本文已收录于专栏
⭐️ 《深入浅出Node.js》⭐️

学习指南📃
👉引入
如果读者是一个前端开发的同学,不知道你有没有过这样的烦恼:
想做一个全栈的项目,但苦于不懂像 PHP、Python 或 Ruby 等动态编程语言。
如果专门学习的话,又觉得学习成本太大,不学的话服务端项目没办法完成,于是陷入两难的境地。
在很早之前解决这个问题办法往往是到处寻找后端的同学来帮忙完成。
但是 Node.js 技术的出现,让前端同学真正的站起来了!
⭐️初识Node.js
先来看看官方对于Node.Js的定义
Node.js 是一个基于V8 JavaScript引擎的JavaScript运行时环境。
也就是说Node.js基于V8引擎来执行JavaScript的代码,但是不仅仅只有V8引擎。
再通俗的理解: Node.js 就是运行在服务端的 JavaScript。
深入了解了V8引擎执行JavaScript代码的原理
在这篇文章中我们已经深入了解了V8引擎执行JavaScript代码的原理。
我们已经知道V8是可以高效解析JavaScript代码的开源引擎,可以嵌入到任何C++应用程序中。
无论是Chrome还是Node.js,事实上都是嵌入了V8引擎来执行JavaScript。
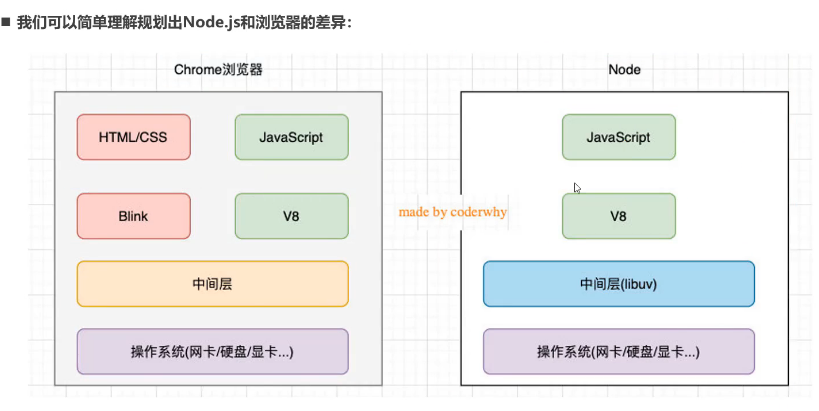
区别在于:
- 在Chrome浏览器中,还需要解析、渲染HTMl、CSS等相关渲染引擎,另外需要提供支持浏览器操作的API、浏览器自己的事件循环。
- 在Node.js中我们也需要进行一些额外的操作,比如文件系统的读写、网络IO、加密、压缩解压文件等操作。

⭐️发展历史
不知道你有没有听说过这样一个笑话:
“node.js就是一个前端大佬觉得写个功能还要等后端捣鼓半天,然后干脆就自己用javascript把后端搞定的一个东西。”
虽然是戏言,但描述的事件确实不假,这个大佬是真实存在的,但不是做前端的,而是C++的大佬。
他就是 Node.js的开发者 Ryan Dahl,他的工作是C++服务器开发。
他觉得一个高性能的服务器应该满足事件驱动、非阻塞I/O模型,而C++开发起来比较麻烦,于是Ryan前辈想到找一种更加高级的语言以便快速开发。
他发现JavaScript本身就是事件驱动并且是非阻塞 I/O 的而Chrome的JS引擎,也就是V8引擎是开源的,并且性能特别棒,于是Ryan前辈就基于V8开发了Node.js.
Ryan前辈在开发 Node.js 的最初定位是为了提高自己的日常开发效率,也就是编写服务器代码,但却没想到是Node.js在前端领域大放异彩,进而引发了Web开发的革命。
让JS称为了与PHP、Python、Ruby等服务器语言平起平坐的脚本语言。
⭐️应用场景
Node.js的快速发展也让企业对 Node.js 技术越来越重视,在前端招聘中通常会对Node.js有一定的要求,特别对于高级前端开发工程师,Node.js更是必不可少的技能。
说了这么多Node.js具体能干些啥呢?
