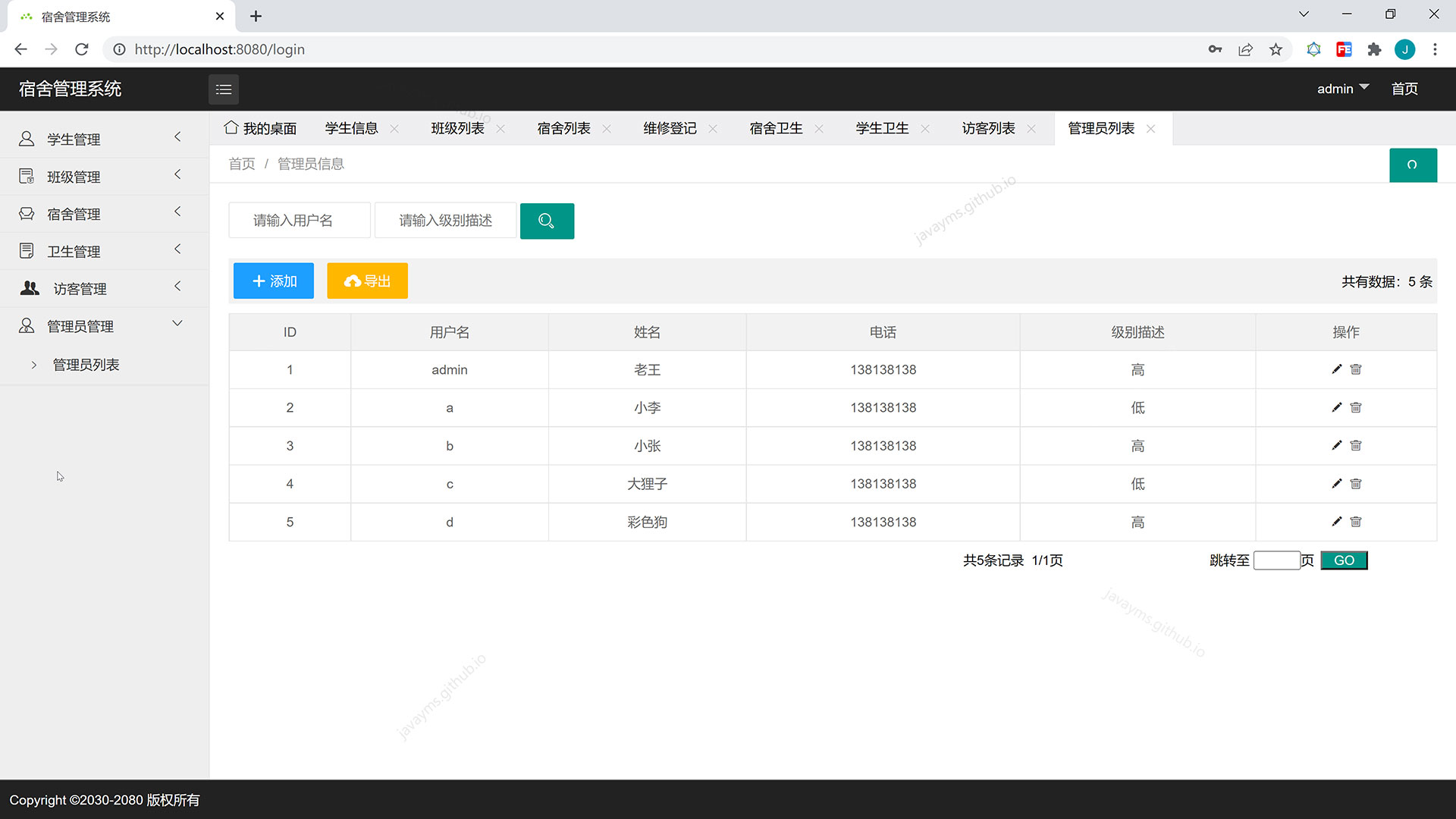
基于SSM宿舍管理系统
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
@RequestMapping("/findStudentCleanById")publicStringfindDormCleanById(Integer g_id,HttpSession session){StudentClean d= studentCleanService.findStudentCleanById(g_id);
session.setAttribute("d",d);return"studentclean_edit";}}packagecom.demo.controller;importcom.demo.po.Admin;importcom.demo.po.PageInfo;importcom.demo.service.AdminService;importcom.demo.util.MD5Util;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Controller;importorg.springframework.ui.Model;
</li></ul></li><li><ahref="javascript:;"><iclass="iconfont"></i><cite>管理员管理</cite><iclass="iconfont nav_right"></i></a>
}});// return false;});});});/*删除*/
function member_del(obj,g_id){
layer.confirm('确认要删除吗?',function(index){
<%--</th>--%>
<th>ID</th><th>宿舍编号</th><th>宿舍楼</th><th>宿舍卫生</th><th>创建日期</th><th>更新日期</th><th>操作</th></thead><tbody><c:forEachitems="${di.list}"var="di"><tr>
<%--<td>--%>
<%--<divclass="layui-unselect layui-form-checkbox"lay-skin="primary"data-id='2'><iclass="layui-icon"></i></div>--%>
<%--</td>--%>
<td>${di.g_id}</td><td>${di.d_id}</td>
});
});
}
</script></body>
/**
* 分页查询
* pageIndex 当前页码
* pageSize 显示条数
*/@RequestMapping(value ="/findStudent")publicStringfindStudent(String s_name,Integer s_studentid,Integer s_classid,String s_classname,Integer pageIndex,Integer pageSize,Model model){PageInfo<Student> pi = studentService.findPageInfo(s_name,s_studentid,s_classid,
s_classname,pageIndex,pageSize);
