前言
由于WMS有很多上传文件的需求,所以这里为了减轻服务器压力选择使用aliyunoss,并且前段直接上传到aliyun进一步减少服务器的压力,因为文件到了服务器会占用带宽,而带宽是生产过程中极其重要的资源之一。
首先这里是先安装
实战
安装命令
npminstall ali-oss --save
显示如下内容 则安装表示成功!!!
npm WARN deprecated [email protected]: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated [email protected]: The v1 package contains DANGEROUS / INSECURE binaries. Upgrade to safe fsevents v2
npm WARN deprecated [email protected]: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated [email protected]: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm WARN deprecated [email protected]: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm WARN deprecated [email protected]: This loader has been deprecated. Please use eslint-webpack-plugin
npm WARN deprecated [email protected]: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated [email protected]: "Please update to latest v2.3 or v2.2"npm WARN deprecated [email protected]: The v1 package contains DANGEROUS / INSECURE binaries. Upgrade to safe fsevents v2
npm WARN deprecated [email protected]: The v1 package contains DANGEROUS / INSECURE binaries. Upgrade to safe fsevents v2
npm WARN deprecated [email protected]: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated [email protected]: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated [email protected]: Debug versions >=3.2.0 <3.2.7 ||>=4<4.3.1 have a low-severity ReDos regression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (https://github.com/visionmedia/debug/issues/797)npm WARN deprecated [email protected]: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated [email protected]: Debug versions >=3.2.0 <3.2.7 ||>=4<4.3.1 have a low-severity ReDos regression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (https://github.com/visionmedia/debug/issues/797)npm WARN deprecated [email protected]: This SVGO version is no longer supported. Upgrade to v2.x.x.
