对于markdown文档格式因网络文章、云笔记的兴起,及开源代码的文档应用,现已变更越来越来流行。markdown不止是HTML的简化版,更重要的是txt的升级版、word的轻量版、是笔记的最佳载体。markdown以编辑及保存纯文本方式,写作中添加简单符号即完成排版,所见即所得,让你专注于文字而不是排版,并可以轻松转换为 html、pdf等。
对于普通人或一般开发者,我们看下支持Markdown的编辑器有哪些合适我们使用,看完可使少走弯路,我对比了几款免费的Markdown编辑软件,希望对大家有帮助。
一、首先较多的是在线的Markdown编辑器
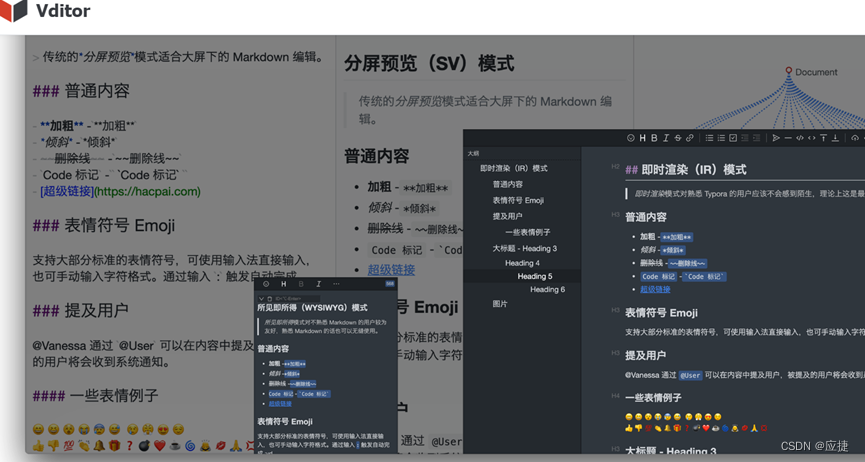
在线的Markdown编辑器有dillinger、Vditor等,还有不少浏览器插件支持的Markdown编辑,但这是这篇文章介绍的重点,我们主要介绍下现流行好用本地运行并且免费的Markdown编辑器有哪些。

二、能本地运行的免费Markdown编辑器
刚开对Markdown编辑器并未重视,以为这个小功能,很多软件都可做好,当我在进行一个新项目开展时,因为是敏捷项目,所以要在README.md中将说明及计划等一并说明,就离不开Markdown的编辑浏览。用了几个工具,发现要用好Markdown也不是那么简单的,重点是要有好的编辑器。刚开始用MarkdownPad2用得一脸蒙,是一个英文软件不说,还不能即时预览,介绍是说:多功能Markdown编辑器。但用起很不顺手就放弃了,继续找了几款软件进行了对比。在软件管家上查,Markdown编辑器也真的不多呀。

1. IDEA的Markdown插件
用了这个插件就爱上了,主要是就集成在开发工具中,使用非常方便,可见即所得,编辑与预览位置同步。

最简单的是直接在Markdown配置中安装支持的图形插件。
请打开“设置/首选项”(Ctrl+Alt+S),转到“语言和框架|Markdown”页面并单击“PlantUML框架未安装”警告旁边的Install按钮。该框架将安装到IntelliJ IDEA缓存中。