- 目前前端开发的库都是一node包的形式进行管理。
npm、yarn、pnpm工具成为前端开发使用最多的工具- 越来越多的公司使用Node.js作为web服务器开发、中间件、代理服务器。
- 大量项目需要借助Node.js完成前后端渲染的同构应用。
- 资深前端工程师需要为项目编写脚本工具
- 很多企业在使用
Electron来开发桌面应用程序
Node.js 诞生后,前端大爆发,类似于
React
、
Vue
这样的前端框架的开发环境变得非常强大,而Node.js 是这些开发环境运行的基础。
总之如果你是一名前端开发人员,掌握 Node.js 可以大大提高自己的核心竞争力。
如果你是一名后端程序员,想部署一些高性能的服务,那么学习 Node.js 也是一个非常好的选择。
⭐️搭建环境

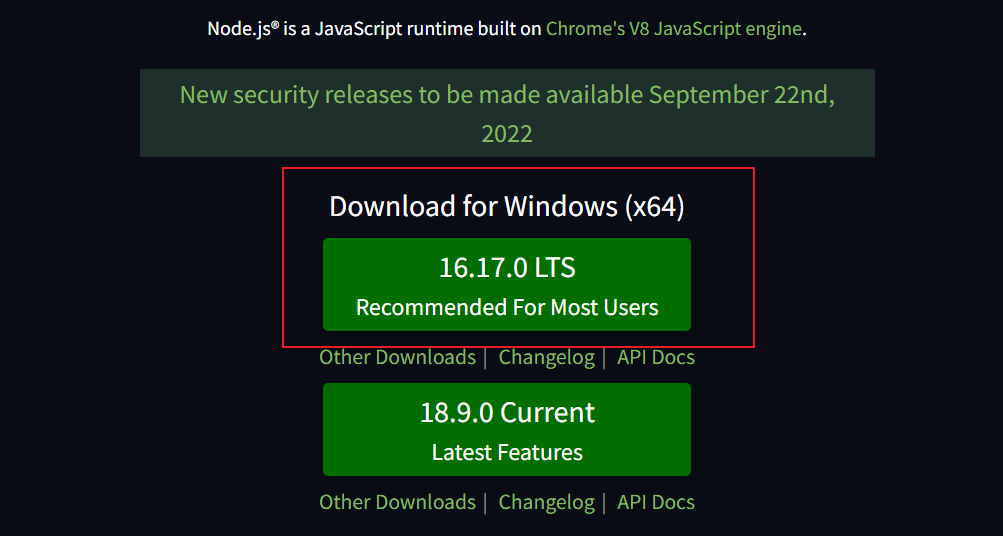
