content:内容框(我们设置的宽高是内容框的宽高)
padding:内边距 top right bottom left(四边--一般默认指定的方向)
border:边框线包裹了内边距(四边)
margin:外边距 在边框的外面 元素和其他元素的间隔距离(四边)
border:边框线包裹了内边距(四边)
属性名属性值用法boder-stylesolid(实线) dotted(点构成的虚线) dashed(-构成的虚线) double(双实线) none(没有边框线)border-style:solid double solid double;(方向为从上边开始顺时针)border-style:solid double solid ;(上下的边框线为实线 右的边框线为双实线 下边框线为实线 左边框线为双实线 按照顺时针 最后一个左和右相同)border-style:solid double ;(上下的边框线为实线 左右的边框线为双实线)
四边的表示分别为:
boder-top-style:solid(实线)
boder-right-style:solid(实线)
boder-bottom -style:solid(实线)
boder-left-style:solid(实线)
整体::boder-style:solid(四个框全部实线)
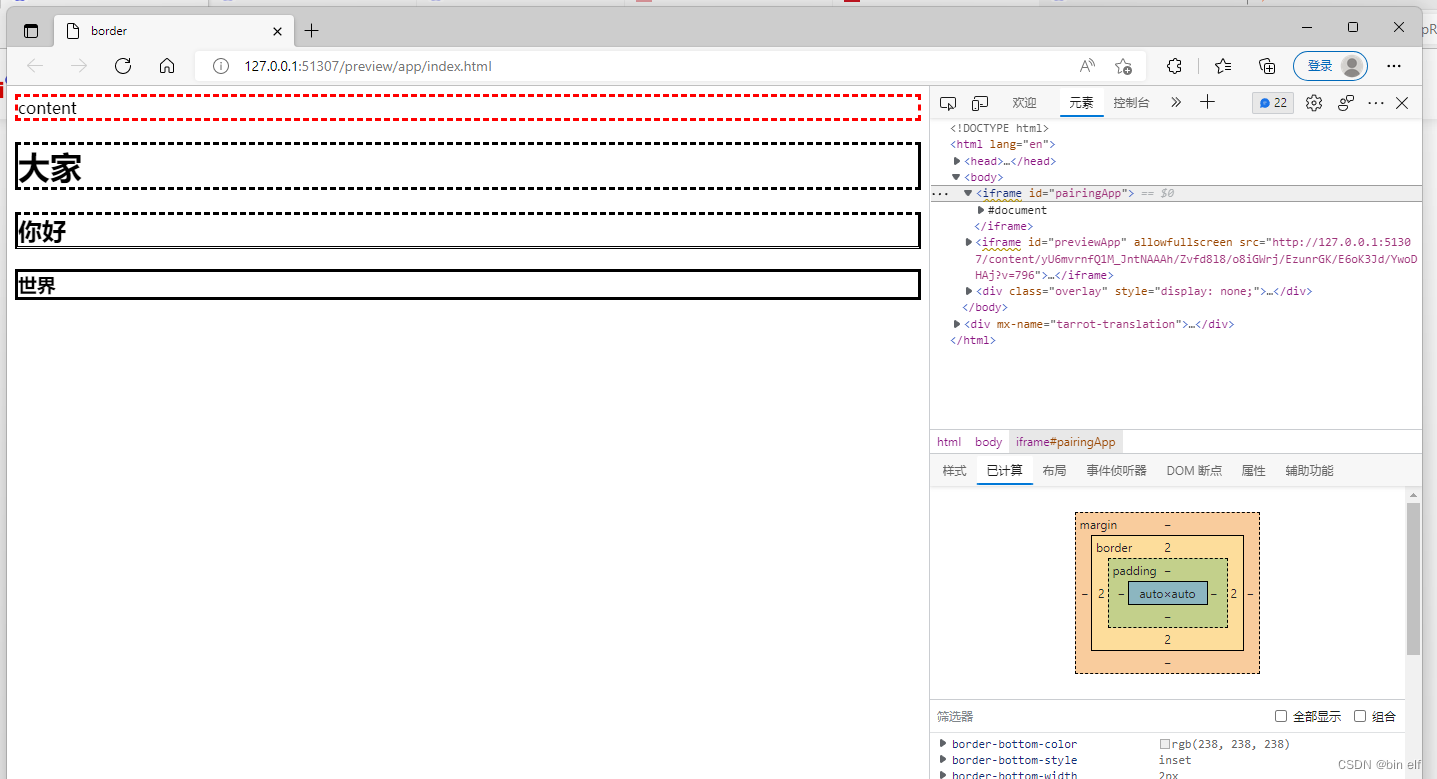
实际操作
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
</head>
<style>
div{
border-style:dashed;
border-color: red;
}
h1{
border-style:dashed solid;