2. HBuilder X
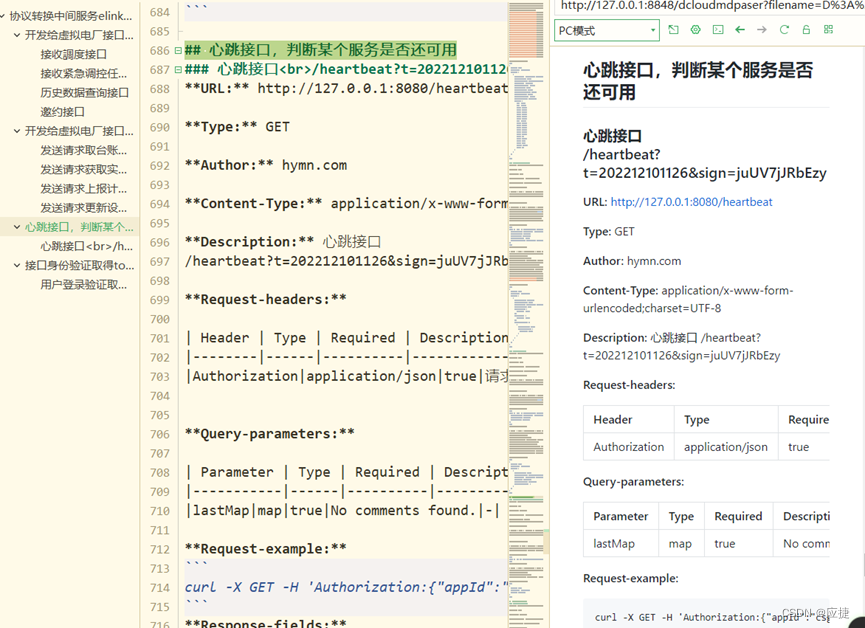
这个是国内一个专门用于开发小程序的IDE,比较出名的就是Markdown编辑功能,是较早支持与一直号称最强大的markdown书写工具。我使用一个还是不错的,是一个小巧且强大的工具,就是markdown与预览不能同步滚动,但有个好处是有个“文件结构图”的功能,可目导航编辑。 
3.Visual Studio Code
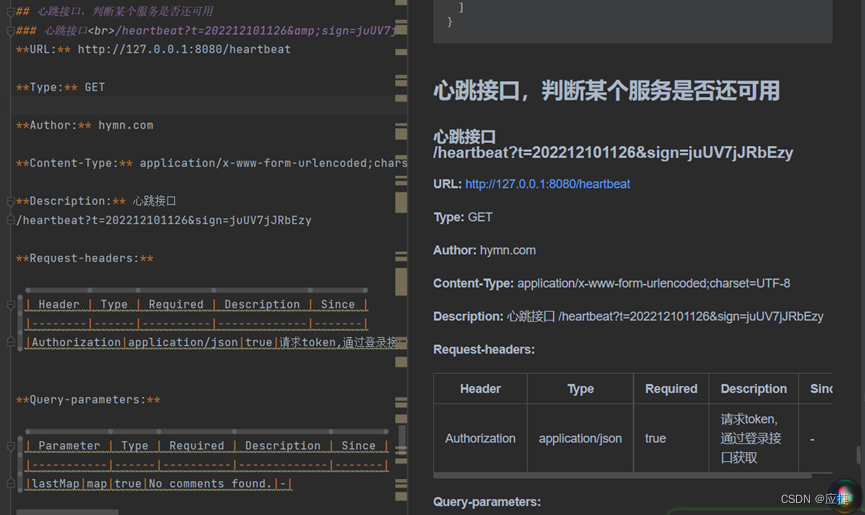
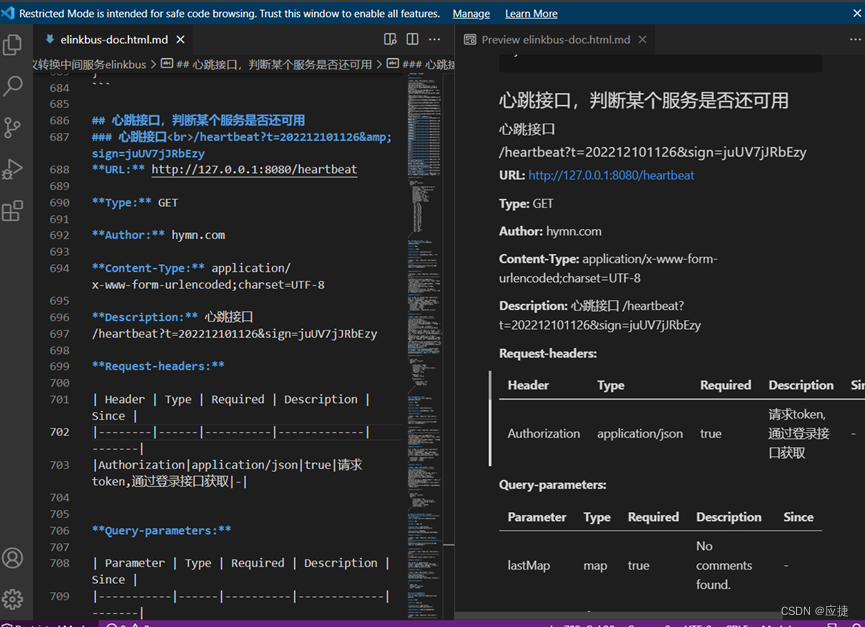
VsCode估计大家都熟悉的,这个工具也是很早就自带支持markdown编辑功能的IDE了。但功能就一个文本的编辑功能,有预览功能也能同步滚动,就是预览功能不完整,如表格并不是完整的表格样式,这就有点奇怪了。

4. 印象笔记Markdown编辑
印象笔记是一个长青级的笔记类应用软件,并且支持多个平台(包括windows、Mac、苹果手机IOS、手机安卓端、及微信小程序等)。印象笔记顺应时代要求,也增加了支持Markdown编辑的功能,不单支持主流的 Markdown 语法,同时还支持相关样式、序号列表、任务列表、表格、TOC目录、多种图表、数学公式、流程图、时序图、甘特图等高级功能。使用起来还不错,就是并不是专业的Markdown编辑,你要打开外部*.md文件并不支持,是要在印象笔记新增笔记时选择Markdown类型笔记。

5. 跨平台的Typora
这个Markdown编码器较精典,号称是踏平台的Markdown编辑器的标杆,用起来还是不错的,主要是支持的语法较多。

三、最后简单整理一下Markdown的主要标签语法
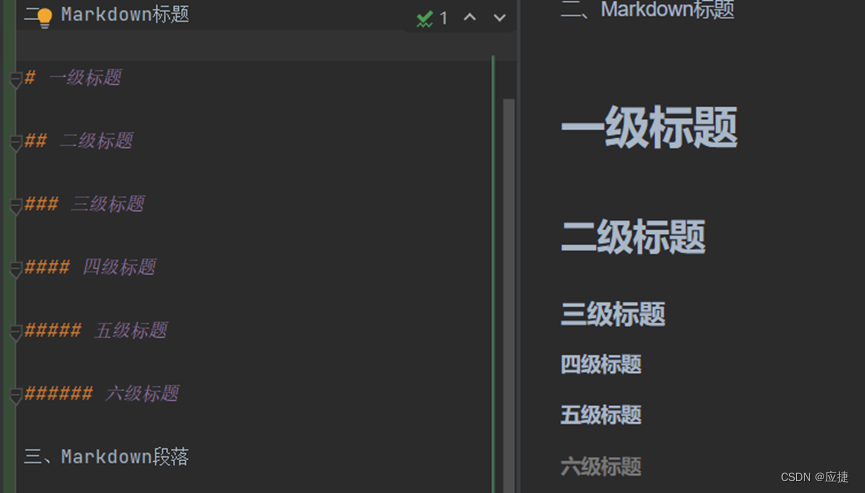
1. 标题
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。

