uniapp页面跳转的几种方式
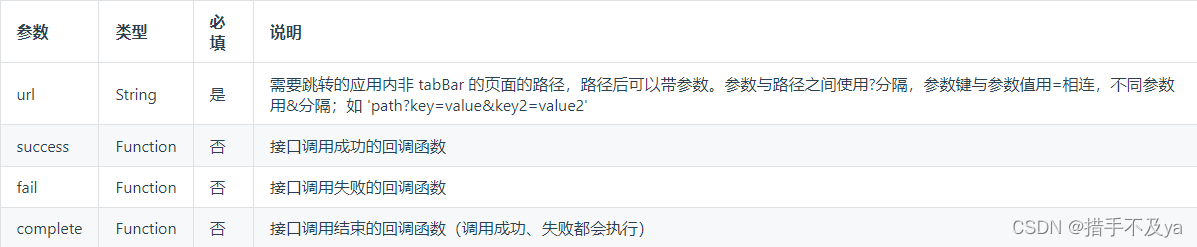
一、uni.navigateTo
- 定义:保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
- 使用:

// 1.不传参
uni.navigateTo({
url:'./home/index'});// 2.传参字符串
uni.navigateTo({
url:`./home/index?title=${title}`
});// 3.传参对象// 传入
let data ={
title:'hello',
id:1}
uni.navigateTo({
url:`./home/index?data=`+encodeURIComponent(JSON.stringify(data))})// 接受参数
onLoad:function(option){const item = JSON.parse(decodeURIComponent(option.item));}
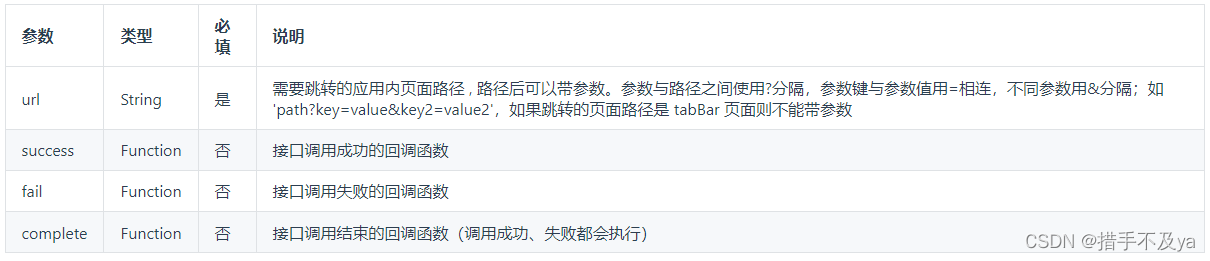
二、uni.redirectTo
- 定义:可以关闭当前界面并跳转到其他的非tabbar界面(可带参数)
- 使用:

uni.redirectTo({
url:'./home/index'});
三、uni.reLaunch
- 定义:关闭所有页面,打开到应用内的某个页面(可带参数)
- 使用:

uni.reLaunch({
url:'./home/index'});
四、uni.switchTab
- 定义:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
- 使用:

uni.switchTab({
url:'./home/index'});
五、uni.navigateBack
- 定义:关闭当前页面,返回上一页面或多级页面
- 使用:

uni.navigateBack({
url:'./home/index'});
uni.navigateBack({
delta:2});
总结
navigateTo, redirectTo 只能打开非 Tab 页面,可传参。
switchTab 只能打开 Tab 页面,不可传参。
reLaunch 可以打开任意页面,可传参。
本文转载自: https://blog.csdn.net/m0_56144469/article/details/128559006
版权归原作者 措手不及ya 所有, 如有侵权,请联系我们删除。
版权归原作者 措手不及ya 所有, 如有侵权,请联系我们删除。