
参考官方文档 Element - The world's most popular Vue UI framework
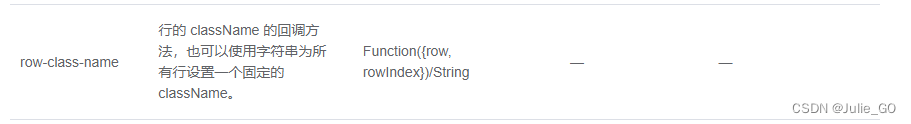
如下,使用属性 row-class-name
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
</template>
</el-table-column>
</el-table>
tableRowClassName ({ row, rowIndex }) {
row.rowIndex = rowIndex;
},
handleClick (row){
console.log(row.rowIndex) //行号索引值
}
本文转载自: https://blog.csdn.net/z2181745/article/details/129634894
版权归原作者 Julie_GO 所有, 如有侵权,请联系我们删除。
版权归原作者 Julie_GO 所有, 如有侵权,请联系我们删除。