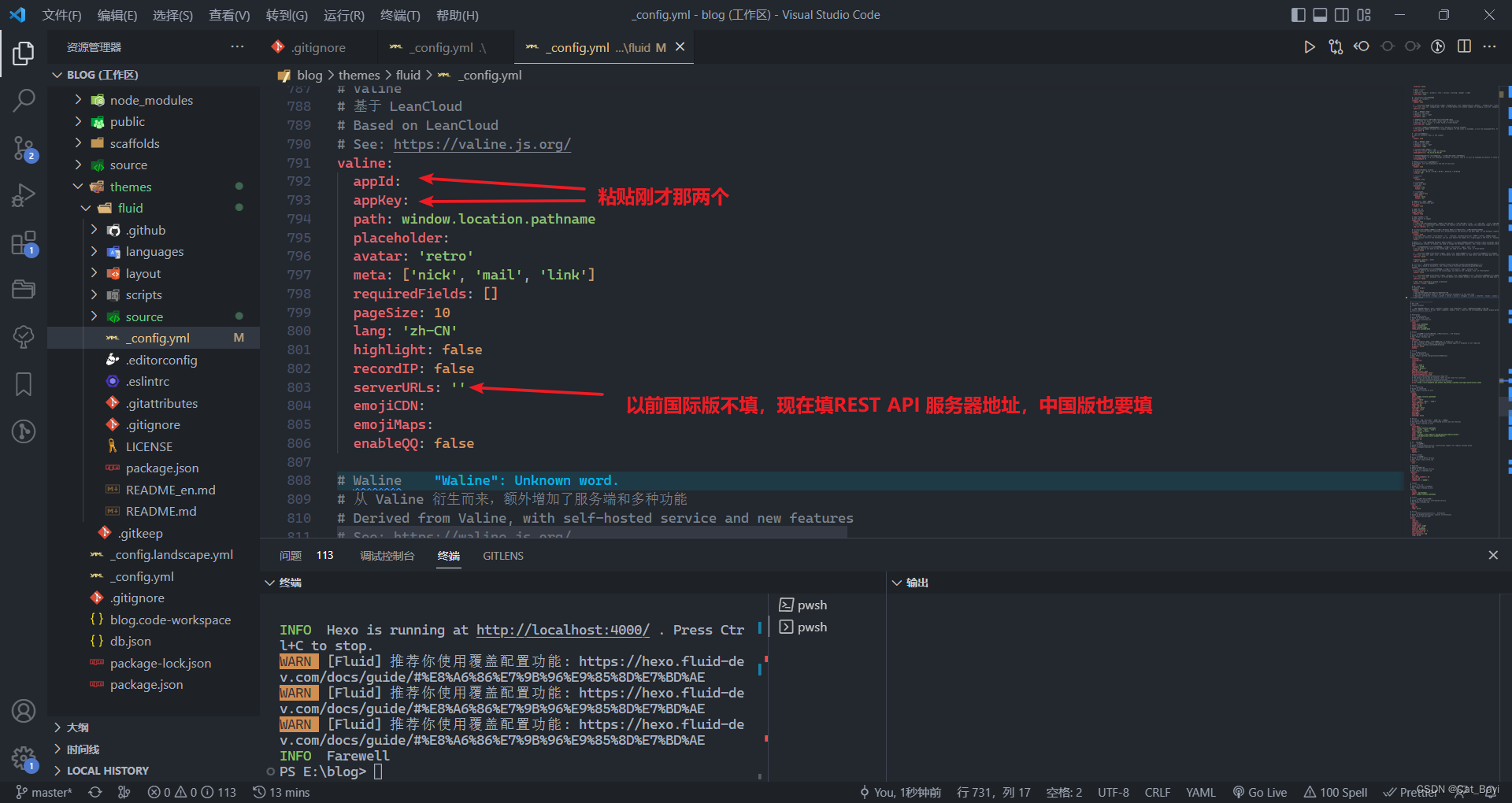
这里以valine为例
注册LeanCloud国际版账号,中国版也可以,不过要实名,进入官网,见5-2-1图

5-2-1
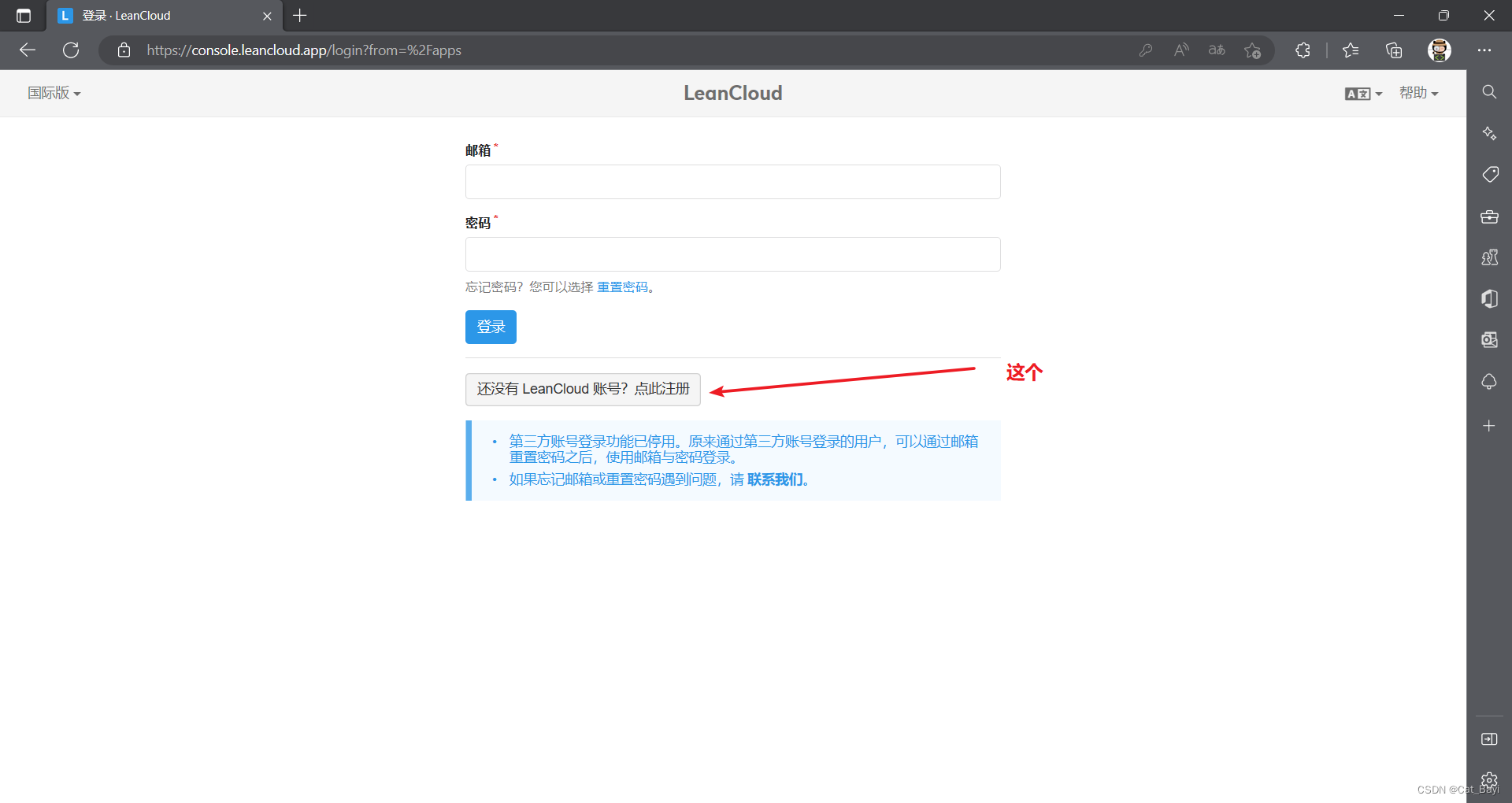
点击页面上方Console,进入登陆页面,见5-2-2和5-2-3图

5-2-2

5-2-3
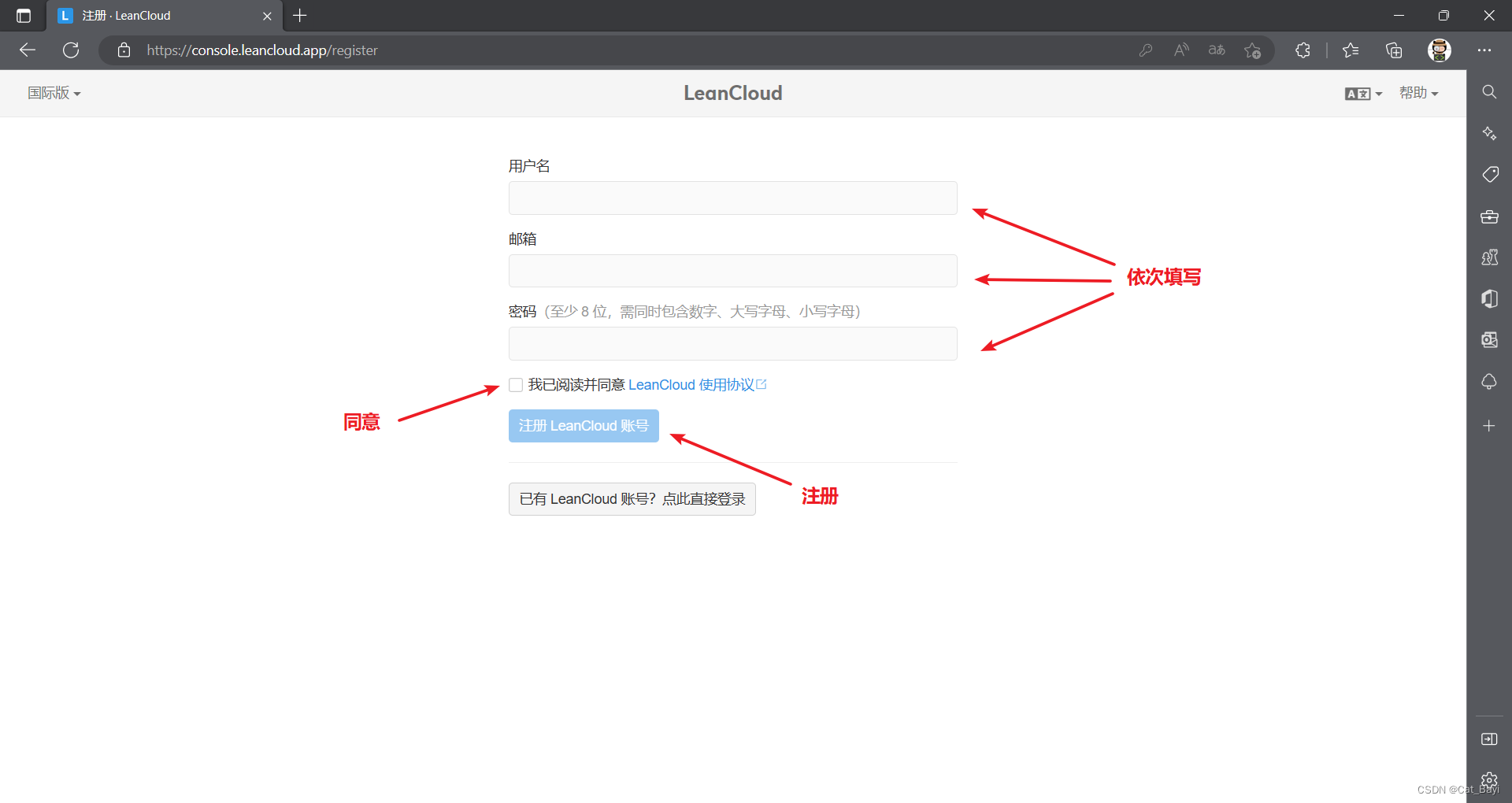
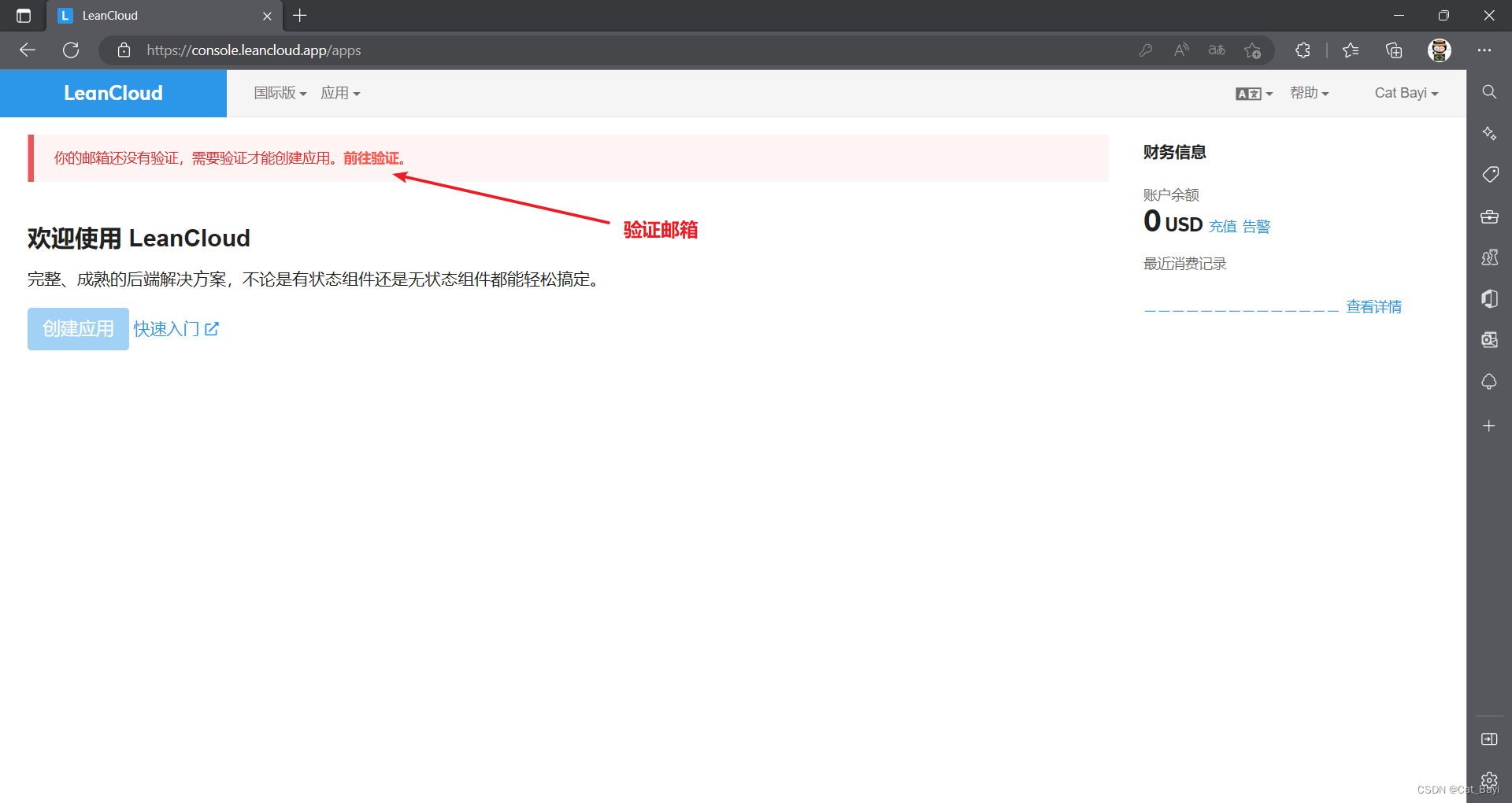
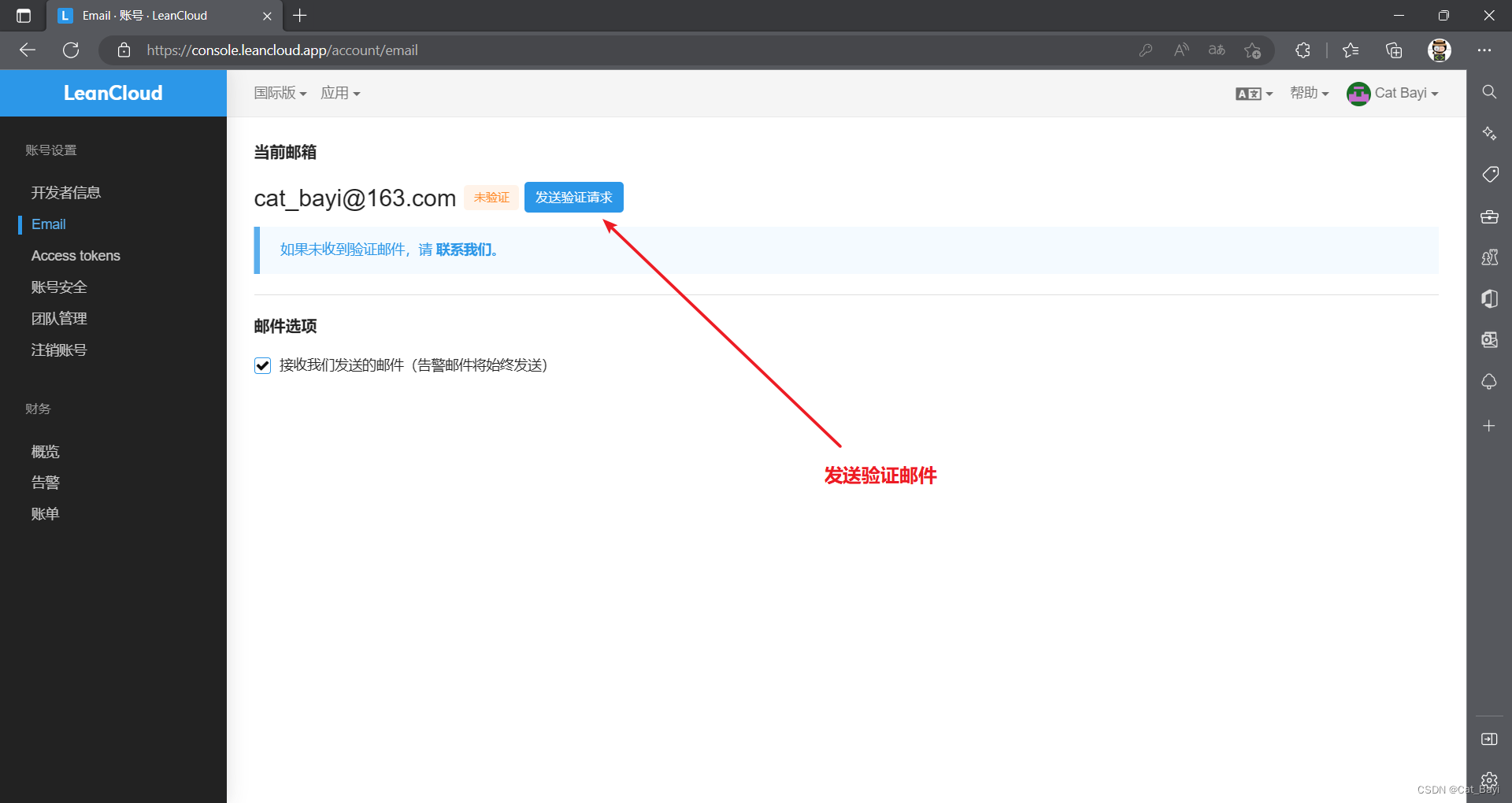
注册完成后记得验证邮箱,见5-2-4,5-2-5,5-2-6图

