鸿蒙开发-UI-图形-组件内转场动画
鸿蒙开发-UI-图形-弹簧曲线动画
鸿蒙开发-UI-交互事件-通用事件
鸿蒙开发-UI-交互事件-键鼠事件
鸿蒙开发-UI-交互事件-焦点事件
鸿蒙开发-UI-交互事件-手势事件
鸿蒙开发-UI-web
文章目录
前言
上文学习了鸿蒙开发web相关的知识,了解web组件的基本概念,以及加载页面的三种方式,同时也学习了web组件的的基本属性和事件,本文将学习web的其他知识。
一、应用中使用前端页面JS
1.应用侧调用前端页面函数
应用侧可以通过runJavaScript()方法调用前端页面的JavaScript相关函数。
前端页面代码
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<script>
function htmlTest() {
console.info('JavaScript Hello World! ');
}
</script>
</body>
</html>
应用侧代码
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Web({ src: $rawfile('index.html'), controller: this.webviewController})
Button('runJavaScript')
.onClick(() => {
this.webviewController.runJavaScript('htmlTest()');
})
}
}
}
2.前端页面调用应用侧函数
通过Web组件将应用侧代码注册到前端页面中,注册完成之后,前端页面中使用注册的对象名称就调用应用侧的函数,实现在前端页面中调用应用侧方法。
注册应用侧代码有两种方式:
方式一:在Web组件初始化使用调用,使用javaScriptProxy()接口
方式二:在Web组件初始化完成后调用,使用registerJavaScriptProxy()接口
应用侧代码
import web_webview from '@ohos.web.webview';
class testClass {
constructor() {
}
test(): string {
return 'ArkTS Hello World!';
}
}
@Entry
@Component
struct WebComponent {
webviewController: web_webview.WebviewController = new web_webview.WebviewController();
//step1:声明需要注册的对象
@State testObj: testClass = new testClass();
build() {
Column() {
//step2:web组件加载本地index.html页面
Web({ src: $rawfile('index.html'), controller: this.webviewController})
//step3:通过javaScriptProxy将对象注入到web端
.javaScriptProxy({
object: this.testObj,
name: "testObjName",
methodList: ["test"],
controller: this.webviewController
})
//step4:通过registerJavaScriptProxy将对象注入到web端
Button('Register JavaScript To Window')
.onClick(() => {
try {
this.webviewController.registerJavaScriptProxy(this.testObj, "testObjName",
["test", "toString"]);
} catch (error) {
let e: business_error.BusinessError = error as business_error.BusinessError;
console.error(`ErrorCode: ${e.code}, Message: ${e.message}`);
}
})
//step5:使用registerJavaScriptProxy()接口注册方法时,注册后需调用refresh()接口生效。
Button('refresh')
.onClick(() => {
try {
this.webviewController.refresh();
} catch (error) {
let e: business_error.BusinessError = error as business_error.BusinessError;
console.error(`ErrorCode: ${e.code}, Message: ${e.message}`);
}
})
}
}
}
前端页面代码
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<button type="button" onclick="callArkTS()">Click Me!</button>
<p id="demo"></p>
<script>
function callArkTS() {
//step1: 使用注册的对象名称调用应用侧的函数
let str = testObjName.test();
document.getElementById("demo").innerHTML = str;
console.info('ArkTS Hello World! :' + str);
}
</script>
</body>
</html>
3.应用侧与前端页面数据通道
前端页面和应用侧之间可以用createWebMessagePorts()接口创建消息端口来实现两端的通信
二、页面跳转以及浏览记录导航
1.历史记录导航
在前端页面点击网页中的链接时,Web组件默认会自动打开并加载目标网址。当前端页面替换为新的加载链接时,会自动记录已经访问的网页地址。通过forward()和backward()接口向前/向后浏览上一个/下一个历史记录
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
//step1:如果accessBackward()接口会返回true,表示存在历史记录。如果accessForward()返回true,表示存在前进的历史记录。如果您不执行检查,当浏览到历史记录的末尾时,调用forward()和backward()接口时将不执行任何操作。
Button('loadData')
.onClick(() => {
if (this.webviewController.accessBackward()) {
this.webviewController.backward();
return true;
}
})
Web({ src: 'https://www.example.com/cn/', controller: this.webviewController})
}
}
}
2.页面跳转
通过使用Web组件的onUrlLoadIntercept()接口实现点击网页中的链接跳转到应用内其他页面。
代码示例:应用首页Index.ets加载前端页面route.html,在前端route.html页面点击超链接,可跳转到应用的ProfilePage.ets页面