首页中有两个Node.js的版本可以选择。
LTS:稳定版,适合在企业与个人开发使用。
Current:最新版,适合学习Node.js新特性的时候使用。
如果要是日常学习的话这里推荐上面的LTS版本,因为使用时会更加稳定,学习起来也会相对方便。
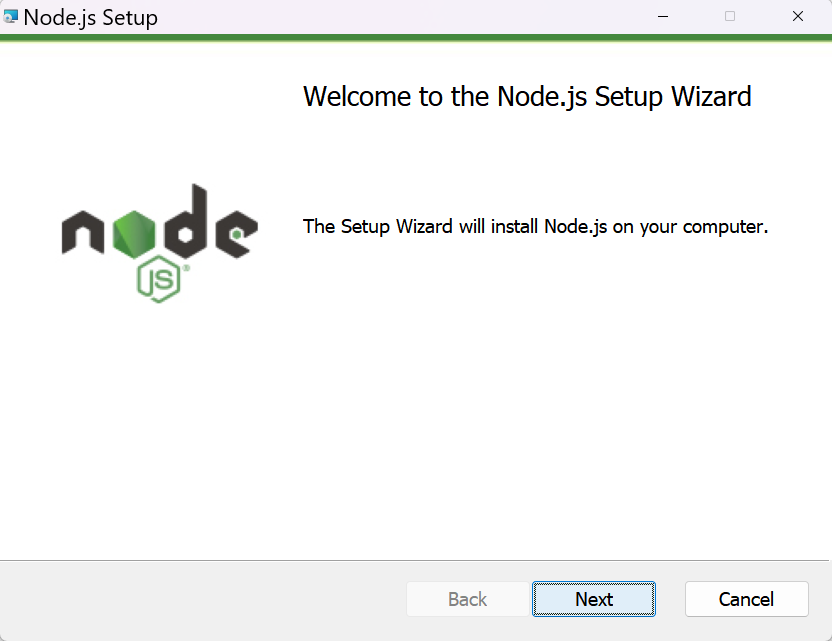
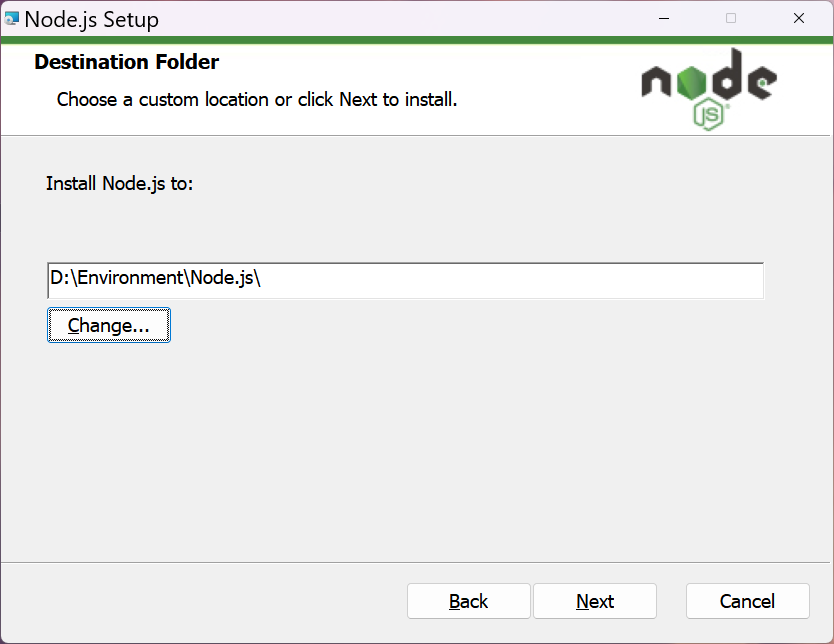
接下来就是傻瓜式的安装一路Next即可。


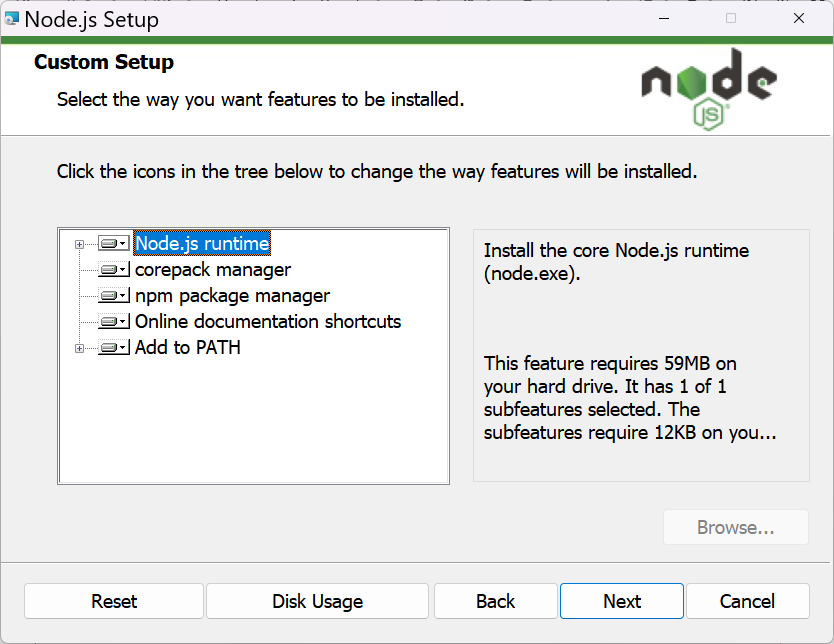
我们看到 第五个选项中有
Add to PATH
。
这就代表着它会自动给你配置环境变量,不需要你手动再配置,
也就是说下载好就直接可以在 windows 中的
cmd