<inputclass="layui-input"type="hidden"name="pageIndex"value="1"><inputclass="layui-input"type="hidden"name="pageSize"value="5"><buttonclass="layui-btn"lay-submit=""lay-filter="search"><iclass="layui-icon"></i></button></form></div><xblock><buttonid="addStudnetBtn"class="layui-btn layui-btn-normal"><iclass="layui-icon"></i>添加</button><buttonclass="layui-btn layui-btn-warm"lay-filter="toolbarDemo"lay-submit=""><iclass="layui-icon"></i>导出</button><spanclass="x-right"style="line-height:40px">共有数据:${ai.totalCount} 条</span></xblock>
<%--表格数据--%>
<tableclass="layui-table"><thead><tr>
<%--<th>--%>
<%--<divclass="layui-unselect header layui-form-checkbox"lay-skin="primary"><iclass="layui-icon"></i></div>--%>
<%--</th>--%>
<th>ID</th>
return"redirect:/findClass";}/**
* 班级人员信息查询
*/@RequestMapping(value ="/findClassStudent")publicStringfindClassStudent(Class uclass,Model model){List<Class> c = classService.findClassStudent(uclass);
model.addAttribute("cs",c);return"class_Studentlist";}//采用Ajax来提交表单,并返回JSON数据// @RequestMapping(value = "/findClassStudentlist",method = RequestMethod.POST)
<title>宿舍管理系统</title><metaname="renderer"content="webkit|ie-comp|ie-stand"><metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"><metaname="viewport"content="width=device-width,user-scalable=yes, minimum-scale=0.4, initial-scale=0.8,target-densitydpi=low-dpi"/>
<%--<metahttp-equiv="Cache-Control"content="no-siteapp"/>--%>
