一. 交互
1.1 交互概述
通俗来讲就是,谁用了什么方法做了什么事情,主体"谁"对应的就是axure中的元件,"什么方法"对应的就是交互事件,比如单击事件、双击事件,"什么事情"对应的就是交互动作,比如打开连接、设置面板状态等。交互动作的体现一定是基于具有交互事件的前提下。
当然除了这三个基本的元素外,还可以设置交互样式。例如鼠标悬停、鼠标按下等。在浏览有些网站时,当你的鼠标移动到某个位置上,就会出现一些东西,鼠标移开了,就没有了。这就是鼠标悬停。
1.2 交互事件
事件还可以分为自动触发的事件 和手动触发的事件
页面事件:自动触发的事件,当页面载入时,当窗口滚动时等
元件事件:元件的交互效果,都是人为手动触发的,比如单击某个按钮
1.3 页面交互事件
- 页面载入时:当页面启动加载时触发的事件
- 窗口尺寸改变时:当浏览器窗口大小改变时触发的事件
- 窗口滚动时:当浏览器窗口滚动时触发的事件
- 窗口向上滚动时:浏览器窗口向上滚动时触发
- 窗口向下滚动时:浏览器窗口向下滚动时触发
- 页面单击时:页面任意位置被鼠标单击时触发
- 页面双击时:页面任意位置被鼠标双击时触发
