项目简介
本项目是一个基于SSM(Spring+SpringMVC+MyBatis)框架搭建的学生信息管理系统,实现了对学生、用户等信息的增删改查功能,以及登录、分页等功能。本项目采用了三层架构,分为entity层、service层、dao层和controller层,使用了Maven进行项目管理,使用了MySQL作为数据库。
项目功能
本项目主要有以下几个功能模块:
- 登录模块:用户可以输入用户名和密码进行登录,如果用户名或密码错误,会提示相应的错误信息。
- 学生管理模块:管理员可以对学生进行增删改查操作,可以根据学号或姓名或所属班级进行模糊查询,可以批量删除学生,可以修改学生的姓名、性别、年龄。
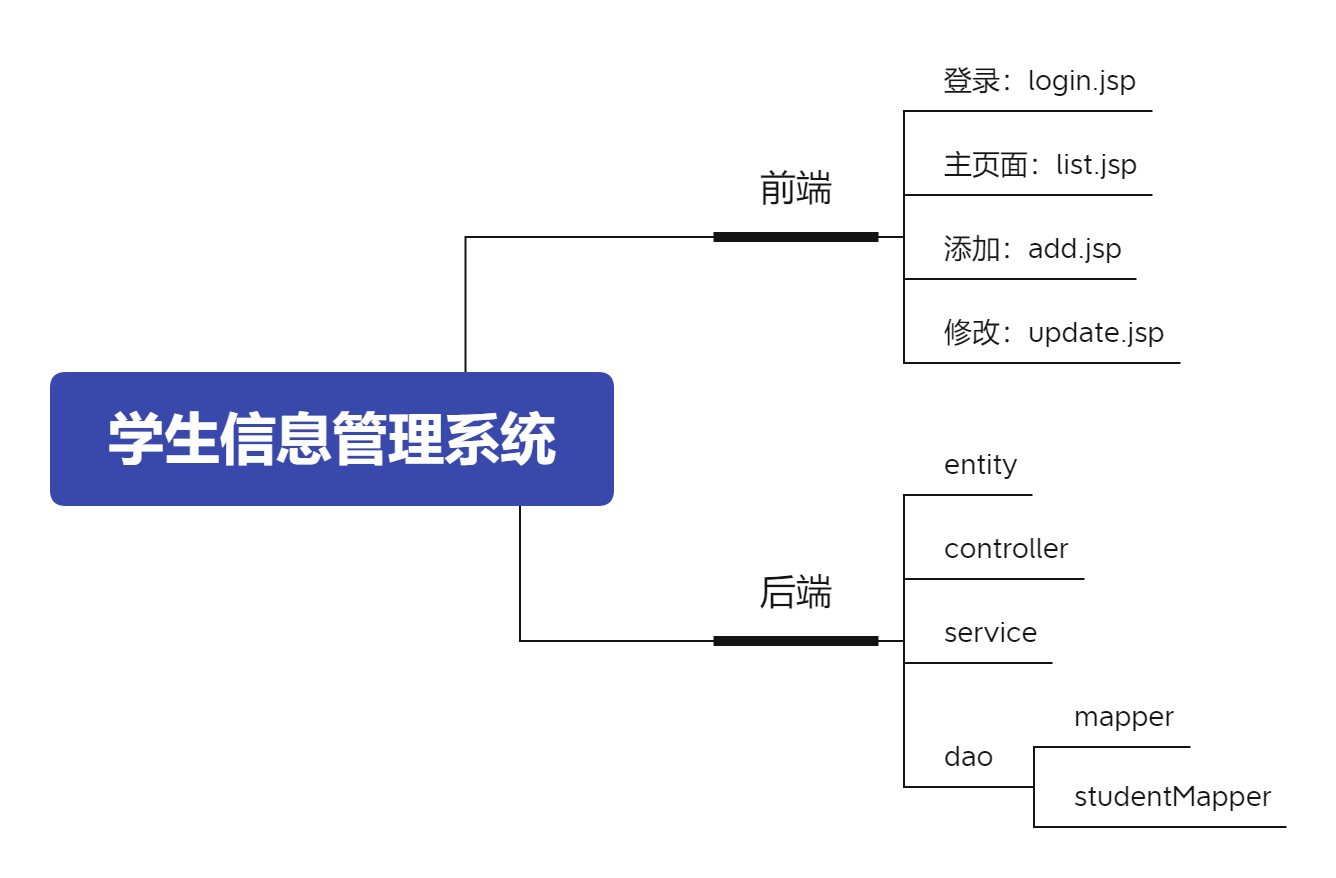
项目结构