<linkrel="icon"href="/images/favicon.ico"sizes="32x32"/><linkrel="stylesheet"href="./css/font.css"><linkrel="stylesheet"href="./css/xadmin.css"><scripttype="text/javascript"src="./js/jquery-1.3.2.min.js"></script><scriptsrc="lib/layui/layui.js"></script><scripttype="text/javascript"src="./js/xadmin.js"></script><scriptsrc="/layui_exts/excel.js"></script><styletype="text/css">
.layui-table{
text-align: center;
<%--<divclass="layui-unselect layui-form-checkbox"lay-skin="primary"data-id='2'><iclass="layui-icon"></i></div>--%>
<%--</td>--%>
<%--<td>${class.c_id}</td>--%>
<tdclass="myid">${ai.a_id}</td><td>${ai.a_username}</td>
<%--<td>${ai.a_password}</td>--%>
<td>${ai.a_name}</td><td>${ai.a_phone}</td>
<%--<td>${ai.a_power}</td>--%>
<td>${ai.a_describe}</td>
@ResponseBodypublicStringdeleteClass(Integer c_id){int c = classService.deleteClass(c_id);return"class_list";}/**
* 添加班级信息
*/@RequestMapping(value ="/addClass",method =RequestMethod.POST)@ResponseBodypublicStringaddClass(@RequestBodyClass uclass){int c = classService.addClass(uclass);return"class_list";}@RequestMapping("/findClassById")publicStringfindClassById(Integer c_id,HttpSession session){Class c= classService.findClassById(c_id);
session.setAttribute("c",c);return"class_edit";}/**
List<Class> c = classService.findClassStudent(uclass);
model.addAttribute("cs",c);return"class_Studentlist";}//采用Ajax来提交表单,并返回JSON数据// @RequestMapping(value = "/findClassStudentlist",method = RequestMethod.POST)// @ResponseBody// public List<Class> findClassStudentlist(@RequestBody Class uclass){// List<Class> c = classService.findClassStudent(uclass);// return