5-2-4

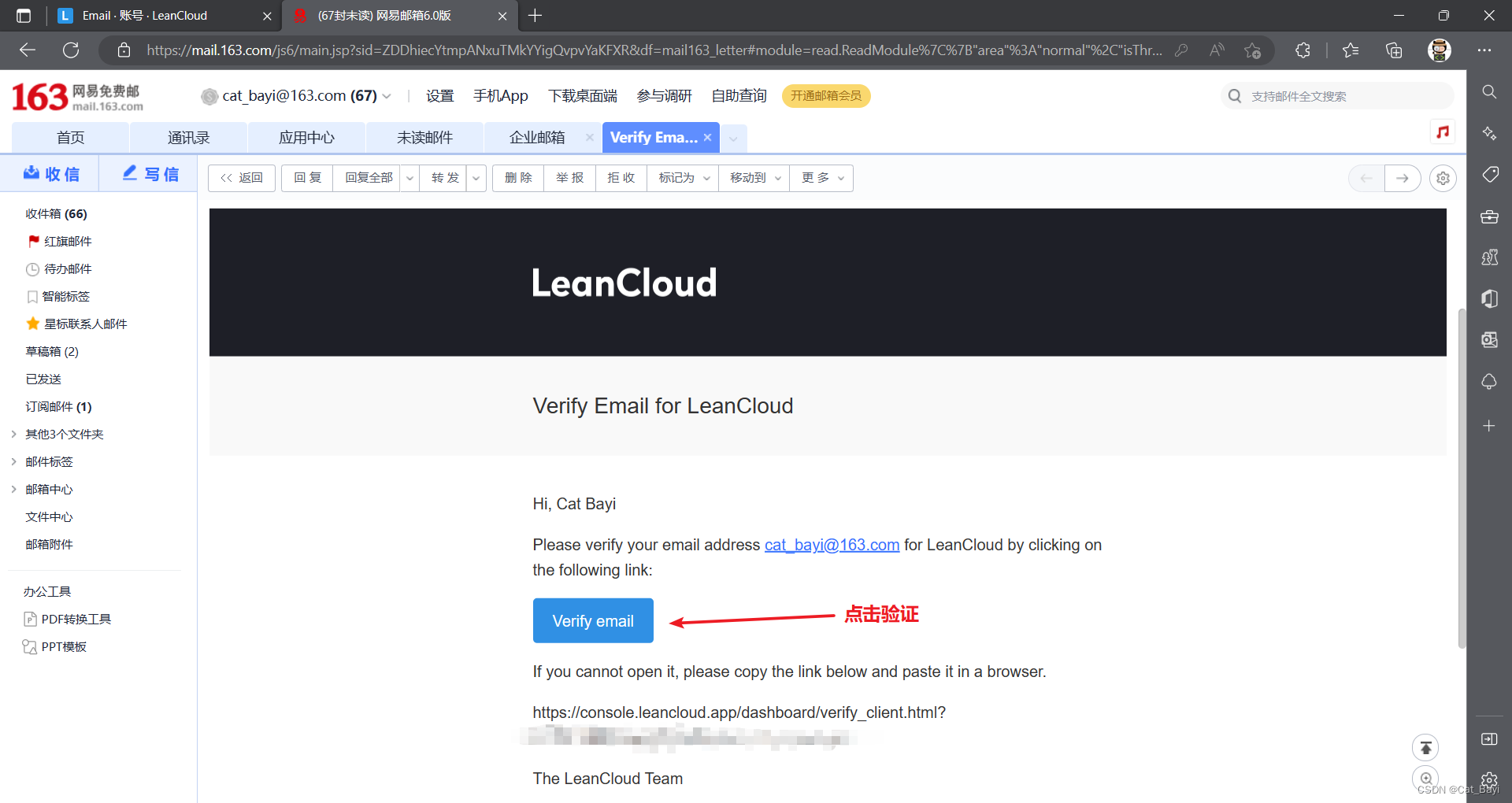
5-2-5

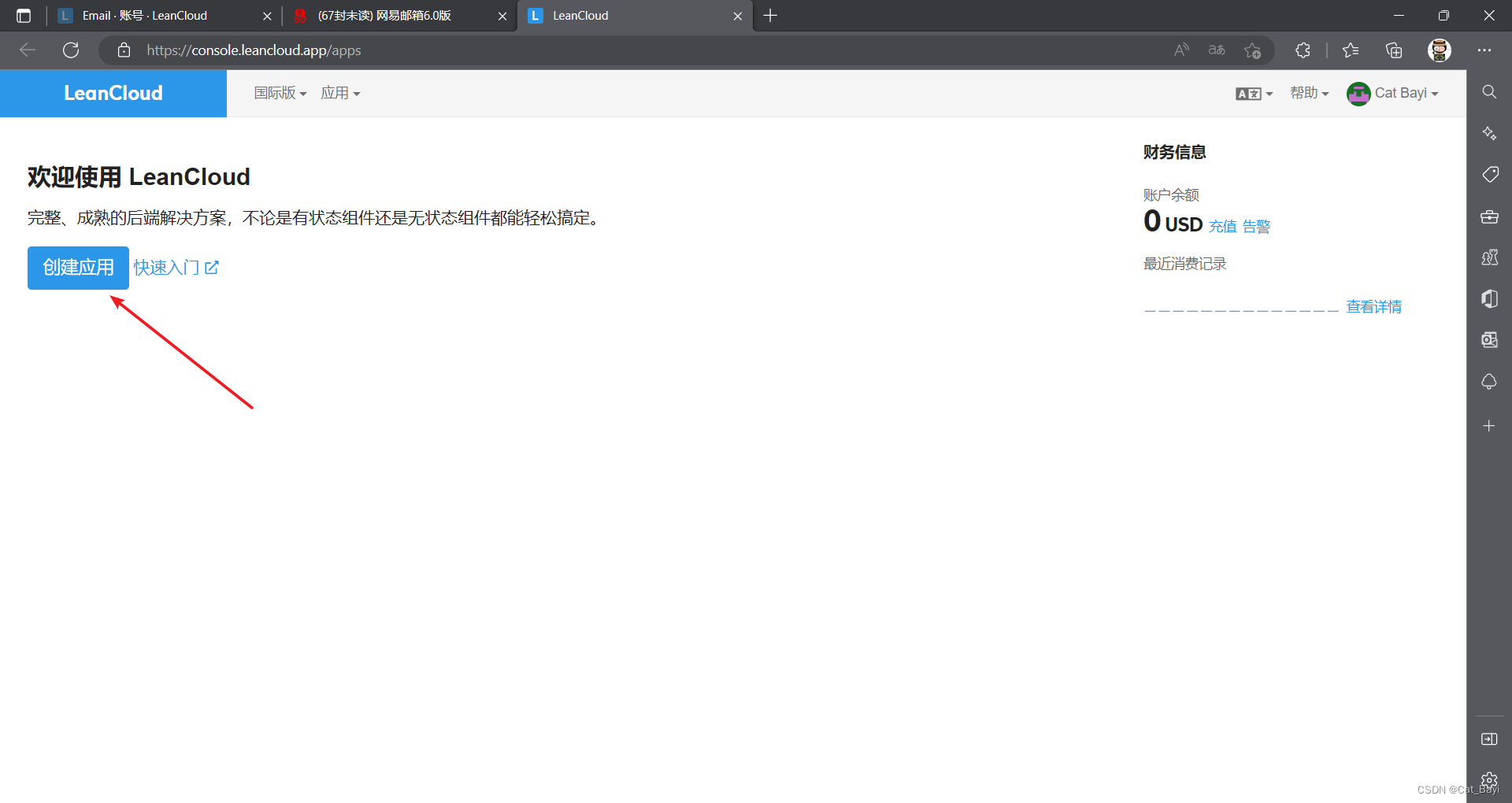
5-2-6
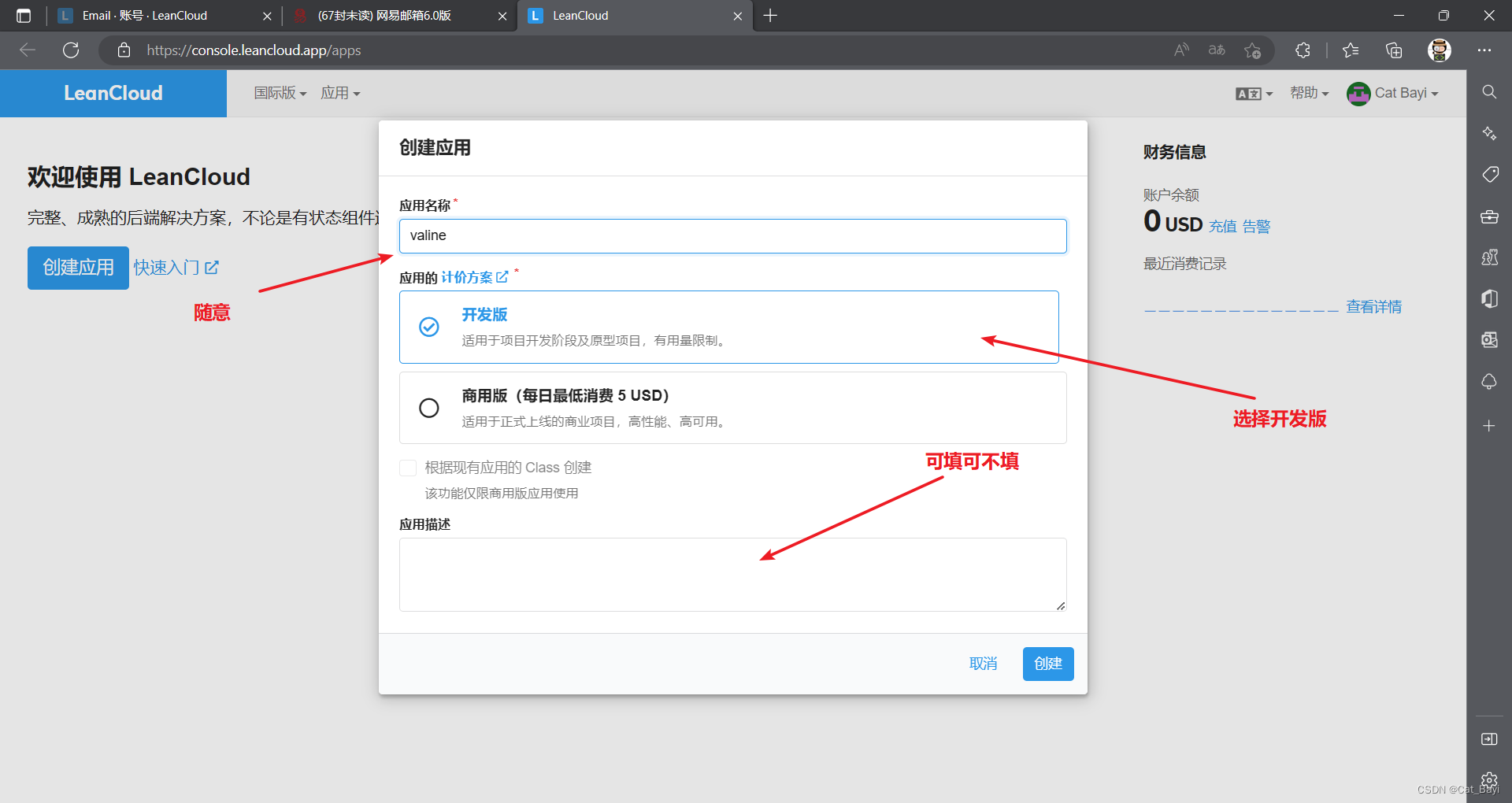
验证后创建应用,见5-2-7,5-2-8图

