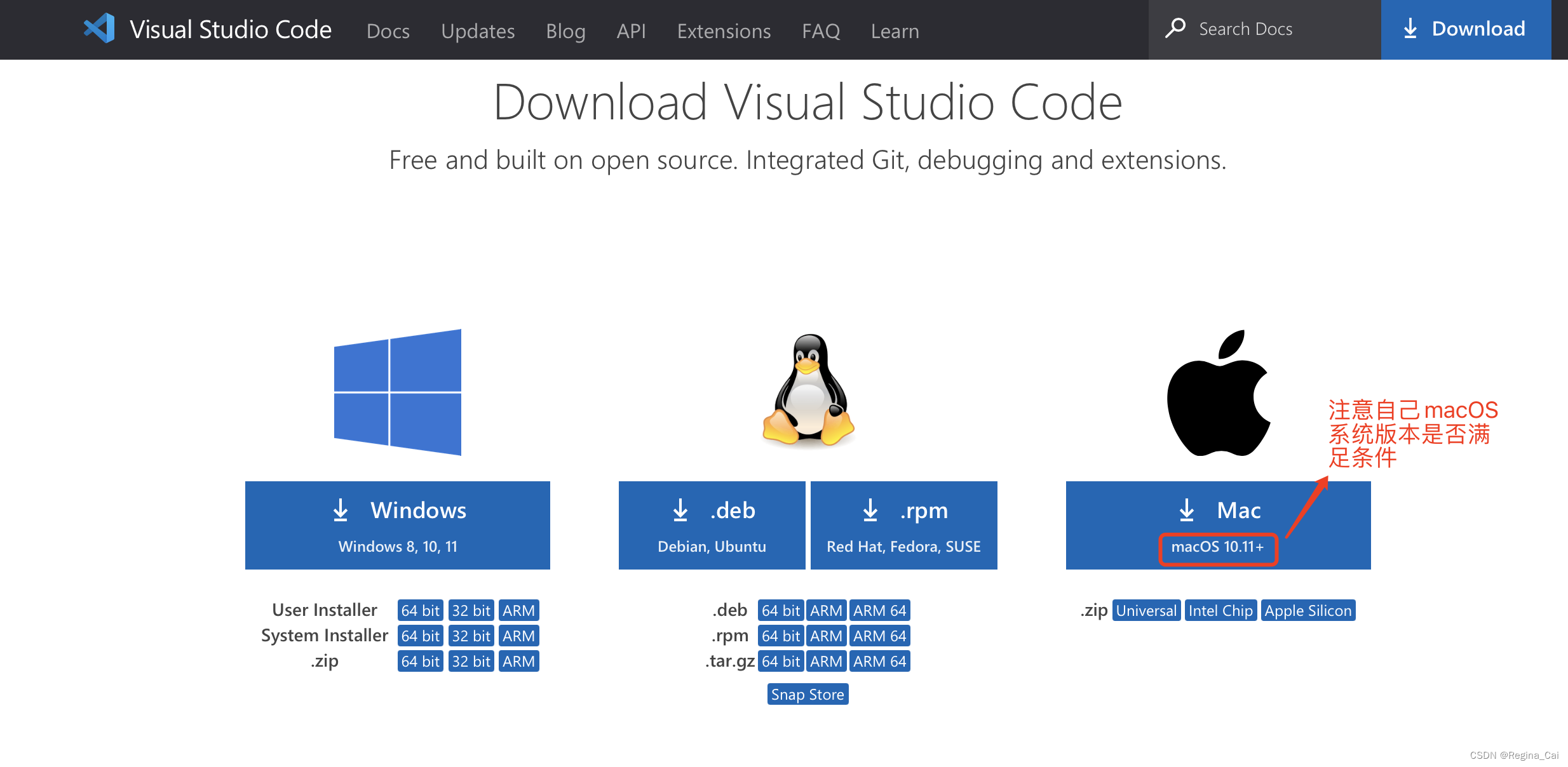
一、Vscode MacOS官方版本下载路径:
https://code.visualstudio.com/download
1.下载及安装步骤:
具体下载及安装教程可参见该博客:
https://www.cnblogs.com/taikongbai/p/16283010.html
二、下载并安装需要的插件:
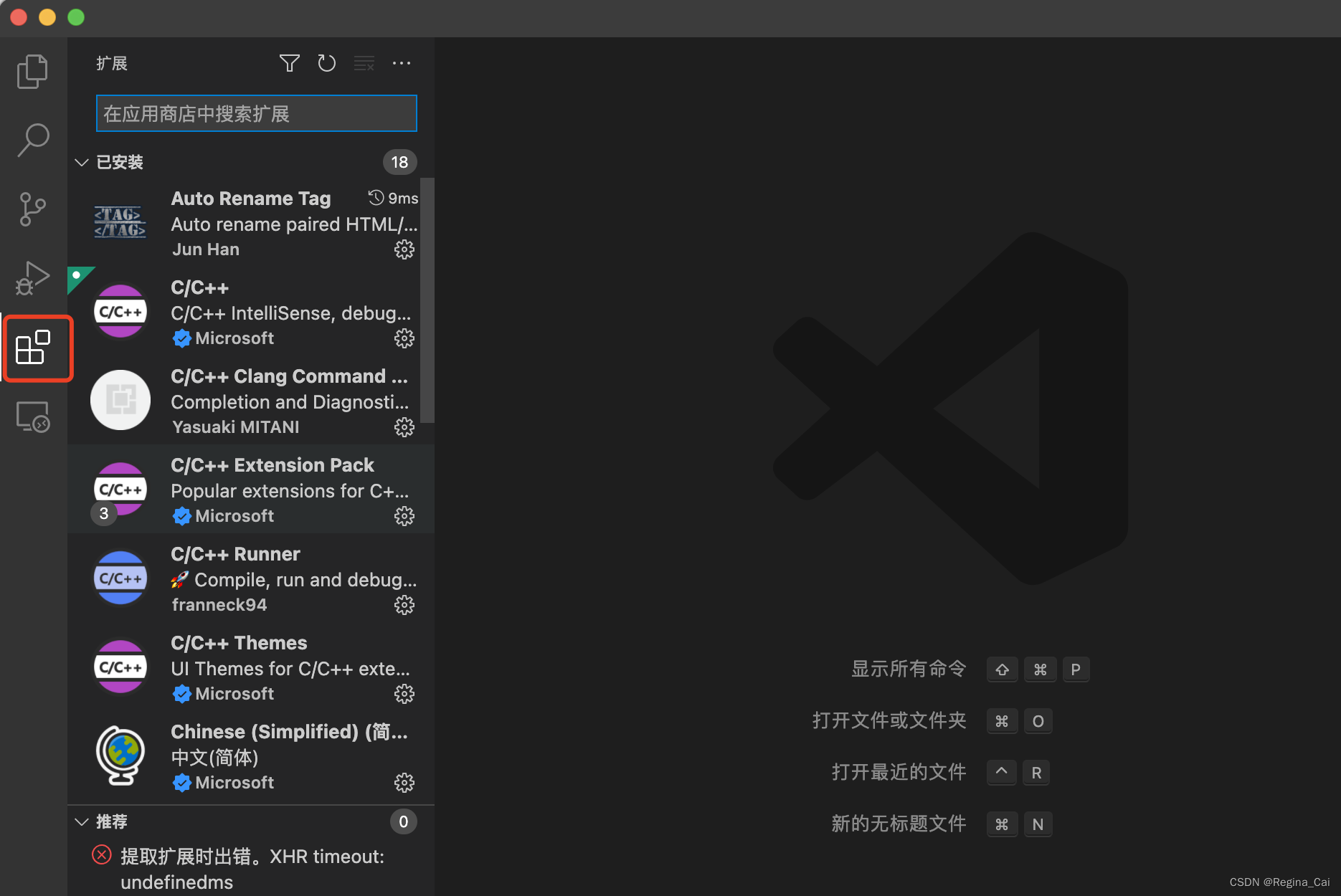
1.打开扩展
2.分别下载插件:
1)Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