c;// }}packagecom.demo.controller;importcom.demo.po.DormRepair;importcom.demo.po.PageInfo;importcom.demo.service.DormRepairService;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Controller;importorg.springframework.ui.Model;importorg.springframework.web.bind.annotation.RequestBody;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RequestMethod;
var form = layui.form,
$ = layui.jquery,
laydate = layui.laydate;var excel = parent.layui.excel;//执行一个laydate实例
laydate.render({
elem:'#start'//指定元素});
form.on('submit(toolbarDemo)',function(){
$.ajax({
url:'/exportdormrepairlist',
type:'post',
dataType:'json',
contentType:"application/json; charset=utf-8",
success: function (data){
<atitle="编辑"id="updateEdit"href="/findDormCleanById?g_id=${di.g_id}"><iclass="layui-icon"></i></a><atitle="删除"onclick="member_del(this,'${di.g_id}')"href="javascript:;"><iclass="layui-icon"></i></a></td></tr></c:forEach></tbody></table><divclass=""><inputtype="hidden"id="totalPageCount"value="${di.pageTotalCount}"/><c:importurl="pageBtn.jsp"><c:paramname="totalCount"value="${di.totalCount}"/><c:paramname="currentPageNo"value="${di.pageIndex}"/><c:paramname="totalPageCount"value="${di.pageTotalCount}"/></c:import></div><script>
<formclass="layui-form"id="addEmployeeForm"><divclass="layui-form-item"><labelclass="layui-form-label">学号:</label><divclass="layui-input-block"><inputtype="text"lay-verify="required"name="s_studentid"class="layui-input"placeholder="请输入学号"></div></div><divclass="layui-form-item"><labelclass="layui-form-label">姓名:</label><divclass="layui-input-block">