5-2-7

5-2-8
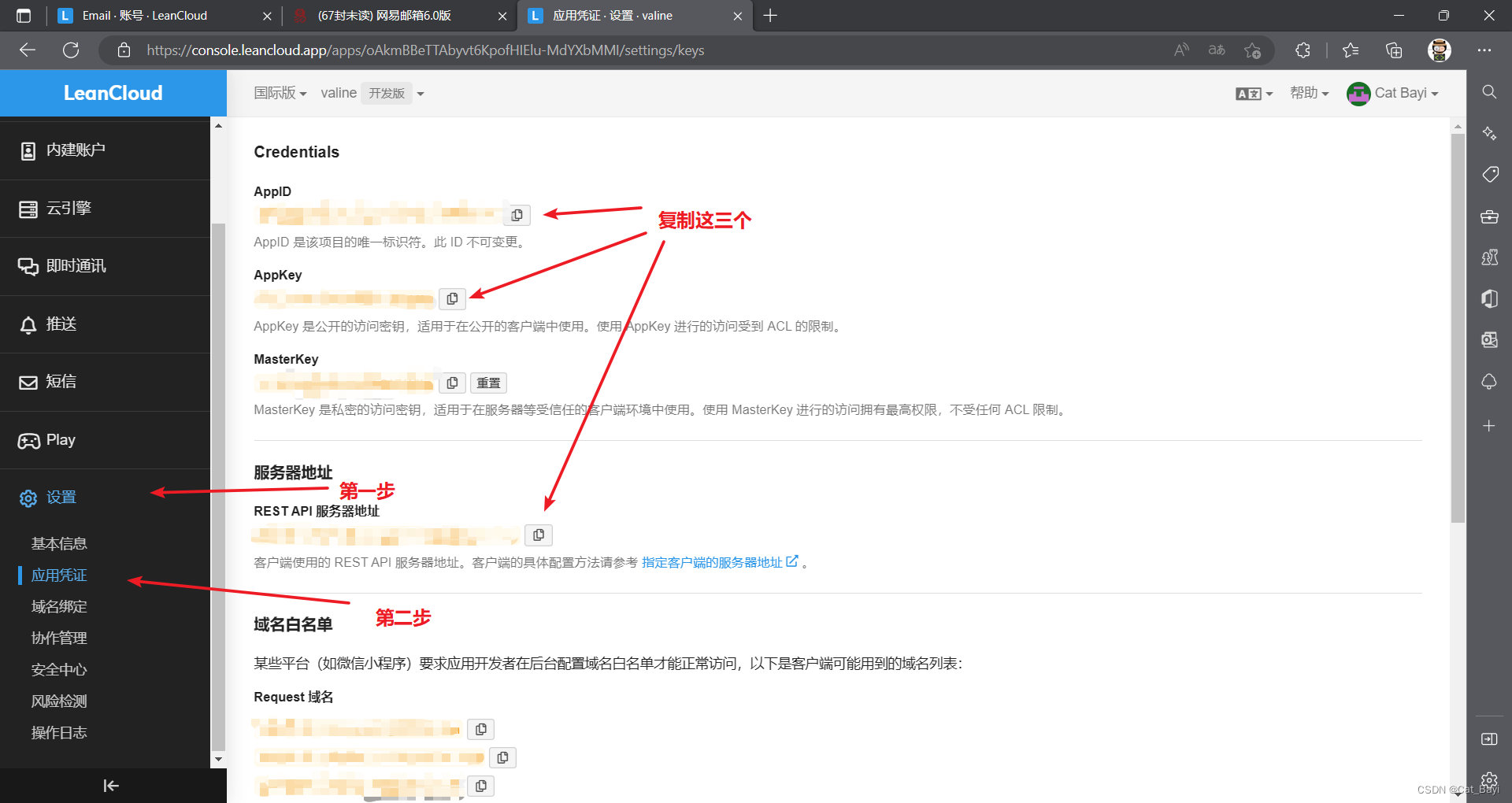
点击创建后,进入应用,见5-6-7,5-6-8,5-6-9图

5-2-7

5-2-8

5-2-9
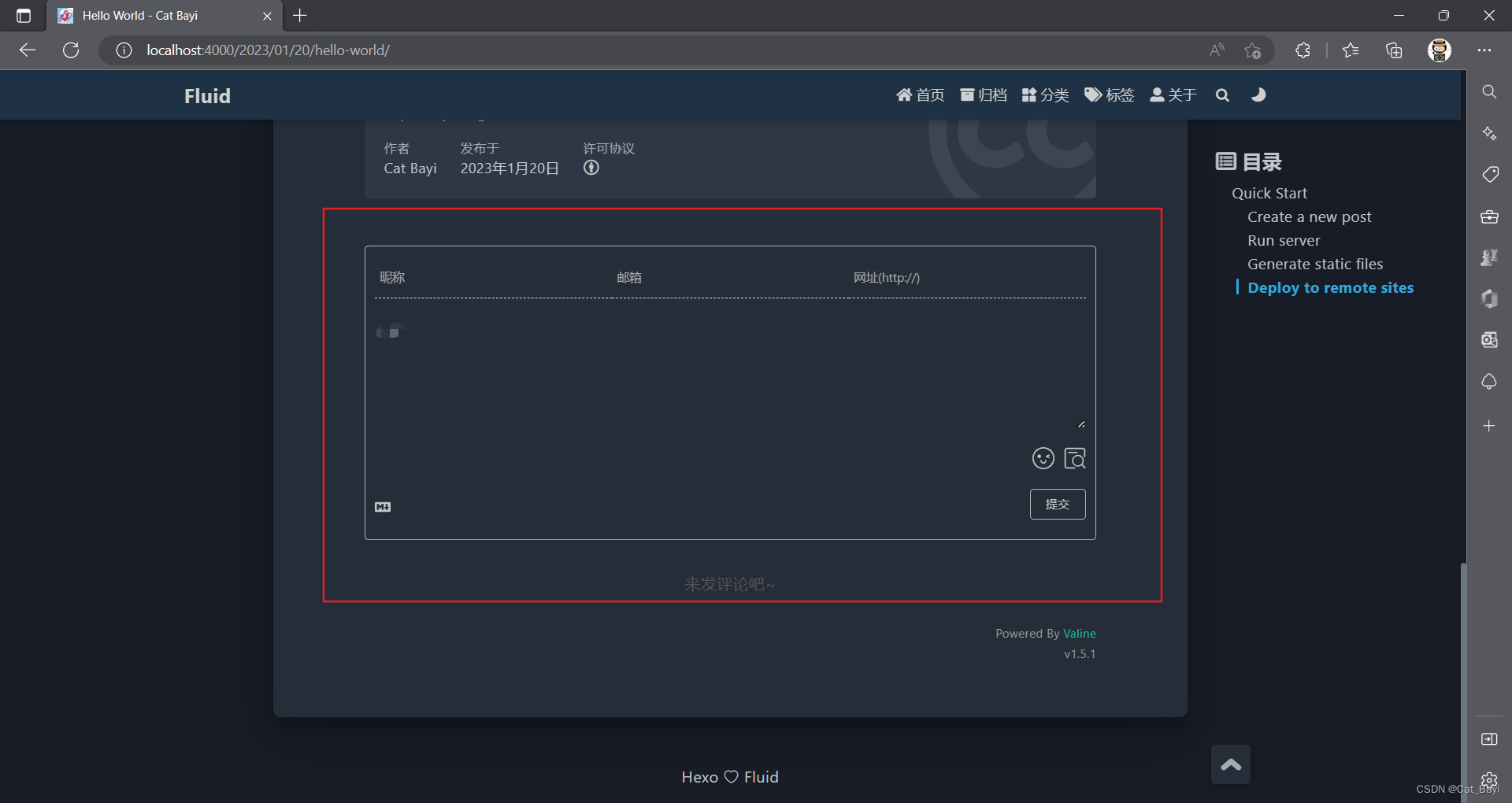
重启Hexo即可,见5-6-10图

5-2-10
搞定!
关于页
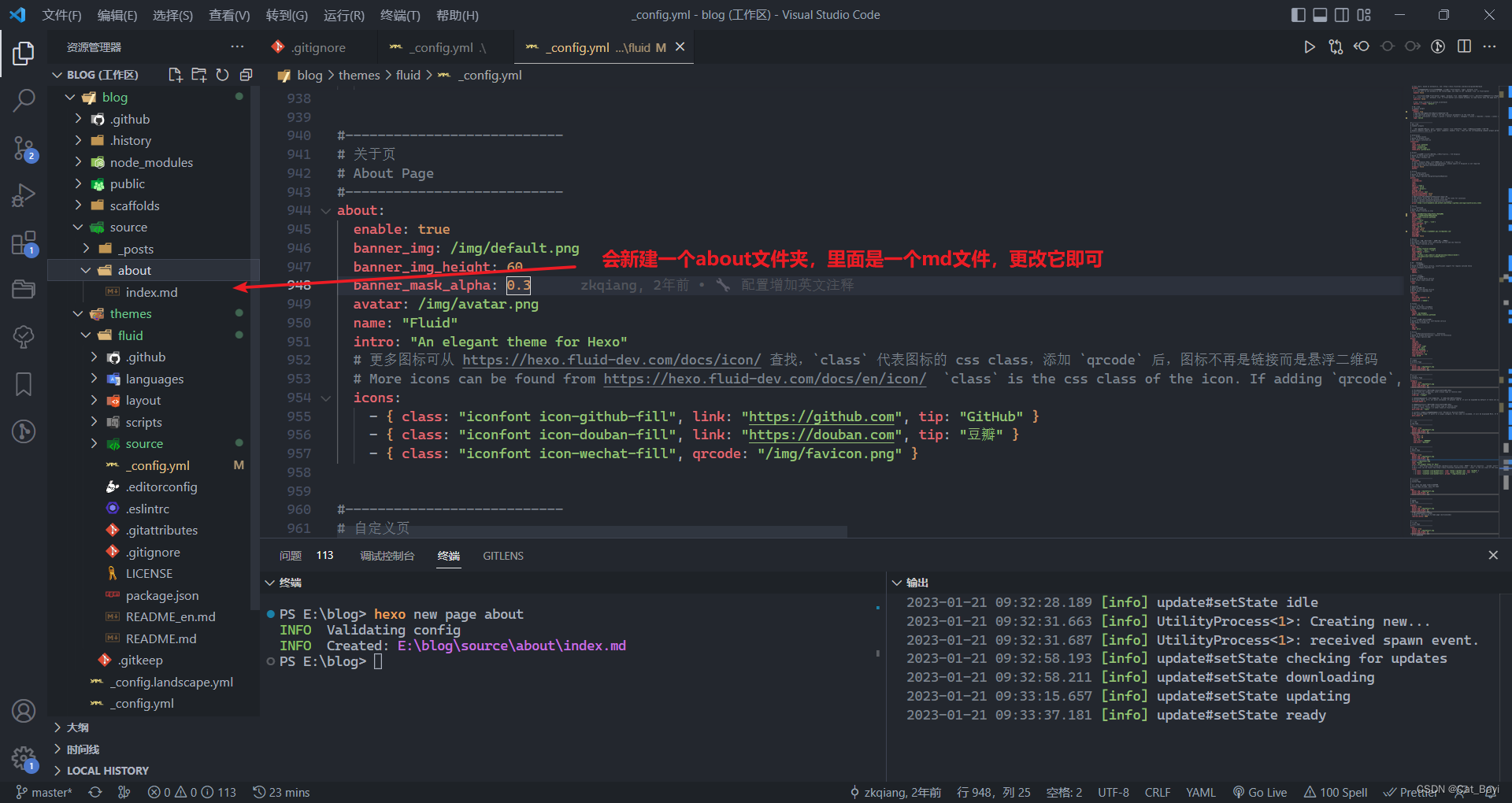
创建关于页,见5-3-1和5-3-2图

5-3-1

5-3-2
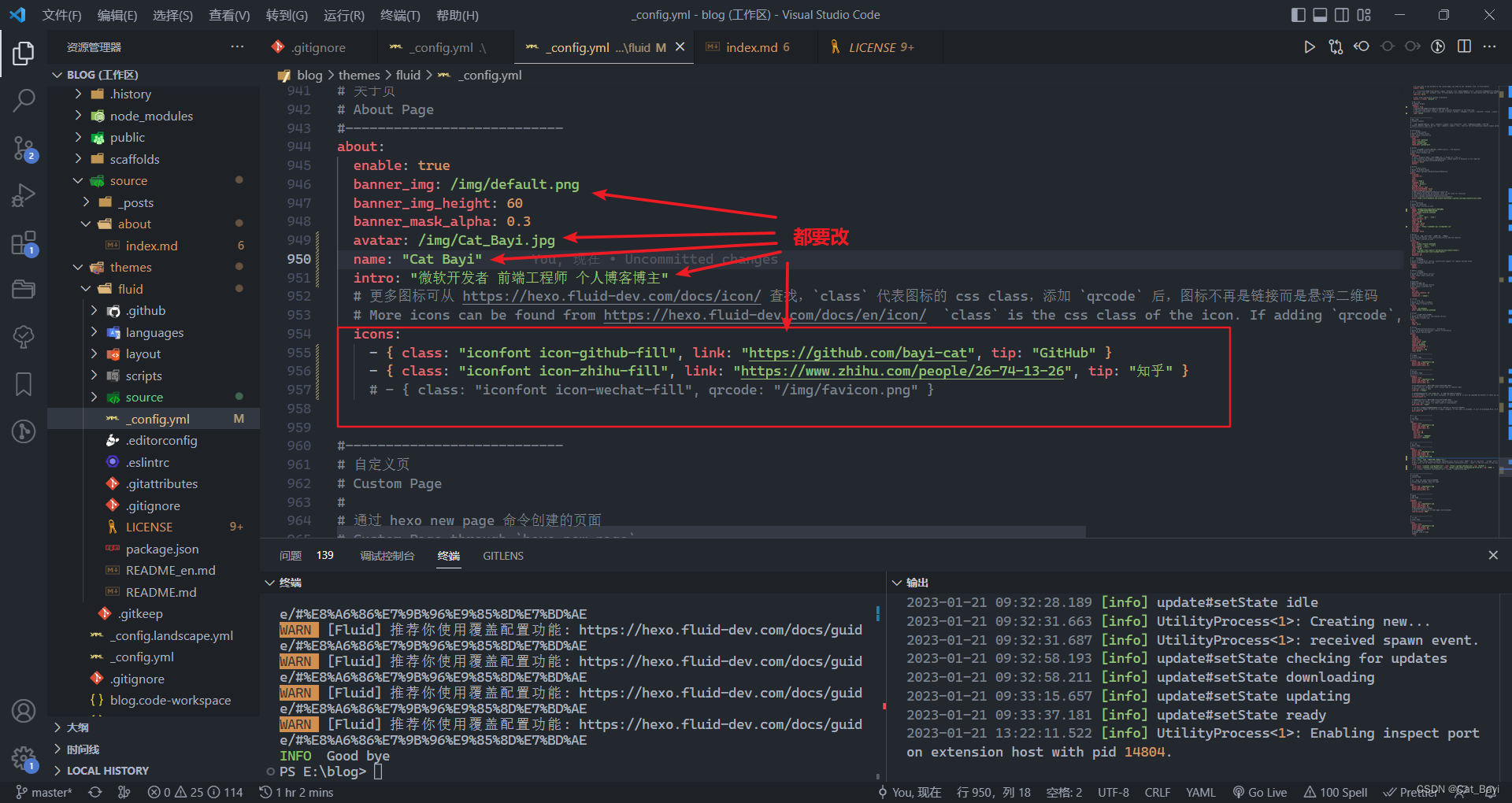
更改about页面的信息

5-3-3
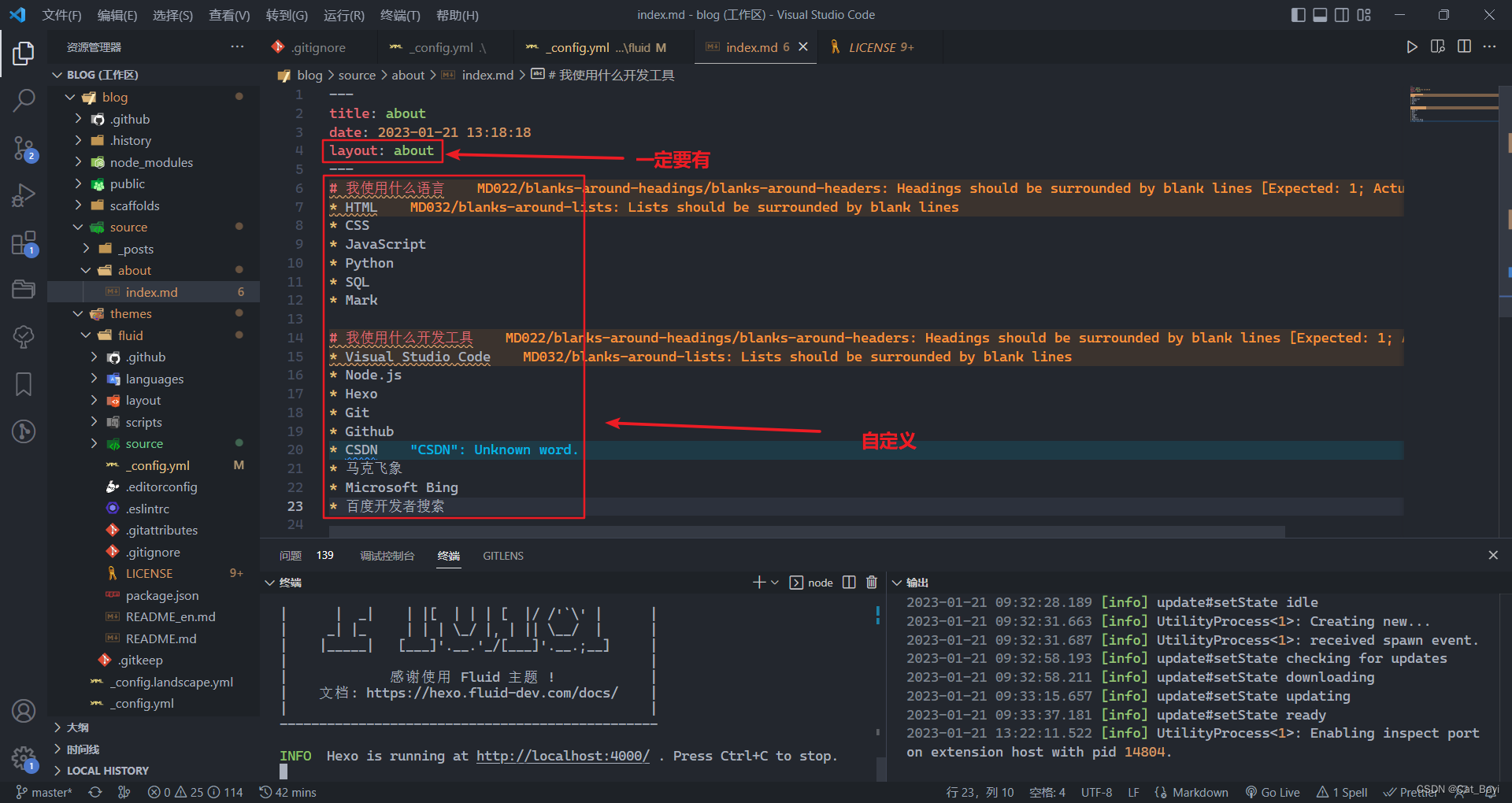
编辑关于页的Front-matter
Front-matter 是文件最上方以
---
分隔的区域,用于指定个别文件的变量,见5-3-3图

