若依分离版+uniapp搭建及交互
1.若依分离版源码https://gitee.com/y_project/RuoYi-Vue
下载后解压并导入到IJ里
2.创建数据库ry-vue并导入数据脚本ry_2021xxxx.sql,quartz.sql(这两个脚本在解压后的sql文件夹下)
3.后端运行成功可以通过(http://localhost:8080 (opens new window))访问,但是不会出现静态页面
4.A方法:下面步骤部署ruoyi-ui前端,然后通过前端地址来访问。(A是若依开发文档方法,若想在idea中运行可以跳到下面方法B)
# 进入项目目录
cd ruoyi-ui
# 安装依赖
npm install
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
npm run dev
打开浏览器,输入:(http://localhost:80 (opens new window)) 默认账户/密码 admin/admin123)
若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功
B方法:在idea中导入ruoyi-ui,按下图修改后端配好的路径
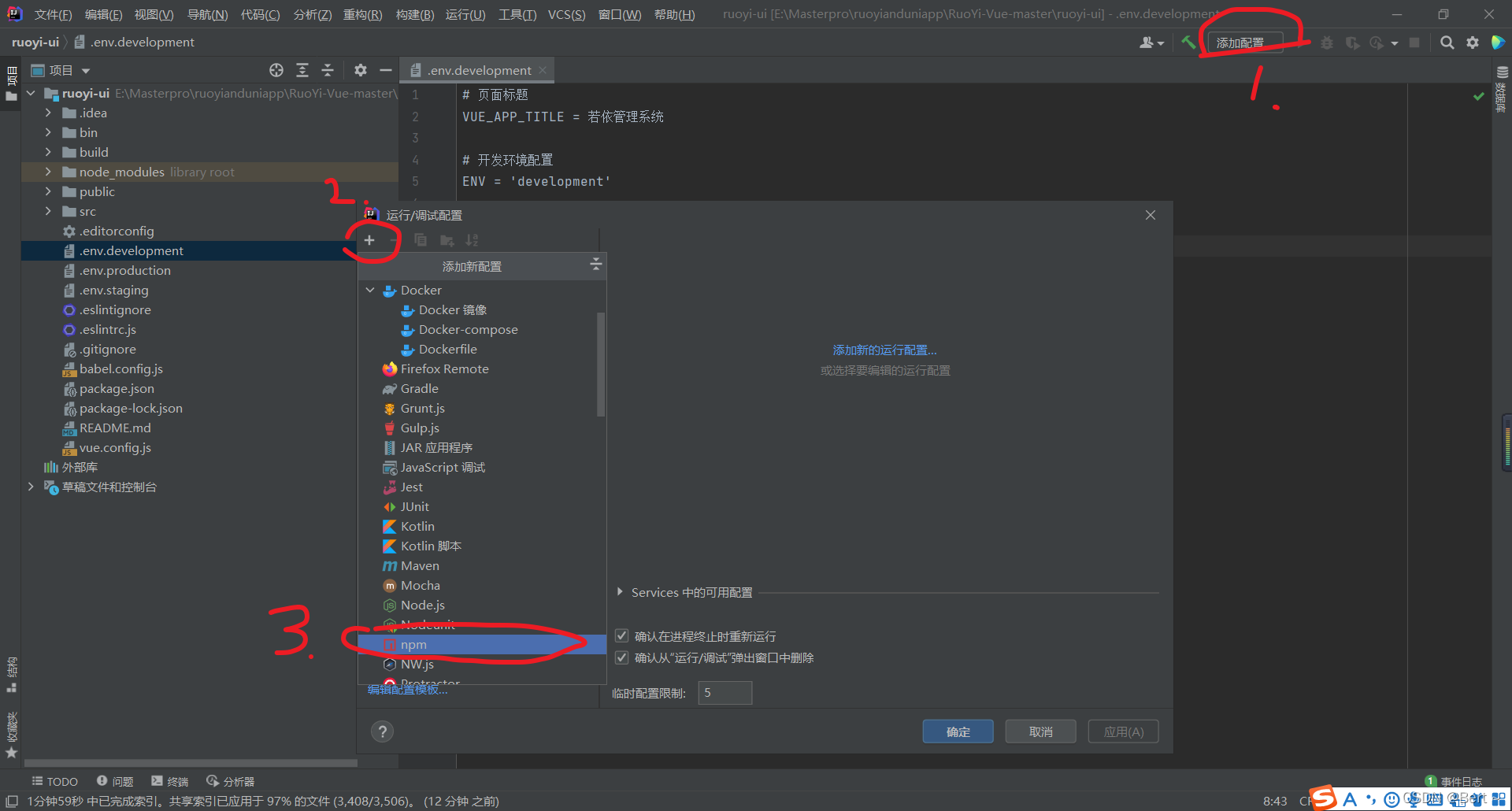