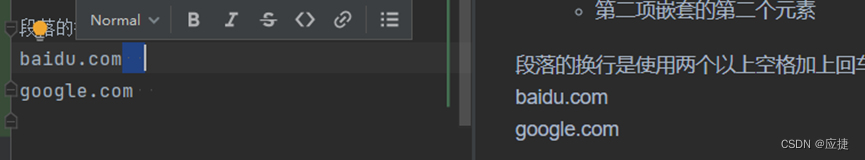
2. 段落
在Markdown的段落没有特殊的格式,直接编写文本,段落的换行号是使用两个以上的空格加回车。段落的换行是使用两个以上空格加上回车。

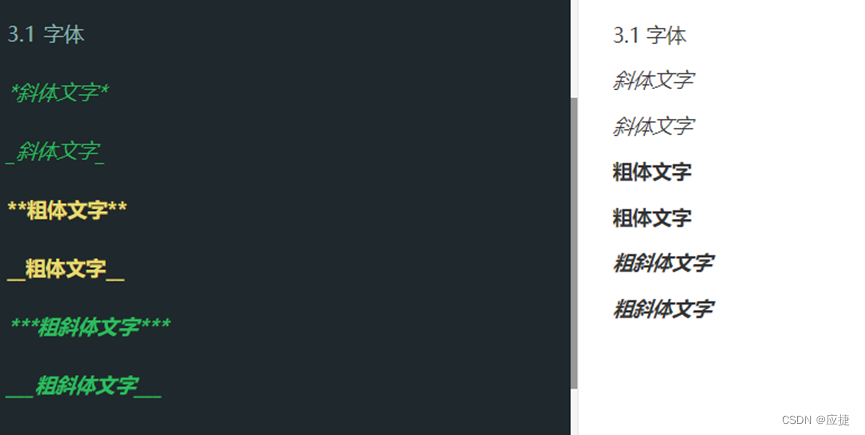
2.1、字体
用1个星号*或底线_表示斜体;
用2个星号*或底线_表示粗体;
用3个星号*或底线_表示粗斜体;

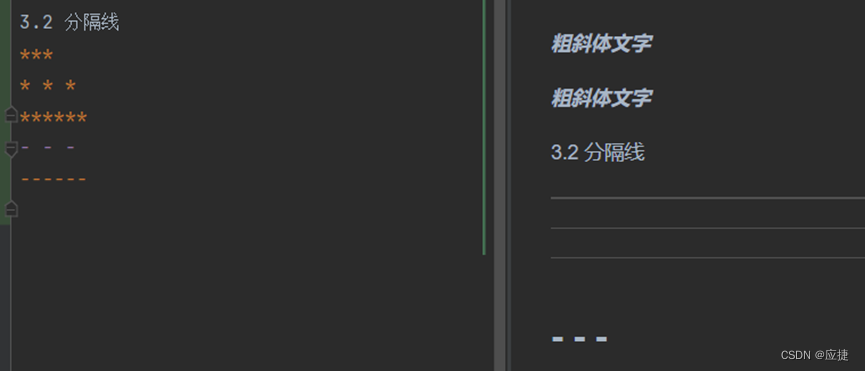
2.2、分隔线
可在一行中用三个以上的星号*、减号-、底线_来建立一个分隔线,行内不能有其他东西,你也可以在星号或减号蹭插入空格。

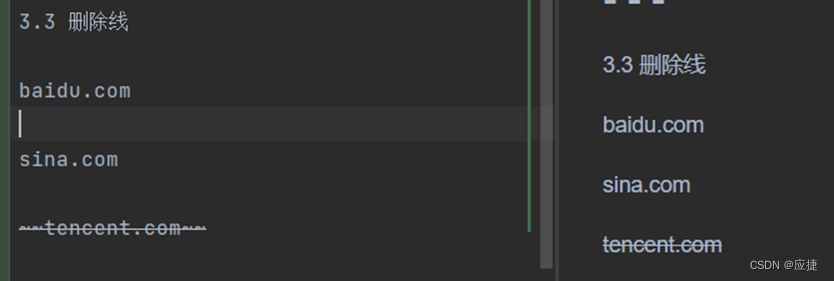
2.3、删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线(~~)即可。