- 页面鼠标右击时:页面任意位置被鼠标右击时触发
- 页面鼠标移动时:当鼠标在页面任意位置移动时触发
- 页面按键按下时:当键盘上的任意按键被按下时触发
- 页面按键松开时:当按键被松开时触发
- 自适应视图改变时:当自适应视图被更改时触发
1.4 元件交互事件
- 单击时:当元件被点击时。
- 双击时:当元件被鼠标双击时。
- 鼠标右击时:当元件被鼠标右键单击时。
- 鼠标按下时:当鼠标按下左键没有被释放时。
- 鼠标松开时:当元件被鼠标点击,这个事件由鼠标按键释放触发。
- 鼠标移动时:当光标在一个元件上移动时。
- 鼠标移入时:当光标移入元件范围时。
- 鼠标移出时:当光标移出元件范围时。
- 鼠标停放时:当光标在元件上方悬停时。
- 鼠标长按时:当鼠标按下超过2秒没有被释放时。
- 按键按下时:键盘上的按键被按下时。
- 按键松开时:当键盘上的按键被松开时。
- 移动时:当元件移动时,在页面中的坐标位发生了变化。
- 旋转时:当元件旋转时。
- 尺寸改变时:当元件宽度或高度发生改变时。
- 显示时:当元件通过交互动作显示时。
- 隐藏时:当元件通过交互动作隐藏时。