importcom.demo.po.PageInfo;importcom.demo.po.Student;importcom.demo.service.StudentService;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Controller;importorg.springframework.ui.Model;importorg.springframework.web.bind.annotation.*;importjavax.servlet.http.HttpSession;importjava.util.List;/**
* 用户控制器类
*/@Controller
return dormCleanDao.deleteDormClean(g_id);}//修改宿舍卫生信息@OverridepublicintupdateDormClean(DormClean dormclean){return dormCleanDao.updateDormClean(dormclean);}@Override
importcom.demo.po.Class;importcom.demo.po.PageInfo;importcom.demo.service.ClassService;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Controller;importorg.springframework.ui.Model;importorg.springframework.web.bind.annotation.RequestBody;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RequestMethod;importorg.springframework.web.bind.annotation.ResponseBody;importjavax.servlet.http.HttpSession;
PageInfo<StudentClean> di = studentCleanService.findPageInfo(s_studentid,s_name,s_dormitoryid,pageIndex,pageSize);
model.addAttribute("di",di);return"studentclean_list";}/**
* 导出Excel
*/@RequestMapping(value ="/exportstudentcleanlist", method =RequestMethod.POST)@ResponseBodypublicList<StudentClean>exportStudentclean(){List<StudentClean> studentCleanList = studentCleanService.getAll();return studentCleanList;}/**
* 添加宿舍卫生信息
*/
</body></html>
<%--
Created by IntelliJ IDEA.
User: 周训凯
Date: 2019/4/28
Time: 10:30
