el-form/el-form-item表单验证
一、场景
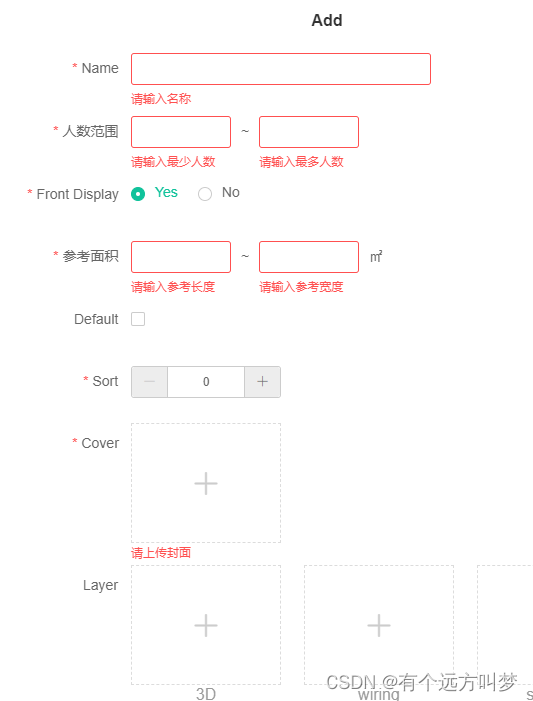
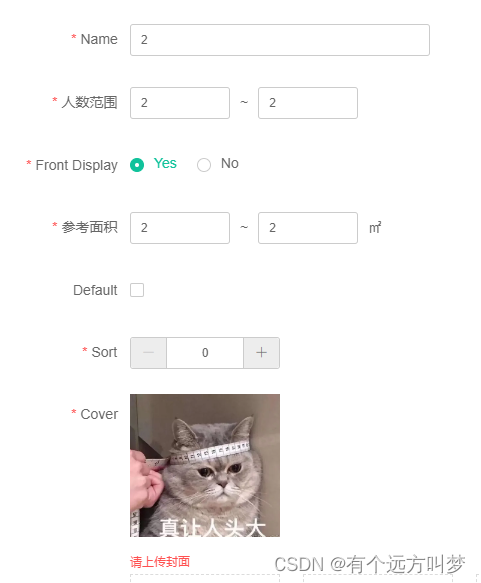
如下图所示,当触发表单验证后,输入相应的内容,表单检验通过,但是上传图片后的表单校验没有通过,需要点击表单提交触发表单提交时的校验才有效


二、原因
el-form 表单,在输入内容改变元素的值后,会触发上层
el-form-item
的
el.form.chang
/ 'el.form.blur’事件,el-form-item 接收到此事件后,会触发表单校验
三、解决方案
1.给el-form-item 绑定 ref
代码如下(示例):
<el-form-itemref="coverImage":label="$t('封面')"prop="coverFileCode"><upload-imgref="coverFileCode"biz-type="adapterRoom"biz-dtl-type="cover"@uploadSuc="successFn"@remove="removeFn"/></el-form-item>
2. 图片上传成功后,触发校验
successFn(){this.formData.coverFileCode = code
this.$refs.coverImage.$emit('el.form.blur', code)}
注意:此处触发的事件,要与 rules 配置的一致,否则无效
rules:{name:[{required:true,message:'请输入名称',trigger:'blur'}],coverFileCode:[{required:true,message:'请上传封面',trigger:'blur'}],}
本文转载自: https://blog.csdn.net/zhang_gt/article/details/126893175
版权归原作者 有个远方叫梦 所有, 如有侵权,请联系我们删除。
版权归原作者 有个远方叫梦 所有, 如有侵权,请联系我们删除。