虽然git的命令我没有滚瓜烂熟,但vscode的git插件是尊嘟很好用啊,都被我用烂了。在网上看见一个讲的很不错的插件教程。借鉴一下。并在一些地方用块引用进行了补充说明!
跳过了vscode安装过程。
克隆GitHub中的存储库:
1、复制GitHub存储库的SSH链接地址:

2、打开VS Code点击克隆,粘贴SSH链接地址进行下载:

查看当前所在分支:
1、界面查看:

2、切换到终端,命令查看:
git branch -a

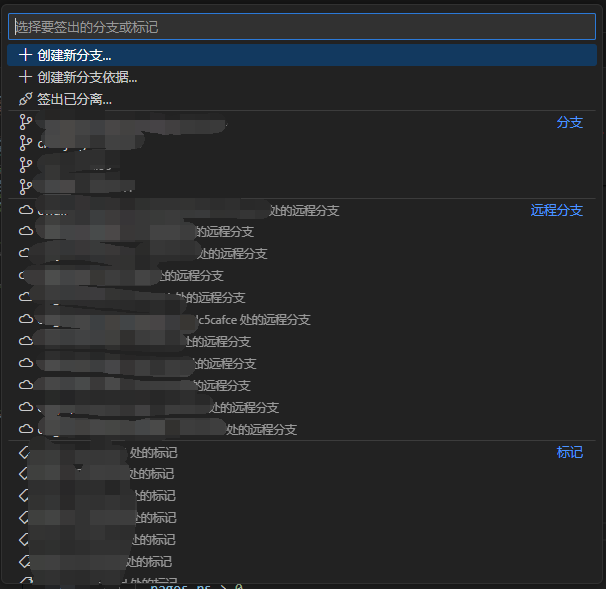
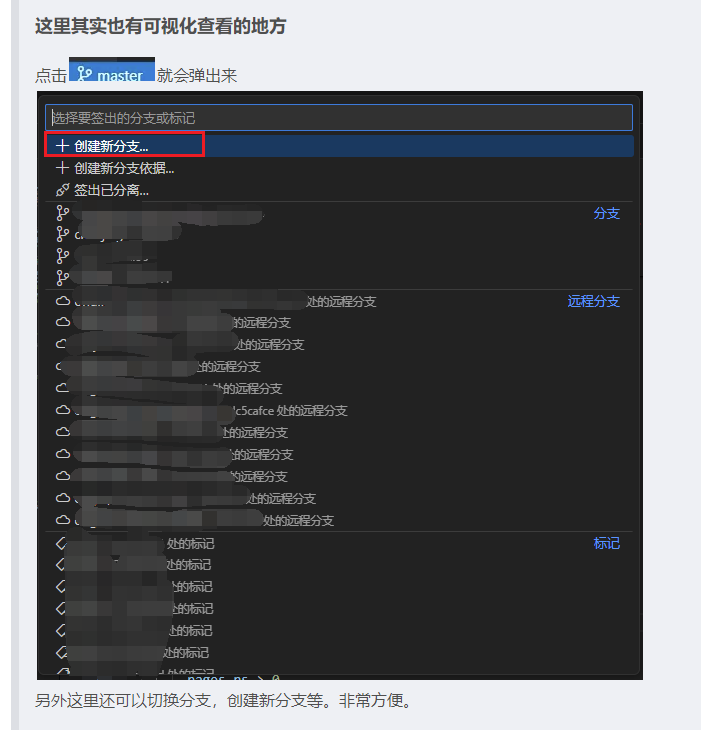
这里其实也有可视化查看的地方
点击
就会弹出来
另外这里还可以切换分支,创建新分支等。非常方便。
[*重要]实际工作开发四步曲(添,提,拉,推):
首先要明白四步曲分别是哪四步,其作用分别是什么?
添:将修改的内容添加到本地暂存区 git add。
提:将本地暂存区中的内容提交到本地代码库 git commit -m 'description'。
拉:同步,拉取远程代码库中的内容,在多人协同开发中十分的重要,因为假如事先没有同步更新到最新版本有可能会覆盖别人修改的东西,假如拉取后有冲突直接使用VS Code解决冲突即可 git pull。
推:将本地代码库中的内容推送到远程代码仓库 git push。
添加暂存区:
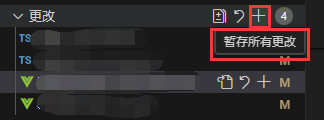
新增Information.txt文本文件,添加至本地暂存区。


鼠标悬浮在更改标题这一行可以一次性将多个更改批量暂存
(左边的两个按钮分别是查看更改和放弃更改按钮,也是非常的实用!)
提交本地代码库:


拉取同步远程最新代码库:

推送至远程代码库:

验证是否推送成功,查看GitHub中的仓库内容:

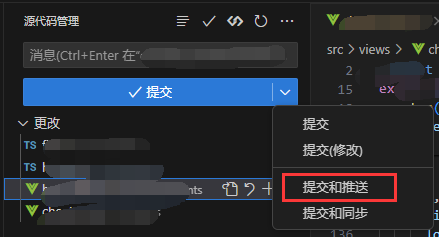
可以一键进行提交和推送(个人经常使用)
(在上面这个消息框里填入备注)
冲突解决:
接下来我们来自己模拟一下多人开发,如:我在本地修改Information.txt文本文件的内容,然后在到GitHub中修改一次这样本地在提交的时候就会产生冲突,然后我们可以借助VS Code智能的解决冲突的方式帮助我们来解决冲突。
本地修改:

GitHub中的修改:

本地提交后,拉取时提示冲突如下:

合并冲突提交到远程代码库中:
VS Code提供了四种智能合并的方式供给我们选择,我们可以按照实际情况进行代码冲突解决。当然也可以手动删除解决,不过要慎重,可能一不小心就把同事辛辛苦苦写了几天的代码给覆盖了哦,这里我选择了【保留双方更改】的方式进行冲突解决。

冲突完美解决:

个人认为保留双方更改也会造成一定问题
所以建议简单的冲突,当场和协同合作伙伴协商一致进行修改!
创建分支并推送到远程代码库:
1、切换到源代码管理视图:

2、选择需要创建子分支的主分支:
注意:我们这里为develop分支创建feature-20210218分支。


也可以像我上面说的那样子在当前发分支(即作为父分支)的基础上创建子分支
3、将新建分支推送到远程代码库:
新建分支推送到远程代码库也可以不急着,推送代码时若该本地分支没有推送到远程代码库,vscode会识别到并提供《发布分支》按钮,即可一键发布分支


子分支开发完成后合并到主分支中:
首先我们在feature-20210218子分支中创建一个文件夹和一个文本文件,然后将feature-20210218子分支合并到develop开发分支中合并提交到远程代码库。
1、feature-20210218子分支中创建一个文件夹和一个文件:

2、使用实际工作开发四步曲(添,提,拉,推)教程将新添加的内容推送到远程代码库:
切换到feature-20210218分支:

查看文件是否提交成功:

3、将feature-20210218子分支合并到develop开发分支:
a.首先切换到develop分支中:

b.选择需要合并过来的分支:



c.推送至远程仓库,查看合并是否成功:

VS Code Git提交修改历史记录查看(甩锅专用):
需要安装Git History拓展。

查看对应文件的修改历史记录:


查看文件修改时间线对比文件修改内容:


原文链接:
【全网最全面】VS Code使用Git可视化管理源代码详细教程 - 知乎 (zhihu.com)
个人感觉这个教程也不是很全面,后续考虑自己写一篇补充完整
版权归原作者 STATICHIT静砸 所有, 如有侵权,请联系我们删除。