5-3-4
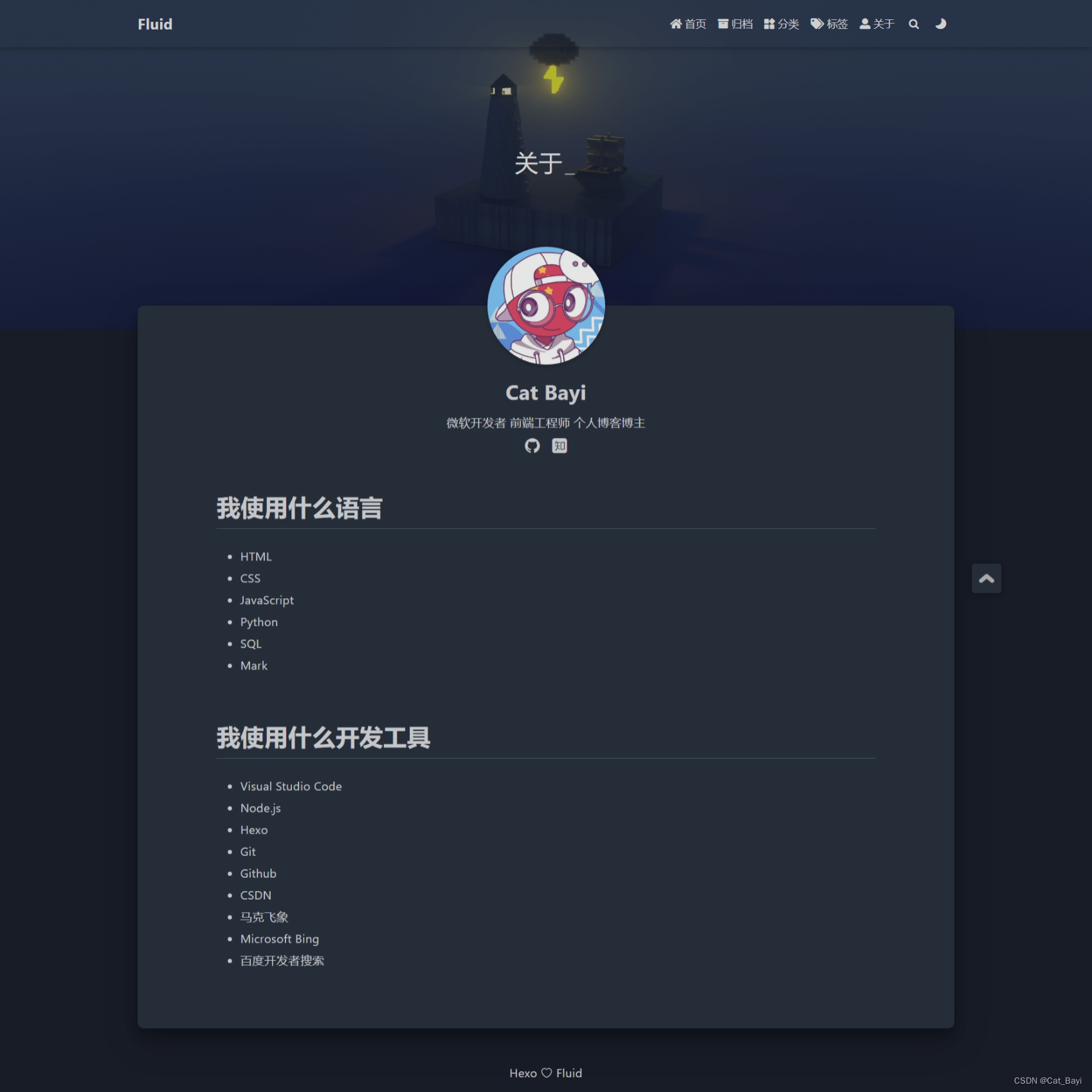
重启Hexo,看看效果,见5-3-5图

5-3-5
关于Valine你要知道的事
如果你和Bayi一样,使用valine做评论系统,那么你需要认真阅读下面的文段
发送请求中响应内容明文暴露
请求的返回内容包括评论者IP、邮箱等隐私数据,一览无余。
——Github Issues
链接
鉴于这个,还有LeanCloud国际版需要翻墙发评论,Bayi正在考虑引进Twikoo评论系统,之后如果Bayi研究明白了会更新的
LeanCloud国际版评论
见Bayi自己提的Issues,我在GitHub详细写出了我遇到的问题(那次是Bayi第一次用Hexo搭Blog)
在这里,再次感谢大佬ads38,Bayi的Issues就是这位大佬解答的
Admin界面
为了让我们管理我们的Hexo更方便,让我们为我们的Hexo添加一个管理员界面
安装插件
安装插件hexo-admin,见图7-1-1
npm install --save hexo-admin

7-1-1
进入Admin页面
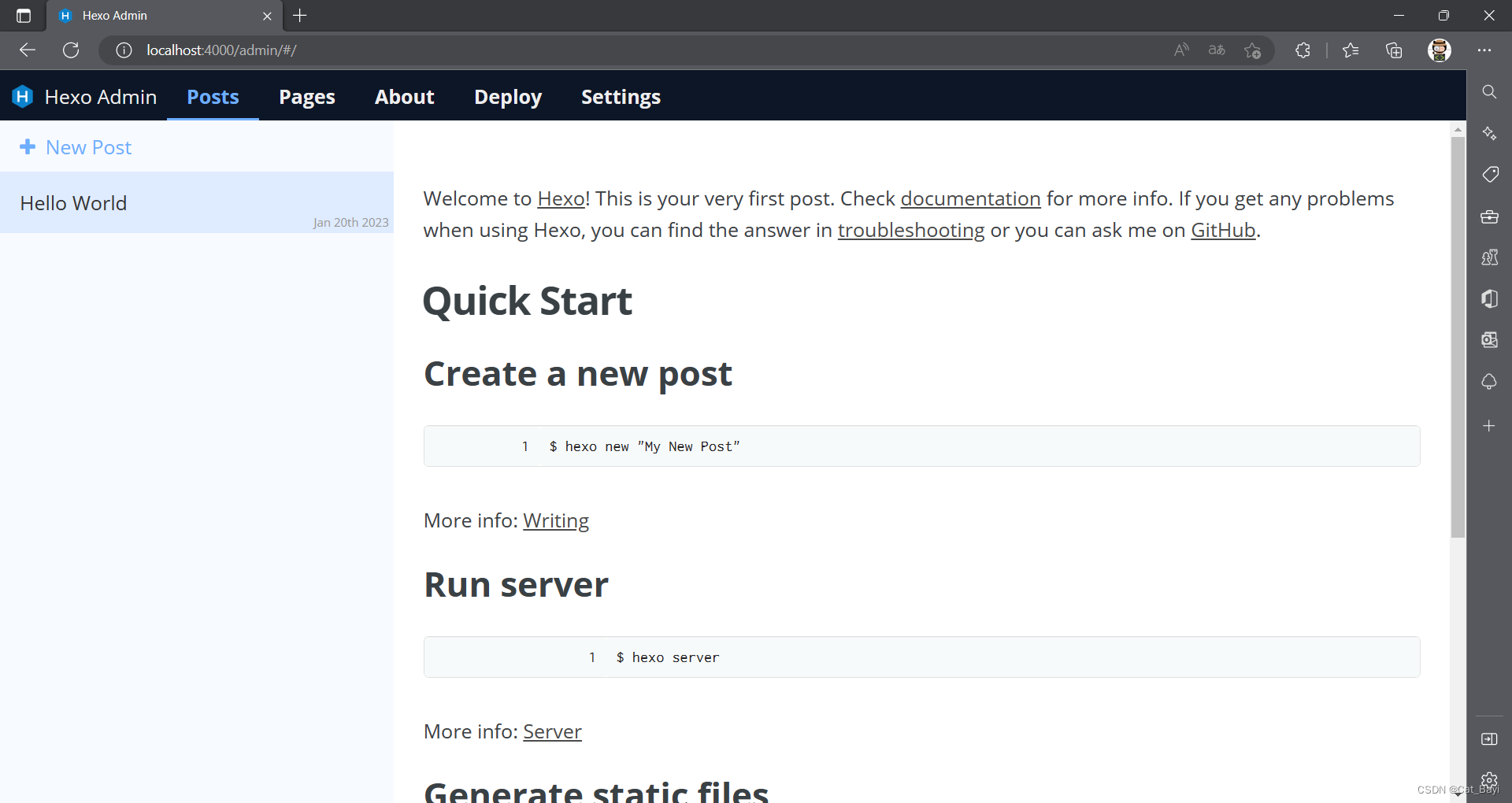
重启Hexo,打开localhost:4000/admin,见7-1-2图

7-1-2
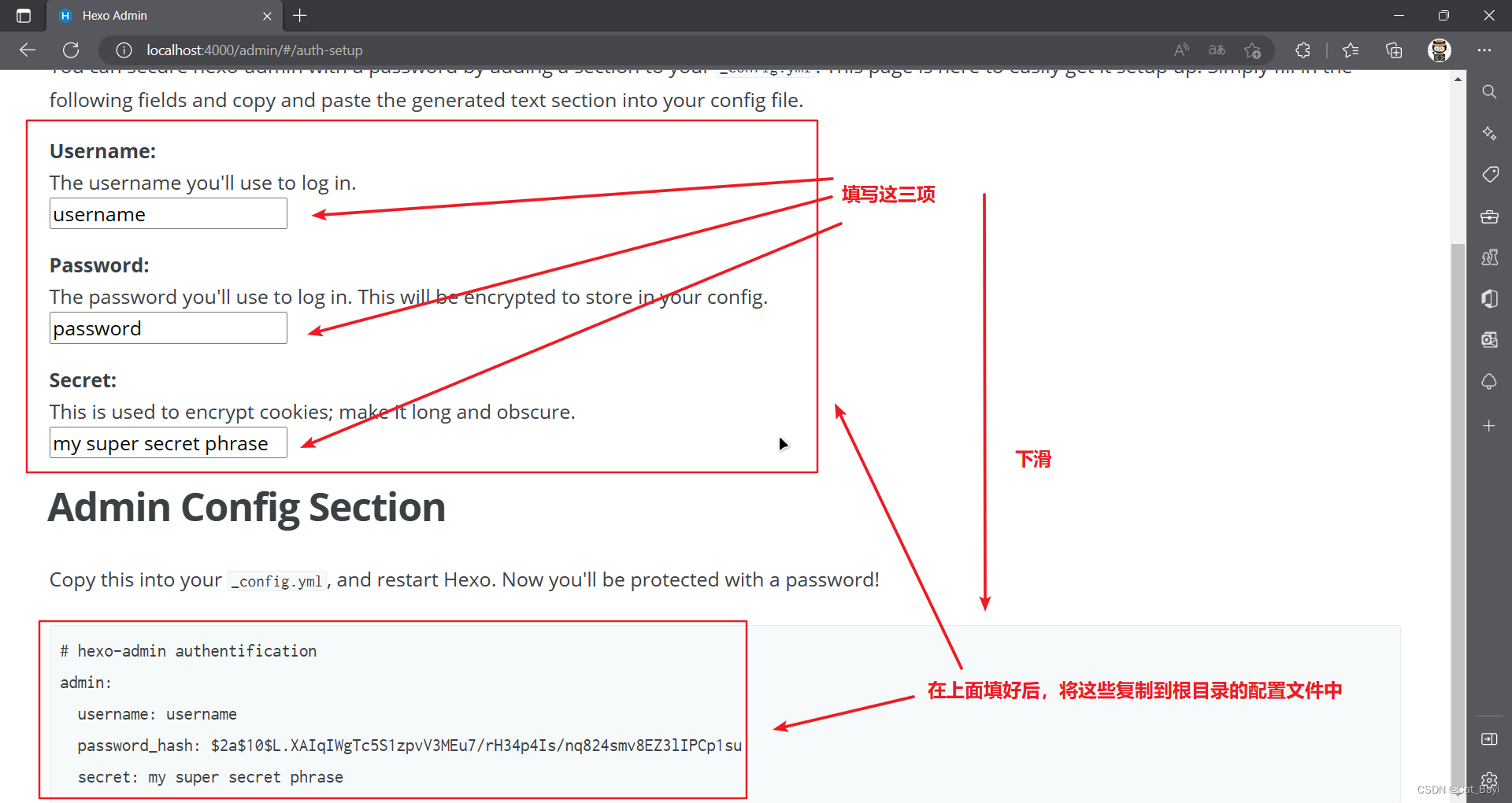
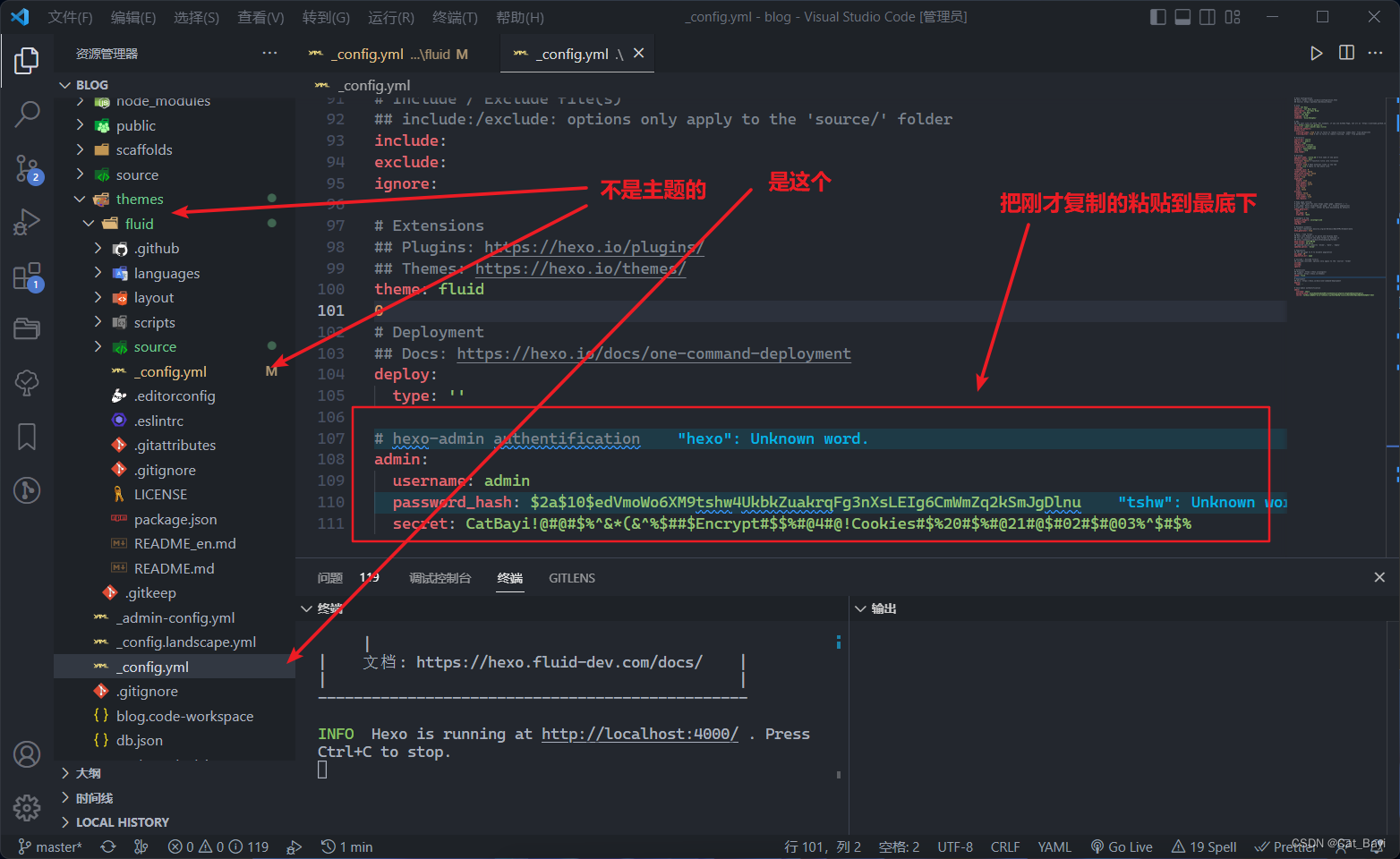
设置Admin账户信息
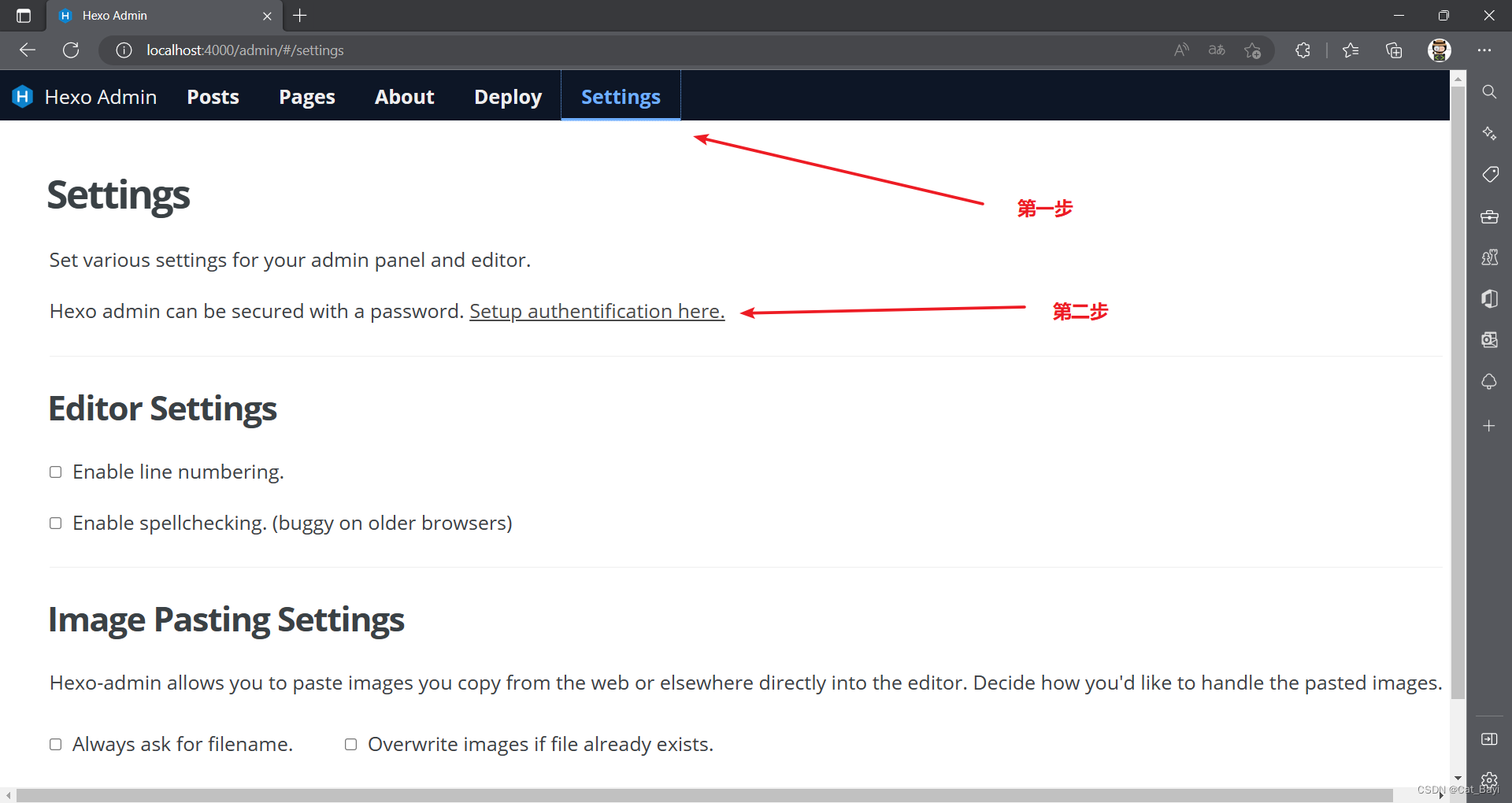
打开Settings,设置Admin账户信息,见7-1-3,7-1-4,7-1-5图

