在vue3+vite+vant项目下按需引入vant报错Failed to resolve import解决方案
问题描述
在学习vite+vue3+vant开发项目过程中,
参考vant官网开发指南->快速上手->引入组件 vant组件库官网
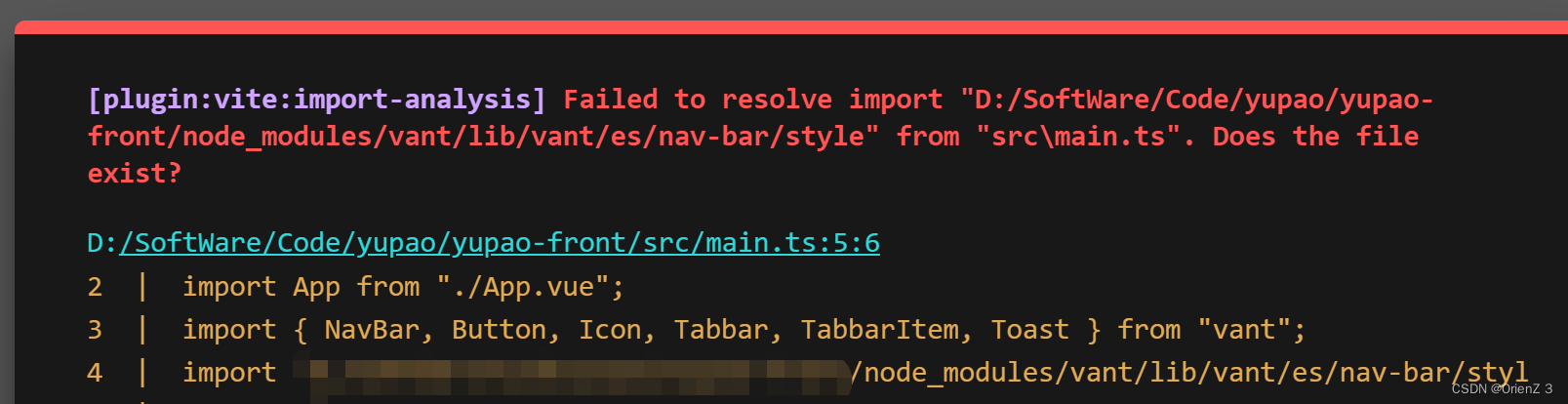
按照上述配置好后,运行vite环境报错:Failed to resolve import
原因分析
根据报错信息,发现是vant的样式引入路径不对。
以
Button
组件为例
程序解析为:项目路径/node_modules
/vant/lib
/vant/es/button/style
实际应该是:项目路径/node_modules/ vant/es/button/style
多了一个vant/lib路径。
解决方案
在
vite.config.ts
文件中解析至正确路径。
官网的代码如下:
import{ defineConfig }from'vite'import vue from'@vitejs/plugin-vue'import styleImport,{ VantResolve }from'vite-plugin-style-import';// https://vitejs.dev/config/exportdefaultdefineConfig({
plugins:[vue(),styleImport({
resolves:[VantResolve()],}),],})
在styleImport内添加代码块:
libs:[{
libraryName:'vant',
esModule:true,resolveStyle: name =>`../es/${name}/style`}]
完整代码如下:
import{ defineConfig }from'vite'import vue from'@vitejs/plugin-vue'import styleImport,{ VantResolve }from'vite-plugin-style-import';// https://vitejs.dev/config/exportdefaultdefineConfig({
plugins:[vue(),styleImport({
resolves:[VantResolve()],
libs:[{
libraryName:'vant',
esModule:true,resolveStyle: name =>`../es/${name}/style`}]}),],})
修改后,重新运行vite,问题解决。
本文仅为记录出错笔记,引用自blog
版权归原作者 OrienZ 3 所有, 如有侵权,请联系我们删除。