1. frame切换逻辑
1.1. 子页面的类型一般分为两种
- frame标签
- iframe标签
1.2. 子页面里面的元素和主页面的元素是相互独立
- 子页面元素需要进去切换才能操作
- 如果已经进入子页面,那么无法操作主页面元素
- 子页面和主页面以及其他子页面的切换操作一定要有始有终,进去了就要出来,才能操作其他元素
1.3. 注意查看需要定位的元素上层页面到底有几个,需要一层一层的切换进入子页面后才能进行操作
2. 多层子页面情况进行切换
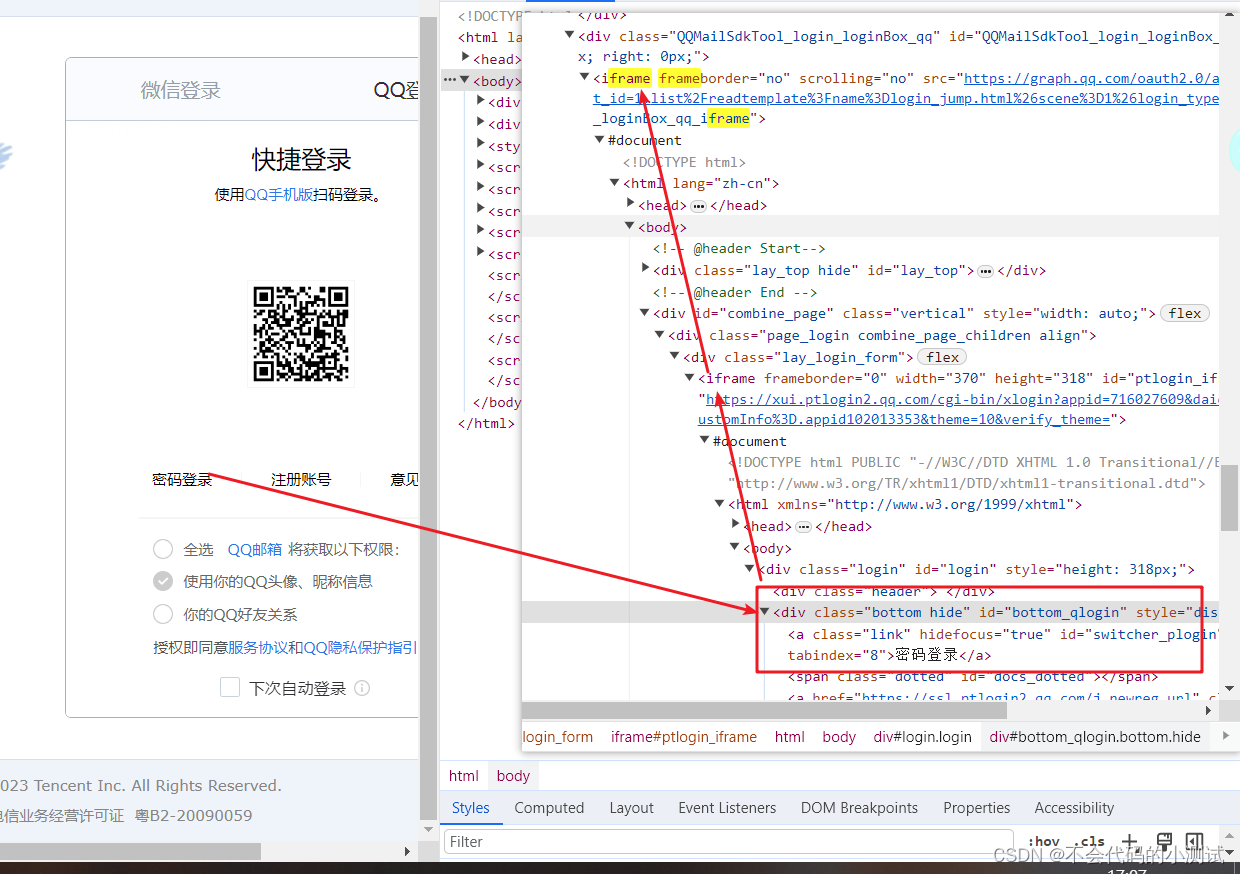
以QQ邮箱登录页面为例:
根据F12元素定位查看【密码登录】元素往上层翻查可得知【密码登录】按钮上面有两个页面,需要逐步进入这两个页面中后才能正确查找到该元素,如果不在对应子页面中是无法获取到元素的。

driver = webdriver.Chrome()
url = "https://mail.qq.com/"
driver.get(url)
driver.maximize_window ()
driver.implicitly_wait(5)
# 进入到登录框子页面中
frame1 = driver.find_element(By.XPATH,'//*[@id="QQMailSdkTool_login_loginBox_qq"]/iframe')
driver.switch_to.frame(frame1)
# 进入到密码登录所在的子页面中
frame2 = driver.find_element(By.XPATH,'//*[@id="ptlogin_iframe"]')