项目技术
本项目主要使用了以下技术:
- SSM框架:使用Spring作为容器管理各个组件,使用SpringMVC处理请求转发和视图渲染,使用MyBatis作为持久层框架操作数据库。
- Maven:使用Maven作为项目管理工具,管理项目的依赖和构建。
- MySQL:使用MySQL作为关系型数据库存储数据。
- JSP+Servlet+JSTL+EL:使用JSP作为视图层技术展示页面,使用Servlet作为控制器接收请求和响应结果,使用JSTL和EL标签简化页面编写。
- PageHelper:使用PageHelper插件实现分页功能。
- Spring事务管理:使用Spring注解式事务管理实现事务控制。
- SpringMVC拦截器:使用SpringMVC拦截器实现用户登录状态的判断和拦截。
- SpringMVC全局异常处理:使用SpringMVC的@ControllerAdvice注解实现全局异常处理。
项目截图
以下是本项目的部分截图:
登录页面

学生管理页面

添加页面

修改页面

项目源码
部分源码:
package com.stu.controller;
import com.stu.entity.Student;
import com.stu.service.StudentService;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller // 这个注解表示这个类是一个控制器
public class StudentController {
@Autowired // 这个注解将StudentService对象注入到这个类中
private StudentService studentService;
//列表
@RequestMapping("/list") // 这个注解将/list URL映射到这个方法
public String list(Model model, @RequestParam(defaultValue = "1")Integer pageNum
, @RequestParam(defaultValue = "5")Integer pageSize
, String name, String sex, Integer age){
HashMap map = new HashMap(); // 创建一个map来存储查询参数
map.put("name",name); // 将name参数放入map中
map.put("sex",sex); // 将sex参数放入map中
map.put("age",age); // 将age参数放入map中
map.put("pageSize",pageSize); // 将pageSize参数放入map中
PageHelper.startPage(pageNum,pageSize); // 使用PageHelper来设置分页信息
List<Map> list = studentService.list(map); // 调用studentService来获取符合查询参数的学生列表
PageInfo pageInfo = new PageInfo(list); // 创建一个PageInfo对象来存储分页信息和学生列表
model.addAttribute("list", list); // 将学生列表添加到model中
model.addAttribute("pageInfo", pageInfo); // 将pageInfo对象添加到model中
model.addAttribute("map", map); // 将查询参数的map添加到model中
return "/list"; // 返回要显示学生列表的视图的名称
}
//删除
@ResponseBody // 这个注解表示这个方法返回一个JSON对象作为响应体
@RequestMapping("/delete") // 这个注解将/delete URL映射到这个方法
public Object delete(String ids){
int i=studentService.delete(ids); // 调用studentService来删除给定id的学生
return i; // 返回删除操作影响的行数
}
//点击按钮,跳转到添加页面
@RequestMapping("/toadd") // 这个注解将/toadd URL映射到这个方法
public String toadd(){
return "add"; // 返回要显示添加新学生的表单的视图的名称
}
//添加
@ResponseBody // 这个注解表示这个方法返回一个JSON对象作为响应体
@RequestMapping("/add") // 这个注解将/add URL映射到这个方法
public Object add(Student student){
int i=studentService.add(student); // 调用studentService来添加一个新学生,使用给定的信息
return i; // 返回插入操作影响的行数
}
//点击按钮,跳转到修改页面
@RequestMapping("/toupdate") // 这个注解将/toupdate URL映射到这个方法
public String toupdate(Integer num, Model model){
Student student = studentService.getByNum(num); // 调用studentService来根据num属性获取一个学生
model.addAttribute("student", student); // 将学生对象添加到model中
return "update"; // 返回要显示更新已有学生的表单的视图的名称
}
//修改
@ResponseBody // 这个注解表示这个方法返回一个JSON对象作为响应体
@RequestMapping("/update") // 这个注解将/update URL映射到这个方法
public Object update(Student student){
int i=studentService.update(student); // 调用studentService来更新一个已有学生,使用给定的信息
return i; // 返回更新操作影响的行数
}
}
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.stu.dao.StudentDao">
<!--条件查询-->
<select id="list" resultType="java.util.Map">
select * from student where 1=1
<if test="name != null and name != ''">
and name like concat('%',#{name},'%')
</if>
<if test="sex != null and sex != ''">
and sex = #{sex}
</if>
<if test="age != null">
and age = #{age}
</if>
</select>
<!--删除-->
<delete id="delete">
DELETE from student where num in(${ids})