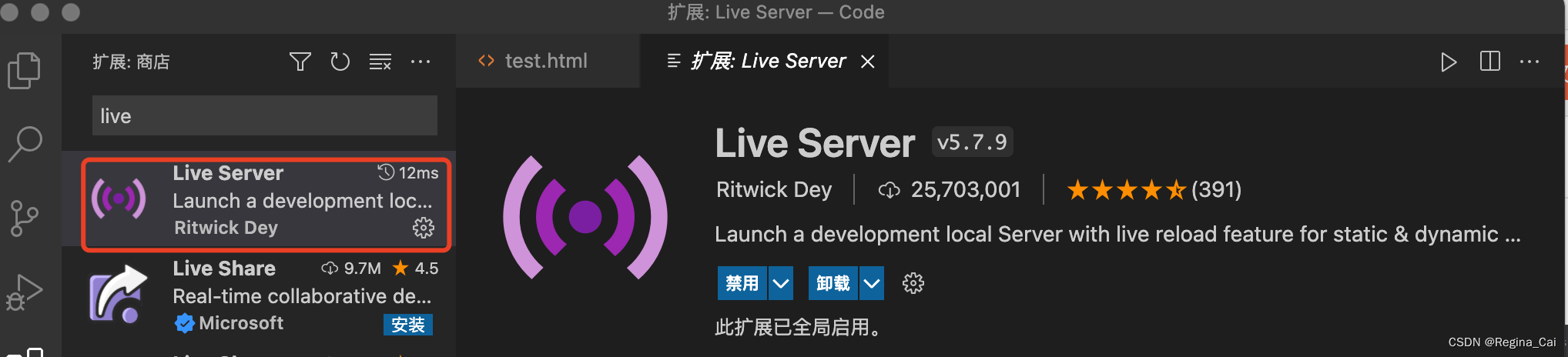
2)Live Server
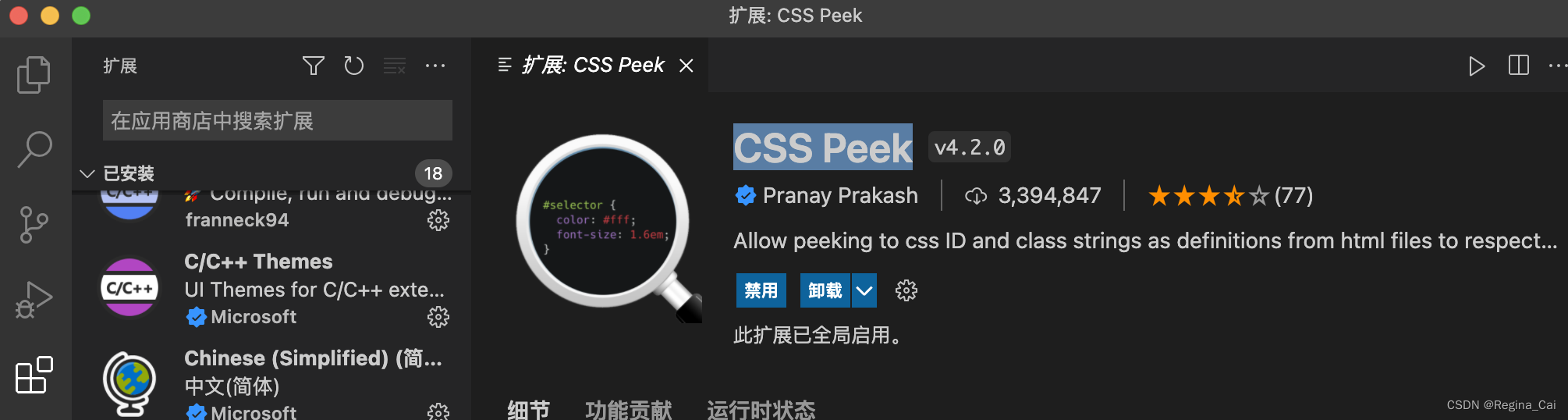
3)CSS Peek
4)open in browser
