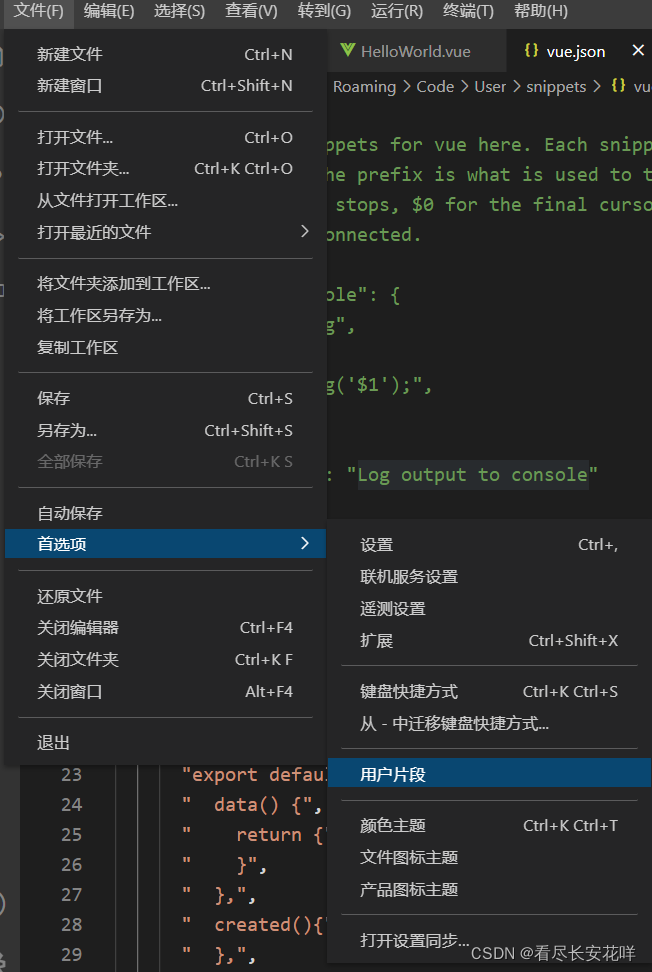
1.点击文件,再点击首选项,然后选择用户片段;

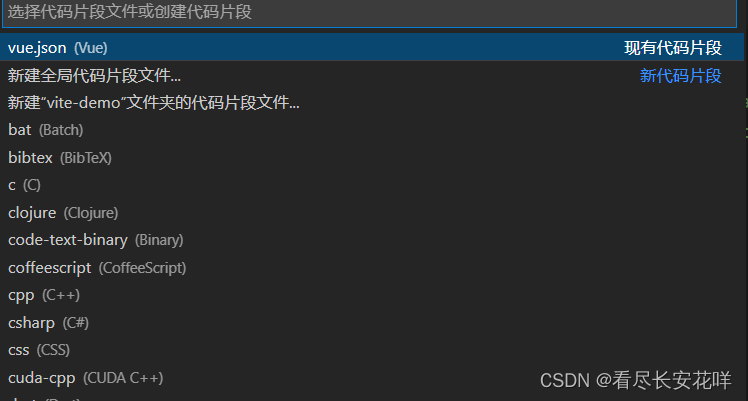
2.在弹出来的输入框中,选择第一行vue.json或者第二行新建全局代码片段文件都可,都是为了打开vue.json文件;

3.把下面代码复制到vue.json文件里,然后保存。
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>",
"<script>",
"export default {",
" name: 'APP',",
" data () {",
" return {",
" }",
" },",
" methods: {",
" },",
" created () {",
" },",
" mounted () {",
" },",
"}",
"</script>",
"<style lang=\"scss\" scoped>\n",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
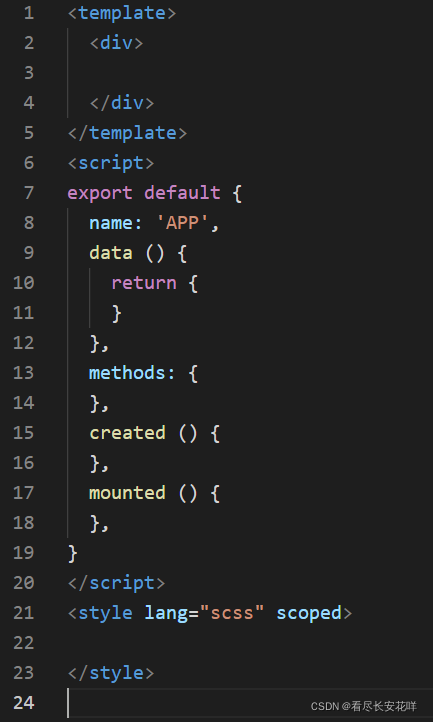
4.需要创建新的vue页面时,输入vue,然后回车即可快速生成基础的vue页面

5.如果想要快速生成vue3的代码,只需要把第3步的代码换成如下即可:
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"container\">\n",
" </div>",
"</template>",
"<script>",
"import { reactive, toRefs, onBeforeMount, onMounted } from 'vue'",
"export default {",
" name: 'App',",
" setup () {",
"",
// " console.log('1-开始创建组件-setup')",
// " const data = reactive({})",
// " onBeforeMount(() => {",
// " console.log('2.组件挂载页面之前执行----onBeforeMount')",
// " })",
// " onMounted(() => {",
// " console.log('3.-组件挂载到页面之后执行-------onMounted')",
// " })",
// " return {",
// " ...toRefs(data),",
// " }",
" },",
"}",
"",
"</script>",
"<style lang=\"scss\" scoped>\n",
"</style>",
""
],
"description": "Log output to console"
}
}
6.如果想给div设置一个默认的类名可以这样写:" <div class="container">",想要有换行样式的话加上\n:" <div class="container">\n"。
7.如果想让name显示的名字和文件名相同,只需要把name那行改为
" name: '$TM_FILENAME_BASE',",
7.上面的代码有的在紧接着引号后面空了两格,目的就是为了在生成vue页面的时候,直接生成隔行空两个字符的规范代码格式。
版权归原作者 看尽长安花咩 所有, 如有侵权,请联系我们删除。