有时候需要反编译别人的 min.js。
比如简单改库、看看别人的 min,js 干了什么,有没有重复加载?此时就需要去反编译Javascript。
Vscode 里面有一些反编译插件,某某Beautify等等。但这些插件看人品,运气不好搞的话,反编译出来都无法运行。
说到底还是这些插件对于 Javascript 了解不够全面。
有些把可选链断开了,有些格式化去掉了关键格式,导致出错。
要说对 Javascript 最了解的,那当然就是其源代码的维护者、开发者。
现如今浏览器时代,Javascript 本家可以说就是 chrome。
恰好 chrome 自带各种开发工具。那我们能不能把它当作反编译工具呢?
当然可以,而且操作相当简单:
- 复制 min.js
- 粘贴到浏览器任意控制台(什么都没有的新标签页也行)
- 尾部输入一些随机乱码,使之出错(比如x或者throw 1)
- 回车执行
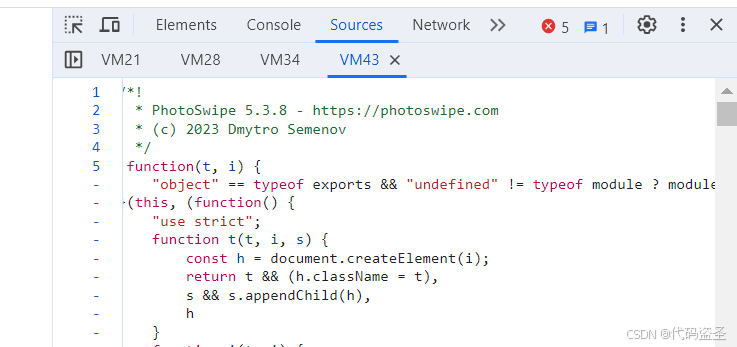
- 点击出错堆栈,定位代码
- chrome 自动反编译代码
- 全选复制反编译后的代码!


如果嫌麻烦,还可以用VSCODE配合AHK制作成半自动反编译流程。其实也没多麻烦。
版权归原作者 代码盗圣 所有, 如有侵权,请联系我们删除。