静态页面
<!-- route.html -->
<!DOCTYPE html>
<html>
<body>
<div>
<a href="native://pages/ProfilePage">个人中心</a>
</div>
</body>
</html>
Index.ets
import web_webview from '@ohos.web.webview';
import router from '@ohos.router';
@Entry
@Component
struct WebComponent {
webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Web({ src: $rawfile('route.html'), controller: this.webviewController })
.onUrlLoadIntercept((event) => {
let url: string = event.data as string;
if (url.indexOf('native://') === 0) {
//step1: 跳转应用其他页面
router.pushUrl({ url:url.substring(9) })
return true;
}
return false;
})
}
}
}
ProfilePage.ets
@Entry
@Component
struct ProfilePage {
@State message: string = 'Hello World';
build() {
Column() {
Text(this.message)
.fontSize(20)
}
}
}
3.跨应用跳转
Web组件可以实现点击前端页面超链接跳转到其他应用
三、cookie以及数据存储
1.cookie管理
Cookie是网络访问过程中,由服务端发送给客户端的一小段数据。客户端可持有该数据,并在后续访问该服务端时,方便服务端快速对客户端身份、状态等进行识别。Web组件提供了WebCookieManager类,用于管理Web组件的Cookie信息。Cookie信息保存在应用沙箱路径下/proc/{pid}/root/data/storage/el2/base/cache/web/Cookiesd的文件中
代码示例
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Button('setCookie')
.onClick(() => {
try {
//step1:setCookie()为“www.example.com”设置单个Cookie的值“value=test”
web_webview.WebCookieManager.setCookie('https://www.example.com', 'value=test');
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
Web({ src: 'www.example.com', controller: this.controller })
}
}
}
2.缓存与存储管理
在访问网站时,网络资源请求是相对比较耗时的。开发者可以通过Cache、Dom Storage等手段将资源保持至本地,以提升访问同一网站的速度。
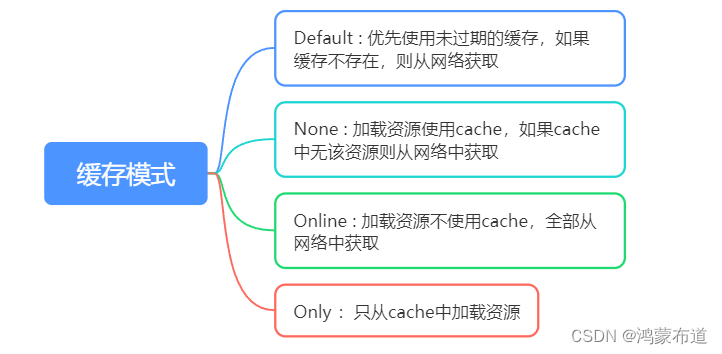
2.1 Cache