2.4 下划线
下划线可以通过HTML的标签来实现:带下划线文本

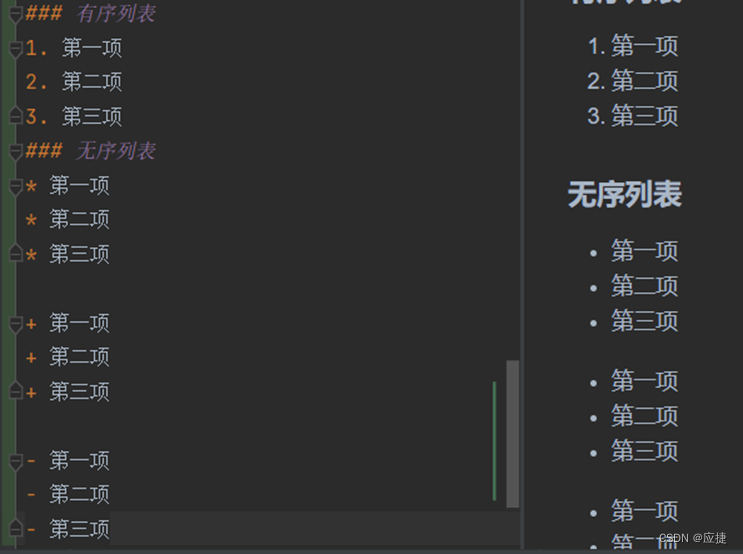
3. 列表
3.1 有序列表
有序列表直接在文字有加上1. 2. 3. 来表示,符号和文字之间加上一个空格字符。
3.2 无序列表
无序列表使用星号(*)、加号(+)或者减号(-)作为标记。

3.3列表嵌套
列表嵌套只需在子列表的选项前添加四个空格即可。

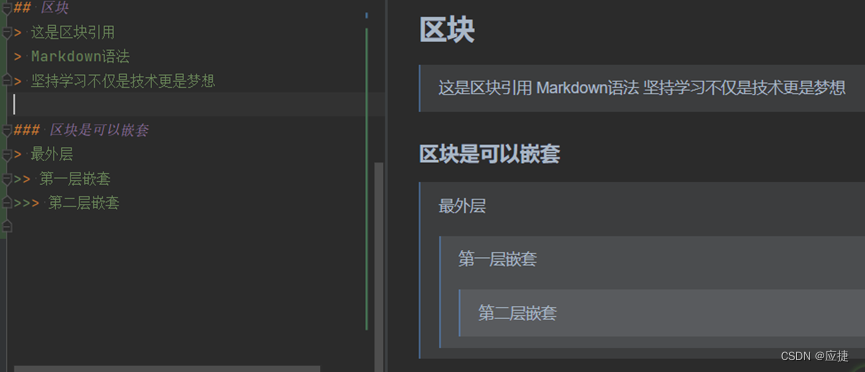
4. 区块
区块引用是在段落开头使用>符号,然后后面紧跟一个空格符号。另外区块是可以嵌套的,一个>符号是最外层,两个符号是第一层嵌套,以此类推。

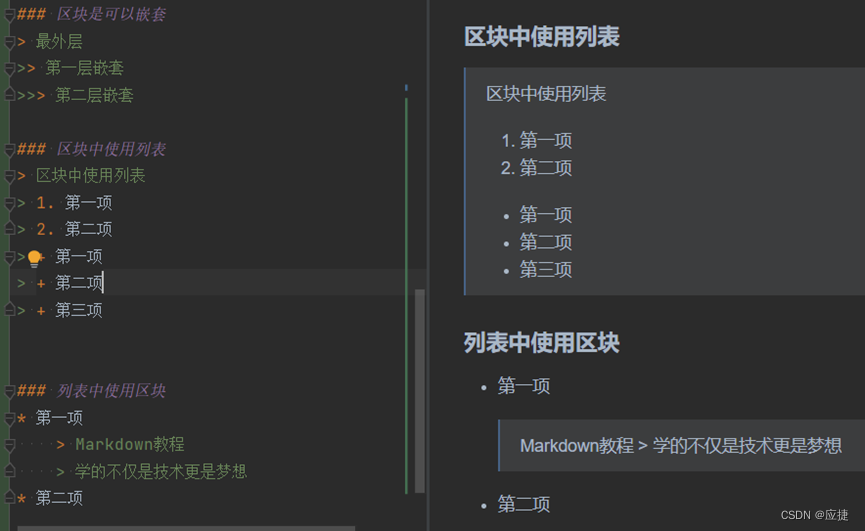
4.1 区块中使用列表
4.2 列表中使用区块
如果要在列表项目内放进区块,那么就需要在>前添加四个空格和缩进。

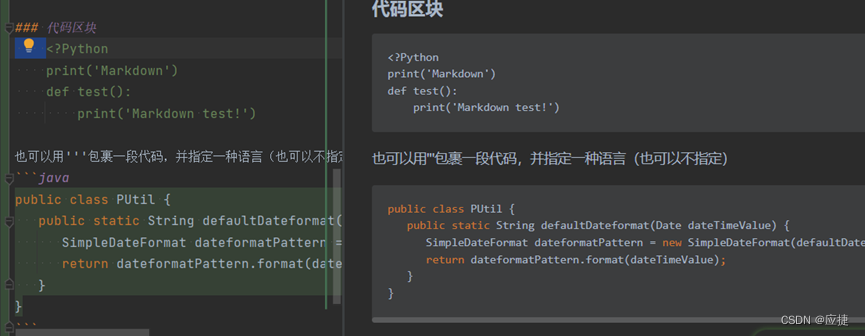
5. 代码框
如果是段落上的一个函数或片段的代码可以用两个'把它包起来。'print()' 函数
5.1 代码区块
代码区块使用4个空格或者一个制表符(Tab键);也可以用'''包裹1段代码,并指定一种语言(也可以不指定)。