added 499 packages, removed 355 packages, and changed 134 packages in 2m
57 packages are looking for funding
run `npm fund`for details
新建AliyunOSS.js文件
import OSS from 'ali-oss'export default class AliyunOSS {
// 初始化OSS客户端。请将以下参数替换为您自己的配置信息。
constructor(){
this.client = new OSS({
// region: 看区域由于我是华北 所以默认就是oss-cn-beijing,杭州的是oss-cn-hangzhou
// 其他3个值如何得到文章最后会有说明
region: 'oss-cn-beijing', // 示例:'oss-cn-hangzhou',填写Bucket所在地域。
accessKeyId: 'OSS_ACCESS_KEY_ID', // 确保已设置环境变量OSS_ACCESS_KEY_ID。
accessKeySecret: 'OSS_ACCESS_KEY_SECRET', // 确保已设置环境变量OSS_ACCESS_KEY_SECRET。
bucket: 'my-bucket-name' // 示例:'my-bucket-name',填写存储空间名称。
})}}
界面代码
<template><input
ref="fileInput"type="file"style="display: none"
@change="chooseFilesCallback"
/></template>import AliyunOSS from '@/utils/AliyunOSS'export default {
name: 'ImageUpload',
mixins: [],
components: {},
methods:
async chooseFilesCallback(event){if(this.ossType ==='aliyun'){let aliyun = new AliyunOSS()
const files = event.target.files;for(let i =0; i < files.length; i++){
const file= files[i];
// File对象本身就是Blob类型,可以直接使用
const blob =file
aliyun.client.put('goodsImgs/' + file.name, blob)
.then((uploadResult)=>{
console.log('上传成功:', uploadResult)
console.log('上传成功的url:', uploadResult.url)
//获取到url之后可以做后续处理这里代码就不写了。
// 上传之后通过get即可获得上传的图片资源。
aliyun.client.get('goodsImgs/' + file.name);})
.then((getResult)=>{
console.log('获取文件成功:', getResult)})
.catch((error)=>{
console.error('发生错误:', error)
// 在此处添加错误处理逻辑。
})}}}}
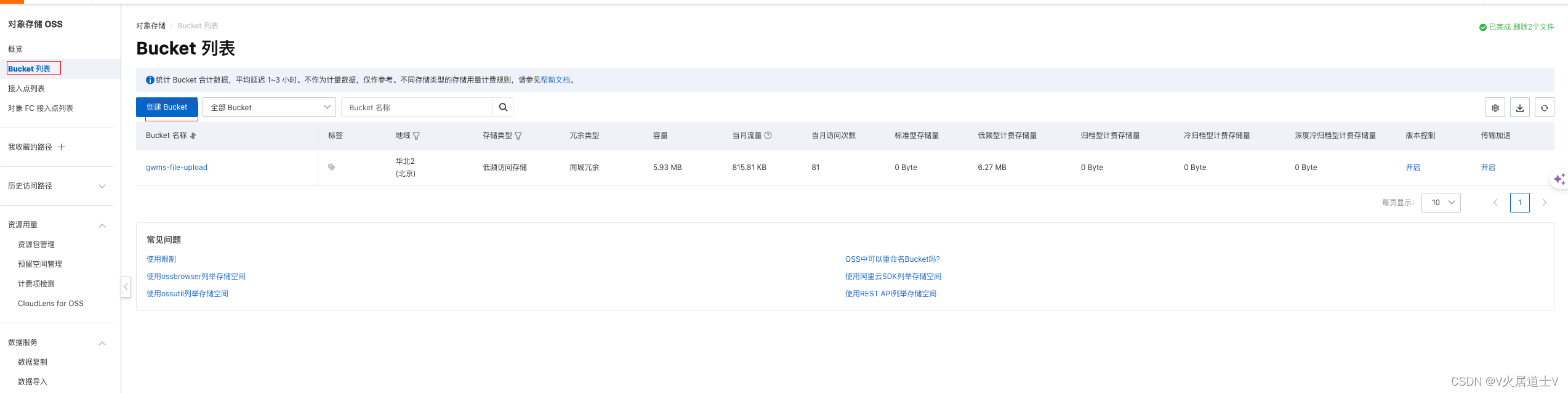
阿里云OSS创建以及 Access Key如何获取
好了以上就是文件上传对接aliyunoss的代码了,关于如何使用阿里云比较简单,大概流程就是进入阿里云 》对象存储 OSS 》Bucket列表 》创建Bucket

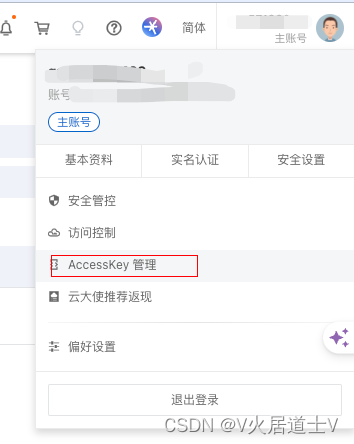
如何获取AccessKey如下:
点击头像》AccessKey 管理》点击 新建AccessKey 即可!!

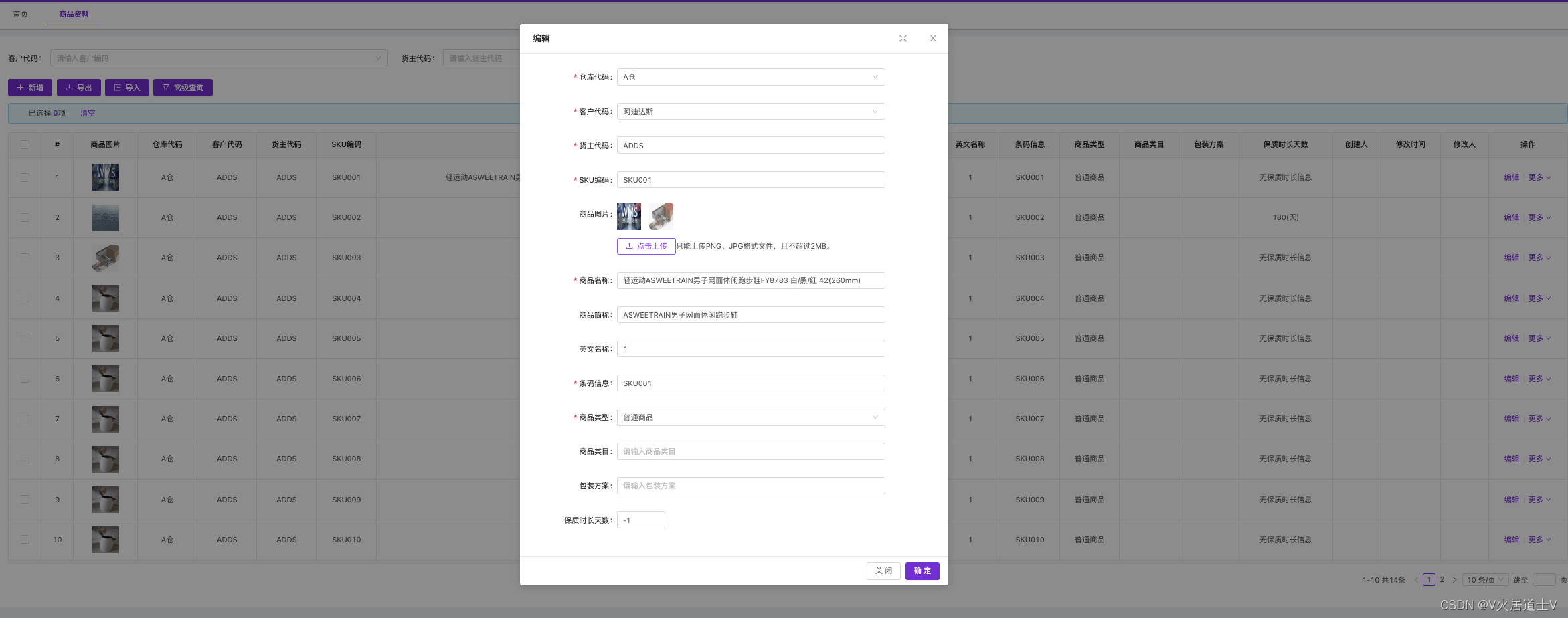
下面是我在GWMS项目中 商品图片上传的使用效果:
版权归原作者 V火居道士V 所有, 如有侵权,请联系我们删除。