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" import="com.demo.po.DormRepair" %>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<html><head><title>宿舍管理系统</title><metaname="renderer"content="webkit|ie-comp|ie-stand"><metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1">
// var c_counsellor = dd[i].c_counsellor;
// var students = dd[i].students;
// }
//
//拼接异步刷新的表格部分,将数据一起拼接成HTML
// for(var j in students){
// var s_studentid = students[j].s_studentid;
// var s_name = students[j].s_name;
// var s_phone = students[j].s_phone;
// var s_dormitoryid = students[j].s_dormitoryid;
// s += '<tr><td>'+c_classid+'</td><td>'+c_classname+'</td><td>'+c_counsellor+'</td><td>'+
// s_studentid+'</td><td>'+s_name+'</td><td>'+s_phone+'</td><td>'+s_dormitoryid+'</td></tr>';
// //console.log(s_studentid);
// }
'g_id','s_studentid','s_name','s_grade','s_classid','s_dormitoryid','create_time','update_time']);// 2. 数组头部新增表头
dt.unshift({g_id:'ID', s_studentid:'学号', s_name:'姓名', s_grade:'学生卫生', s_classid:'班级编号', s_dormitoryid:'宿舍编号', create_time:'创建日期', update_time:'更新日期'});// 意思是:A列40px,B列60px(默认),C列120px,D、E、F等均未定义var colConf = excel.makeColConfig({'B':90,
error: function (){//console.log(data);setTimeout(function (){window.location.href='/findDormClean';},2000);}});});/*添加弹出框*/
$("#addStudnetBtn").click(function (){
layer.open({
type:1,
var id = ${sessionScope.ad.a_id};if(power !=1&& id != a_id){
layer.alert("对不起,您没有权限:(");}// else if(power == 1 && id == a_id){// layer.alert("对不起,您没有权限:(");// }else{
layer.confirm('确认要删除吗?',function(index){//发异步删除数据
$.get("/deleteAdmin",{"a_id":a_id},function (data){if(data =true){