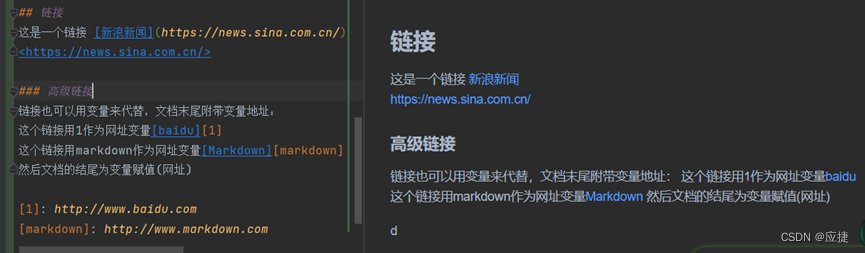
6. 链接
链接名称 或者 <链接地址>
高级链接:链接也可以用变量来代替,文档末尾附带变量地址。

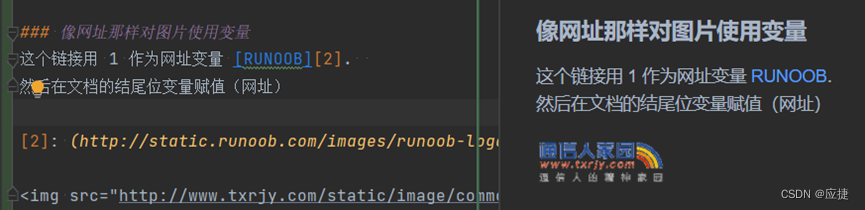
7. 图片
开头一个感叹号!
接着一个方括号,里面放上图片的代替文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的'title'属性文字。

或使用html方式:

像网址那样对图片使用变量:

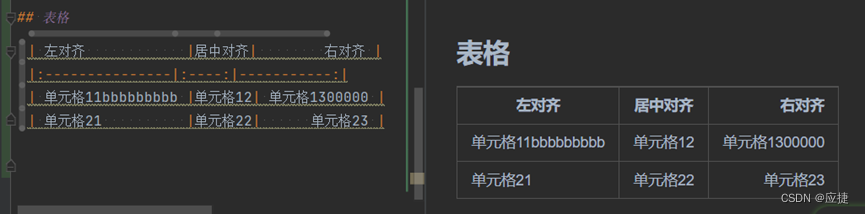
8. 表格
|表头1|表头2|
|----|----|
|单元格11|单元格12|
|单元格21|单元格22|
-: 设置内容或标题栏右对齐
:- 设置内容或标题栏左对齐
:-: 设置内容或标题栏居中对齐

9. 支持HTML元素
不在Markdown涵盖范围之内的标签,都可以直接在文档里面用HTML撰写。

10. 转义
Mrkdown支持以下这些符号前面加上反斜杠来帮助插入普通符号。
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号

这个功能发现IDEA插件未支持。IDEA要用Markdown Editor插件支持。
11. 数学公式
需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。
需要加载 Mathjax 对数学公式进行渲染。如果是在博客园用公式,需要到自己的博客园:管理》选项,勾选“启用数学公式支持”;如果是在typora软件:文件》偏好设置》markdown》扩展语法,勾选“内联公式”;其他的md编辑器应该也是差不多需要去设置渲染公式,不然显示不出来。

这个功能发现IDEA插件、vscode与HBuilderX未支持,只有印象笔记和Typora支持。
IDEA要用Markdown Editor插件支持。
12. 文字颜色、大小、字体
通过html标签实现。

这个功能HBuilderX和Typora支持得最好,IDEA插件背景色未支持(DEA要用Markdown Editor插件支持),发现印象笔记并不支持html标签。
13. 隐藏细节
<details>
<summary>这里是摘要部分。</summary>
这里是细节部分。
</details>
14. 表情符Emoji
emoji使用时复制后面的md代码即可(包括两个冒号),也可以直接复制emoji表情。
发现只有Typora支持,其他几个工具都不支持md代码显示表情。