- 获取焦点时:当一个输入项获取焦点时。
- 失去焦点时:当一个输入项失去焦点时。
- 选中改变时:适用于下拉框,当下拉框被选中的项发生了改变时,通常作为事件的一个逻辑条件。
- 选中时:当复选框或单选按钮被选中时。
- 取消选中时:当复选框或单选按钮取消选中时。
- 载入时:当元件从一个页面的加载中载入时。
- 文字改变时:当单行文本框或多行文本框中的文字发生改变时。
- 状态改变时:当动态面板被设置了“设置面板状态”动作时。
- 拖动开始时:当一个拖动动作开始时。
- 拖动时:当一个动态面板正在被拖动时。
- 拖动结束时:当一个拖动动作结束时。
- 向左拖动结束时:当一个面板向左拖动结束时。
- 向右拖动结束时:当一个面板向右拖动结束时。
- 向上拖动结束时:当一个面板向上拖动结束时。
- 向下拖动结束时:当一个面板向下拖动结束时。
- 滚动时:当一个有滚动的面板上下滚动时。
- 向上滚动时:当一个有滚动的面板,向上滚动时。
- 向下滚动时:当一个有滚动的面板,向下滚动时。
1.5 交互样式
- 鼠标悬停:当鼠标悬停在元件上时,元件的显示样式。
- 鼠标按下:当鼠标按下元件时,元件的显示样式。
