前言
今天是
10月1日国庆节
,行走在大街小巷,处处洋溢着热烈喜庆的节日氛围,
在这一天祝愿祖国繁荣昌盛,越来越强大
。因国庆放假(本来周六这天有课),今天无聊看了看后台私信,看到了很对私我类似的消息:
很喜欢看你的作品,一直都陪伴着我感觉很开心,希望以后一直都可以看到,如果不更的话那就太可惜了——非常感谢你们的支持与鼓励,你们默默催更的鼓励与支持是我坚持不懈的动力。
前几天无聊用Vue框架写了一个todoList事件备忘录小案例,自己感觉挺好玩的,
温馨提示
:请大家提前到
Vue官网下载一个Vue框架文文件
(后续需要引入到项目里面),接下类给大家分析一下这个经典小案例:
Vue.js官网
todoList事件备忘录
1、基本写法
</head>
<body>
<ul>
<li>
14天核酸检测
</li>
<li>
9.3开学
</li>
<li>
开学第一课
</li>
</ul>

input文本框

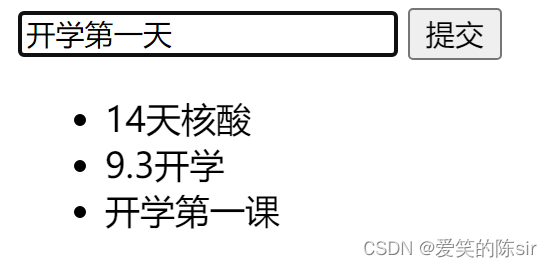
button按钮
<button>提交</button>

2、实际运用开发
在实际运用开发时,我们的数据和内容不能写死,方便后续添加或修改内容,这样的话使用上面这种方法,你就发现这个方法效率很低,而且每次修改或者添加新的内容的时候都得添加一个
<li></li>标签
,这就很繁琐,而且效率也不怎么高,那么有没有一种效率高的方法来实现对应操作呢?事实证明它是有的。
写一个容器div,将内容全部放入,vue本身不是全局生效,需要指定生效的位置
<div id="app">
<h1>{{title}}</h1>
<!-- 添加一个文本框 -->
<input type="text">
v-on 简写 @绑定事件指令 点击button时触发 add方法
<button @click="add()">提交</button>
v-for 循环产生的结构
(item,index) 数组中内容和内容对应的索引值
in 循环的数组
<ul>
<li v-for="(item,index) in lists">{{item}}
</li>
</ul>
</div>
3、初始化一个vue项目
<script>
</script>
//创建一个vue对象
//let 定义一个变量
//用于保存 后方Vue对象
//数据: 数组:[1,2,3]
放置同样类型的元素
//{ // key:value //}//循环过程中 先要将循环的数据,显示对应的结构中 //数组如何显示到页面中: 插值表达式{{}}
//给提交按钮添加一个点击事件
let vm=new Vue({//el:选项
el:"#app",//el绑定生效的区间
data:{//本次需要哪些数据
lists:["14天核酸检测","开学9.3","开学第一课","专接本"],title:"希望可以顺利开学"},
methods:{add(){
4、如何在数组中追加内容、找到对应的数组
//顺利开学!!!
//直接在数组中 追加 顺利开学
//如何找到对应的数组?
//this对象 -> vue对象
//lists
console.log(this.lists)

this.lists.push("顺利开学!!!")
// console.log(1)}}})

5、todoList事件备忘录源码分享
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>todoList</title><script src="js/vue221.js"></script></head><body><!-- 写一个容器div,将内容全部放入,vue本身不是全局生效,需要指定生效的位置 --><div id="app"><h1>{{title}}</h1><!-- 添加一个文本框 --><input type="text"><!-- v-on 简写 @绑定事件指令 点击button时触发 add方法 --><button @click="add()">提交</button><ul><!-- v-for循环产生的结构(item,index) 数组中内容和内容对应的索引值
in 循环的数组--><li v-for="(item,index) in lists">{{item}}</li></ul></div><!-- 初始化一个vue项目 --><script>//创建一个vue对象//let 定义一个变量//用于保存 后方Vue对象//数据: 数组:[1,2,3] 放置同样类型的元素//{// key:value//}//循环过程中 先要将循环的数据,显示对应的结构中//数组如何显示到页面中: 插值表达式{{}}//给提交按钮添加一个点击事件let vm=newVue({//el:选项el:"#app",//el绑定生效的区间data:{//本次需要哪些数据lists:["14天核酸检测","开学9.3","开学第一课","专接本"],title:"希望可以顺利开学"},methods:{add(){//顺利开学!!!//直接在数组中 追加 顺利开学//如何找到对应的数组?//this对象 -> vue对象//lists// console.log(this.lists)this.lists.push("顺利开学!!!")// console.log(1)}}})</script></body></html>
再写一个送给祖国母亲七十三周年生日快乐的!!!
6、祖国母亲七十三周年生日快乐
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>todoList</title><script src="js/vue221.js"></script></head><body><!-- 写一个容器div,将内容全部放入,vue本身不是全局生效,需要指定生效的位置 --><div id="app"><h1>{{title}}</h1><!-- 添加一个文本框 --><input type="text"><!-- v-on 简写 @绑定事件指令 点击button时触发 add方法 --><button @click="add()">提交</button><ul><!-- v-for循环产生的结构(item,index) 数组中内容和内容对应的索引值
in 循环的数组--><li v-for="(item,index) in lists">{{item}}</li></ul></div><!-- 初始化一个vue项目 --><script>//创建一个vue对象//let 定义一个变量//用于保存 后方Vue对象//数据: 数组:[1,2,3] 放置同样类型的元素//{// key:value//}//循环过程中 先要将循环的数据,显示对应的结构中//数组如何显示到页面中: 插值表达式{{}}//给提交按钮添加一个点击事件let vm=newVue({//el:选项el:"#app",//el绑定生效的区间data:{//本次需要哪些数据lists:["放假在家休息两天","去天安门广场看国庆升旗仪式","给祖国母亲写一份手抄报","看阅兵大典"],title:"国庆节快乐"},methods:{add(){//顺利开学!!!//直接在数组中 追加 顺利开学//如何找到对应的数组?//this对象 -> vue对象//lists// console.log(this.lists)this.lists.push("祝祖国母亲七十三周年生日快乐!!!")// console.log(1)}}})</script></body></html>

版权归原作者 爱笑的陈sir 所有, 如有侵权,请联系我们删除。