再按下图步骤添加npm运行配置:
然后脚本选dev,——应用——确定,再运行就可以了,可以直接弹出前端网页。


5.若依分离板开发文档-项目扩展中有uniapp版本,我用的是第一个:https://gitee.com/big-hedgehog/ruoyi-uniapp
该链接里下载若依的uniapp模板导入到HbuilderX中
因为是自己适配若依的后端,需要在解压后的文件中找到doc文件夹,请将doc目录下的代码解压放到项目中,(自己注意更改导包路径),其中ruoyi-framework中的SecurityConfig.java与若依分离版项目中src/main/java/com/ruoyi/framework/config/SecurityConfig.java重复了,需要把之前的删掉换成doc文件中的该文件(该文件多了几个放行路径),否则会报错。

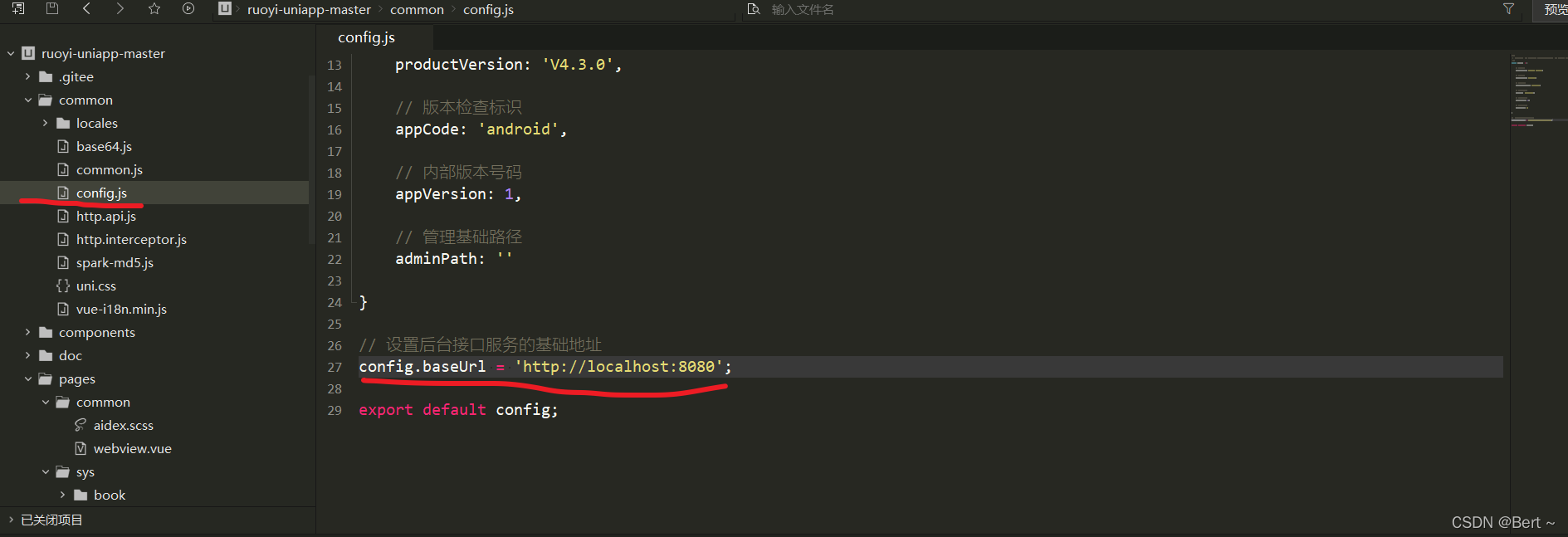
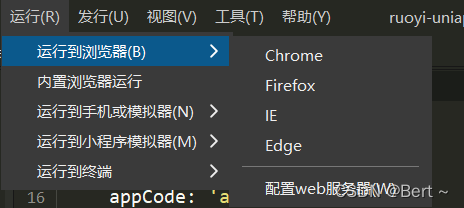
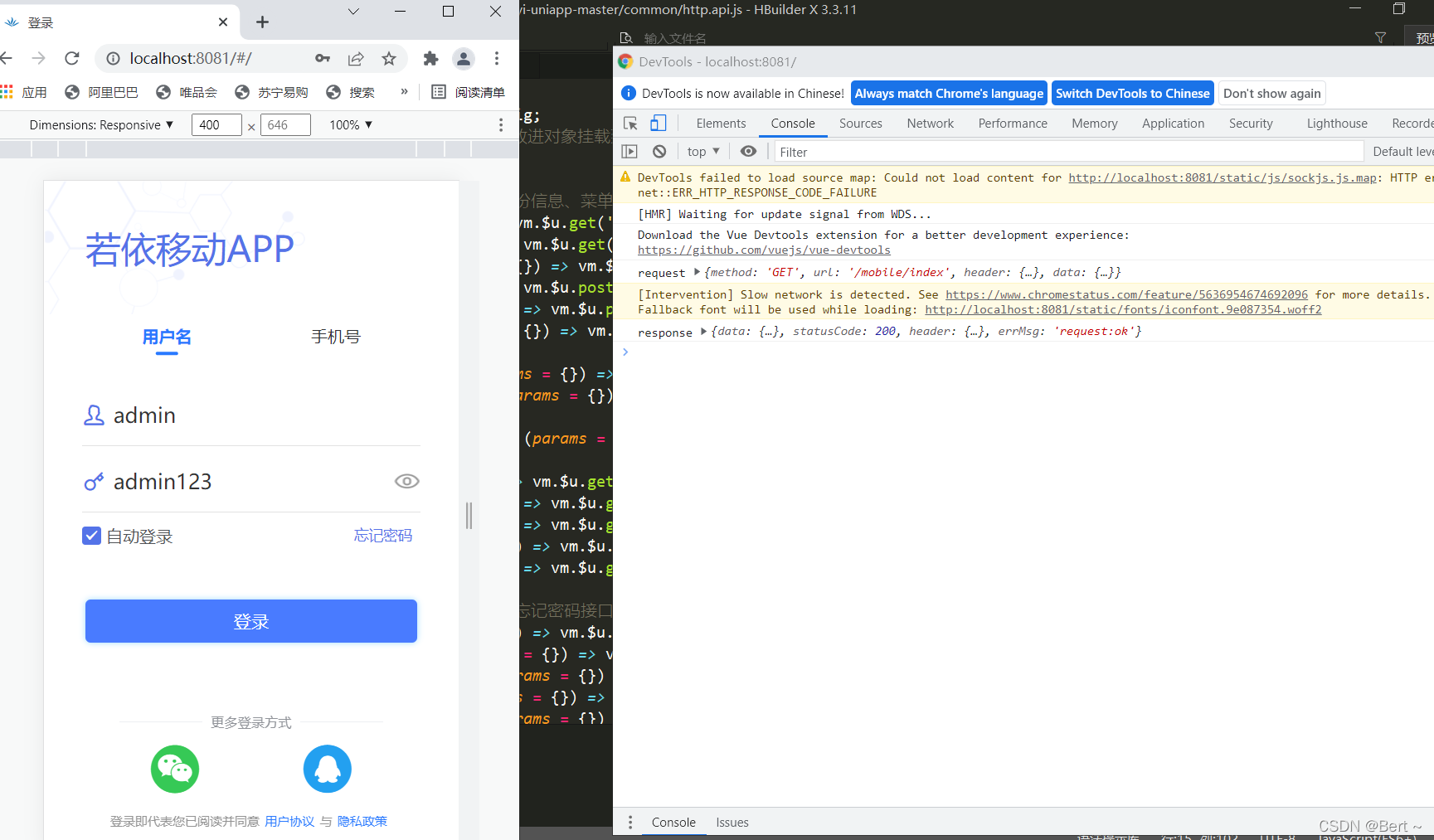
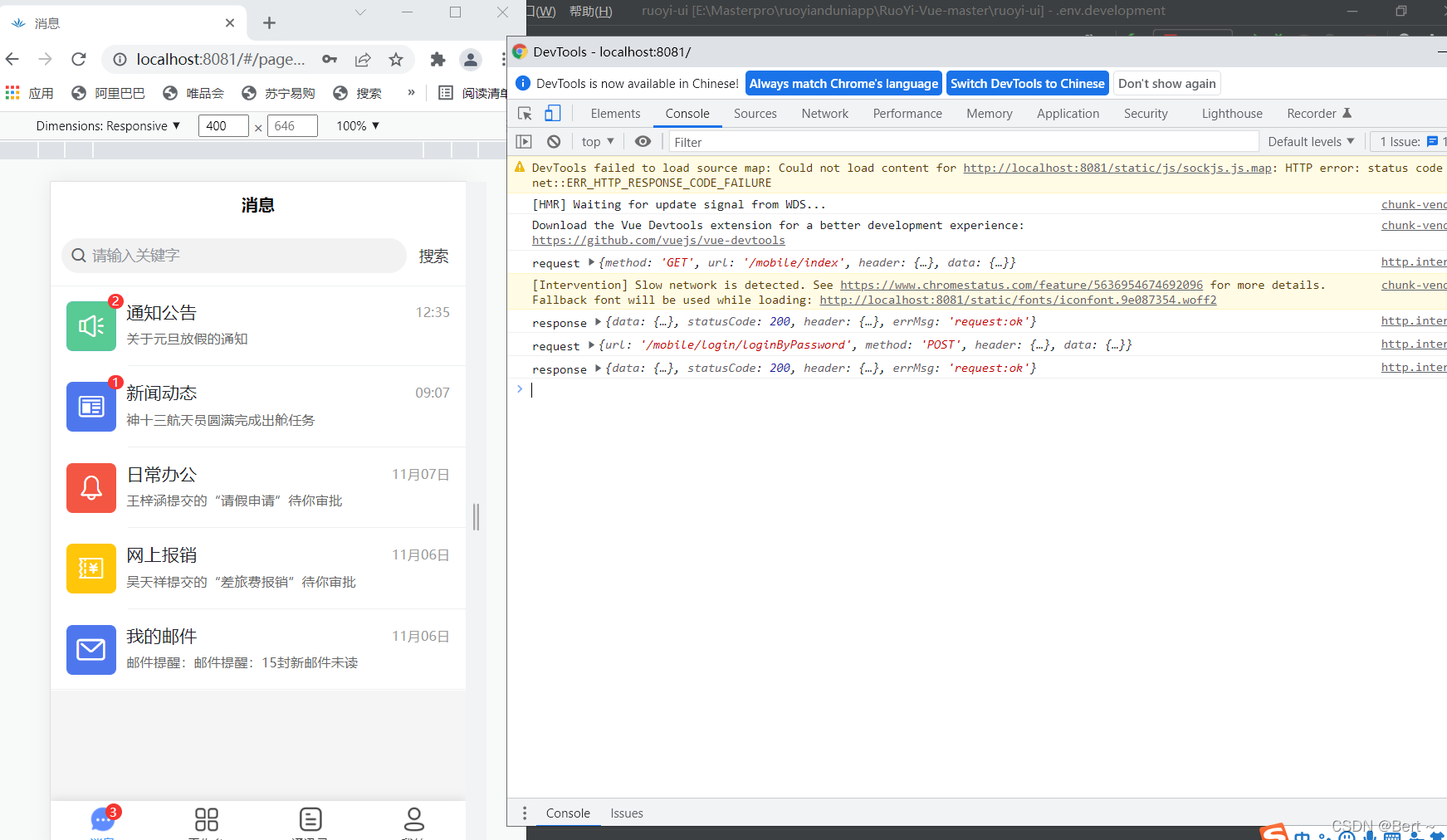
6.在config.js中更改后端地址,启动就可以了。后续的各种方法路径靠自己去探寻吧!