- 选中:元件被选中时的显示样式。
- 禁用:元件被禁止使用时的显示样式。
- 获取焦点:当光标聚焦在元件(如文本框)上的显示样式。
1.6 交互动作
1.6.1 链接动作
- 打开链接:跳转到一个全新的页面,链接打开的方式又可以细分为:当前窗口、新窗口/新标签、弹出窗口、父级窗口。
- 关闭窗口:关闭当前页面或弹窗。
- 框架中打开链接:在内部框架中打开新页面。
- 滚动到元件:当页面的高度或宽度超出浏览器的显示范围时,可以用到这个功能。此动作,显示页面为当前页,并非跳转到新页面。在添加这个动作时,我们首先需要设定一个参照元件,设定了参照元件后,执行动作时,页面会自动滚动到选定的参考元件位置。
1.6.2 元件动作
- 显示/隐藏:显示或隐藏某一个元件。
- 设置面板状态:设置动态面板的显示状态,可以是明确的一个状态或者按变量指向的某一个状态;可以是按照某种规则显示的状态,比如自动切换上一个或下一个状态,支持循环切换;也可以直接停止状态的切换。
- 设置文本:可以设置文本的显示内容,显示格式可以为富文本。
- 设置图片:设置显示的图片,可以是本地导入的图片,也可以是根据变量确定显示的图片。