15. 计划安排(打钩)
段落前加“- [ ]“。注意的是,没有双引号,是’-’ + ‘空格’ + ‘[’ + ‘空格’ + ‘]’ + ‘空格’。

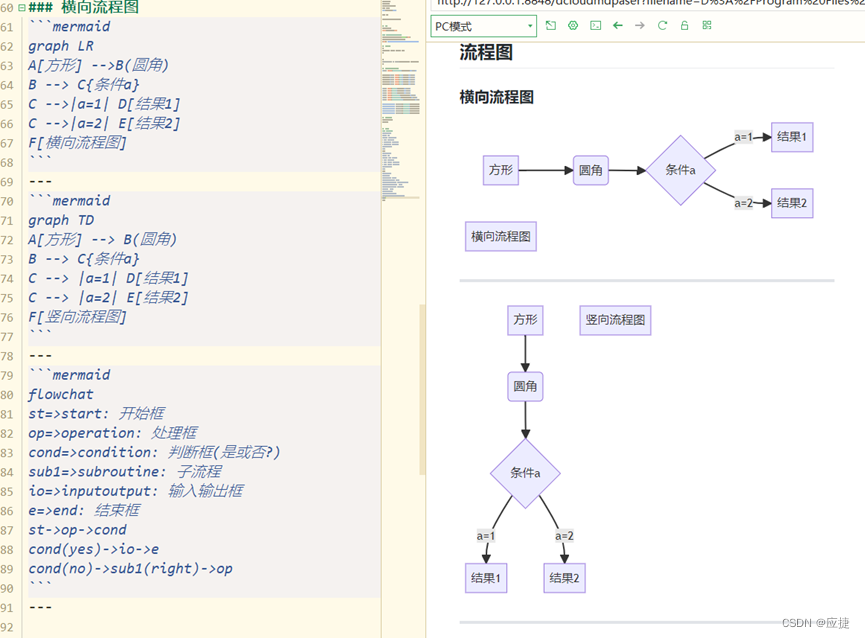
16. 流程图
显示方向:
TB/TD( top bottom/top down)表示从上到下
BT(bottom top)表示从下到上
RL(right left)表示从右到左
LR(left right)表示从左到右
节点类型:
节点本身的展现形式,是通过不同括号来代表各自不同的形状,默认为矩形。
默认节点: A
矩形节点: B[矩形]
圆角矩形节点: C(圆角矩形)
圆形节点: D((圆形))
非对称节点: E>非对称]
菱形节点: F{菱形}
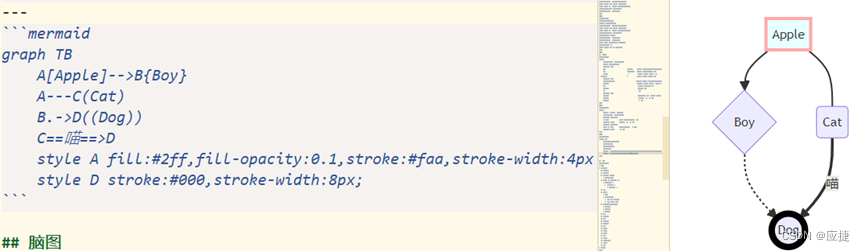
节点连线:
箭头连接 A1- ->B1
开放连接 A2- - -B2
虚线箭头连接 A3.->B3 或者 A3-.->B3
虚线连接 A4.-B4 或者 A4-.-B4
粗线箭头连接 A5==>B5
粗线开放连接 A6===B6
标签虚线箭头连接 A7-.text.->B7
标签开放连接 A8- -text- - -B8

支持定义样式:
样式写法跟矢量图(SVG)中CSS的写法一致,含有的属性有:
style 节点 样式

这个功能发现IDEA要同时安装PlantUML与mermaid插件来支持。
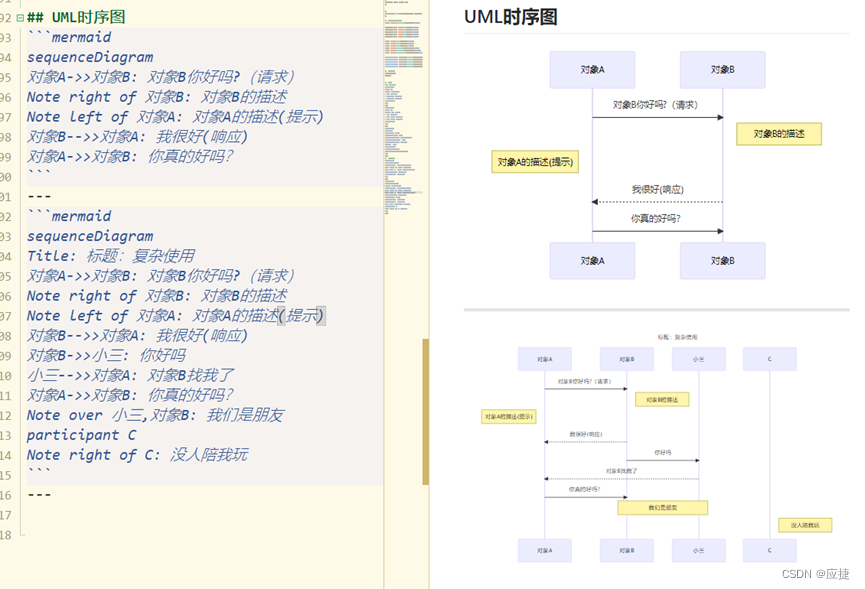
17. UML时序图
语法结构:
sequenceDiagram
对象A->>对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->>对象A: 我很好(响应)
对象A->>对象B: 你真的好吗?
消息格式:
【对象1】【箭头类型】【对象2】 : 消息内容
连接样式:一共6种箭头类型的样式:
- 实线:->
- 虚线:- ->
- 带箭头的实线:->>
- 带箭头的虚线:- ->>
- 带x的实线:-x
- 带x的虚线:- -x
激活方块:这部分有两种写法,第一种是显示通过语法实现,语法如下,会在指定对象的消息中增加,示例中李四;第二种直接在对象前面增加加减号(开始时用加号“+”,结束时用减号“-”),则在加号对应的对象上开始,减号对应的时间结束。
开始:activate 【对象】
结束:deactivate 【对象】
注释:
Note 【位置】 【对象】
注释显示的位置有三个,以被标记的对象中心为参考系,基于横跨多个时,可以都逗号分隔,如示例:
- right of
- left of
- over
循环(while):
loop 循环说明
【消息流】
end
条件(if/else):
alt 条件说明
【消息流】
else
【消息流】
End
示例内容太多了,为了防止太臃肿,把条件内容独立出来进行演示,当有else时,用alt,否则用opt。
opt 条件说明
【消息流】
end

