陈拓 2022/12/10-2022/12/12
1. 概述
关于SquareLine Studio,乐鑫官方的ESP技术文章有介绍:
在 ESP 开发板上开发 UI 不再复杂 - 知乎如果您尝试过在没有图形库的情况下开发 UI,那么您一定知道这有多困难。幸运的是,由乐鑫芯片驱动的屏幕,可支持用户使用多种图形库来开发 UI, LVGL 就是其中之一。通常情况下,在使用 LVGL 或类似的图形库前,用…https://zhuanlan.zhihu.com/p/574436496
SquareLine Studio是一个可视化工具,可使用LVGL图形库开发UI,且支持多个平台,如MacOS、Windows和Linux。在该工具中,我们通过拖放就可以在屏幕上添加和移动小控件,图像和字体的处理也变得十分简单。
SquareLine Studio对个人用户是免费的,但是有一些限制,每个项目最多可使用5个屏幕和50个控件。其他价格信息可参考SquareLine 网站。
SquareLine Studio的官方网址:https://squareline.io/
SquareLine Studio的官方文档:
https://docs.squareline.io/docs/squareline/
2. SquareLine Studio下载
下载网址:https://squareline.io/downloads
下载最新版本可以免费试用30天
下载以前版本个人可以免费使用

- 选择版本和平台下载
我下载Windows平台SquareLine Studio 1.1.0
SquareLine_Studio_Windows_v1_1_0.zip
- 解压
解压得到SquareLine_Studio_1.1.0_Setup.exe
- 安装
双击exe文件进行安装,照着提示做就行。
3. 注册账号

注册成功。

4. 获取个人许可证
- 打开SquareLine Studio

- 点击LOG IN
输入账号密码登录

- 获取个人许可证

通过邮件确认

点击START SQUARELINE开始使用。
- 查看个人许可证
https://squareline.io/profile/licenses

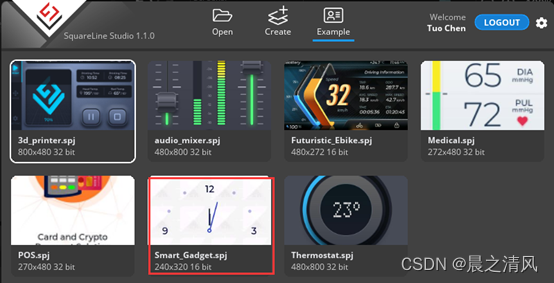
5. 软件附带的例子
进入软件界面后,点击Example可以看到几个例子:

我手头有一块ST7789 240x360的显示屏,我就选Smart_Gadget.spj。
- 双击打开项目

可以看到功能齐全的设计工具和配置选项,我们今天的关注点不在这里,我们只是想看看例子的效果。
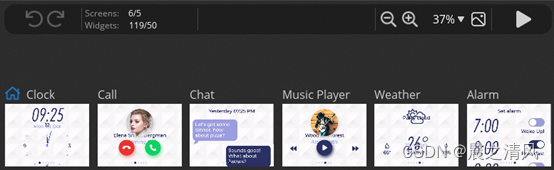
选择不同的页面,点击播放按钮,可以预览UI效果。
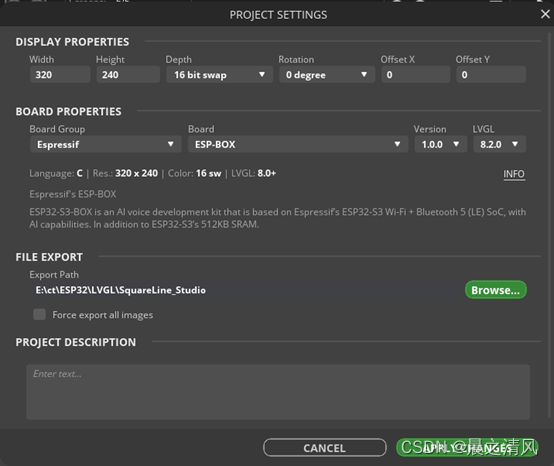
- 项目设置