7-1-3

7-1-4

7-1-5
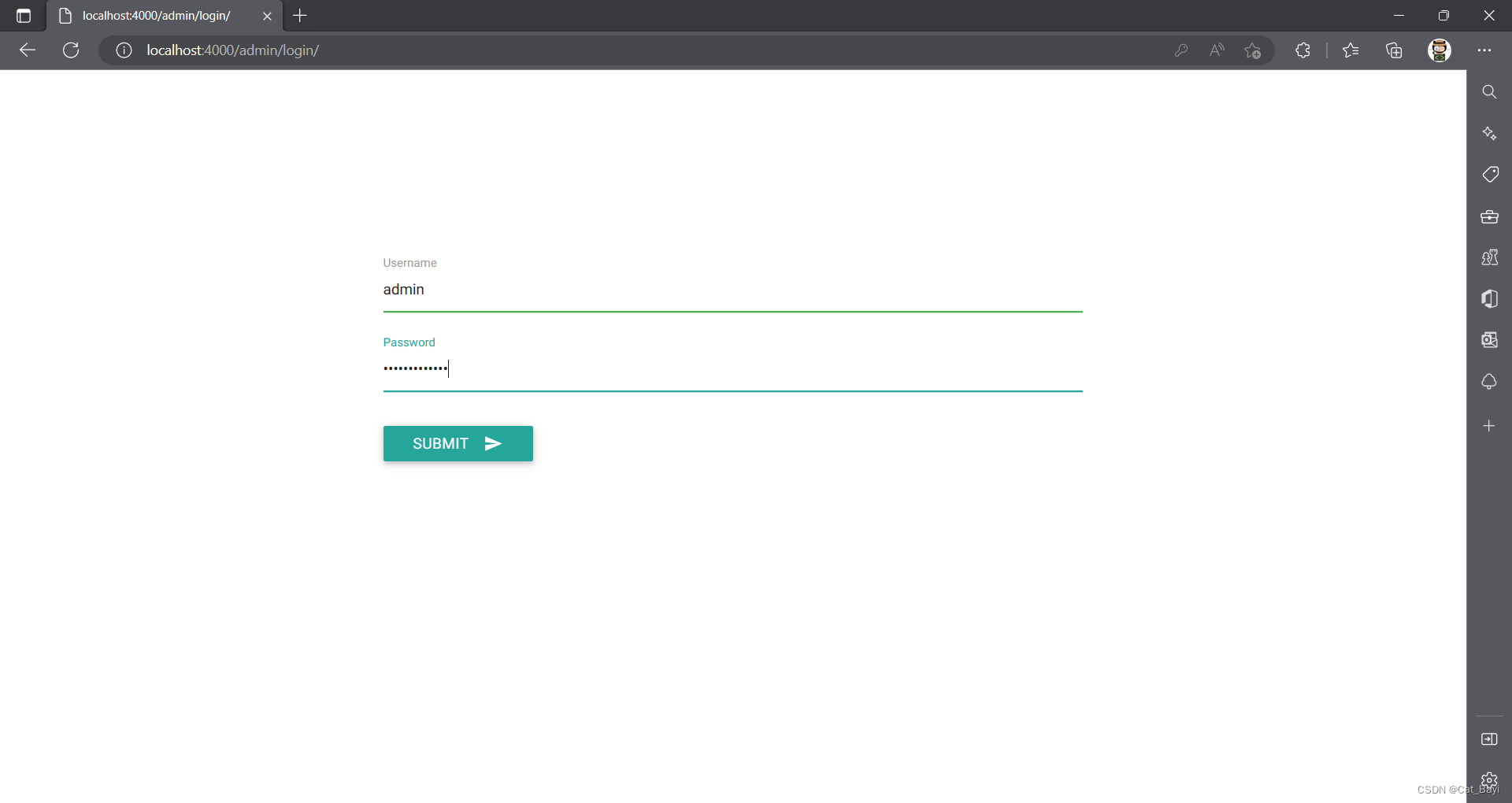
重启Hexo,然后访问改才的管理员界面,就可以看到身份验证了,见7-1-6图

7-1-6
之后这个管理员界面就可以让你自由管理你的Blog而不被其他人插手了
文章(Post),页面(Page)和草稿(Draft)
文章(Post)
新建文章
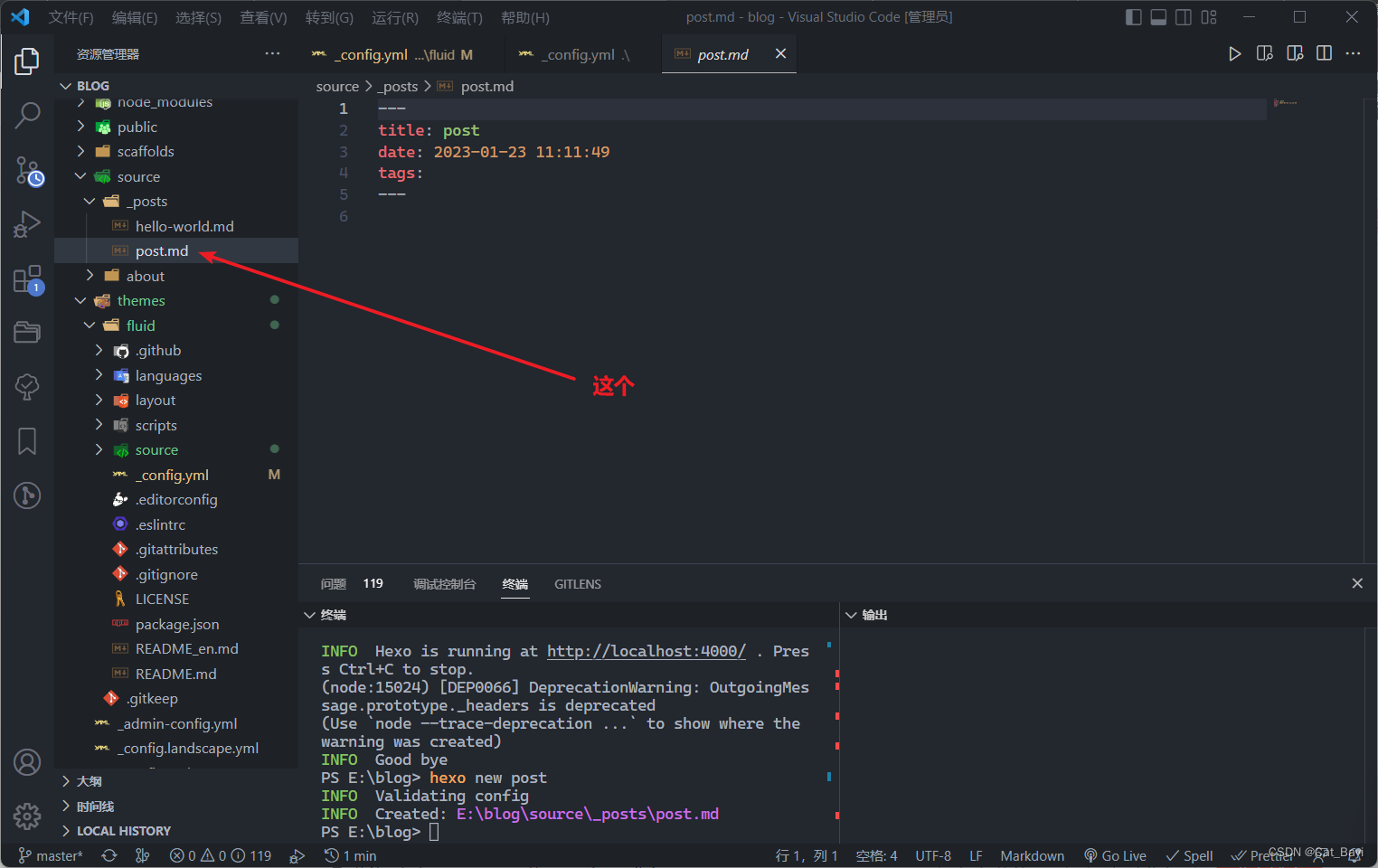
hexo new post
post是文章名,可以自由更改,新建后会在/source/_post创建一个【文章名.md】的文件,见8-1-1图