}
h2{
border-style:dashed solid double;
}
h3{
border-style:solid;
}
</style>
<body>
<div>content</div>
<h1>大家</h1>
<h2>你好</h2>
<h3>世界</h3>
</body>
</html>

边框线的宽度
属性名属性值用法border-width像素或者%或者thin(细)\medium(默认值)中\thick(粗)之一border-width:2px;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
</head>
<style>
div{
border-style:dashed;
border-width: inherit;
}
h1{
border-style:dashed solid;
border-width: thin;
}
h2{
border-style:dashed solid double;
border-width: medium;
}
h3{
border-style:solid;
border-width: thick;
}
h4{
border-style:double;
border-width: 20px;
}
h5{
border-style:dotted;
border-width: %;
}
</style>
<body>
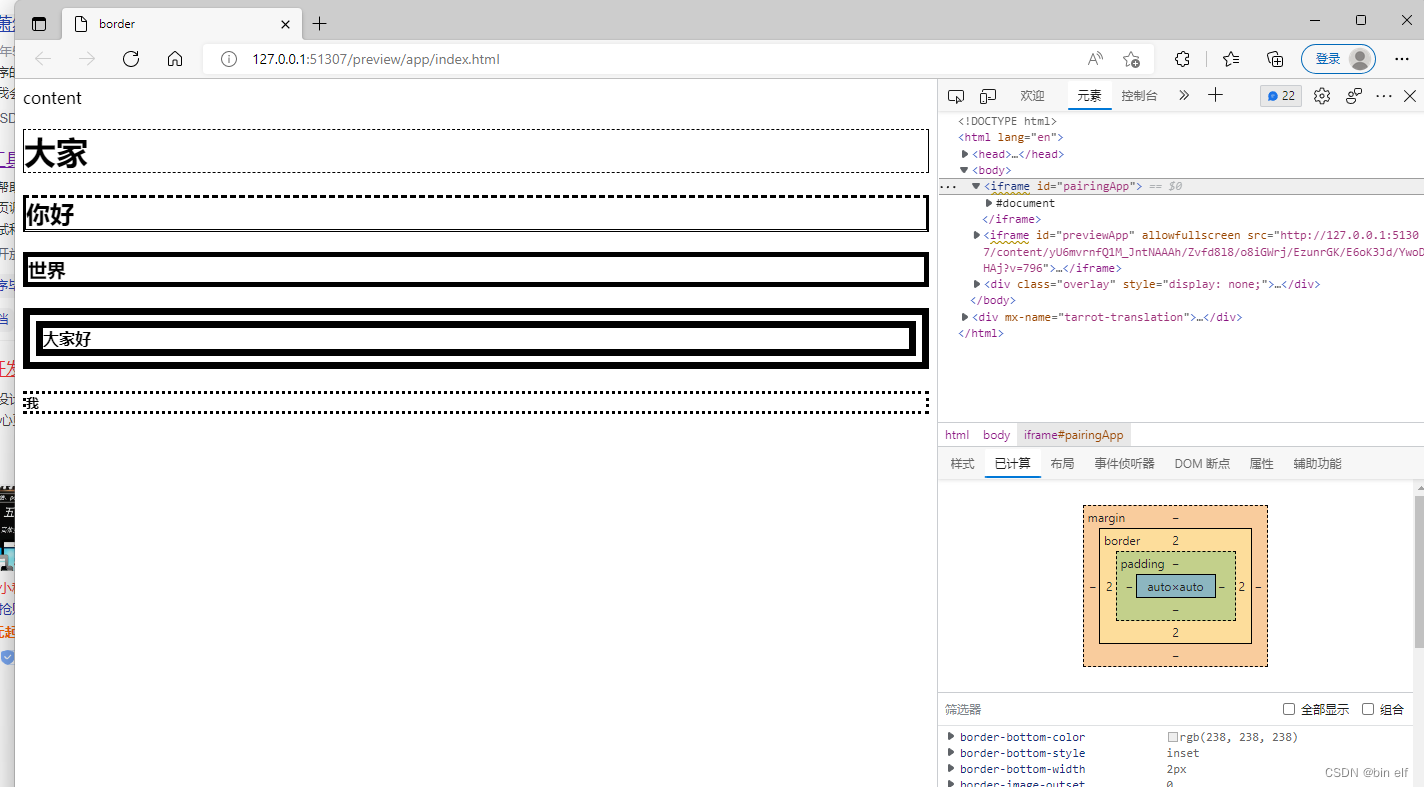
<div>content</div>
<h1>大家</h1>
<h2>你好</h2>
<h3>世界</h3>
<h4>大家好</h4>
<h5>我</h5>
</body>