File > Project Settings

开发板选择ESP-BOX,它的显示屏是240x320的。详情可参考:
乐鑫官方ESP-BOX的硬件gitee仓库:
乐鑫官方ESP-BOX的硬件github仓库:
GitHub - espressif/esp-bsp: Board support components for Espressif development boards
点击APPLY CHANGES完成设置,设计页面转换为适合显示屏大小。

- 导出设计文件
点击Export > Export UI Files
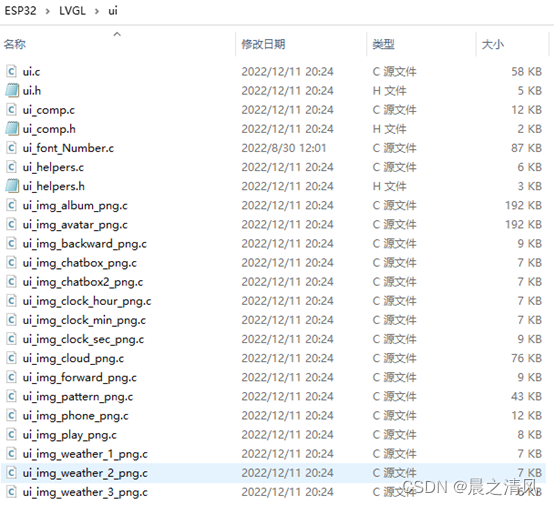
选择一个目录保存导出的代码:

- 复制ui目录到ESP-IDF项目中
我们使用在《ESP32 ESP-IDF LVGL8.3.3移植》
ESP32 ESP-IDF LVGL8.3.3移植_晨之清风的博客-CSDN博客ESP32 ESP-IDF LVGL8.3.3移植。https://blog.csdn.net/chentuo2000/article/details/128269394?spm=1001.2014.3001.5501
一文中创建的项目。
将ui目录复制到main目录下:

- 修改main.c
添加头文件:
#include "ui.h"
修改create_demo_application函数:
static void create_demo_application(void)
{
ui_init();
}
- 修改main目录下的CMakeLists.txt文件
idf_component_register(SRCS "main.c"
"../ui/ui.c"
"../ui/ui_comp.c"
"../ui/ui_font_Number.c"
"../ui/ui_helpers.c"
"../ui/ui_img_album_png.c"
"../ui/ui_img_avatar_png.c"
"../ui/ui_img_backward_png.c"
"../ui/ui_img_chatbox_png.c"
"../ui/ui_img_chatbox2_png.c"
"../ui/ui_img_clock_hour_png.c"
"../ui/ui_img_clock_min_png.c"
"../ui/ui_img_clock_sec_png.c"
"../ui/ui_img_cloud_png.c"
"../ui/ui_img_forward_png.c"
"../ui/ui_img_pattern_png.c"
"../ui/ui_img_phone_png.c"
"../ui/ui_img_play_png.c"
"../ui/ui_img_weather_1_png.c"
"../ui/ui_img_weather_2_png.c"
"../ui/ui_img_weather_3_png.c"
INCLUDE_DIRS "." "../ui")
- 编译
idf.py build
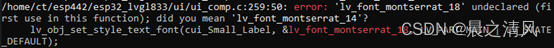
编译错误:

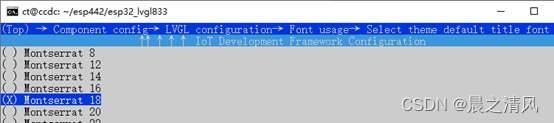
在配置中选中18号字:

再编译成功。
- 烧写
idf.py -p /dev/ttyUSB0 -b 460800 flash
- ST7789 320x240屏显示效果
横屏

竖屏

参考文档
- 在 ESP 开发板上开发 UI 不再复杂在 ESP 开发板上开发 UI 不再复杂 - 知乎
- 在基于乐鑫芯片的用户定制开发板上开发 UI在基于乐鑫芯片的用户定制开发板上开发 UI - 知乎
- 捌月 / LVGL+ESP32桌面小时钟LVGL+ESP32桌面小时钟: 这一款非常实用的桌面小时钟,采用esp32和Lvgl视频链接:https://www.bilibili.com/video/BV1ud4y1w7M8
版权归原作者 晨之清风 所有, 如有侵权,请联系我们删除。