8-1-1
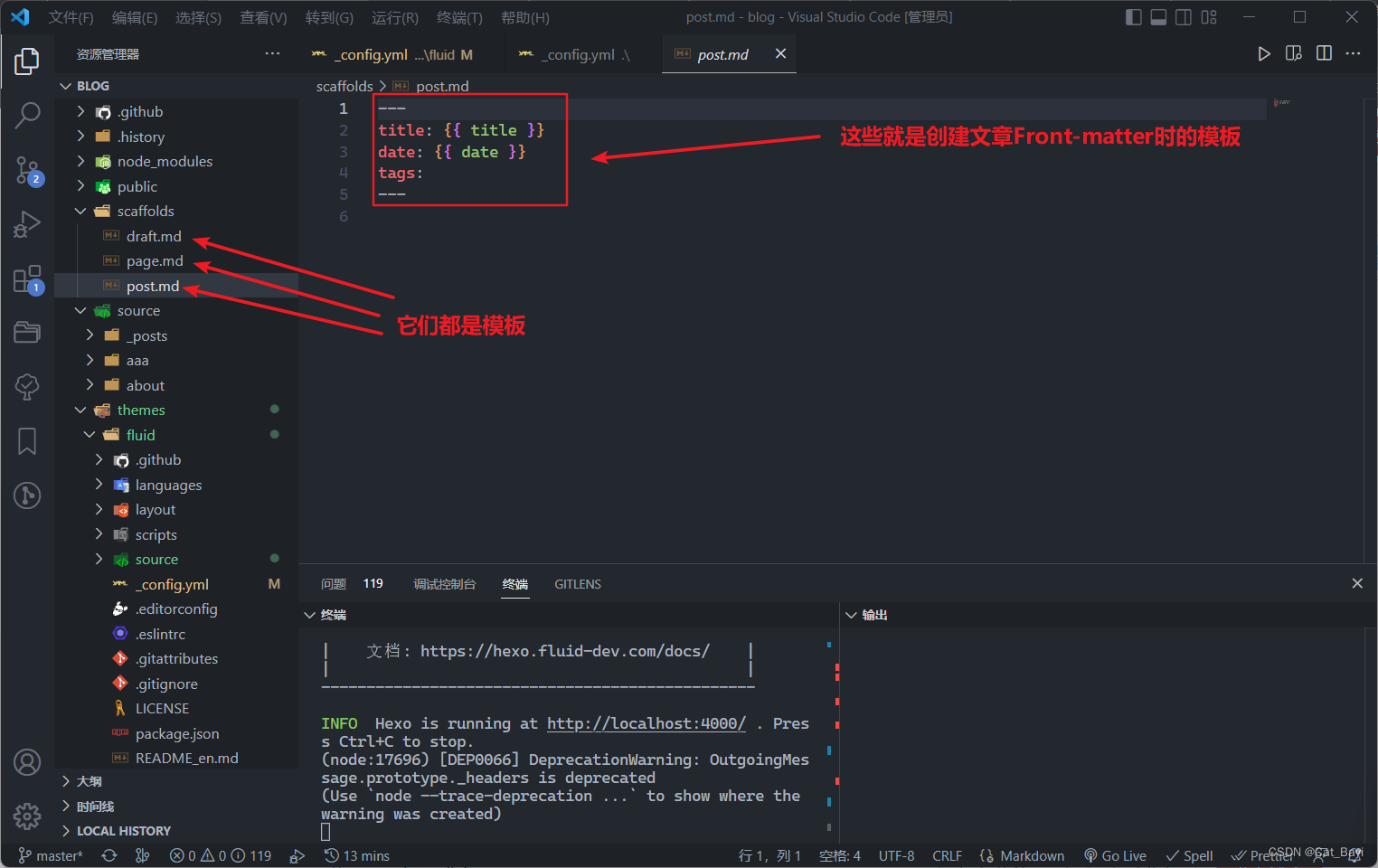
Front-matter
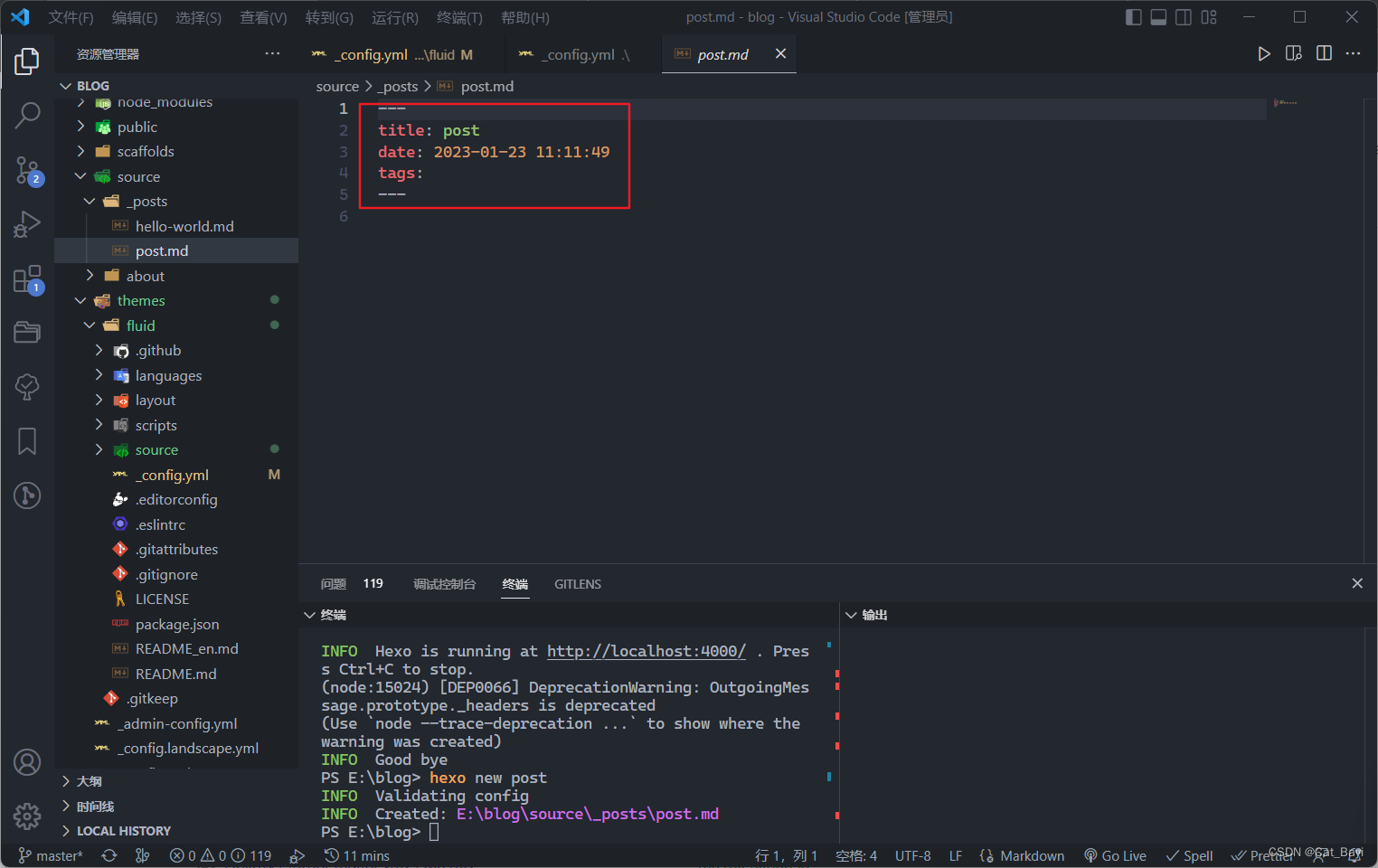
Front-matter是保存文章信息的地方,我们在上面“ About界面 ”中提到过它,这里给大家详细讲解
8-1-2图中标记的范围就是Front-matter