里运行 Node.js。

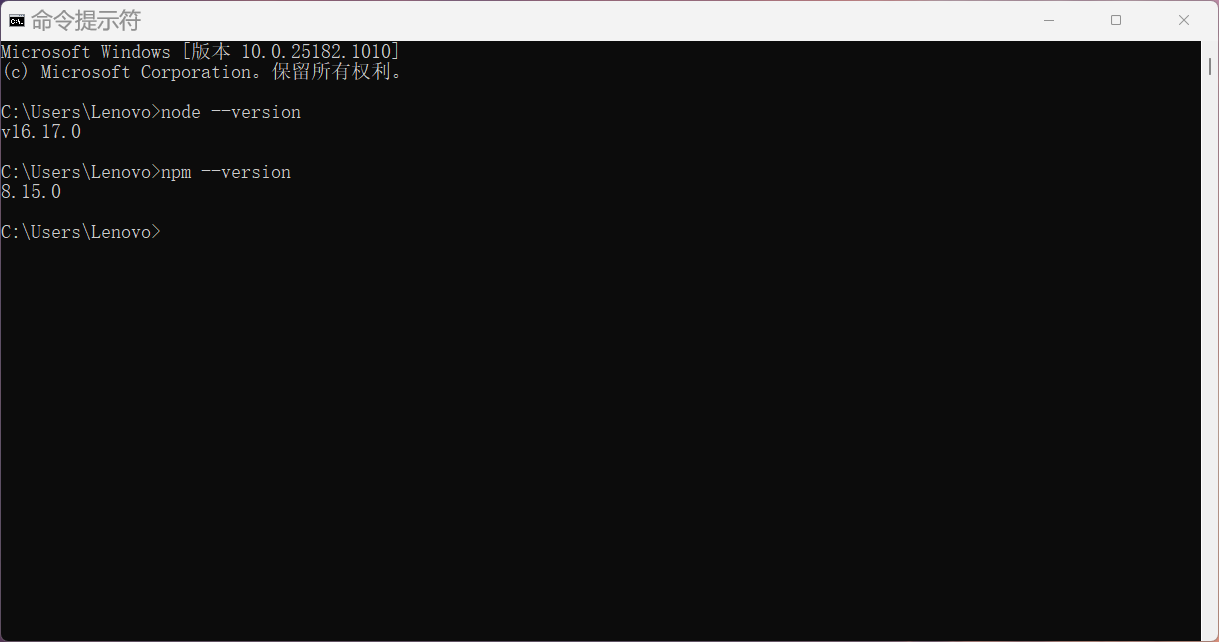
打开 windows 中的命令行工具
cmd
输入
node --version
检查 Node.js 是否安装成功。
输入
npm --version
检查包管理工具
npm
是否配置成功。
如果都能正常输出版本号那就说明环境搭建成功啦

👉完结散花
ok以上就是对Node.js | JavaScript也能写后端?的全部讲解啦,很感谢你能看到这儿。如果有遗漏、错误或者有更加通俗易懂的讲解,欢迎小伙伴私信我,我后期再补充完善。
👉参考文献
coderwhy老师JS高级视频教程
https://ailjx.blog.csdn.net/article/details/126372022
版权归原作者 沈七QWQ 所有, 如有侵权,请联系我们删除。