driver.switch_to.frame(frame2)
# 操作密码登录按钮
element1 = driver.find_element(By.XPATH,'//*[@id="switcher_plogin"]').click()
sleep(5)
driver.quit()
3. 多个子页面相互切换
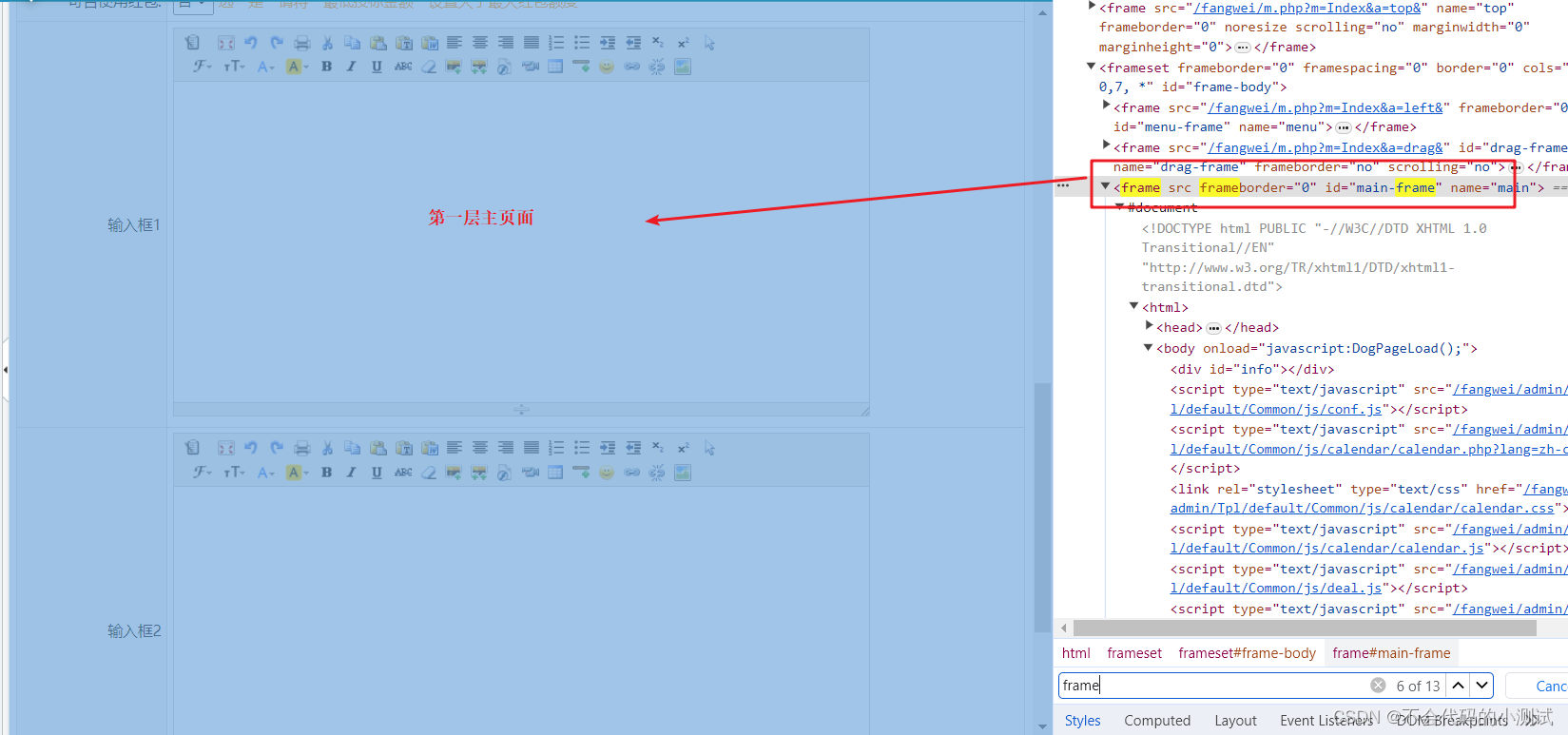
以页面中存在两个输入框为例:
由下图可知整个编辑页面是在一个【//*[@id="main-frame"]】中的,然后输入框1和输入框2分别需要进入到各自的子页面后才能进行内容的输入


# 若之前就已经存在过切换子页面的操作,需要首先将页面切换到主页面
driver.switch_to.default_content()
# 切换到【编辑】的主页面
driver.implicitly_wait(5)
frame2 = driver.find_element(By.XPATH,'//*[@id="main-frame"]')
driver.switch_to.frame(frame2)
# 进入【输入框1】的子页面并写入内容
frame3 = driver.find_element(By.XPATH,'/html/body/div[2]/form/table[1]/tbody/tr[30]/td[2]/div/div/div[2]/iframe')
driver.switch_to.frame(frame3)