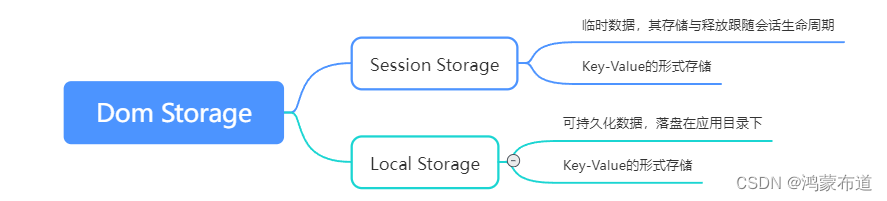
2.2 Dom Storage

四、自定义页面请求响应
Web组件支持在应用拦截到页面请求后自定义响应请求。通过onInterceptRequest()接口来实现自定义资源请求响应 。用于开发者自定义Web页面响应、自定义文件资源响应等场景。Web网页上发起资源加载请求,应用层收到资源请求消息。应用层构造本地资源响应消息发送给Web内核。Web内核解析应用层响应信息,根据此响应信息进行页面资源加载
前端页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>example</title>
</head>
<body>
<!-- 页面资源请求 -->
<a href="https://www.example.com/test.html">intercept test!</a>
</body>
</html>
应用侧代码
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController()
responseResource: WebResourceResponse = new WebResourceResponse()
//step2:构造自定义响应数据
@State webdata: string = "<!DOCTYPE html>\n" +
"<html>\n"+
"<head>\n"+
"<title>intercept test</title>\n"+
"</head>\n"+
"<body>\n"+
"<h1>intercept test</h1>\n"+
"</body>\n"+
"</html>"
build() {
Column() {
Web({ src: $rawfile('index.html'), controller: this.controller })
.onInterceptRequest((event?: Record<string, WebResourceRequest>): WebResourceResponse => {
if (!event) {
return new WebResourceResponse();
}
let mRequest: WebResourceRequest = event.request as WebResourceRequest;
console.info('TAGLee: url:'+ mRequest.getRequestUrl());
//step1:Web组件拦截页面请求“https://www.example.com/test.html”,如果加载的url判断与目标url一致则返回自定义加载结果webdata
if(mRequest.getRequestUrl() === 'https://www.example.com/test.html'){
// 构造响应数据
this.responseResource.setResponseData(this.webdata);
this.responseResource.setResponseEncoding('utf-8');
this.responseResource.setResponseMimeType('text/html');
this.responseResource.setResponseCode(200);
this.responseResource.setReasonMessage('OK');
return this.responseResource;
}
return;
})
}
}
}
五、Devtools工具调试前端页面
Web组件支持使用DevTools工具调试前端页面。DevTools是一个 Web前端开发调试工具,提供了电脑上调试移动设备前端页面的能力。通过setWebDebuggingAccess()接口开启Web组件前端页面调试能力,利用DevTools工具可以在PC端调试移动设备上的前端网页
step1:在应用代码中开启Web调试开关
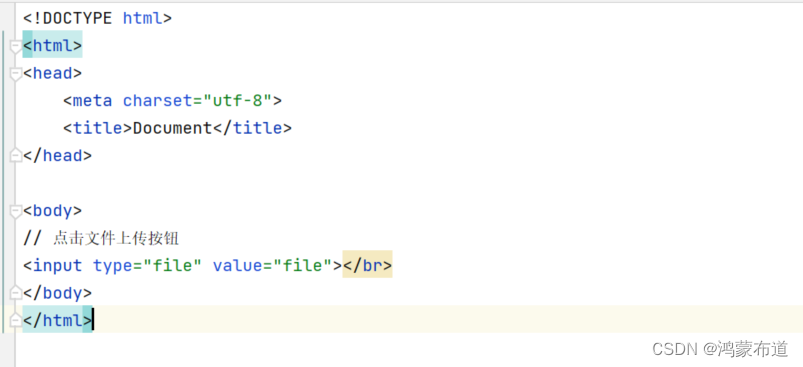
本地html文件

应用侧代码

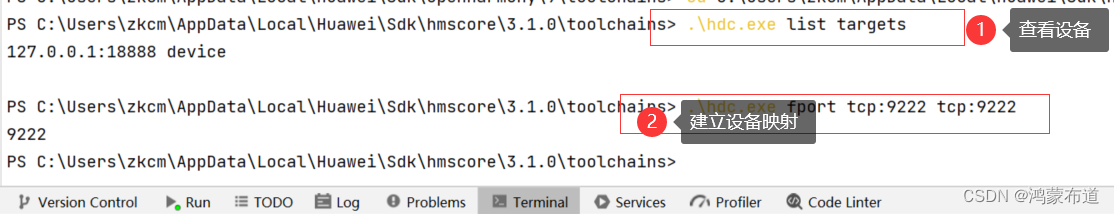
step2:将设备连接上电脑,在电脑端配置端口映射
// 添加映射
hdc fport tcp:9222 tcp:9222
// 查看映射
hdc fport ls

step3:在电脑端chrome浏览器地址栏中输入chrome://inspect/#devices,页面识别到设备后,就可以开始页面调试
模拟器中页面显示

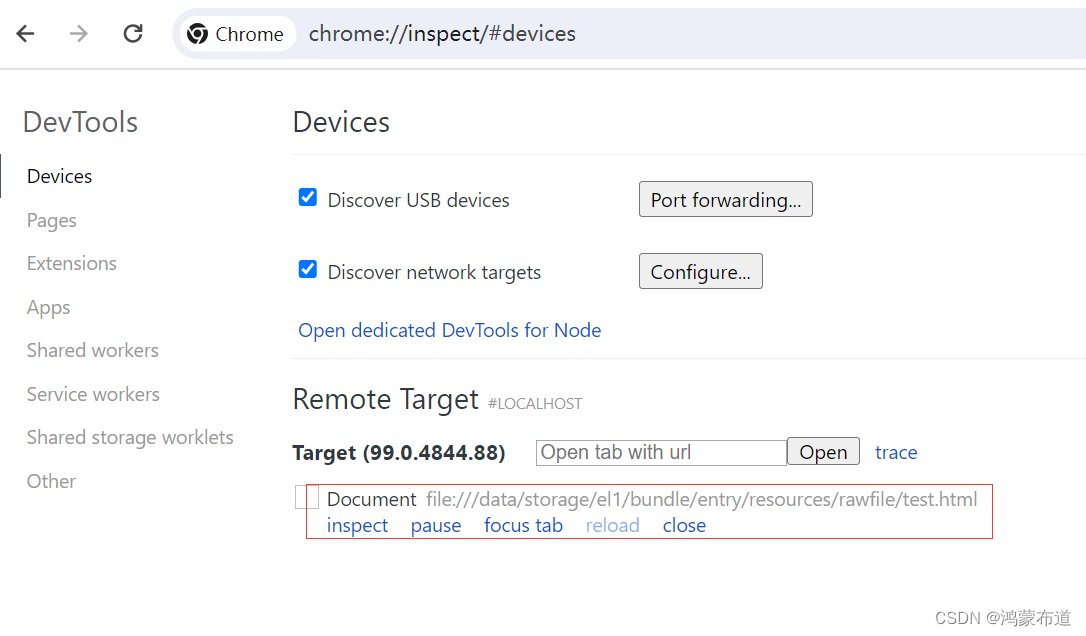
电脑端chrome浏览器地址栏中输入chrome://inspect/#devices

