有一些组件可能会被很多个页面使用到,比如说,自定义的导航栏,如果在每一个页面都引用一次就很麻烦了,这个时候可以将该组件注册为全局组件了。
第一种方法:easycom组件模式
官方描述:https://uniapp.dcloud.io/collocation/pages?id=easycom
- 将组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。可以不用引用、注册,直接在页面中使用。
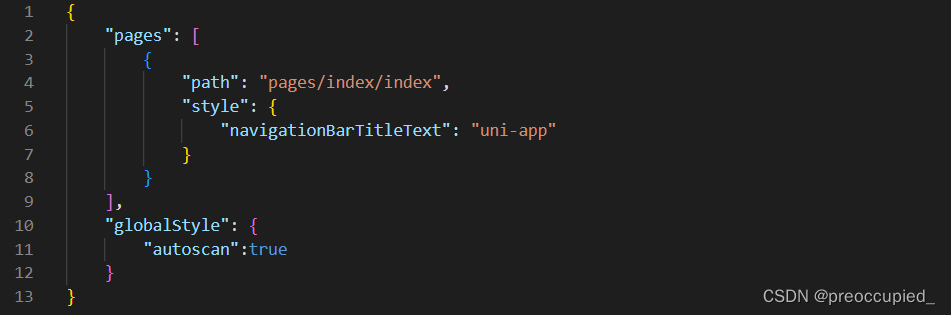
- pages.json中要设置autoscan为true,默认就是true。

第二种就是传统的 安装、引用、注册,三个步骤
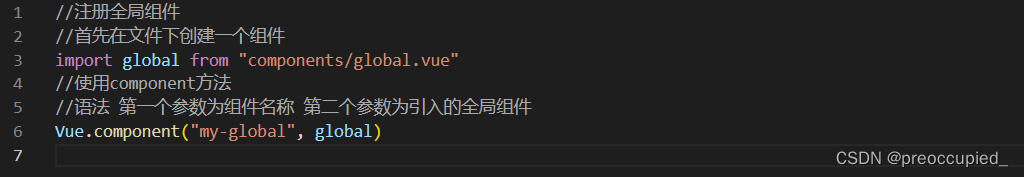
1.创建一个组件后 在main.js文件下
2.在全局注册组件 ,其他组件之中可以直接使用标签引入。
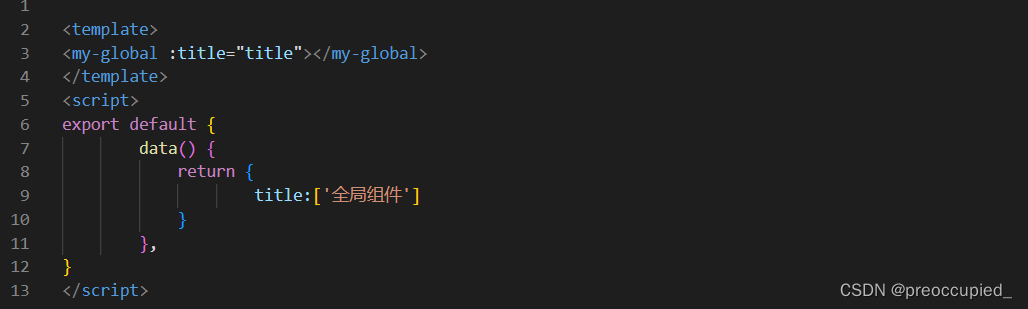
全局组件的组件传参
父组件:
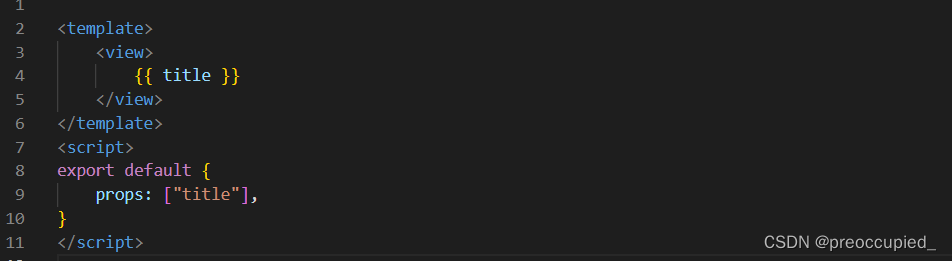
子组件:
版权归原作者 云隙阳光i 所有, 如有侵权,请联系我们删除。