- 设置选中:设置元件的选中状态:选中/不选中/切换。
- 设置列表选中项:设置下拉列表与列表框的选中项。
- 启用/禁用:设置元件为可用的/不可用的。
- 移动:移动元件到指定坐标位置。
- 旋转:元件围绕特定的中心点,进行顺时针或逆时针旋转一定的角度。
- 设置尺寸:改变元件的宽度、高度。
- 置于顶层/底层:将元件置于页面元件的顶层/底层。
- 设置不透明:设置元件的不透明度,通常为一个百分比数据。
- 获取焦点:设置光标聚焦在表单元件上(如文本框)。
- 展开/收起树节点:展开树元件的节点/收起树元件的节点。
1.6.3 中继器动作
- 新增排序:根据查询结果对数据集中的项进行排序。
- 移除排序:移除所有排序。
- 添加筛选:根据查询条件筛选数据集中的项。
- 移除筛选:移除所有筛选。
- 设置当前显示页面:使用分页时,显示指定的页面。
- 设置每页项目数量:使用分页时,设置每页显示中继器项的数目。
- 添加行:添加一行数据到数据集。
- 标记行:选择数据集中的数据行。
- 取消标记:取消选择的数据行。
- 更新行:编辑数据集中选择的行。
- 删除行:删除选中的行。