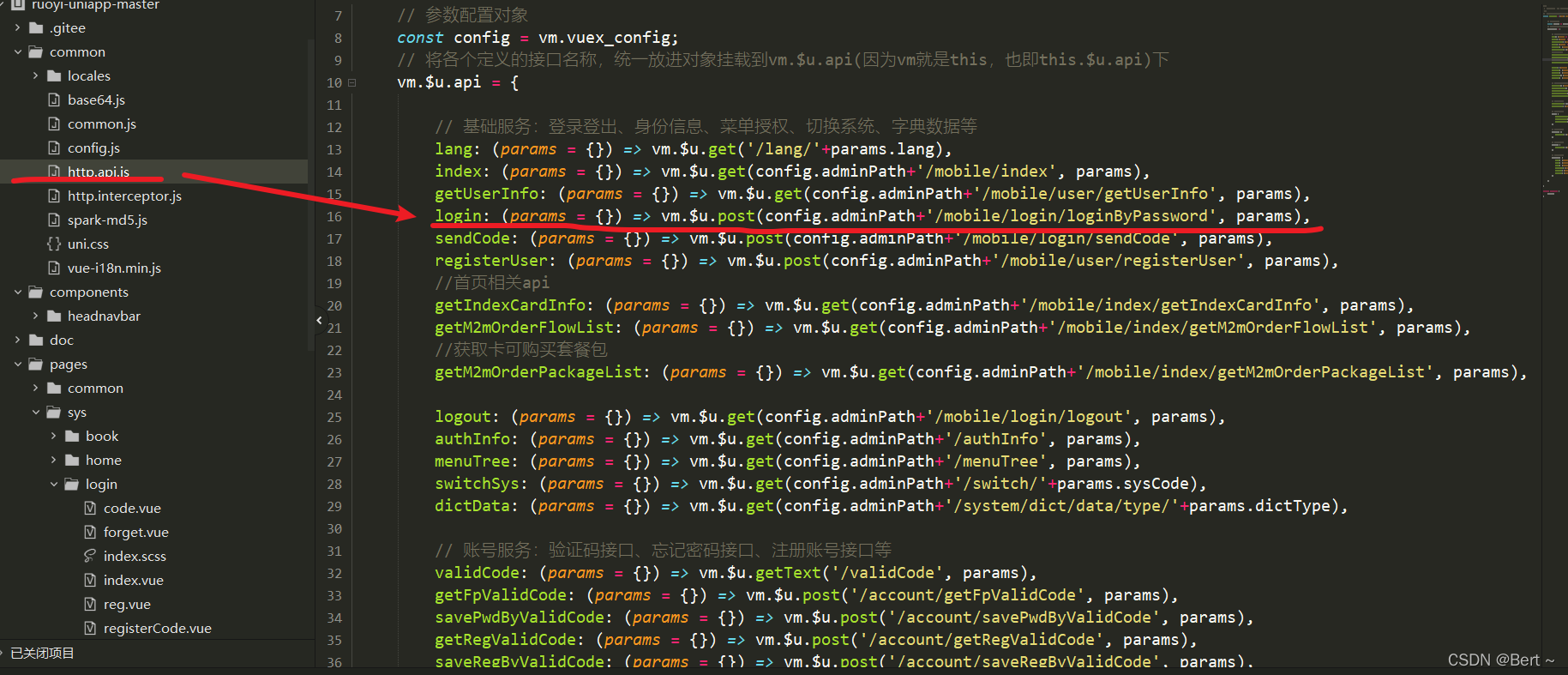
可以看到在检查里看到登录的路径就对应在config.js中的config.baseUrl 加上 http.api.js中对应方法的路径:
希望对你有帮助!
版权归原作者 一不愿透露姓氏的高先生 所有, 如有侵权,请联系我们删除。