5)Auto Rename Tag
三、调试检查是否能正常运行并在本地浏览器打开
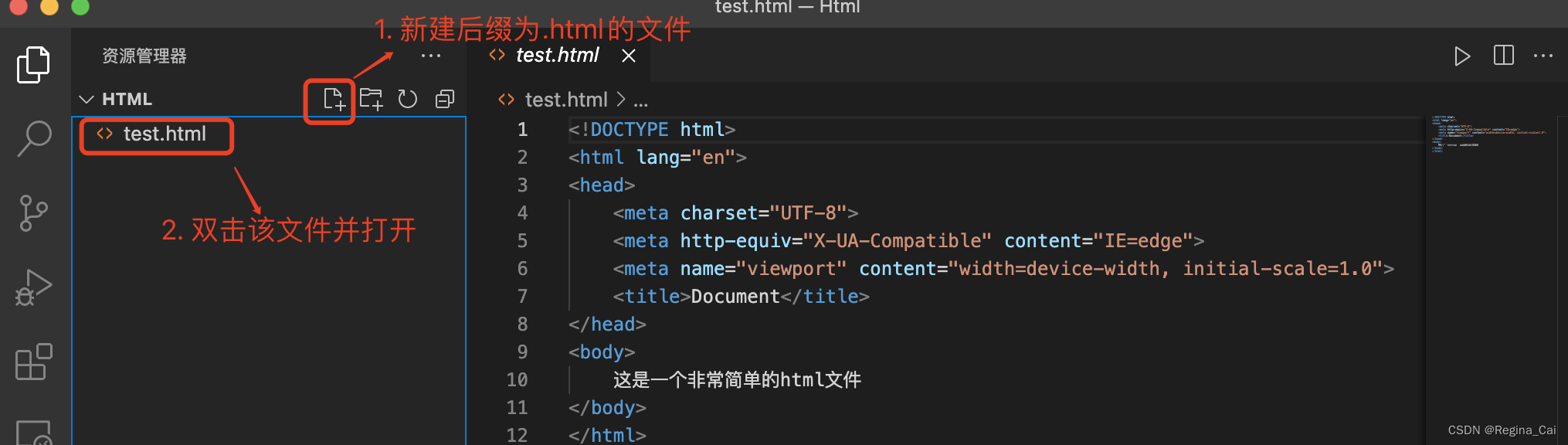
1.检查html文件是否能正常运行
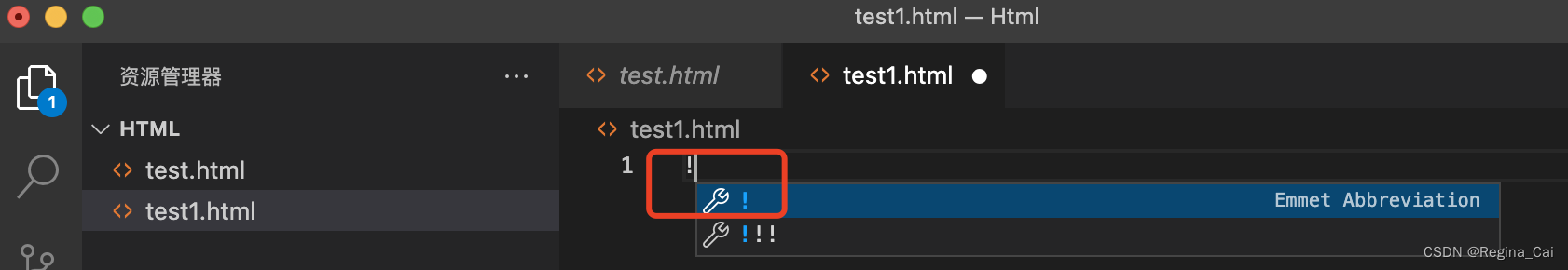