</delete>
<!--添加-->
<insert id="add">
INSERT INTO `student`.`student`
(`num`, `name`, `sex`, `age`) VALUES
(0, #{name}, #{sex}, #{age});
</insert>
<!--修改-->
<update id="update">
update student set name=#{name},sex=#{sex},age=#{age} where num=#{num}
</update>
<!--根据id查询-->
<select id="getByNum" resultType="com.stu.entity.Student">
select * from student where num=#{num}
</select>
</mapper>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>学生列表</title>
<link rel="stylesheet" href="css/like.css">
<script src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
function fy(pageNum) {
$("[name='pageNum']").val(pageNum)
$("form").submit()
}
function qx() {
$(":checkbox").each(function () {
this.checked=true
})
}
function qbx() {
$(":checkbox").each(function () {
this.checked=false
})
}
function fx() {
$(":checkbox").each(function () {
this.checked=!this.checked
})
}
function ps() {
let ids = '';
$(":checkbox:checked").each(function () {
ids+=","+this.value
})
ids=ids.substring(1)
if (ids == '') {
alert("请选择要删除的学生")
return
}
let flag = confirm("确定要删除这些学生吗?")
if (flag) {
$.ajax({
url:"delete",
data:{ids:ids},
type:"post",
success:function (i) {
if (i>0){
location="list"
}else {
alert("删除失败")
}
}
})
}
}
function tj() {
location="toadd"
}
function xg(num) {
location="toupdate?num="+num
}
function sc(num) {
let flag = confirm("确定要删除这个学生吗?")
if (flag) {
$.ajax({
url:"delete",
data:{ids:num},
type:"post",
success:function (i) {
if (i>0){
location="list"
}else {
alert("删除失败")
}
}
})
}
}
</script>
</head>
<body>
<h1>学生信息管理系统</h1>
<table>
<tr>
<td colspan="100">
<form action="list">
<input type="hidden" name="pageNum">
姓名:<input type="text" name="name" value="${map.name}">
性别:<input type="text" name="sex" value="${map.sex}">
年龄:<input type="text" name="age" value="${map.age}">
每页显示:<input type="text" name="pageSize" value="${map.pageSize}">
<input type="submit" value="查询">
<input type="button" onclick="tj()" value="添加">
</form>
</td>
</tr>
<tr>
<td>请选择</td>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>操作</td>
</tr>
<c:forEach items="${list}" var="a">
<tr>
<td><input type="checkbox" value="${a.num}"></td>
<td>${a.num}</td>
<td>${a.name}</td>
<td>${a.sex}</td>
<td>${a.age}</td>
<td><input type="button" onclick="xg(${a.num})" value="修改">
<input type="button" onclick="sc(${a.num})" value="删除"></td>
</tr>
</c:forEach>
<tr>
<td colspan="100">
<c:if test="${pageInfo.pageNum > 1}">
<input type="button" value="首页" onclick="fy(1)">
<input type="button" value="上一页" onclick="fy(${pageInfo.pageNum-1})">
</c:if>
<c:if test="${pageInfo.pageNum < pageInfo.pages}">
<input type="button" value="下一页" onclick="fy(${pageInfo.pageNum+1})">
<input type="button" value="尾页" onclick="fy(${pageInfo.pages})">
</c:if>
</td>
</tr>
<tr>
<td colspan="100">
<span>当前第${pageInfo.pageNum}页,共${pageInfo.pages}页</span>
</td>
</tr>
<tr>
<td colspan="100">
<input type="button" value="全选" onclick="qx()">
<input type="button" value="全不选" onclick="qbx()">
<input type="button" value="反选" onclick="fx()">
<input type="button" value="批量删除" onclick="ps()">
</td>
</tr>
</table>
</body>
</html>
项目源码链接:UNABLEEEEE/StudentManagment-3.0-SSM- (github.com)
版权归原作者 深夜码人 所有, 如有侵权,请联系我们删除。