layer.msg('删除成功!',{icon:1,time:2000});setTimeout(function (){window.location.href='/findAdmin';},2000);
/*删除*/
function member_del(obj,g_id){
layer.confirm('确认要删除吗?',function(index){//发异步删除数据
$.get("/deleteStudentClean",{"g_id":g_id},function (data){if(data =true){
layer.msg('删除成功!',{icon:1,time:2000});setTimeout(function (){window.location.href='/findStudentClean';},2000);}else{
<inputtype="text"lay-verify="required"name="a_power"class="layui-input"placeholder="请输入级别1-2"></div></div><divclass="layui-form-item"><labelclass="layui-form-label">级别描述:</label><divclass="layui-input-block"><inputtype="text"name="a_describe"class="layui-input"placeholder="请输入级别描述"></div></div><divclass="layui-form-item"><divclass="layui-input-block"><buttontype="button"class="layui-btn layui-btn-normal"lay-submitlay-filter="formDemo">提交</button><buttontype="reset"class="layui-btn layui-btn-primary">重置</button></div></div></form></div></div><divclass=""><inputtype="hidden"id="totalPageCount"value="${ai.pageTotalCount}"/><c:importurl="pageBtn.jsp">
,'d_id','d_dormbuilding','d_grade','create_time','update_time']);// 2. 数组头部新增表头
dt.unshift({g_id:'ID', d_id:'宿舍编号', d_dormbuilding:'宿舍楼', d_grade:'宿舍卫生', create_time:'创建日期', update_time:'更新日期'});// 意思是:A列40px,B列60px(默认),C列120px,D、E、F等均未定义
@ResponseBodypublicStringdeleteClass(Integer c_id){int c = classService.deleteClass(c_id);return"class_list";}/**
* 添加班级信息