这个功能发现IDEA要同时安装PlantUML与mermaid插件来支持。
18. 甘特图

这个功能发现IDEA要同时安装PlantUML与mermaid插件来支持。
19. 脑图
markmap,几个工具都不支持,只有线上的Vditor支持,vs code需求另外安装markmap插件。IDEA要用Markdown Editor插件支持。
- 教程
- 语法指导
- 普通内容
- 提及用户
- 表情符号 Emoji
- 一些表情例子
- 大标题 - Heading 3
- Heading 4
- Heading 5
- Heading 6
- 图片
- 代码块
- 普通
- 语法高亮支持
- 演示 Go 代码高亮
- 演示 Java 高亮
- 有序、无序、任务列表
- 无序列表
- 有序列表
- 任务列表
- 表格
- 隐藏细节
- 段落
- 链接引用
- 数学公式
- 脑图
- 流程图
- 时序图
- 甘特图
- 图表
- 五线谱
- Graphviz
- 多媒体
- 脚注
- 快捷键

20. 图表
几个工具都不支持,只有线上的Vditor支持。
IDEA要用Markdown Editor插件支持。
{
"title": { "text": "最近 30 天" },
"tooltip": { "trigger": "axis", "axisPointer": { "lineStyle": { "width": 0 } } },
"legend": { "data": ["帖子", "用户", "回帖"] },
"xAxis": [{
"type": "category",
"boundaryGap": false,
"data": ["2019-05-08","2019-05-09","2019-05-10","2019-05-11","2019-05-12","2019-05-13","2019-05-14","2019-05-15","2019-05-16","2019-05-17","2019-05-18","2019-05-19","2019-05-20","2019-05-21","2019-05-22","2019-05-23","2019-05-24","2019-05-25","2019-05-26","2019-05-27","2019-05-28","2019-05-29","2019-05-30","2019-05-31","2019-06-01","2019-06-02","2019-06-03","2019-06-04","2019-06-05","2019-06-06","2019-06-07"],
"axisTick": { "show": false },
"axisLine": { "show": false }
}],
"yAxis": [{ "type": "value", "axisTick": { "show": false }, "axisLine": { "show": false }, "splitLine": { "lineStyle": { "color": "rgba(0, 0, 0, .38)", "type": "dashed" } } }],
"series": [
{
"name": "帖子", "type": "line", "smooth": true, "itemStyle": { "color": "#d23f31" }, "areaStyle": { "normal": {} }, "z": 3,
"data": ["18","14","22","9","7","18","10","12","13","16","6","9","15","15","12","15","8","14","9","10","29","22","14","22","9","10","15","9","9","15","0"]
},
{
"name": "用户", "type": "line", "smooth": true, "itemStyle": { "color": "#f1e05a" }, "areaStyle": { "normal": {} }, "z": 2,
"data": ["31","33","30","23","16","29","23","37","41","29","16","13","39","23","38","136","89","35","22","50","57","47","36","59","14","23","46","44","51","43","0"]
},
{
"name": "回帖", "type": "line", "smooth": true, "itemStyle": { "color": "#4285f4" }, "areaStyle": { "normal": {} }, "z": 1,
"data": ["35","42","73","15","43","58","55","35","46","87","36","15","44","76","130","73","50","20","21","54","48","73","60","89","26","27","70","63","55","37","0"]
}
]
}

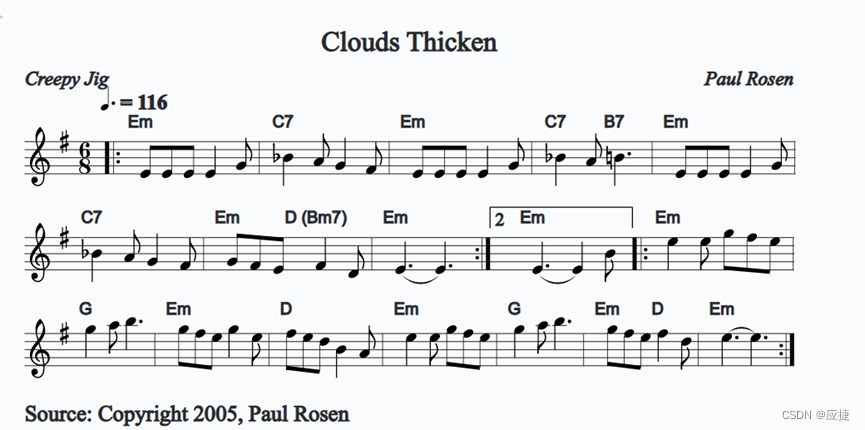
21. 五线谱
几个工具都不支持,只有线上的Vditor支持。
IDEA要用Markdown Editor插件支持。
X: 24
T: Clouds Thicken
C: Paul Rosen
S: Copyright 2005, Paul Rosen
M: 6/8
L: 1/8
Q: 3/8=116
R: Creepy Jig
K: Em
|:"Em"EEE E2G|"C7"_B2A G2F|"Em"EEE E2G|\
"C7"_B2A "B7"=B3|"Em"EEE E2G|
"C7"_B2A G2F|"Em"GFE "D (Bm7)"F2D|\
1"Em"E3-E3:|2"Em"E3-E2B|:"Em"e2e gfe|
"G"g2ab3|"Em"gfeg2e|"D"fedB2A|"Em"e2e gfe|\
"G"g2ab3|"Em"gfe"D"f2d|"Em"e3-e3:|