el3 = driver.find_element(By.XPATH,'/html/body').send_keys('输入内容')
# 操作其他动作之前需先切换到主页面,再切换整个新增子页面
driver.switch_to.default_content()
frame = driver.find_element(By.XPATH, '//*[@id="main-frame"]')
driver.switch_to.frame(frame)
# 切换到【输入框2】的子页面后再二次切换进入下一个子页面进行输入操作
frame4 = driver.find_element(By.XPATH,'/html/body/div[2]/form/table[1]/tbody/tr[32]/td[2]/div/div/div[2]/iframe')
driver.switch_to.frame(frame4)
el4 = driver.find_element(By.XPATH,'/html/body').send_keys('输入内容输入内容输入内容输入内容输入内容输入内容')
# 切记最后一定要找对页面层级进行最后的点击动作
driver.switch_to.default_content()
frame = driver.find_element(By.XPATH, '//*[@id="main-frame"]')
driver.switch_to.frame(frame)
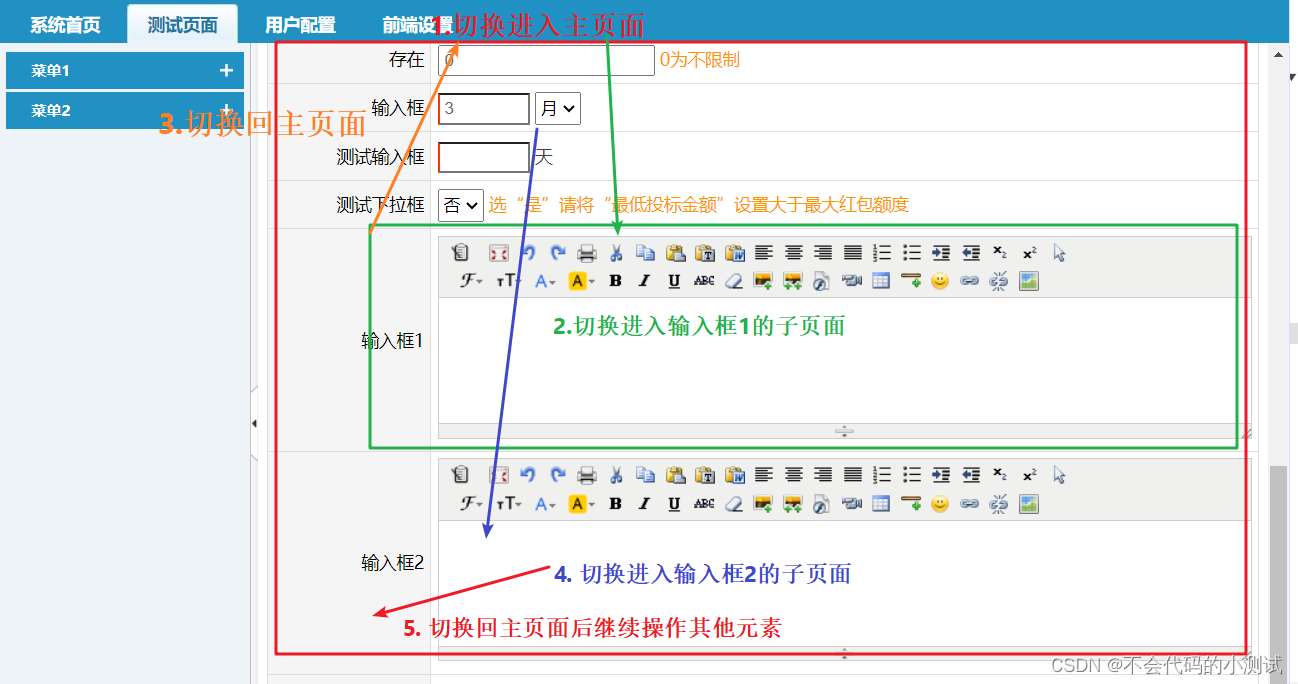
实现效果为:

版权归原作者 不会代码的小测试 所有, 如有侵权,请联系我们删除。