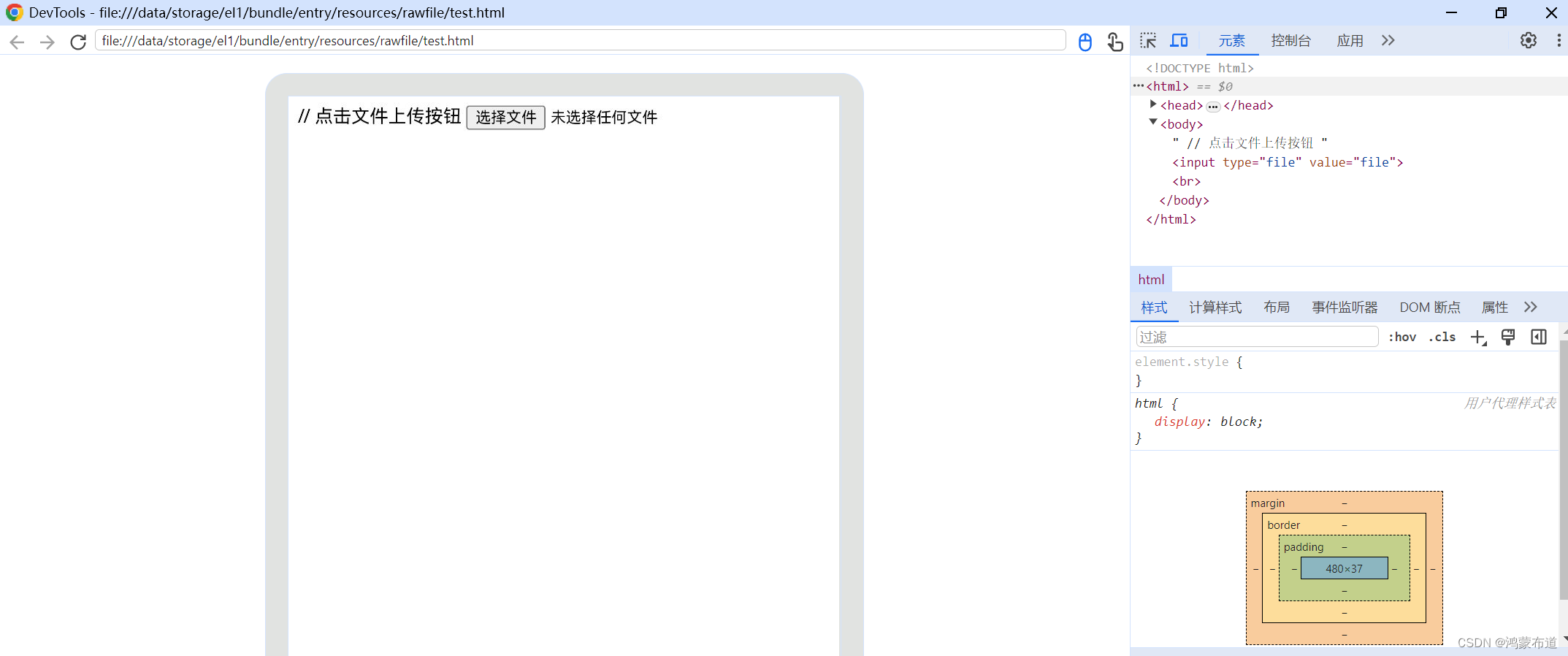
页面识别到设备,页面调试

总结
本文详细学习了鸿蒙开发web中应用侧与前端页面的JS交互方式,同时学习页面跳转以及浏览器记录导航、页面缓存以及自定义页面返回处理,最后学习了Devtools工具的调试方式,下文将学习ArkTs语言基础类库。
版权归原作者 鸿蒙布道 所有, 如有侵权,请联系我们删除。