</html>

边框线的颜色
属性名属性值用法border-colorblue|rgb(25%,35%,45%)|#909090|transparentborder-color:red blue;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
</head>
<style>
div{
border-style:dashed;
border-width: inherit;
}
h1{
border-style:dashed solid;
border-width: thin;
border-color: blue;
}
h2{
border-style:dashed solid double;
border-width: medium;
border-color: red;
}
h3{
border-style:solid;
border-width: thick;
border-color: rgba(107,57,215,1.00);
}
h4{
border-style:double;
border-width: 20px;
border-color: transparent;
}
h5{
border-style:dotted;
border-width: %;
border-color: #4E34D0;
}
</style>
<body>
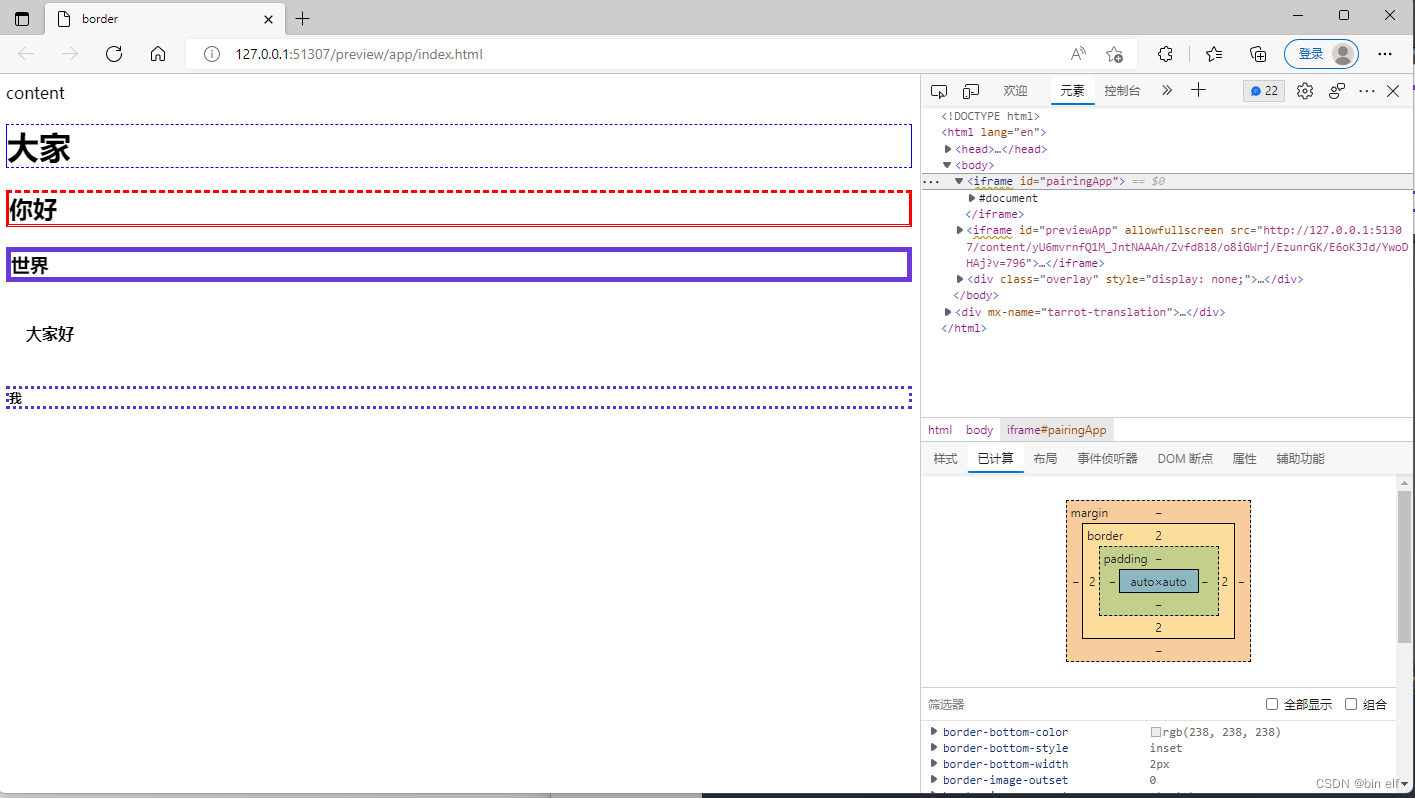
<div>content</div>
<h1>大家</h1>
<h2>你好</h2>
<h3>世界</h3>
<h4>大家好</h4>
<h5>我</h5>
</body>
</html>

使用border属性 一次性定义 边框的宽度 样式 颜色