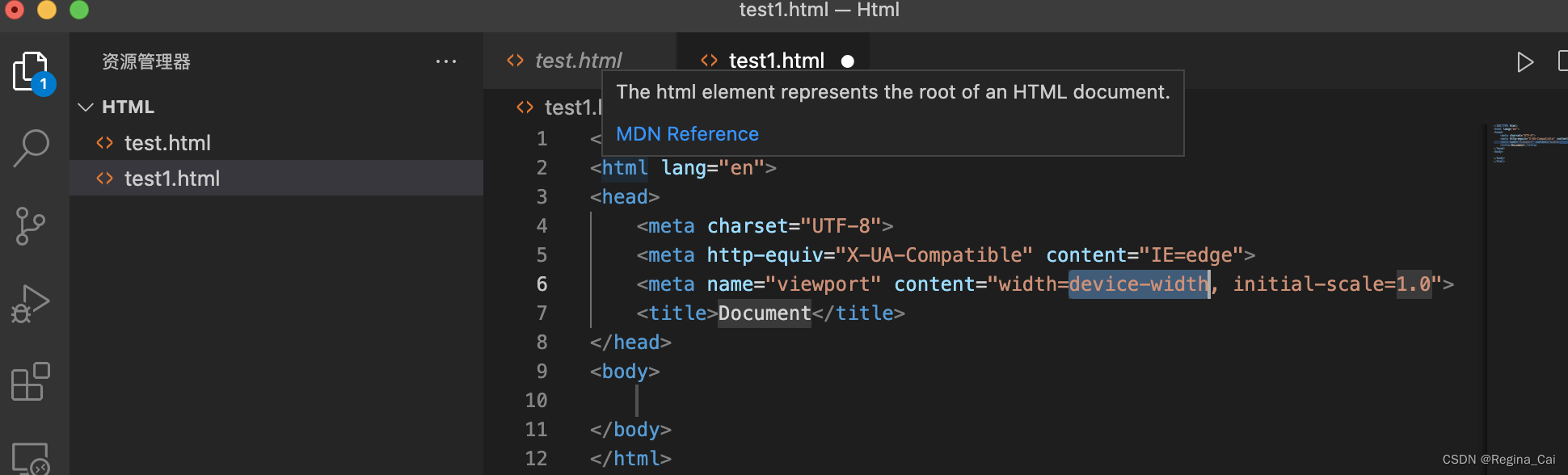
在第一行输入一个 ! (半角即英文感叹号)
按回车键即可得到如下图的代码:
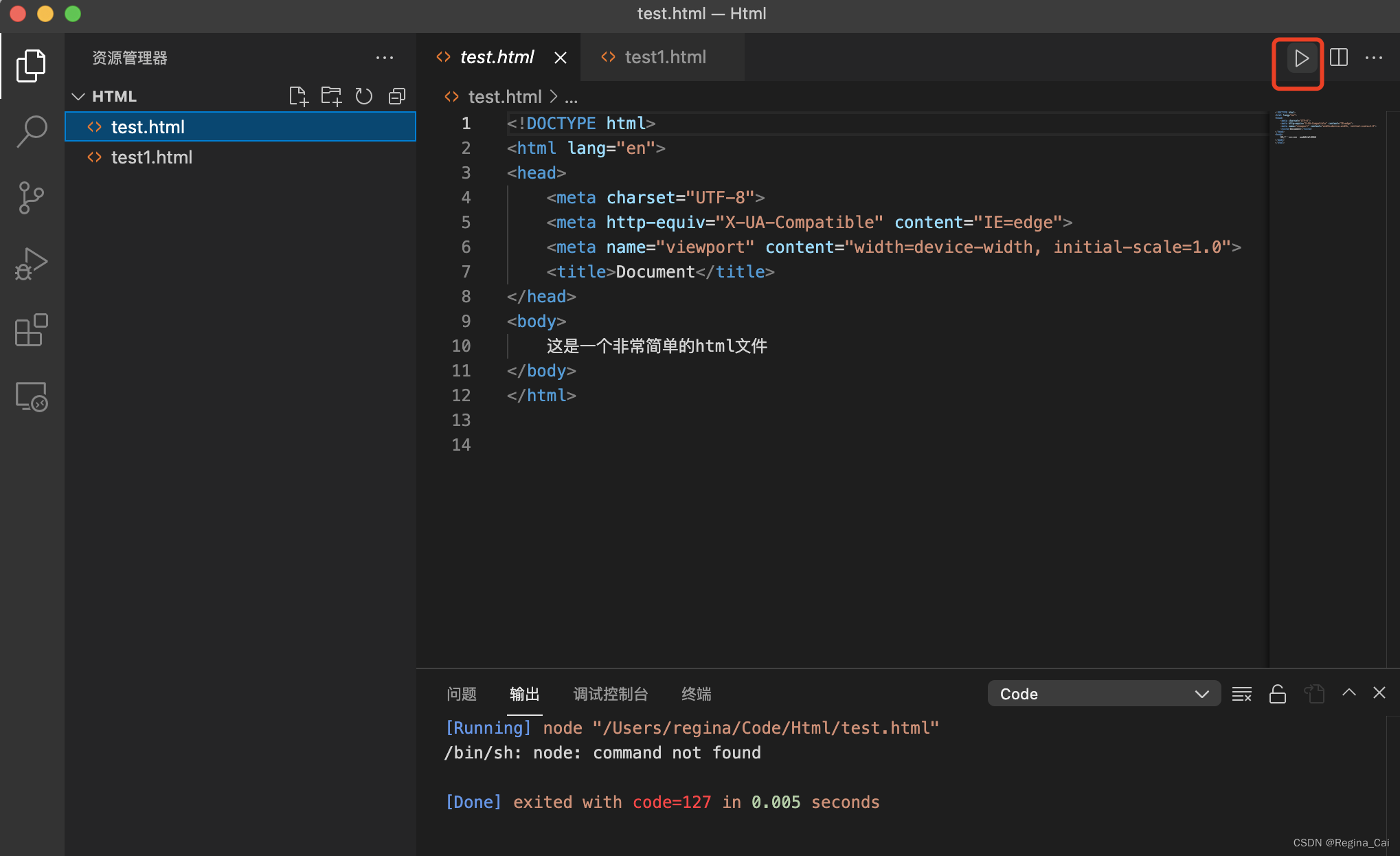
在body体中输入“这是一个非常简单的html文件”,然后运行调试检查是否报错