8-1-2
里面写明了文章创建的时间,标签,名字,也可以加入,分类,更改日期,评论系统是否开启等,具体见Hexo官方文档和Fluid官方配置指南全文都有
Front-matter | Hexo 配置指南 | Hexo Fluid 用户手册 (fluid-dev.github.io)
MarkDown
MarkDown是一种轻量标记语言,受到很多开发者的青睐,这里Bayi简单讲讲MarkDown的使用
MarkDown中可以插入HTML,有前端基础的童鞋应该学过HTML,下面是来自markdown.cn的描述
Markdown 语法的目标是:成为一种适用于网络的书写语言。
Markdown 不是想要取代 HTML,甚至也没有要和它相近,它的语法种类很少,只对应 HTML 标记的一小部分。Markdown 的构想不是要使得 HTML 文档更容易书写。在我看来, HTML 已经很容易写了。Markdown 的理念是,能让文档更容易读、写和随意改。HTML 是一种发布的格式,Markdown 是一种书写的格式。就这样,Markdown 的格式语法只涵盖纯文本可以涵盖的范围。
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。不需要额外标注这是 HTML 或是 Markdown;只要直接加标签就可以了。
要制约的只有一些 HTML 区块元素――比如
、、
、等标签,必须在前后加上空行与其它内容区隔开,还要求它们的开始标签与结尾标签不能用制表符或空格来缩进。Markdown 的生成器有足够智能,不会在 HTML 区块标签外加上不必要的
标签。
例子如下,在 Markdown 文件里加上一段 HTML 表格:
这是一个普通段落。 <table> <tr> <td>Foo</td> </tr> </table> 这是另一个普通段落。请注意,在 HTML 区块标签间的 Markdown 格式语法将不会被处理。比如,你在 HTML 区块内使用 Markdown 样式的强调会没有效果。
HTML 的区段(行内)标签如 、、
可以在 Markdown 的段落、列表或是标题里随意使用。依照个人习惯,甚至可以不用 Markdown 格式,而直接采用 HTML 标签来格式化。举例说明:如果比较喜欢 HTML 的 或标签,可以直接使用这些标签,而不用 Markdown 提供的链接或是图像标签语法。
和处在 HTML 区块标签间不同,Markdown 语法在 HTML 区段标签间是有效的。
标题可以这样写:
Markdown 支持两种标题的语法,类 Setext 和类 atx 形式。
类 Setext 形式是用底线的形式,利用 = (最高阶标题)和 - (第二阶标题),例如:
This is an H1 ============= This is an H2 -------------任何数量的 = 和 - 都可以有效果。
类 Atx 形式则是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,例如:
# 这是 H1 ## 这是 H2 ###### 这是 H6当然,你可以选择性地「闭合」类 atx 样式的标题,这纯粹只是美观用的,若是觉得这样看起来比较舒适,你就可以在行尾加上 #,而行尾的 # 数量也不用和开头一样
# 这是 H1 # ## 这是 H2 ## ### 这是 H3 ######引用这么写:
> 引用引用引用引用引用引用引用引用引用引用引用 > 引用引用引用引用引用引用引用引用引用引用引用 > 引用引用引用引用引用引用引用引用引用引用引用也可以这样:
> 引用引用引用引用引用引用引用引用引用 引用引用引用引用引用引用引用引用引用引引用 引用引用引用引用引用引用引用引用引用引用更多具体的内容见教程-MarkDown
页面(Page)
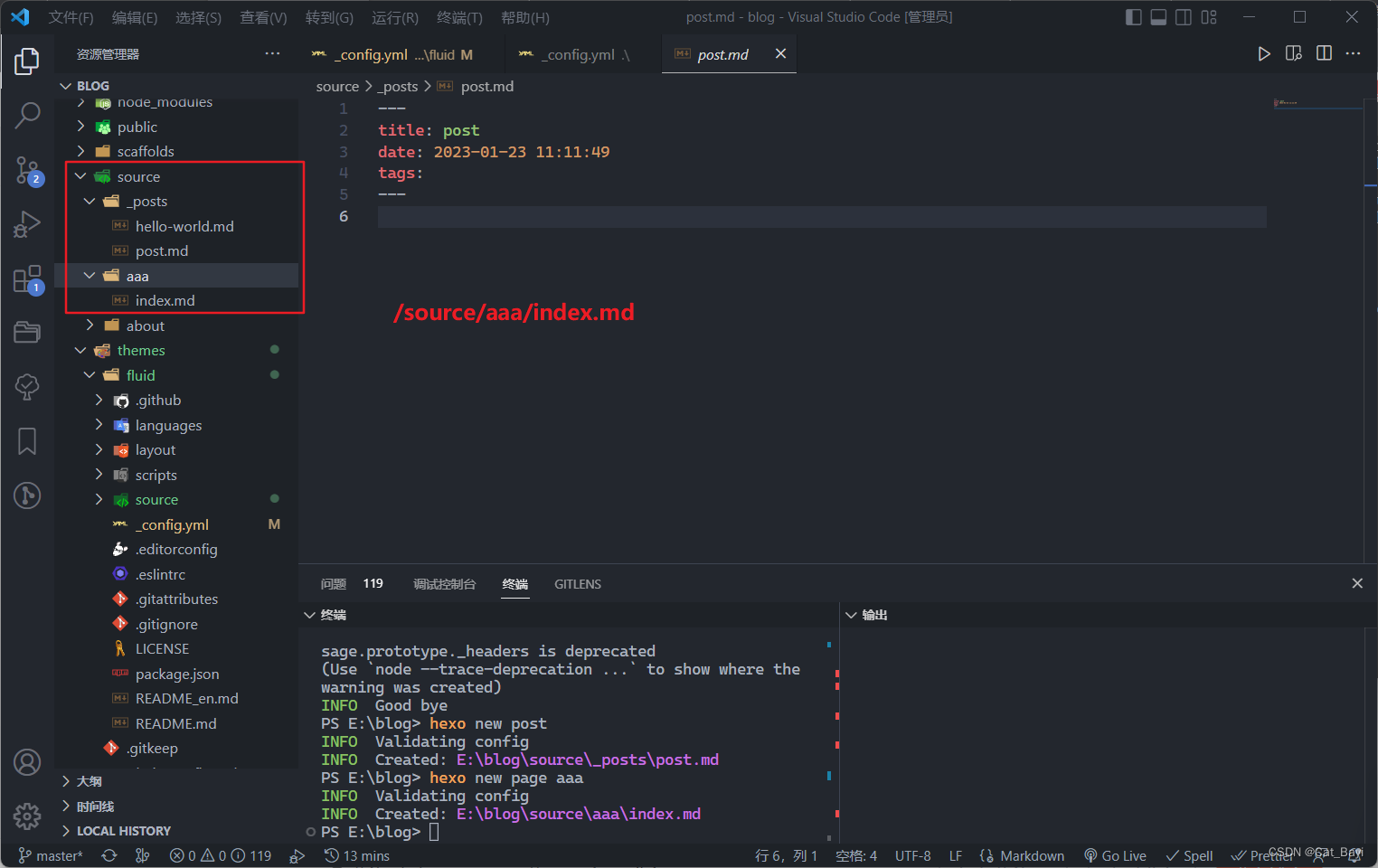
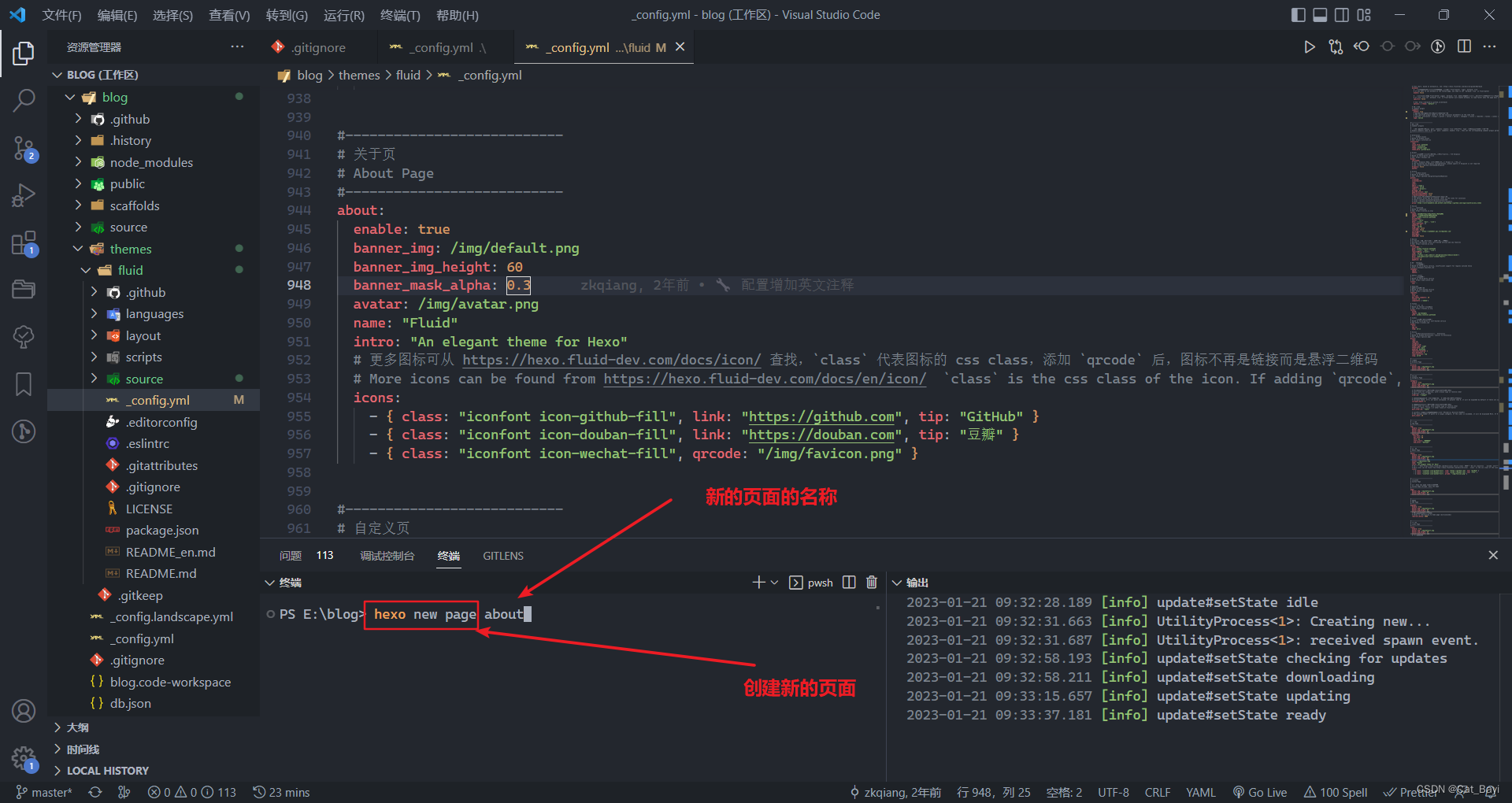
新建页面
hexo new page aaa这里,【aaa】就是页面(page)的名称
页面新建在这里,见8-2-1图
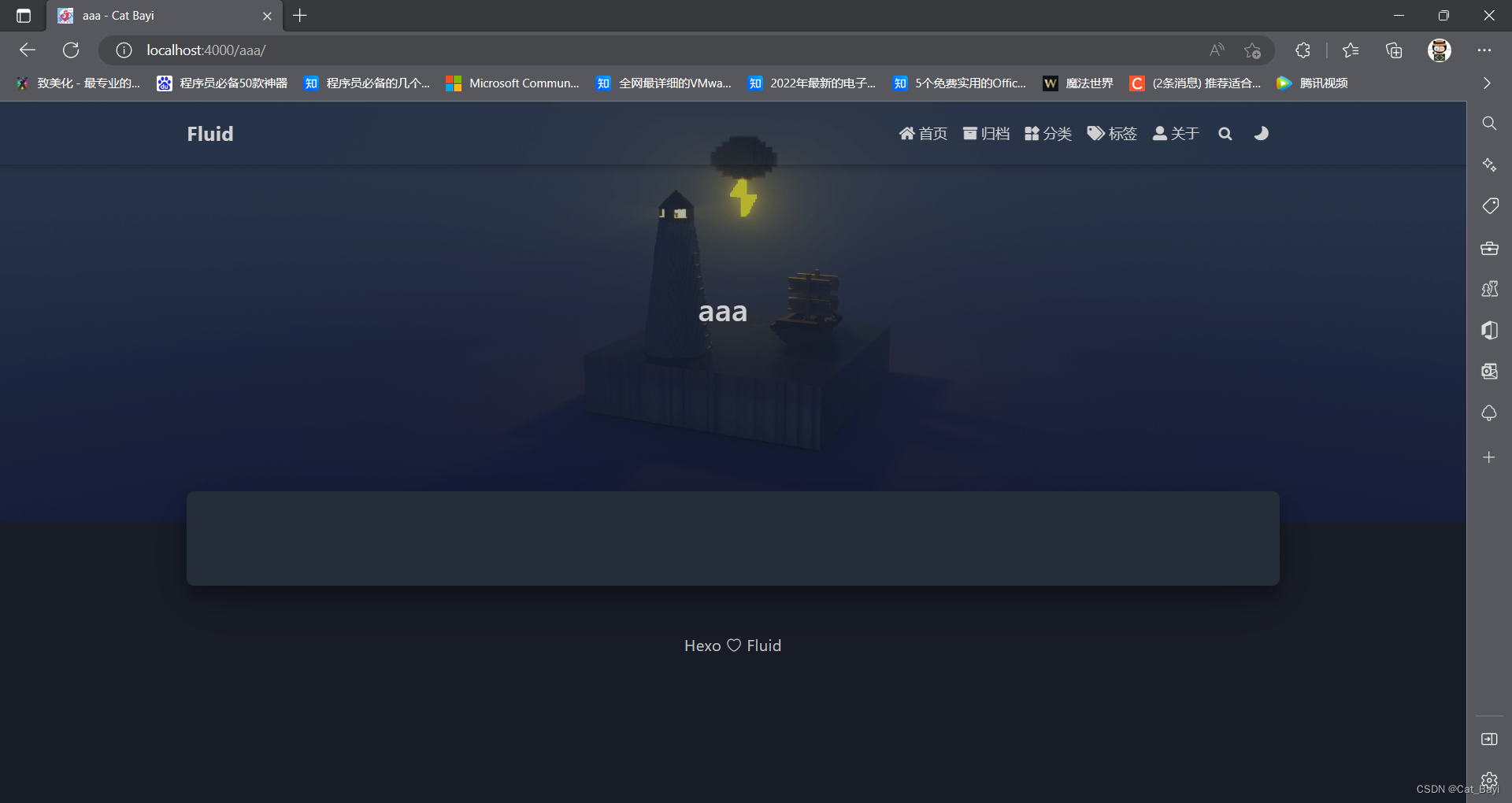
8-2-1重启Hexo,就可以在loucalhost:4000/aaa 访问到这个页面,见8-2-2图
8-2-2Front-matter
一样,页面也有Front-matter,写法和文章的Front-matter差不太多,这里就不过多赘述
草稿(Draft)
草稿也是Bayi写这篇Blog才注意到的东西,引用一下普通程序员:
draft顾名思义就是草稿的意思,使用
draft布局建立的文章,其博客文章
md源码位于
source/_drafts路径下,
hexo generate不会将其编译到
public目录下,所以
hexo deploy也不会将其部署发布到博客网站上。
当我们写完整篇博客文章时,可以将草稿发布为正式文章,
hexo会将发布为正式文章的草稿文章源码从
source/_drafts路径下,移到