border:1px solid red;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
</head>
<style>
div{
border-style:dashed;
border-width: inherit;
}
h1{
border-style:dashed solid;
border-width: thin;
border-color: blue;
}
h2{
border-style:dashed solid double;
border-width: medium;
border-color: red;
}
h3{
border-style:solid;
border-width: thick;
border-color: rgba(107,57,215,1.00);
}
h4{
border-style:double;
border-width: 20px;
border-color: transparent;
}
h5{
border-style:dotted;
border-width: %;
border-color: #4E34D0;
}
h6{
border: thick solid red;
}
</style>
<body>
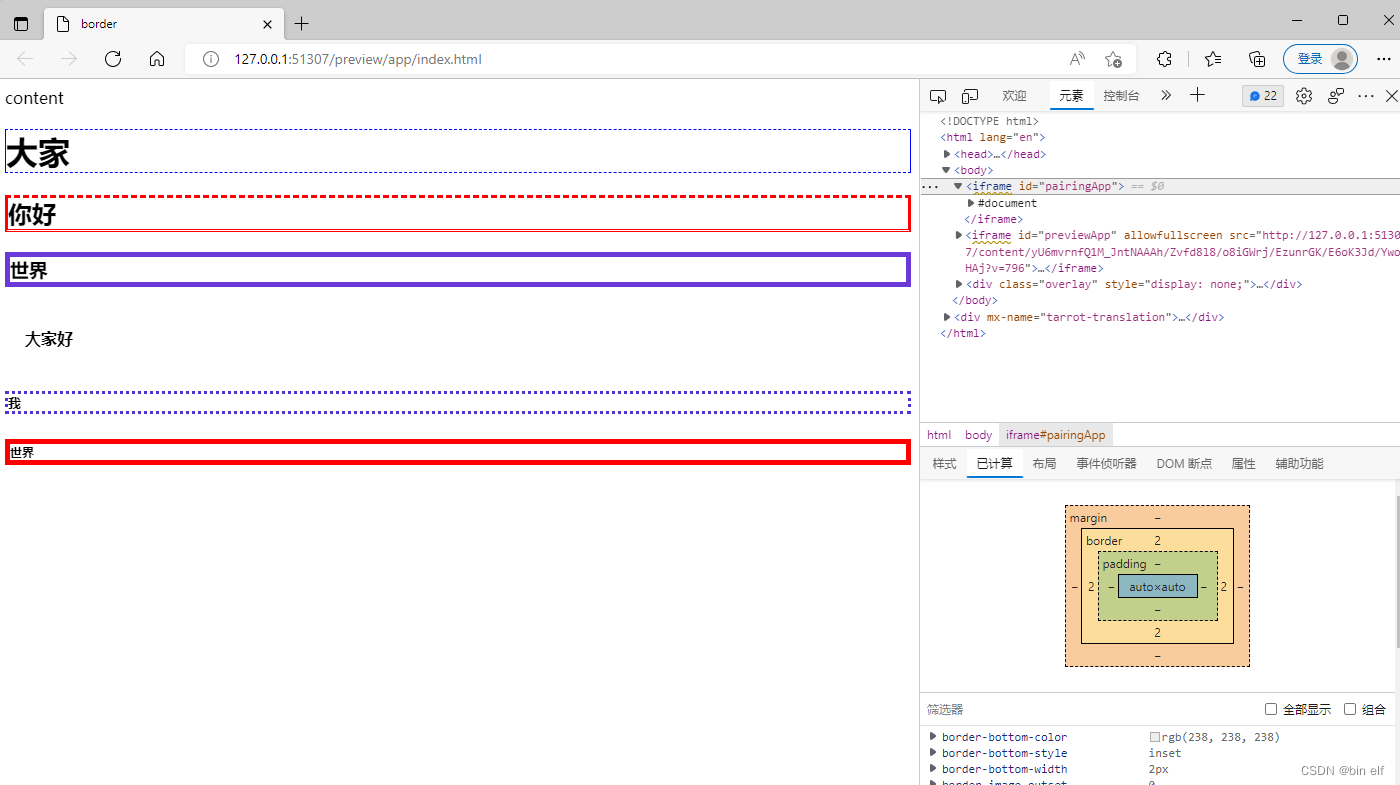
<div>content</div>
<h1>大家</h1>
<h2>你好</h2>
<h3>世界</h3>
<h4>大家好</h4>
<h5>我</h5>
<h6>世界</h6>
</body>
</html>

版权归原作者 ¡Venceremo 所有, 如有侵权,请联系我们删除。