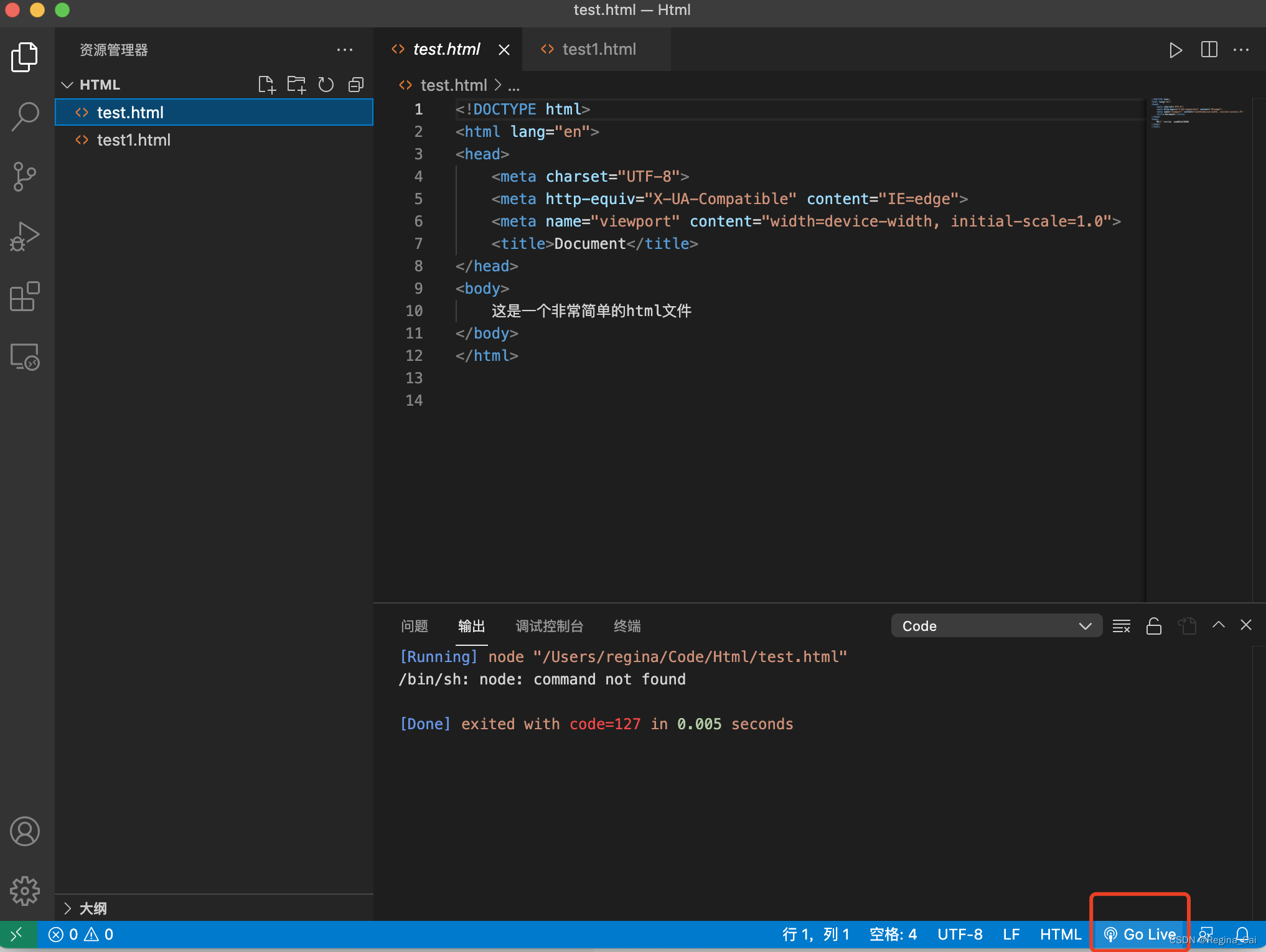
2.检查是否能在本地浏览器打开,点击GO Live

OK~大功告成,请开始你的自由发挥!!!
版权归原作者 Regina_Cai 所有, 如有侵权,请联系我们删除。