纵向固定表头的表格,横向表头数量动态化
后台返回格式为以年份为区分的数组列表
reportDetails:[{commercialYear:"2021",…},{commercialYear:"2022",…},{commercialYear:"2023",…},{commercialYear:"2024",…},...]
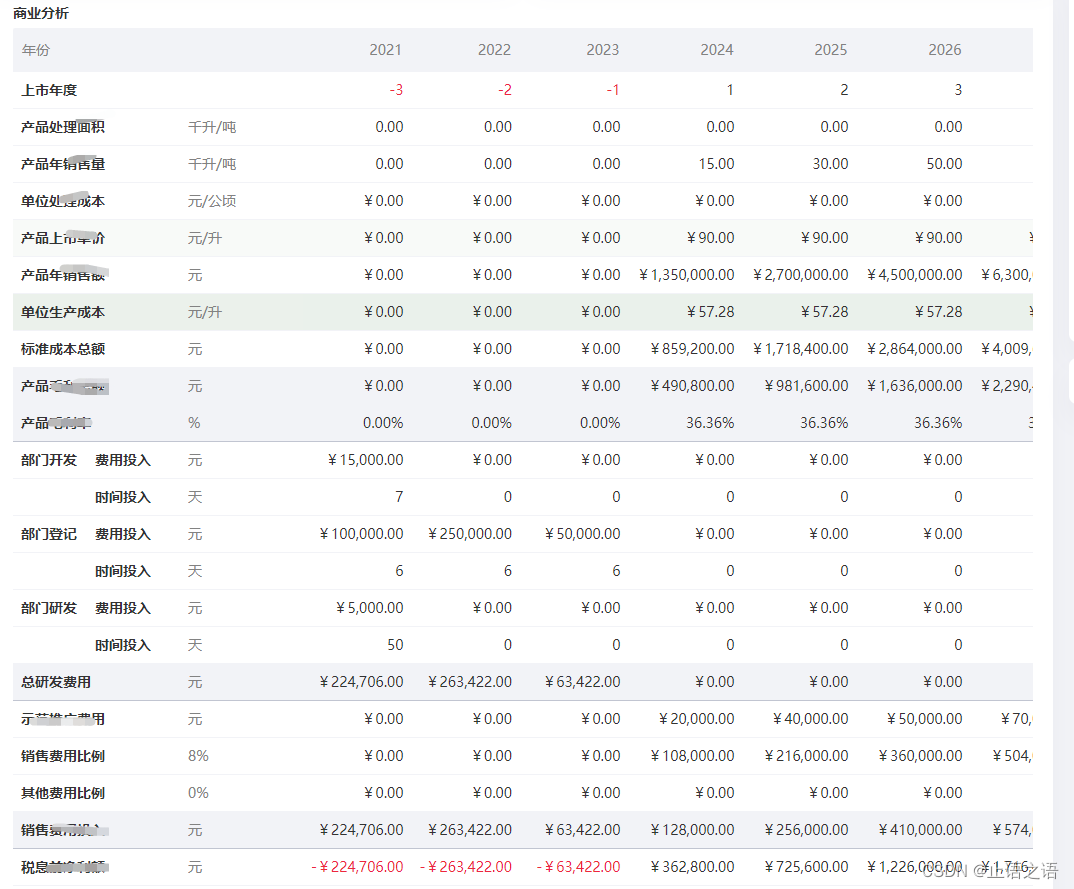
1. 最终效果

2. 具体实现
1)定义固定表头及单位
//t() 是i18n多语言的使用lable:纵向表头的名称(中英文)value: 后台返回的数据字段定义
unit:表头后的单位(中英文)exportconst tableColums =[{lable:t('view.ProjectAnalysis.launchYear'),value:'commercialLaunch',unit:''},{lable:t('view.ProjectAnalysis.treatedAreas'),value:'treatedAreas',unit:t('common.unit.klmt')},{lable:t('view.ProjectAnalysis.salesVolumes'),value:'salesVolumes',unit:t('common.unit.klmt')}.....]
2)生成横向表头数据列
columns:横向表头数据列
reportDetails:表格数据
let year ={title:t('view.financialData.baseYear'),dataIndex:'Year',width:290,fixed:'left',slots:{customRender:'Year'},}
columns.value.push(year)
reportDetails.forEach(element=>{let obj={title:element.commercialYear,align:'right',dataIndex:element.commercialYear,customRender:({text, record})=>{let noRmb =['产品上市年度','项目年度'....]//不需要添加金额符号的纵向表头数据if(noRmb.indexOf(record.Year)!=-1){if(text<0){//数据为负数标红if(record.Year =="利率"){//特殊数据特殊处理return<div style="color:#ED263D">{text}%</div>}return<div style="color:#ED263D">{text}</div>}else{if(record.Year =="利率"){return text = text +"%";}return text
}}}
columns.value.push(obj);});
3)循环原始数据生成组件需要的横向数据
tableColums:已定义的纵向表头
for(let tab of tableColums){letcol: any = Object.create(null);
reportDetails.forEach((item,index)=>{
col.Year=tab.lable
col[columns.value[index+1].title]= item[tab.value]
col.unit=tab.unit
if(tab.value=='otherCost'){//有特殊要求的数据特殊处理
col.unit = otherAllocation.value+'%'}})
detaildata.value.push(col)}
4)数据带入组件
表格样式根据ui自定义
<a-table:columns="columns":dataSource="detaildata":pagination='false':scroll="{x: 'max-content'}"><template#Year="{ record }"><divv-if="record.Year=='部门开发'||......'"><spanclass="cols">{{record.Year}} <spanclass="col-r">{{t('view.ProjectAnalysis.ffff')}}</span></span><spanclass="unit">{{record.unit}}</span></div><divv-else-if="record.Year=='时间投入'||..."><spanclass="cols"style="text-align:right">{{record.Year}}</span><spanclass="unit">{{record.unit}}</span></div><divv-else><spanclass="cols">{{record.Year}}</span><spanclass="unit">{{record.unit}}</span></div></template></a-table>
本文转载自: https://blog.csdn.net/qq_36685539/article/details/128854756
版权归原作者 止语之语 所有, 如有侵权,请联系我们删除。
版权归原作者 止语之语 所有, 如有侵权,请联系我们删除。