1.6.4 其他动作
- 设置自适应视图:根据浏览器窗口的大小,自动调整元件的尺寸。
- 设置变量值:设置一个或多个变量作为元件的值,例如文本的内容可以设置为一个全局变量。
- 等待:延迟一段时间后,执行后面的动作,1秒=1000毫秒。
- 其他:在弹出窗口中显示文字描述。
二. 情形
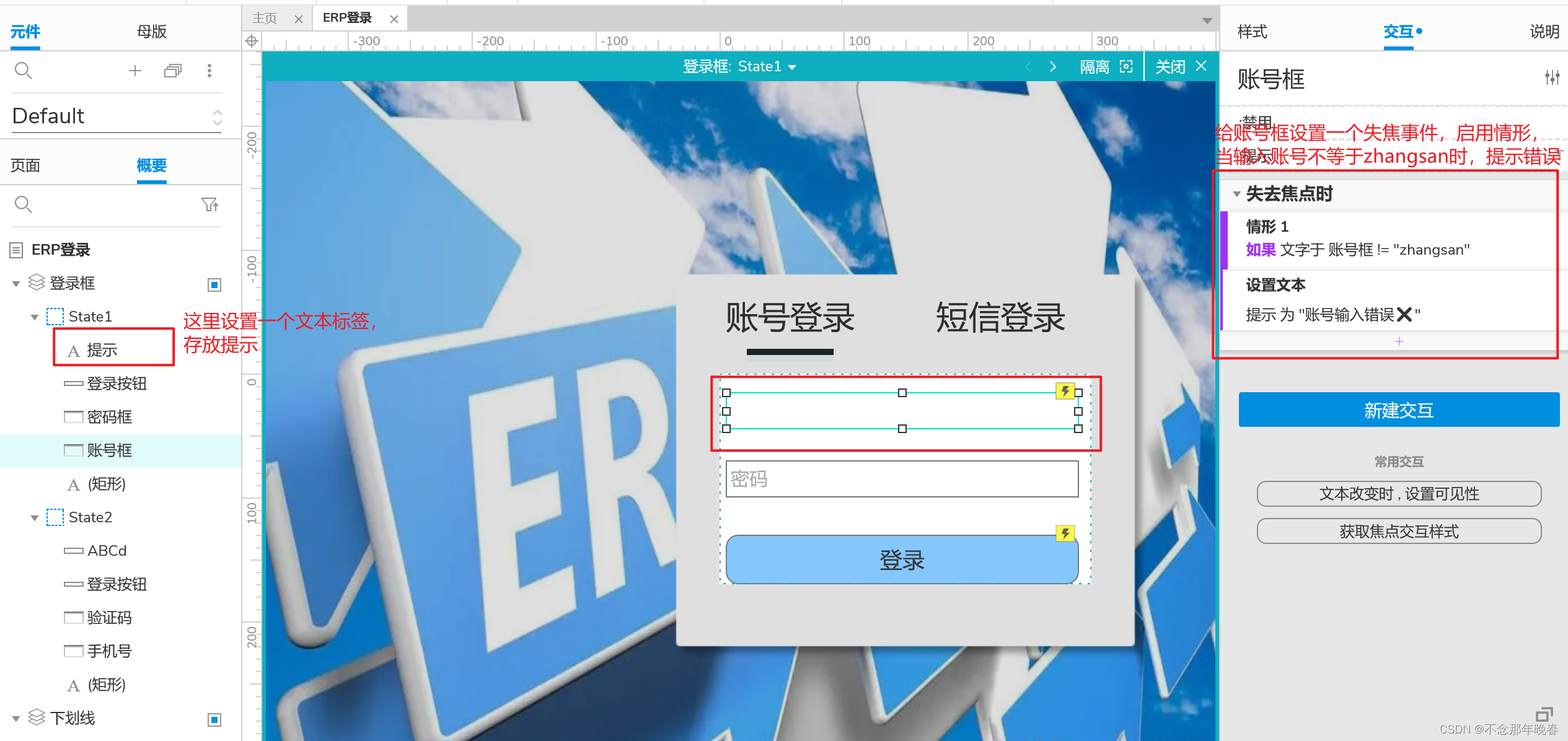
情形主要是指附着在事件上的用例,一个事件可以有多个情形。它相当于在开发中的if条件判断。
以登录举例:
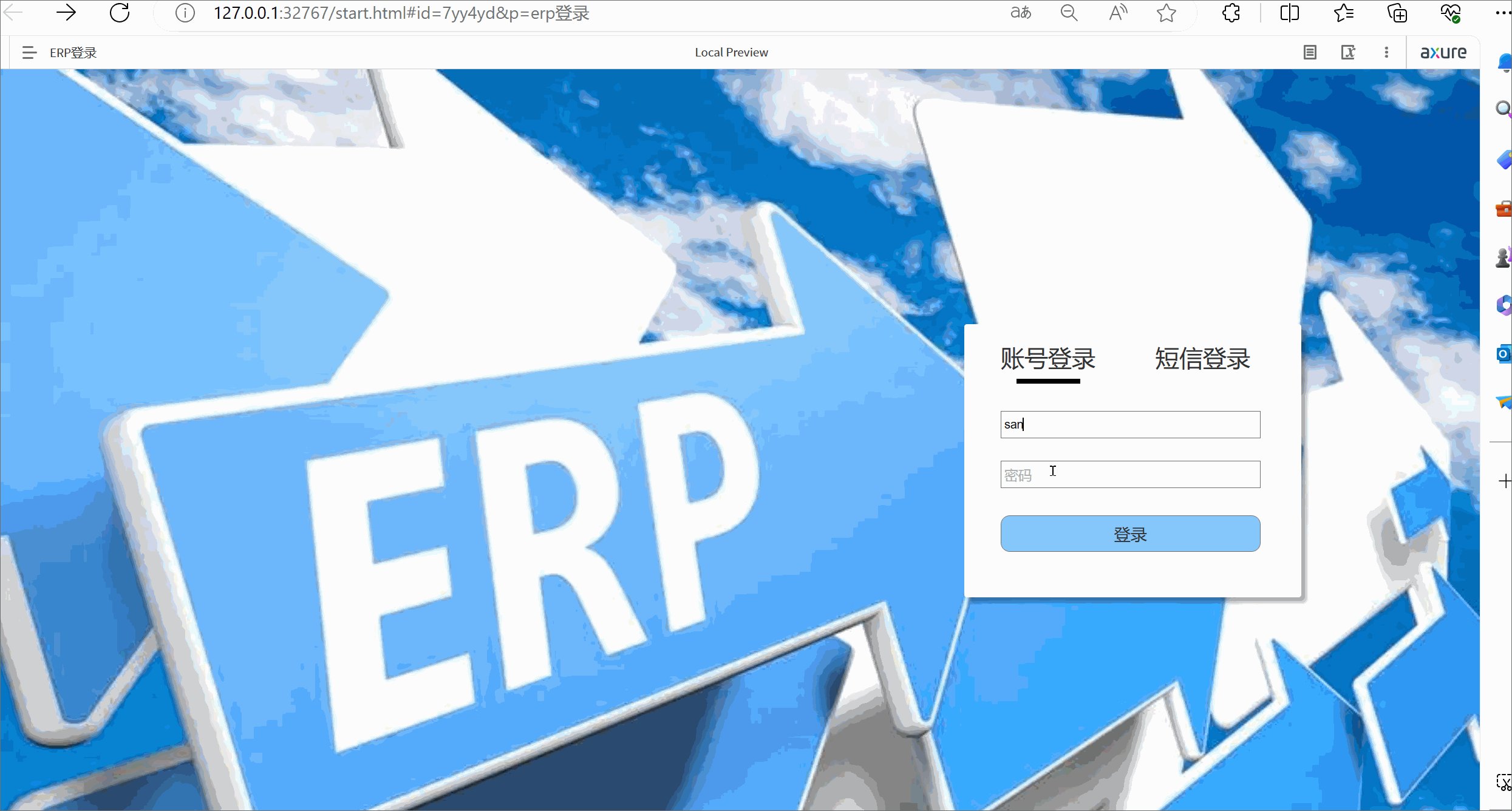
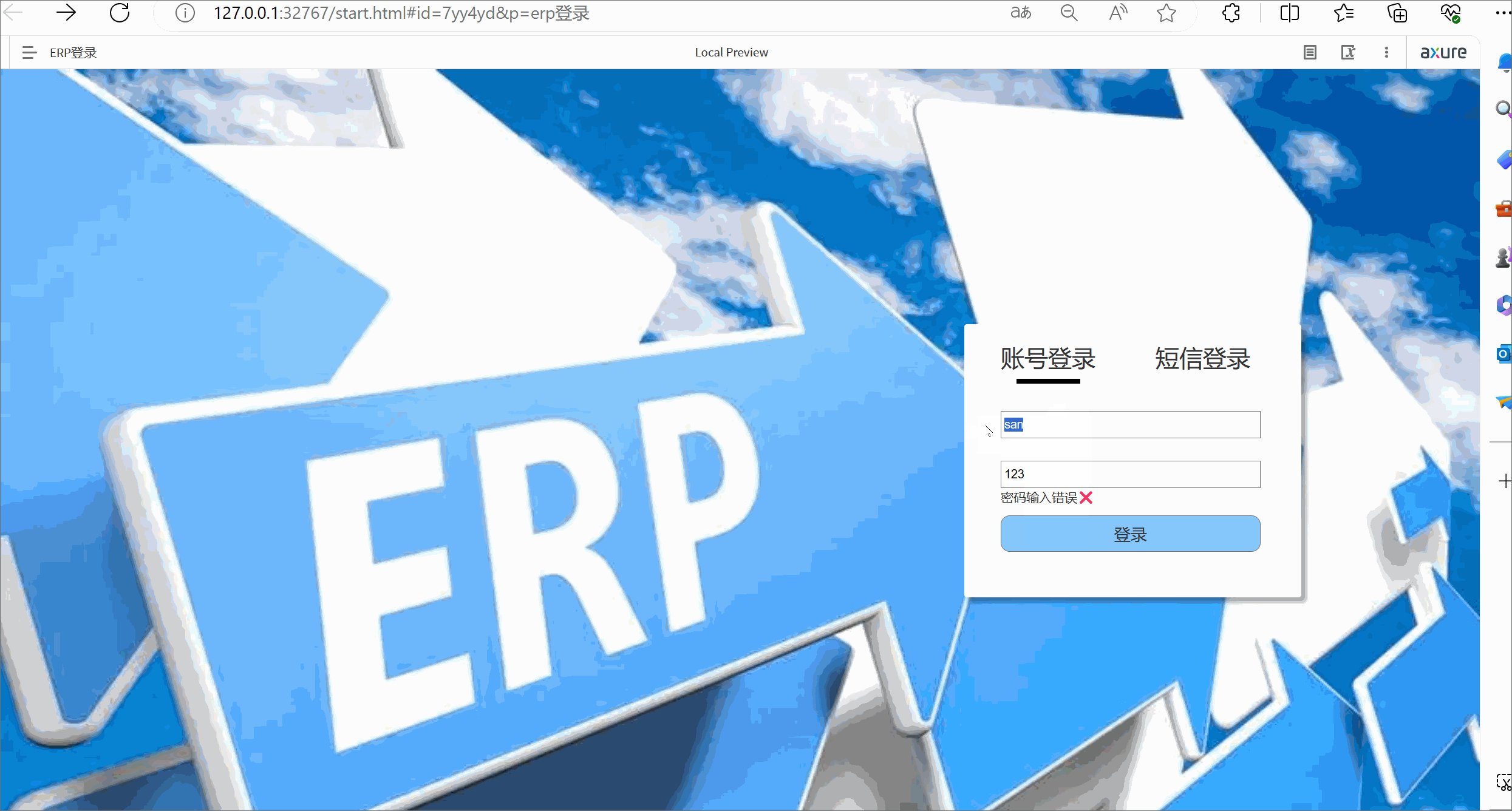
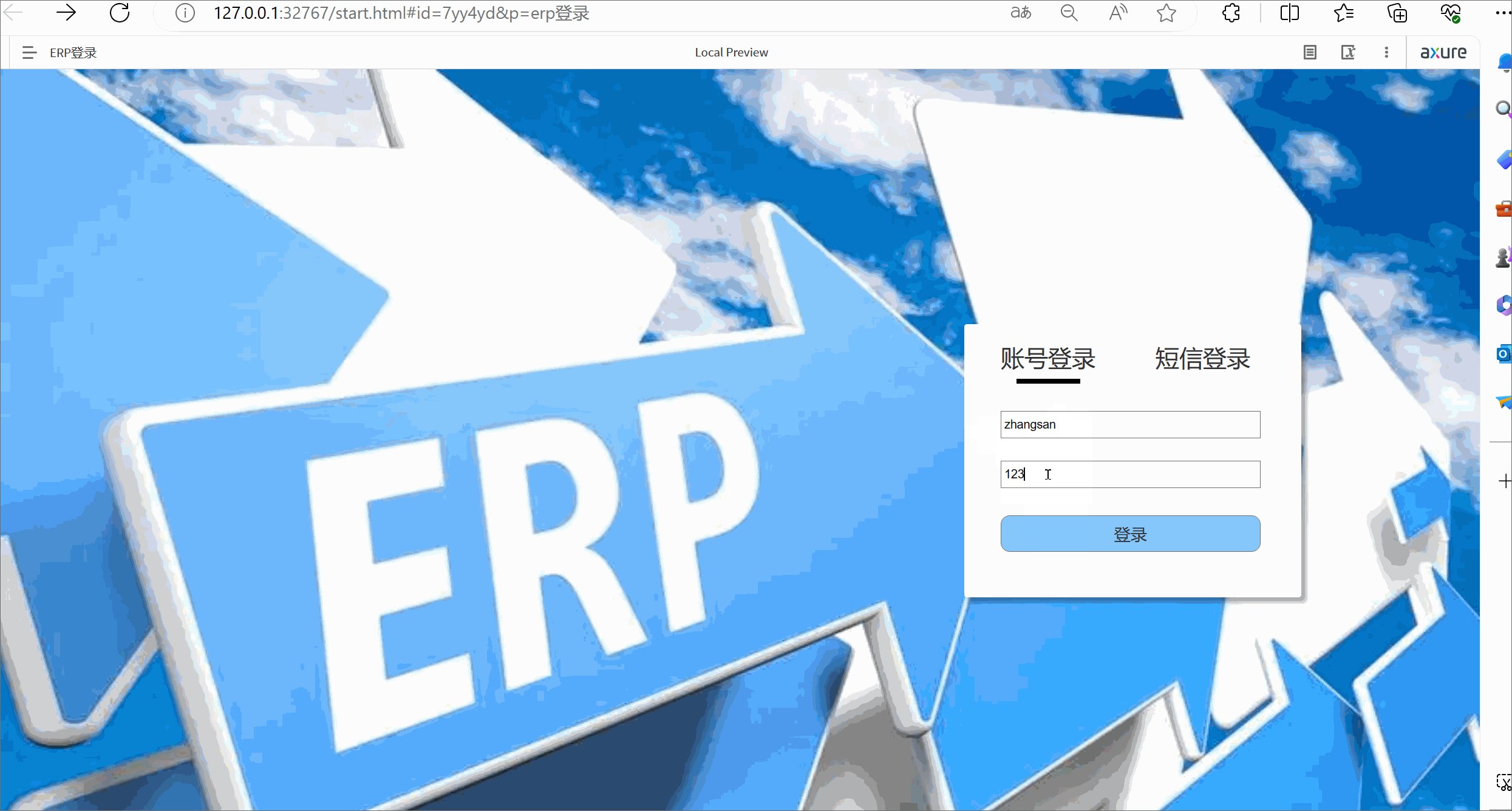
我给账号框和密码框设置一个【失去焦点事件】,再启用情形 若账号!=zhangsan,就提示账号输入错误;若密码!=123456 就提示密码输入错误。只有两个都输入正确,才能进入主页。


三. 菜单栏跳转页面案例

版权归原作者 不念那年晚春 所有, 如有侵权,请联系我们删除。