*/@RequestMapping(value ="/addClass",method =RequestMethod.POST)@ResponseBodypublicStringaddClass(@RequestBodyClass uclass){int c = classService.addClass(uclass);return"class_list";}@RequestMapping("/findClassById")publicStringfindClassById(Integer c_id,HttpSession session){Class c= classService.findClassById(c_id);
<divclass="layui-form-item"><labelclass="layui-form-label">级别描述:</label><divclass="layui-input-block"><inputtype="text"name="a_describe"class="layui-input"placeholder="请输入级别描述"></div></div><divclass="layui-form-item"><divclass="layui-input-block"><buttontype="button"class="layui-btn layui-btn-normal"lay-submitlay-filter="formDemo">提交</button><buttontype="reset"class="layui-btn layui-btn-primary">重置</button></div></div></form></div></div><divclass=""><inputtype="hidden"id="totalPageCount"value="${ai.pageTotalCount}"/>
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
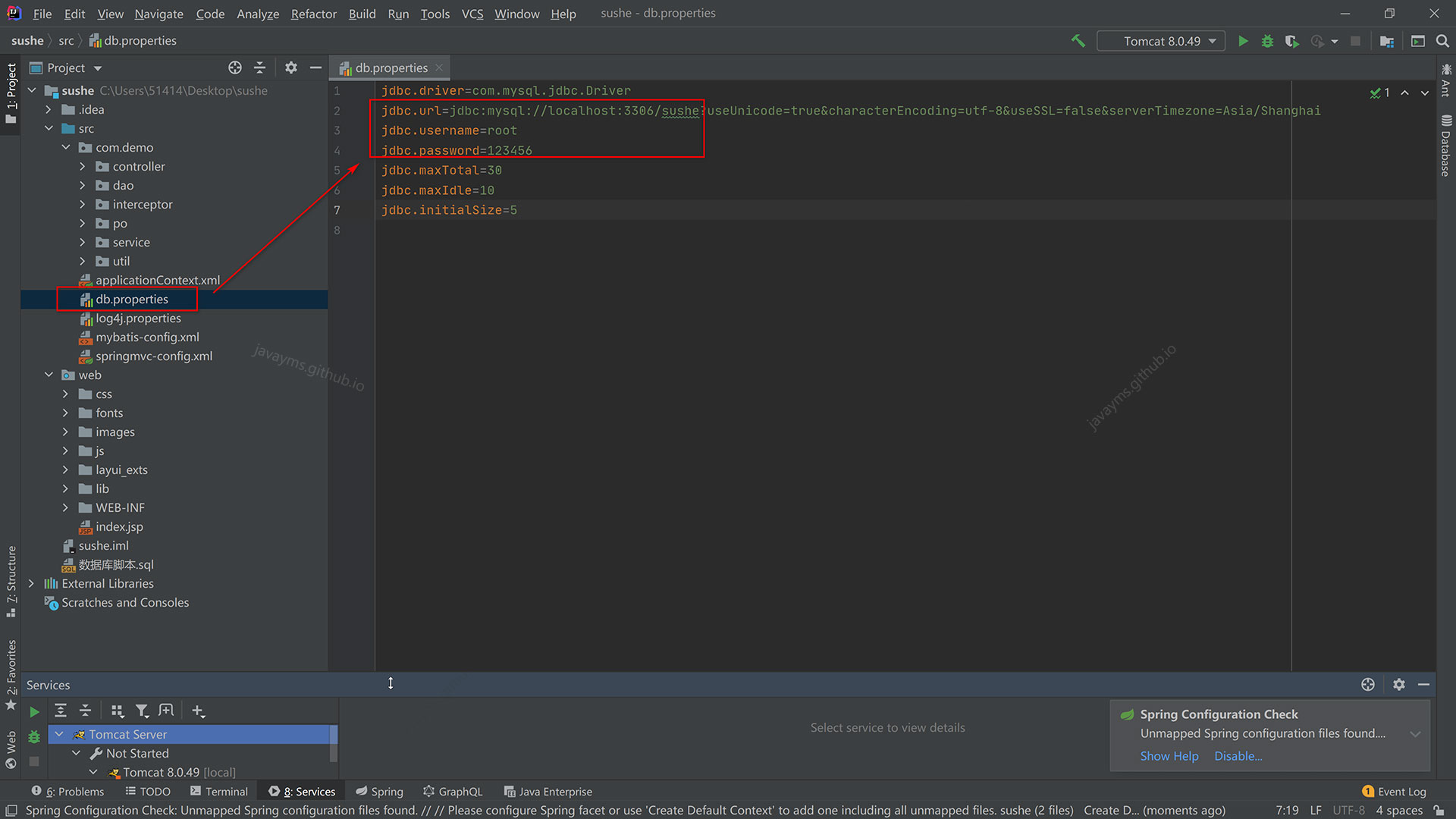
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaBean MVC JSP SSM(Spring SpringMVC MyBatis) MySQL CSS JavaScript Bootstrap JSP jQuery LayUI
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
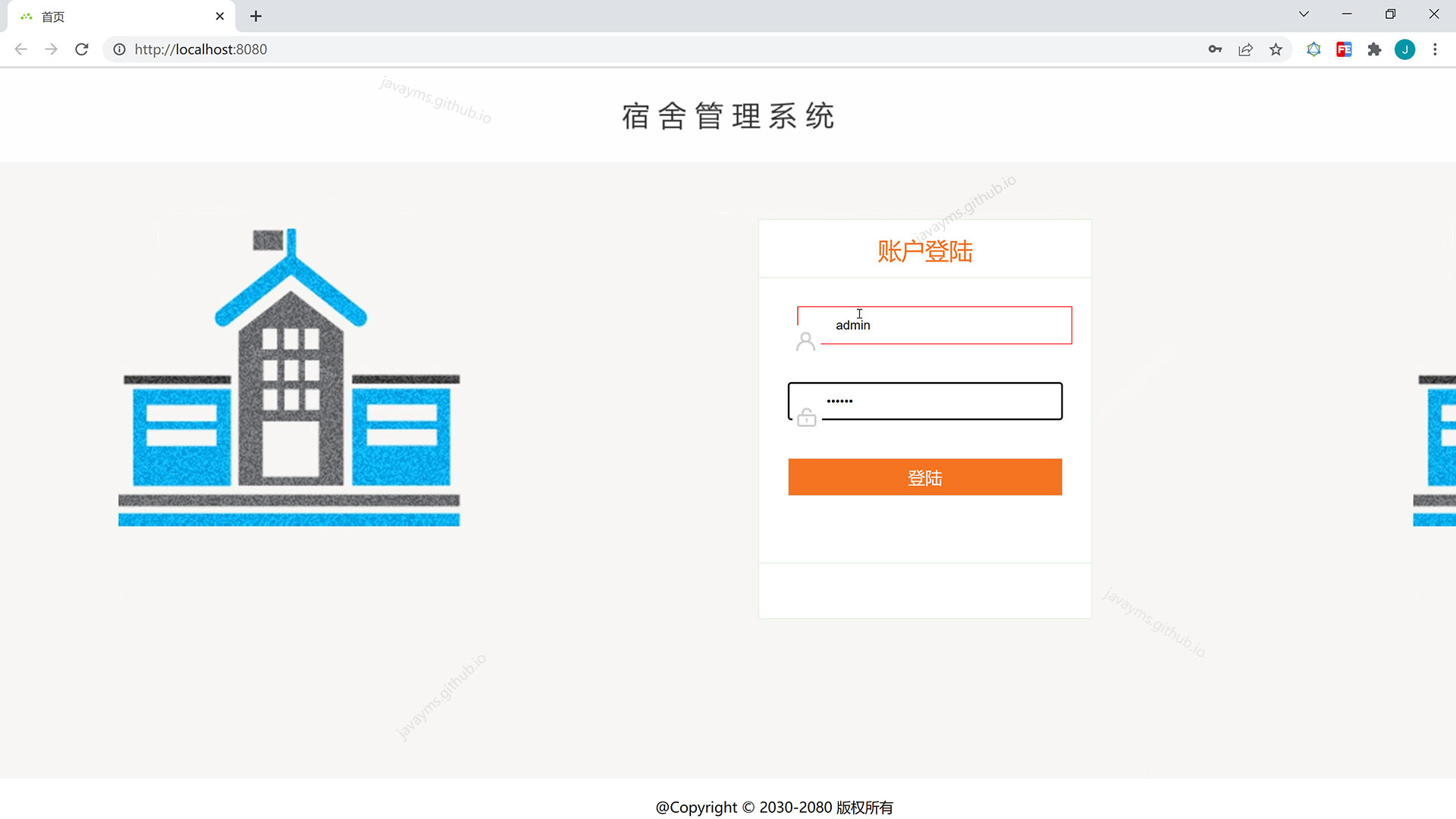
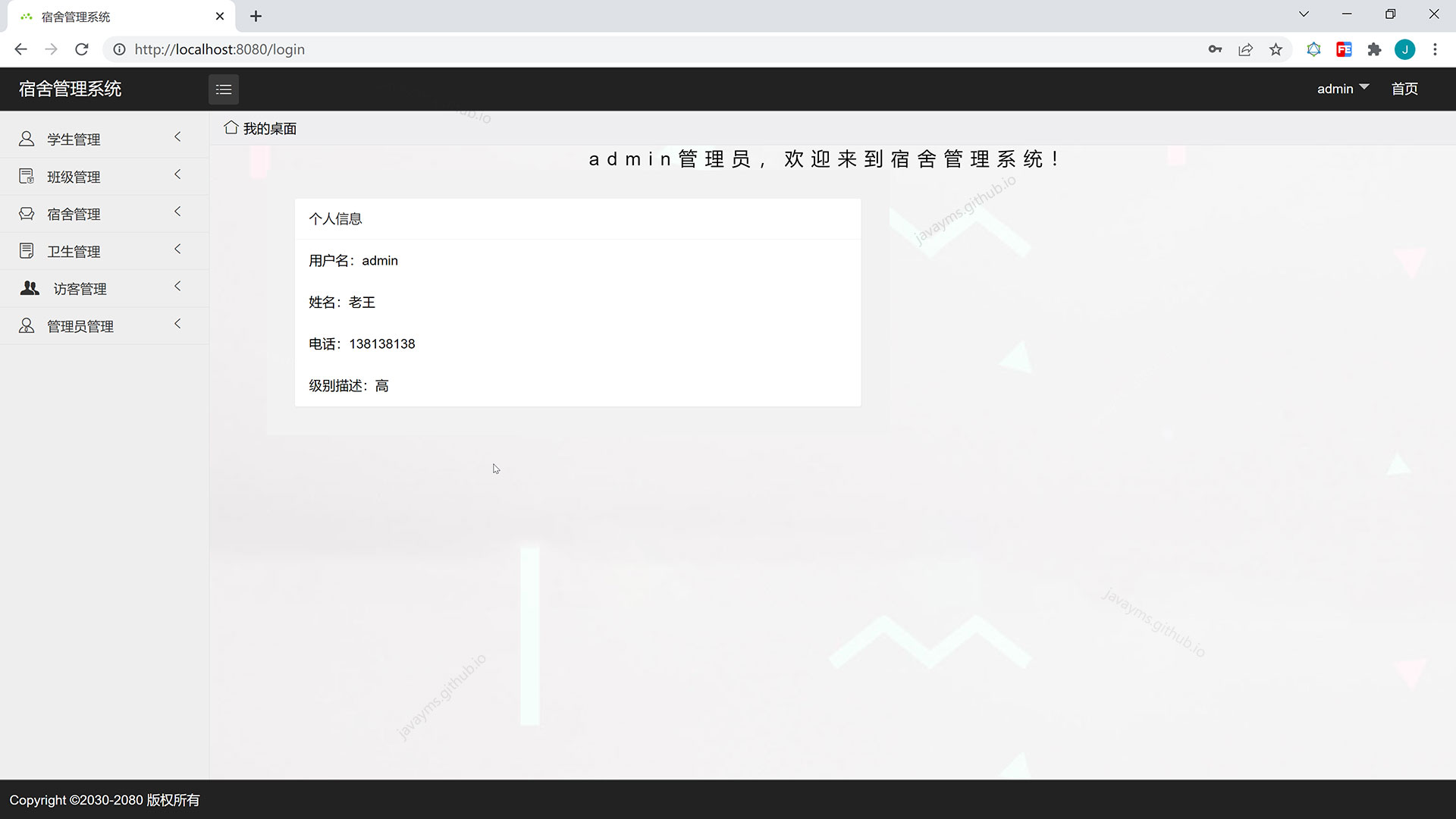
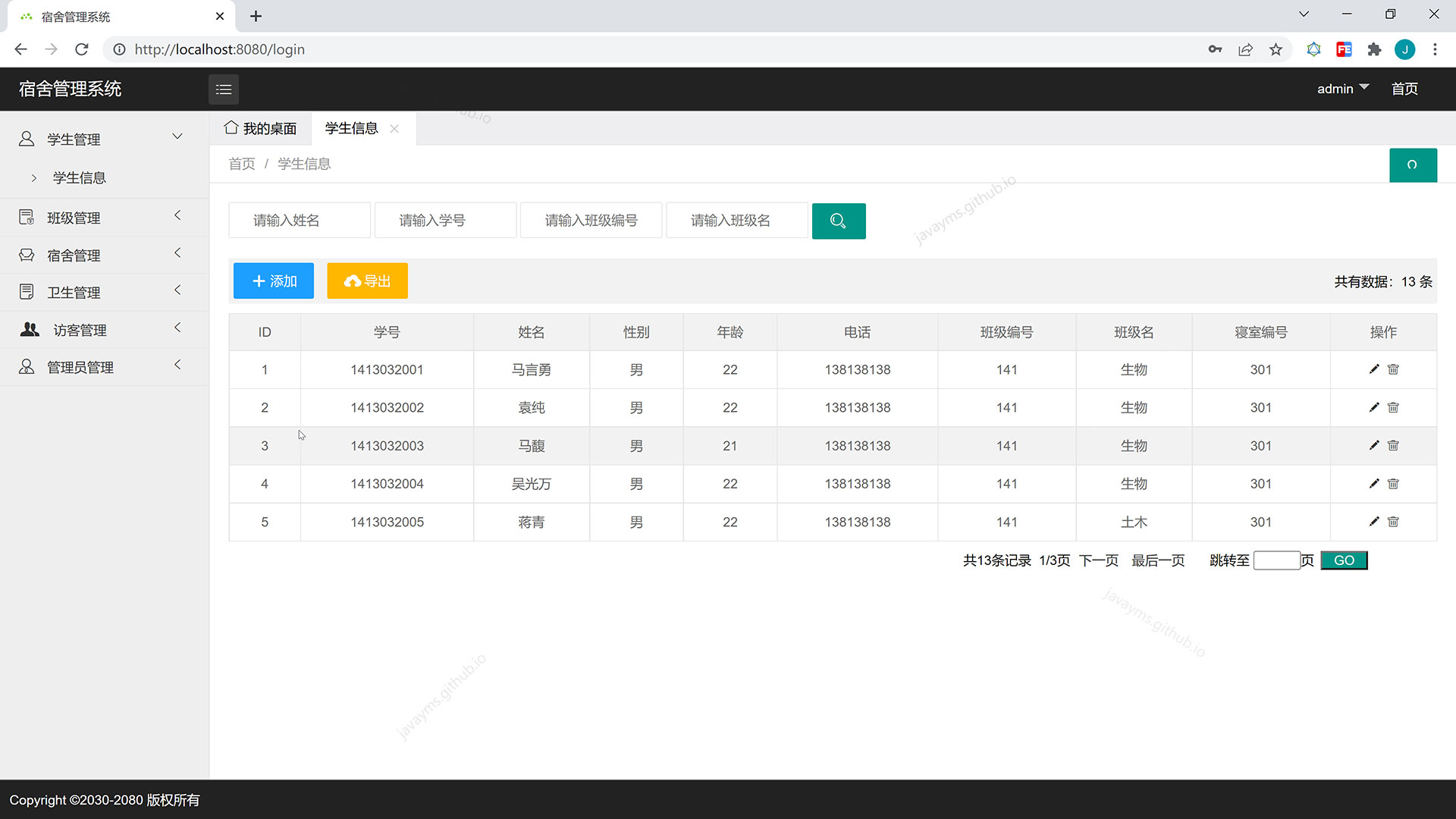
功能说明
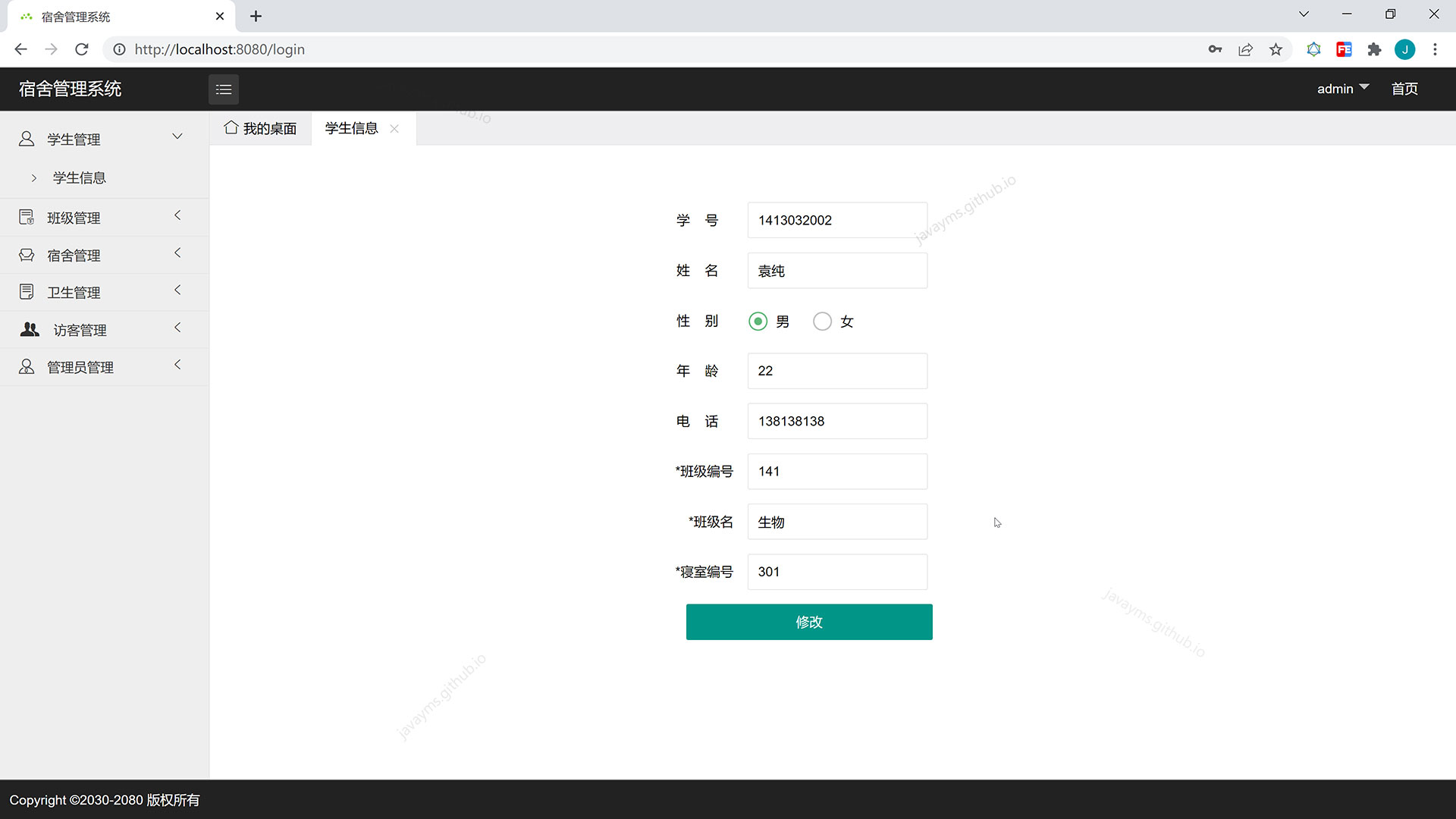
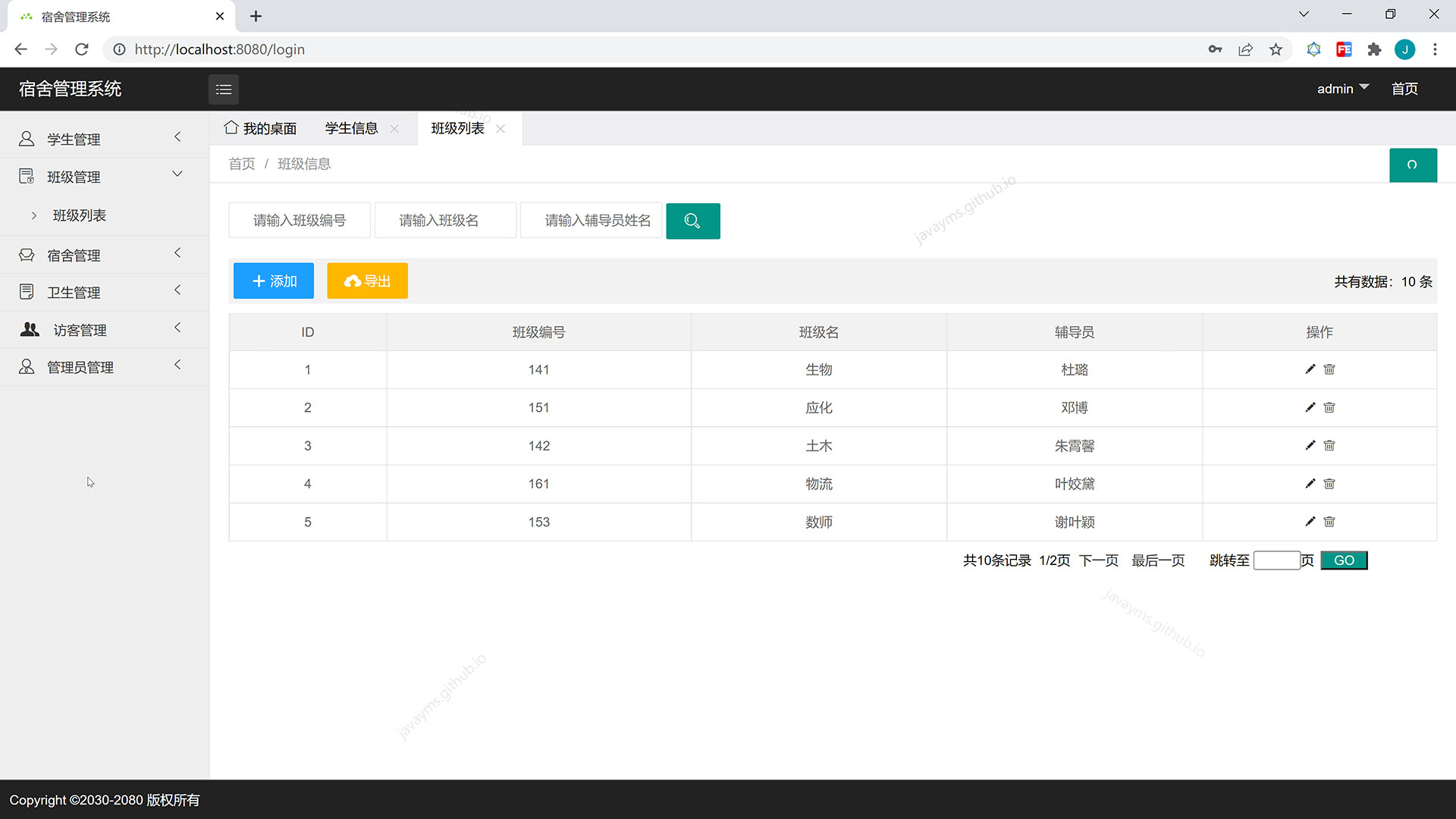
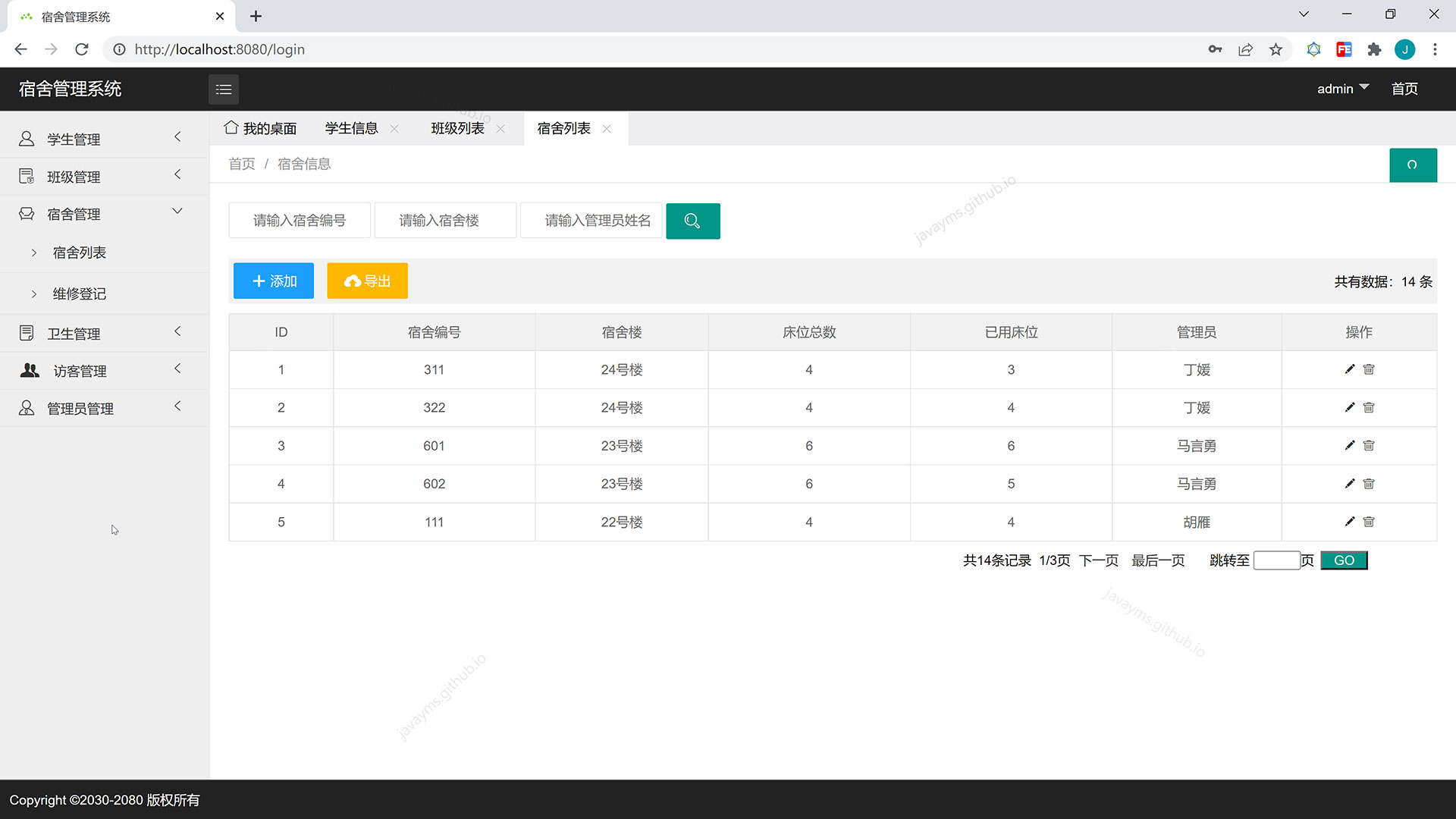
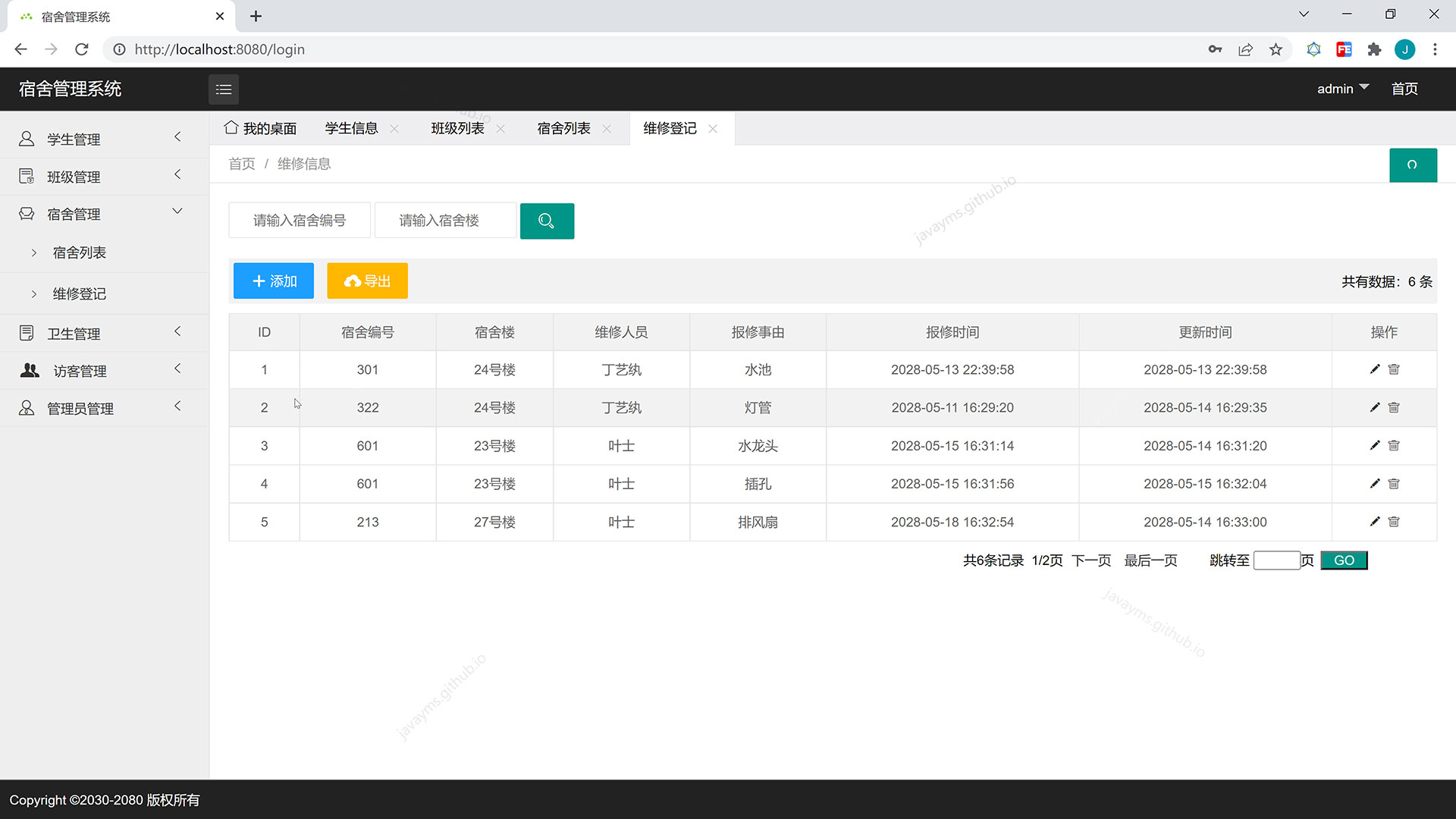
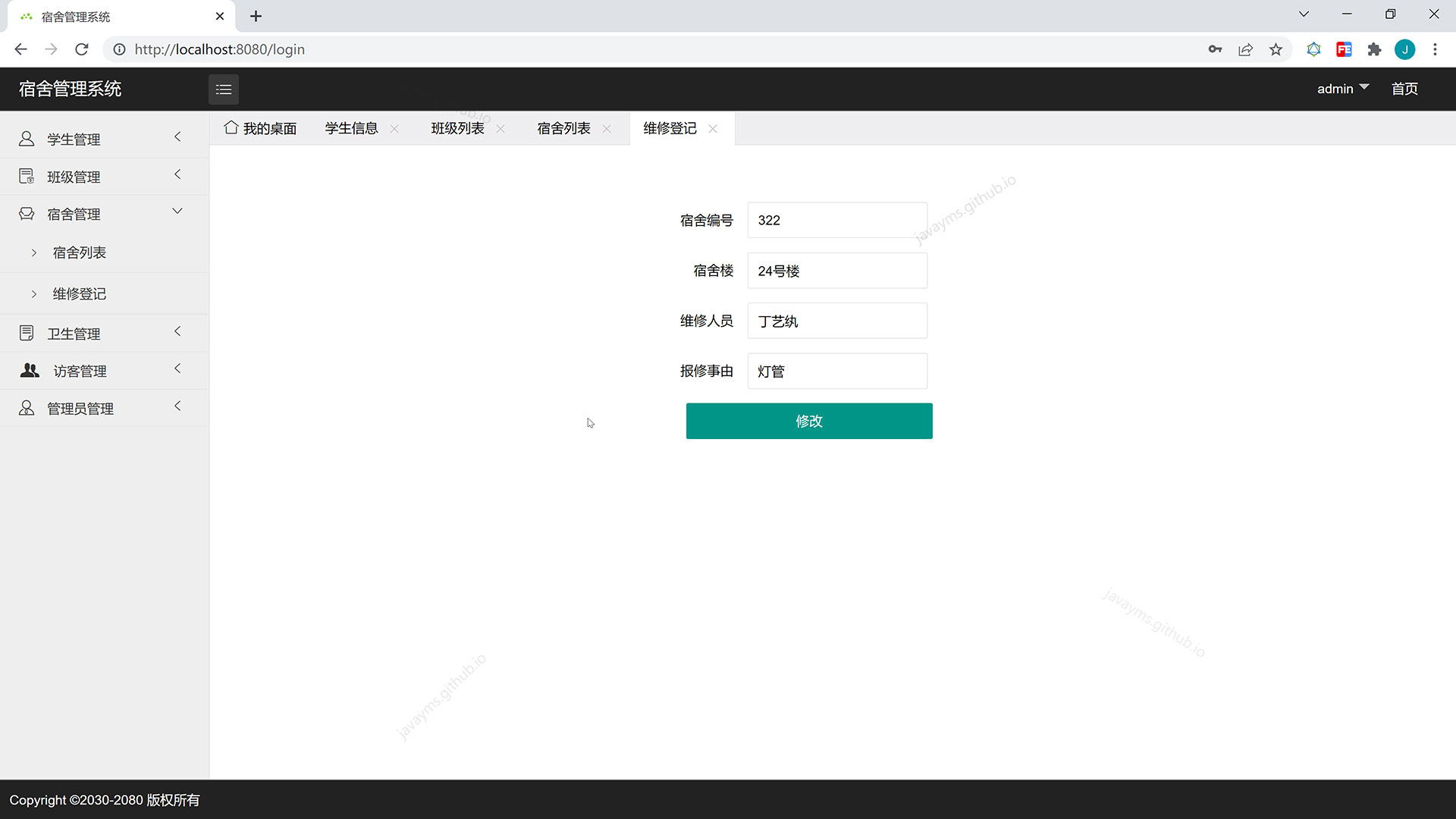
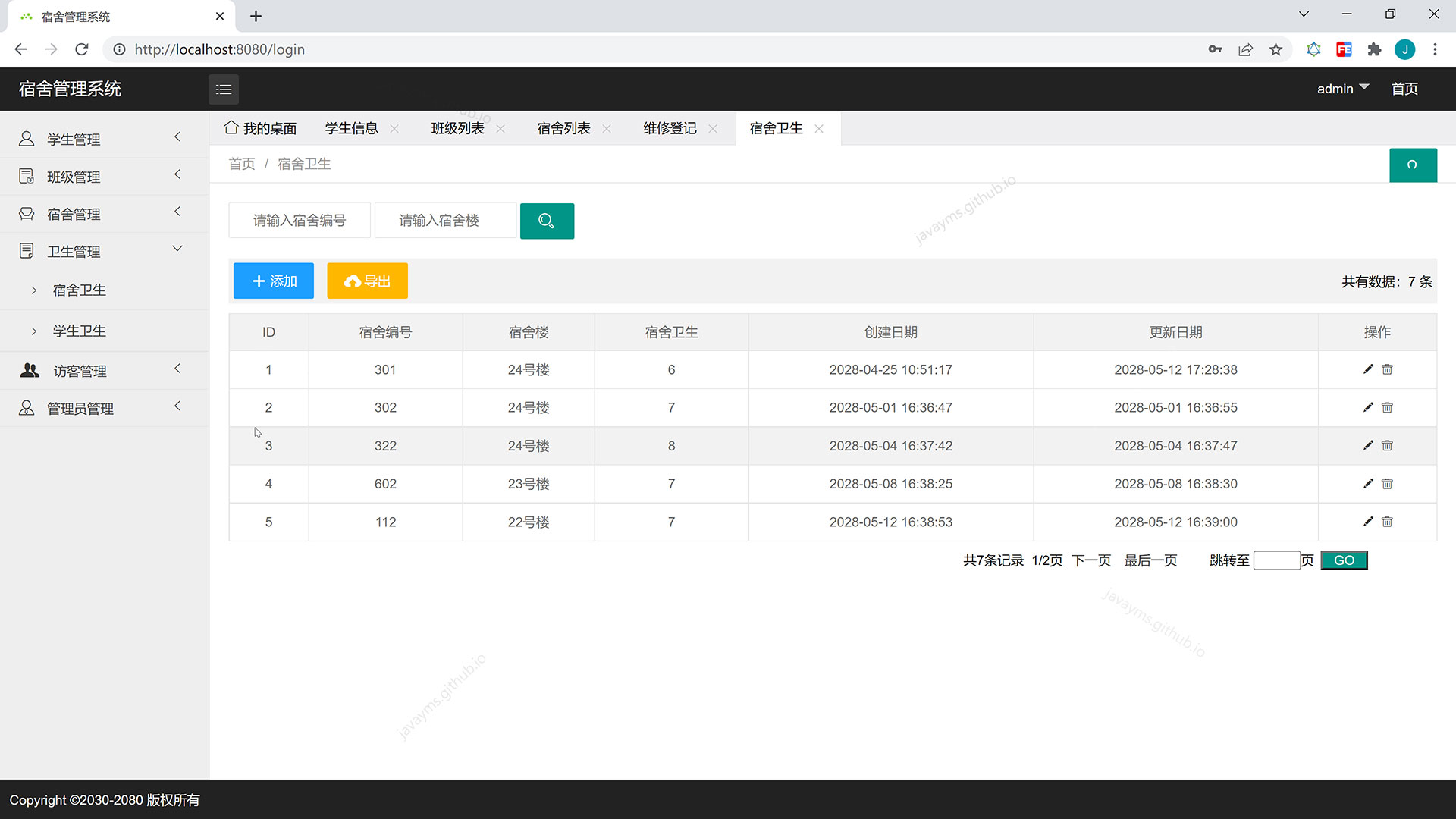
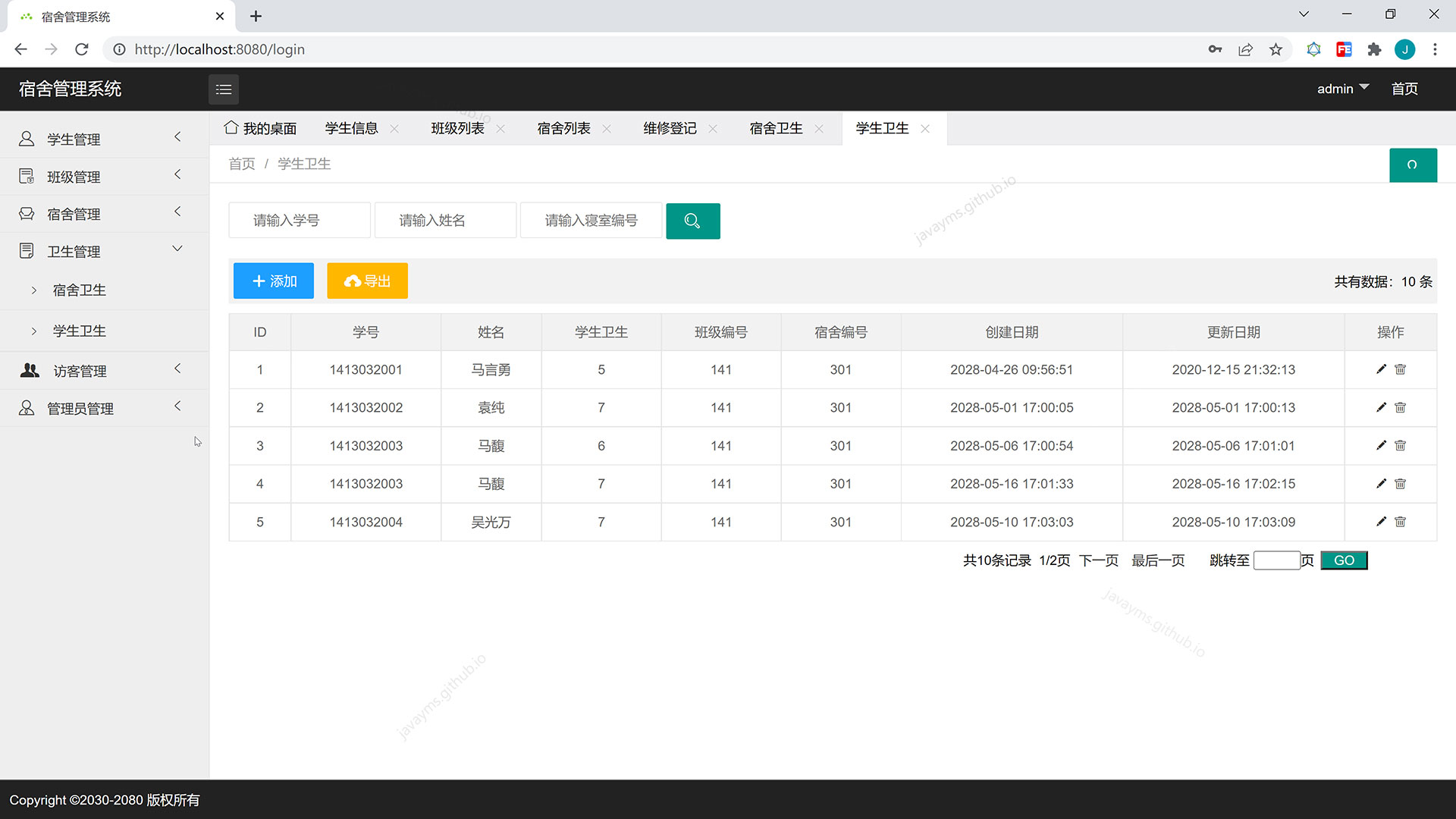
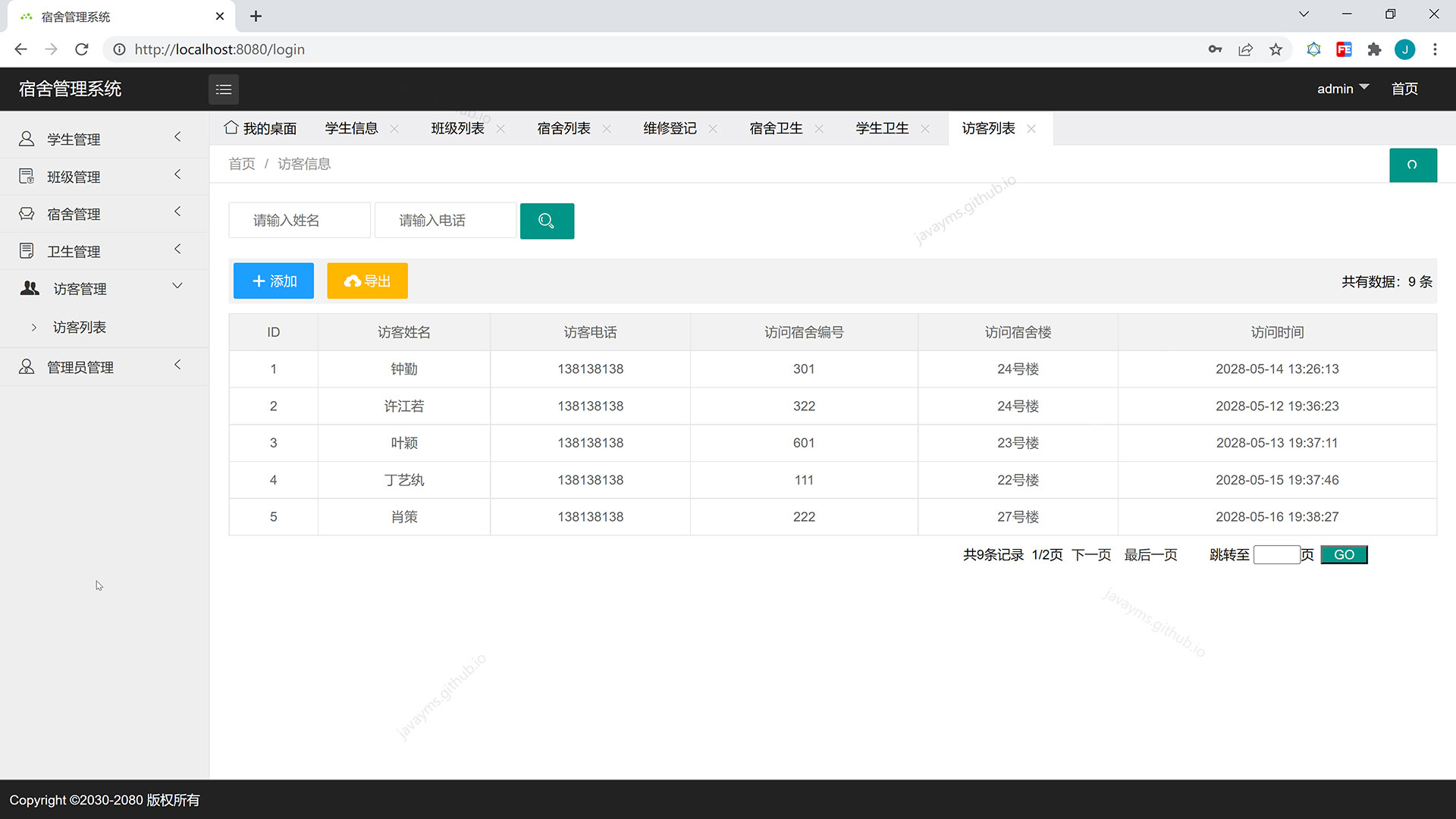
登录、退出、宿舍、教师、班级、学生、卫生、访客、管理员等模块的增删改查管理














版权归原作者 javayms 所有, 如有侵权,请联系我们删除。