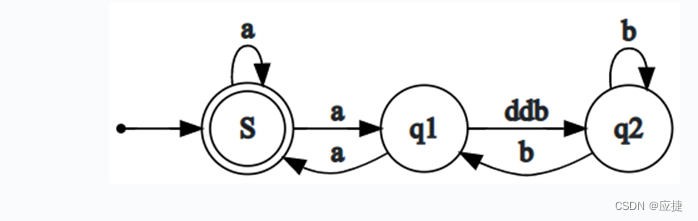
22. Graphviz
几个工具都不支持,只有线上的Vditor支持。
IDEA要用Markdown Editor插件支持。
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = doublecircle]; S;
node [shape = point ]; qi
node [shape = circle];
qi -> S;
S -> q1 [ label = "a" ];
S -> S [ label = "a" ];
q1 -> S [ label = "a" ];
q1 -> q2 [ label = "ddb" ];
q2 -> q1 [ label = "b" ];
q2 -> q2 [ label = "b" ];
}

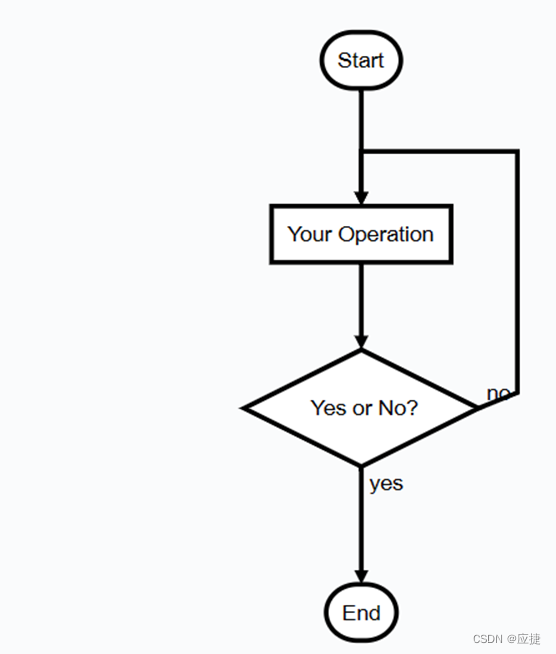
23. Flowchart
几个工具都不支持,只有线上的Vditor支持。
节点类型:
目前官网提供7种节点,其实还有很多别的节点类型,但可能插件脚本还没支持。
- 开始(椭圆形):start
- 结束(椭圆形):end
- 操作(矩形):operation
- 多输出操作(矩形):parallel
- 条件判断(菱形):condition
- 输入输出(平行四边形):inputoutput
- 预处理/子程序(圣旨形):subroutine
节点定义:
变量名=>节点标识: 节点显示名
节点连线:
变量名1->变量名2->...->变量名n
连线样式:设置变量m和变量n之间连线的样式,具体样式由变量n后面key-value控制,需要两个变量之间有直接连线。语法中的连接符为(@>)。
变量名m@>变量名n({"key":"value"})
关键字:
yes/true:condition类型变量连接时,用于分别表示yes条件的流向
no/false:同上,表示否定条件的流向
left/right:表示连线出口在节点位置(默认下面是出口,如op3),可以跟condition变量一起用:cond(yes,right)
path1/path2/path3:parallel变量的三个出口路径(默认下面是出口)
节点状态:为节点设置不同的状态,可以通过不同的颜色显示,其中状态包括下面6个,含义如英文所示,不过CSDN中好像目前还不支持。
- past
- current
- future
- approved
- rejected
- invalid
IDEA要用Markdown Editor插件支持。
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op

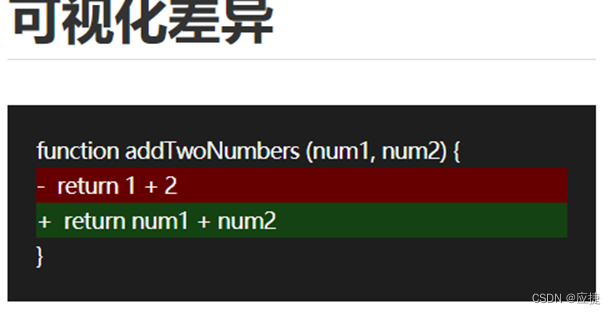
24. 可视化差异
```*diff
*function addTwoNumbers (num1, num2) {
- return 1 + 2
+ return num1 + num2
}
```

发现只有Typora和印象笔记支持。IDEA要用Markdown Editor插件支持。
希望大家能一如既往开心愉快!不管大环境如何,都能保持一颗积极乐观的心态,用心对待生活。有一技在身走遍天下也不怕!♥ 关注我,一有时间就分享干货与IT技术;陪你一起成长,遇见最好的自己。
版权归原作者 应捷 所有, 如有侵权,请联系我们删除。