source/_posts下,这样就转成了正式文章,简单明了效果好。
创建草稿
hexo new draft aaa其中【aaa】就是草稿名,虽然Hexo不会编译/source/_drafts下的文件,但是Hexo提供了一个预览的方法,就是:
hexo s --draft正式发布博文
使用命令:
hexo p aaa其中aaa是文章名,不包含.md后缀,该命令的原理也不过是将文章从/source/_drafts移动到/source/_posts而已,若日后想将正式文章转为为草稿,只需手动将文章从/source/_posts目录移动到/source/_drafts目录即可
布局(LayOut)
见8-4-1图
8-4-1
GitHub Pages
到这里,Hexo的所有配置就全部完成了,让我们把它推送到GitHub Pages上,让它可以在输入一段域名后呈现在我们面前
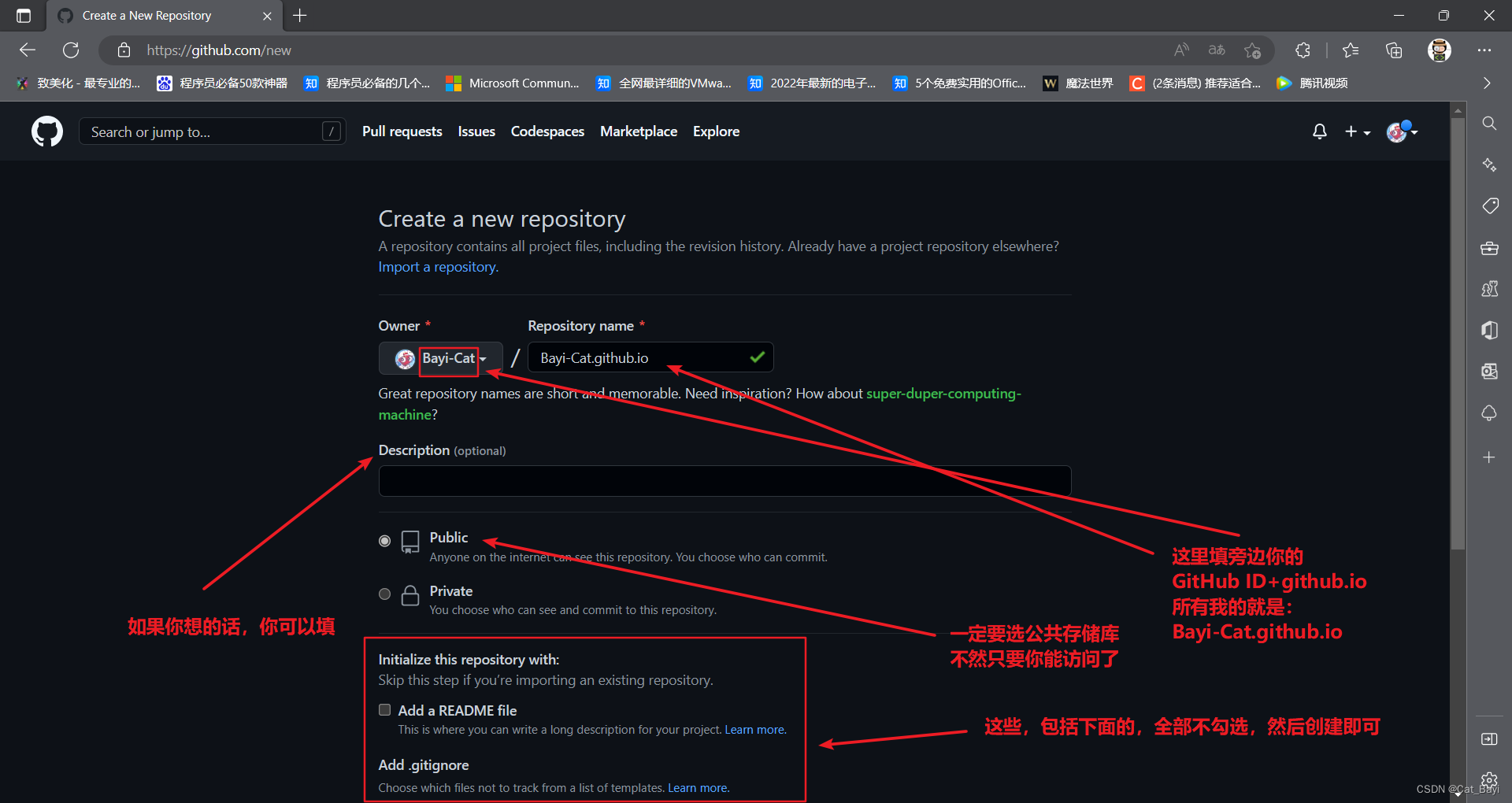
创建GitHub Pages存储库
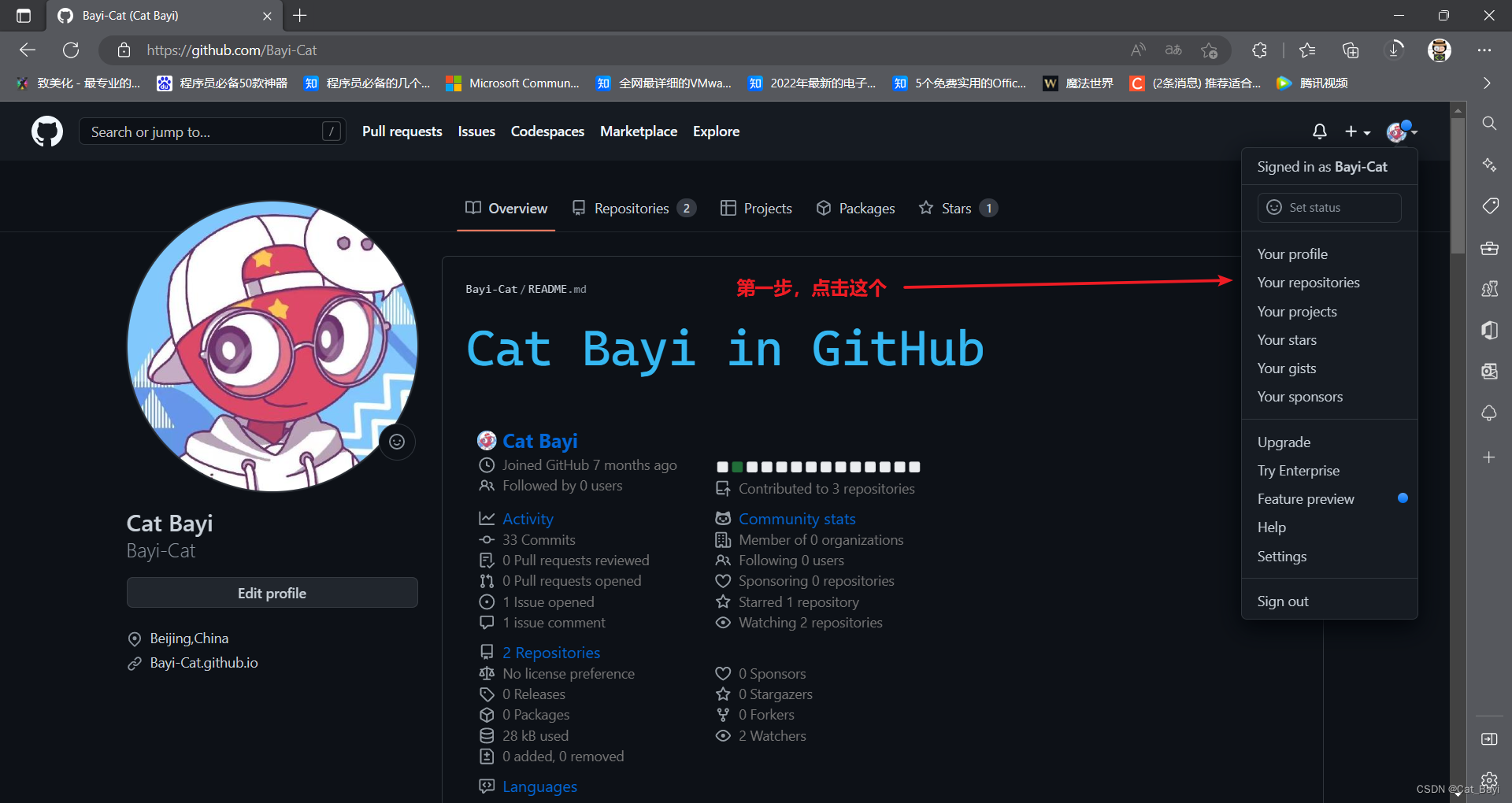
打开你的个人页面,创建一个存储库,见9-1-1,9-1-2,9-1-3图
9-1-1
9-1-2
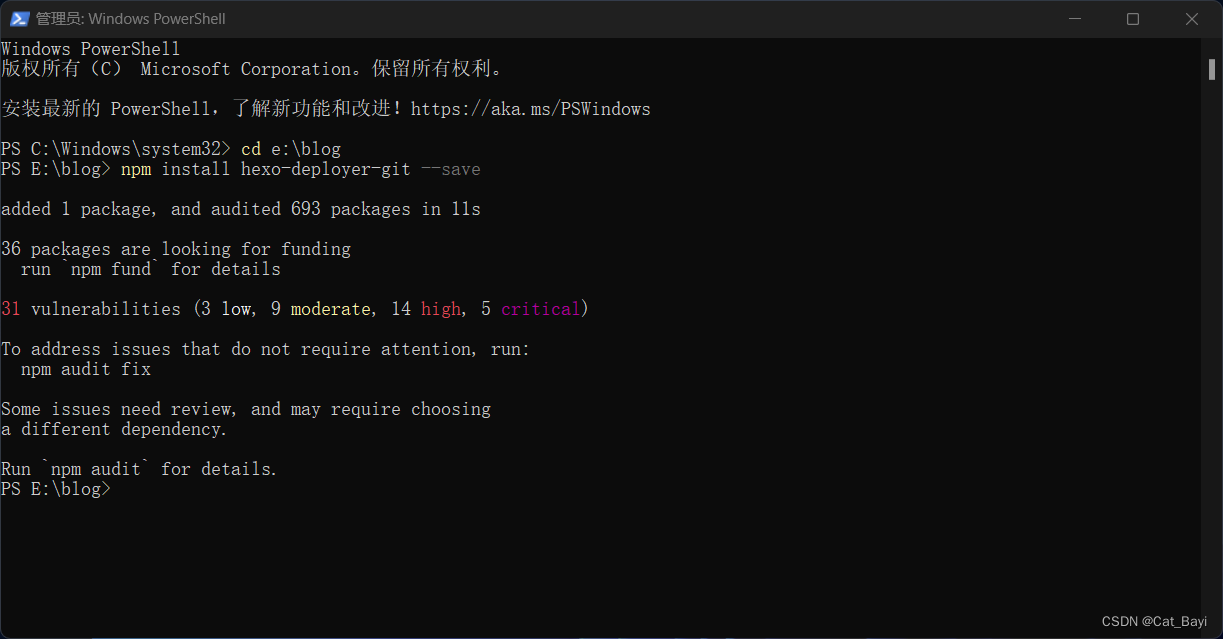
9-1-3安装deploy插件
npm install hexo-deployer-git --save见9-1-4图
9-2-1推送项目
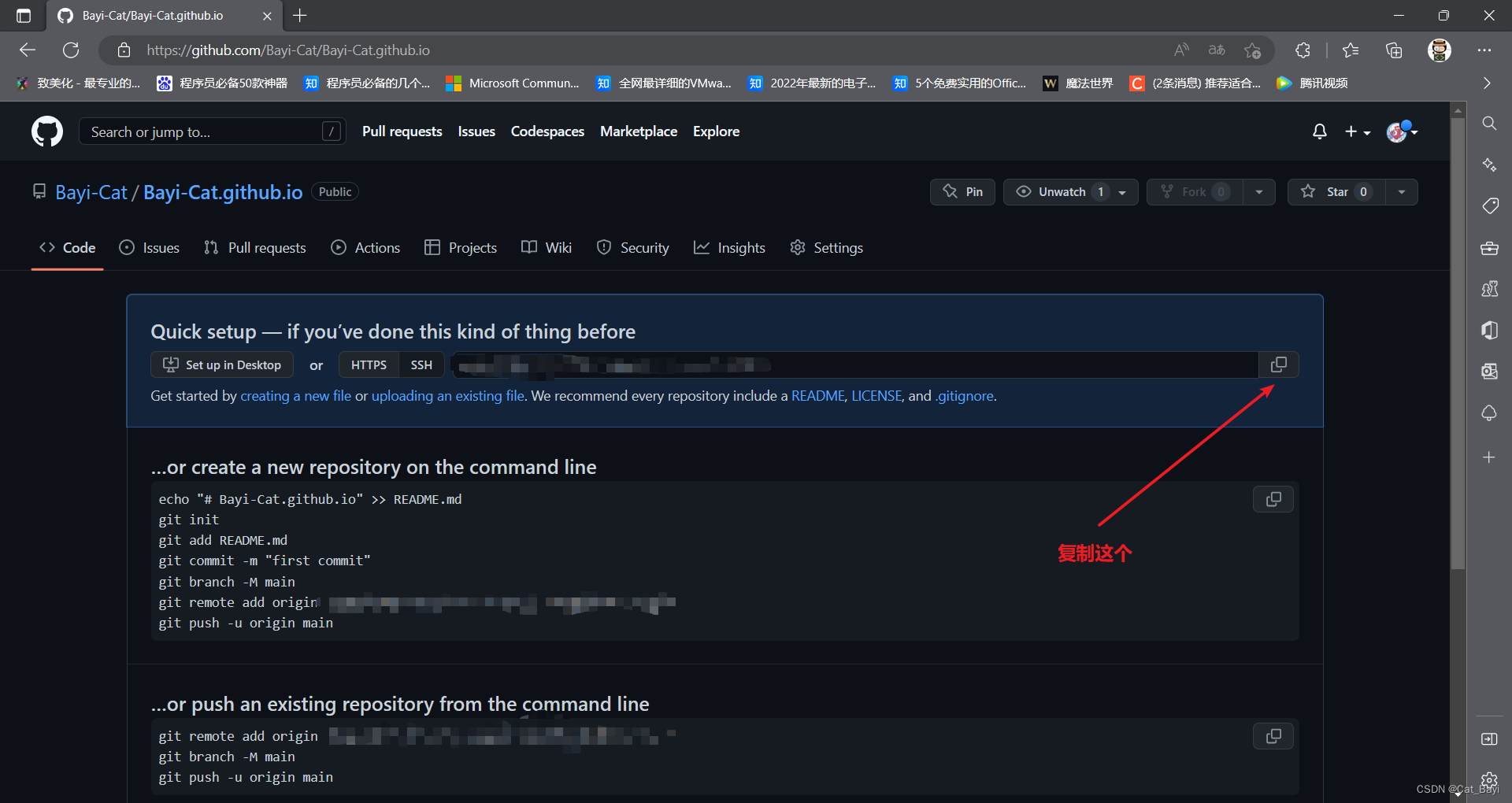
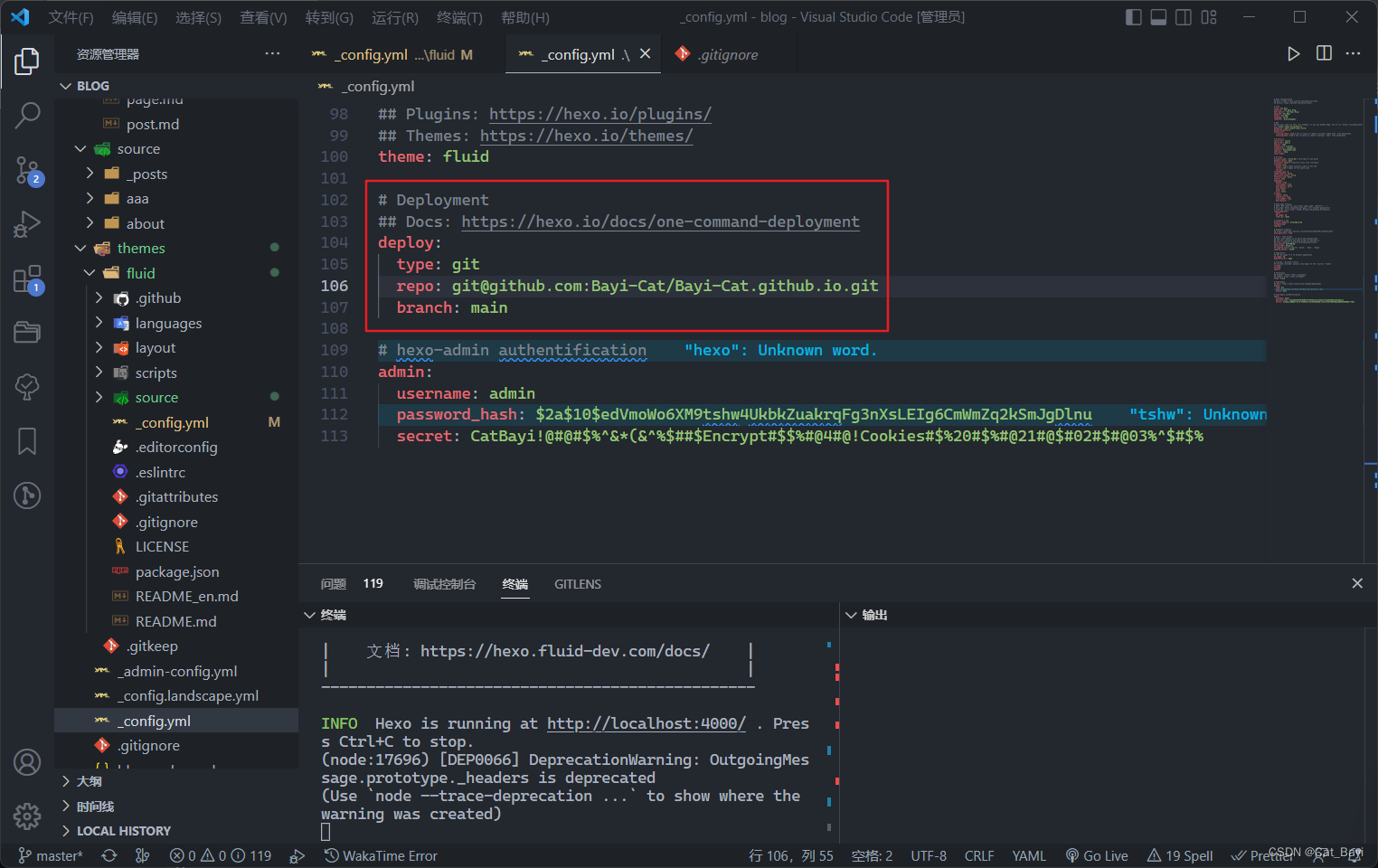
更改项目根目录的配置文件,见9-3-1,9-3-2图
deploy: type: git repo: (你的项目HTTPS地址) branch: main(你的默认分支)
9-3-1
9-3-2推送它到GitHub存储库,见9-3-3图
hexo d
9-3-3查看效果
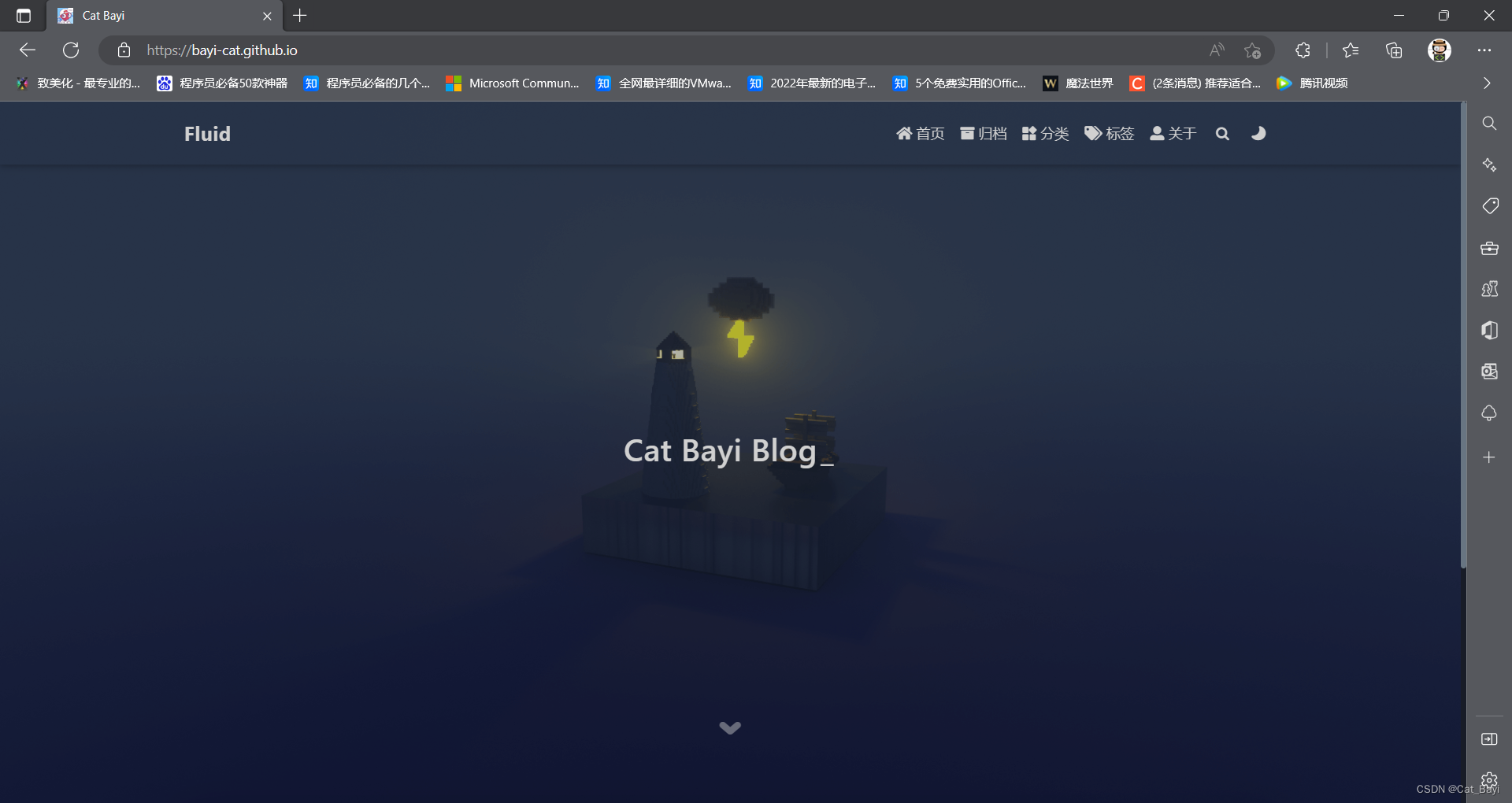
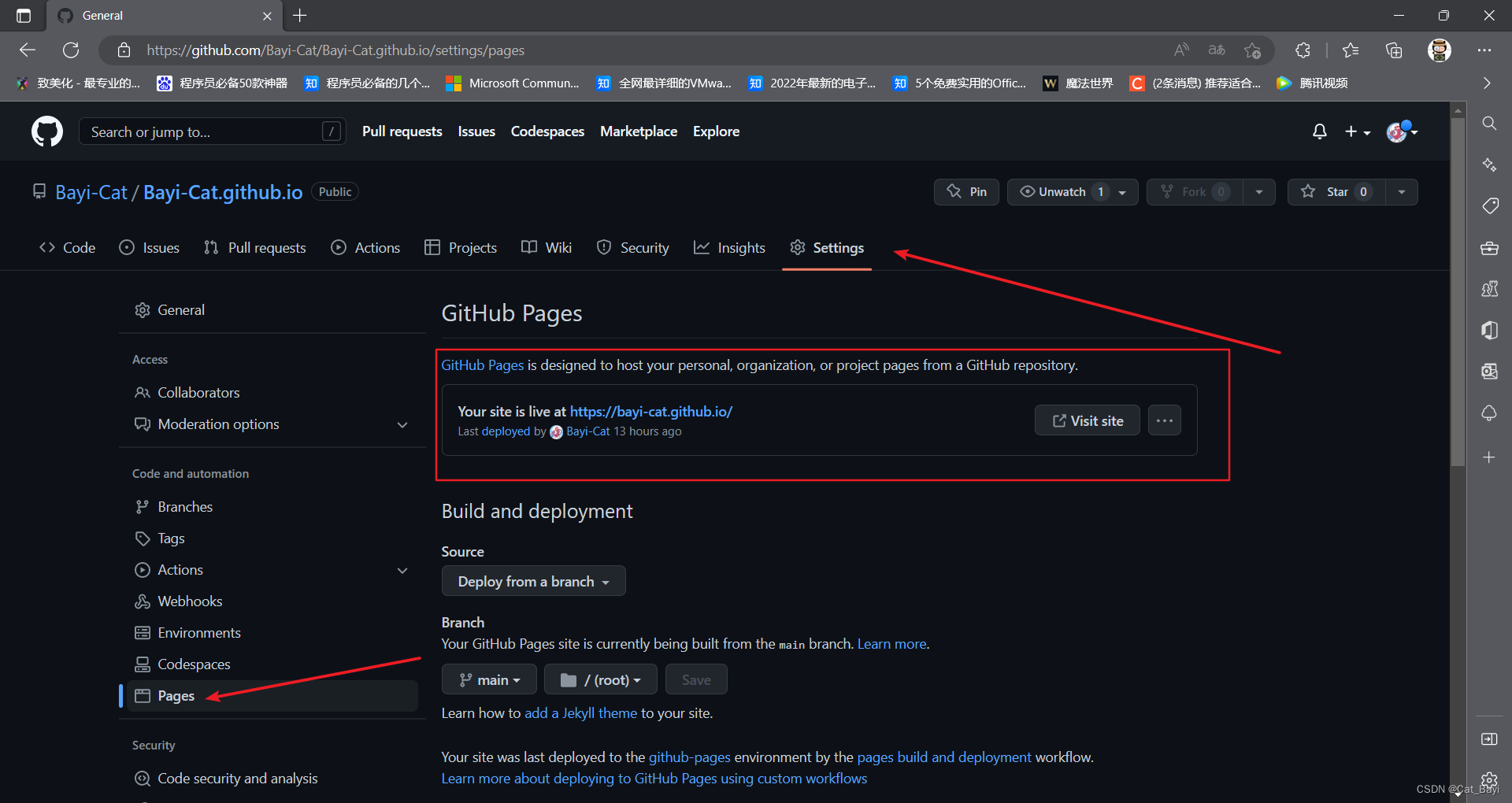
打开网站(<你的GitHub ID>.github.io),比如我的是Bayi-Cat.github.io,你应该就可以看到你的Blog了见9-4-1图,如果没有,看看有没有这个项目有没有被纳入GitHub Pages,见9-4-2图,如果符合,请等待5分钟后重试
9-4-1
9-4-2搞定!
之后对你的Hexo有更改就重新生成静态文件如何提交即可
结语
本文介绍了关于Node.js的安装,Git的安装,Hexo的基础使用,GitHub Pages的基本使用,如果觉得不错的话就就来个三连加评论吧,求求了
本文共97张图,13007字,12个大项,23个子项,31个孙子项
参考,引用文献,书籍
参考,引用文献
Themes | Hexo
Plugins | Hexo
在 GitHub Pages 上部署 Hexo | Hexo
配置指南 | Hexo Fluid 用户手册 (fluid-dev.github.io)
Front-matter | Hexo
Github_百度百科 (baidu.com)
❤️github注册教程最新版(✨图文并茂最新版保姆级教程:建议收藏💘) - 墨抒颖 - 博客园 (cnblogs.com)
hexo安装、生成blog并deploy到github - 简书 (jianshu.com)
2022最新hexo最新搭建教程_hexo搭建教程_故人随笔的博客-CSDN博客
hexo d 无反应解决方案_Vista、的博客-CSDN博客_hexo d
Github 生成SSH秘钥(详细教程)_孙文旭的博客-CSDN博客
SSH公钥原理(密钥,秘钥,私钥)(看了还是懵逼啊!)_Dontla的博客-CSDN博客_ssh公钥和私钥 Hexo草稿布局(draft)的使用 | 普通程序员 (programmerauthor.github.io)
初步了解Hexo站点的布局 - 简书 (jianshu.com)
关于hexo的草稿功能 | 薛定谔的第四旋臂 (direct5dom.github.io)
Git 详细安装教程(详解 Git 安装过程的每一个步骤)_mukes的博客-CSDN博客_git安装
Node.js详细安装教程(2021)_cheerileeyoki的博客-CSDN博客_node.js 安装
教程-MarkDown
Hexo草稿布局(draft)的使用 | 普通程序员 (programmerauthor.github.io)
Stack Overflow中文网
回车和换行 - 阮一峰的网络日志 (ruanyifeng.com)
参考,引用书籍
GitHub入门与实践 (豆瓣) (douban.com)
本文转载自: https://blog.csdn.net/cat_bayi/article/details/128725230
版权归原作者 Cat_Bayi 所有, 如有侵权,请联系我们删除。发表评论
“Hexo——看这一篇就够了”的评论:
还没有评论