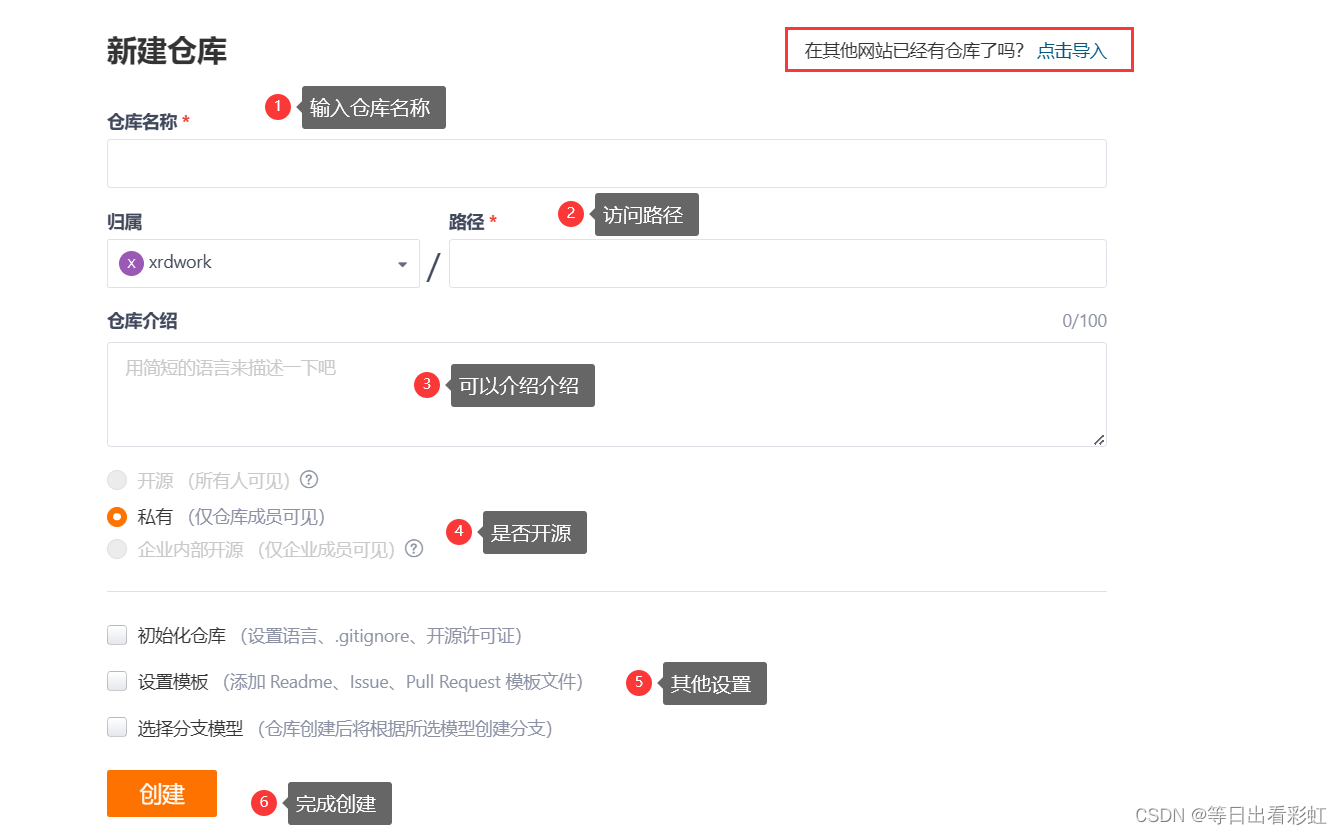
一、在Gitee上新建一个仓库
** Tip:若已经创建过了,直接跳到第二部分看VsCode如何上传代码到Gitee**
创建仓库比较简单,下面两张图就是整个过程,这里不在赘述,具体如下:


二、VsCode连接Gitee上创建的仓库
** 1.打开VsCode,找到 资源管理器在 “更改”栏下选择你马上要提交到Gitee上的代码,点击 “+”号即可添加。添加后,在 “暂存的更改”栏下就是我们选择好的文件。如下图所示:**

2.暂存的更改 是临时存放的你准备提交到 Gitee上的代码。如下图所示:

3.添加远程存储库,方面我们后面使用
(1)选择添加远程存储库,步骤图下图所示:

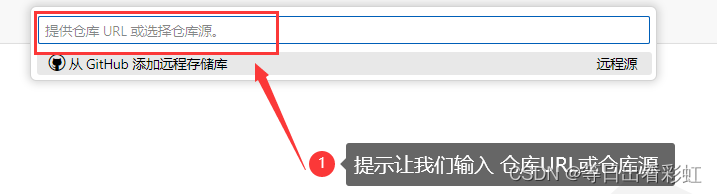
(2)提示我们输入仓库URL或选择仓库源

(3)打开我们刚才创建仓库的网页,复制HTTPS对应的URL。

**(4)回到我们的 VsCode界面,按键盘 Ctrl+V 粘贴复制的 URL **

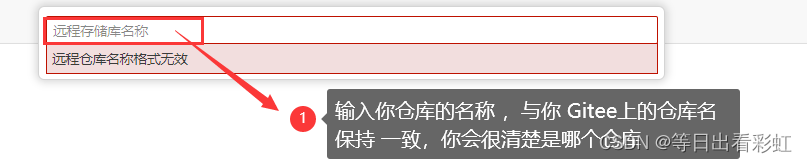
(5)输入对应的仓库名称,建议:与Gitee上仓库名称保持一致

(6)给自己上传的项目添加 说明,也可以不添加。
添加备注好处:
我们看到代码时可以知道 这段代码是我们什么时候放上去的、有哪些内容,就像你写笔记是一样的。看文章末尾,你可以看到添加备注后是展示在哪里。

4.发布项目到Gitee仓库上
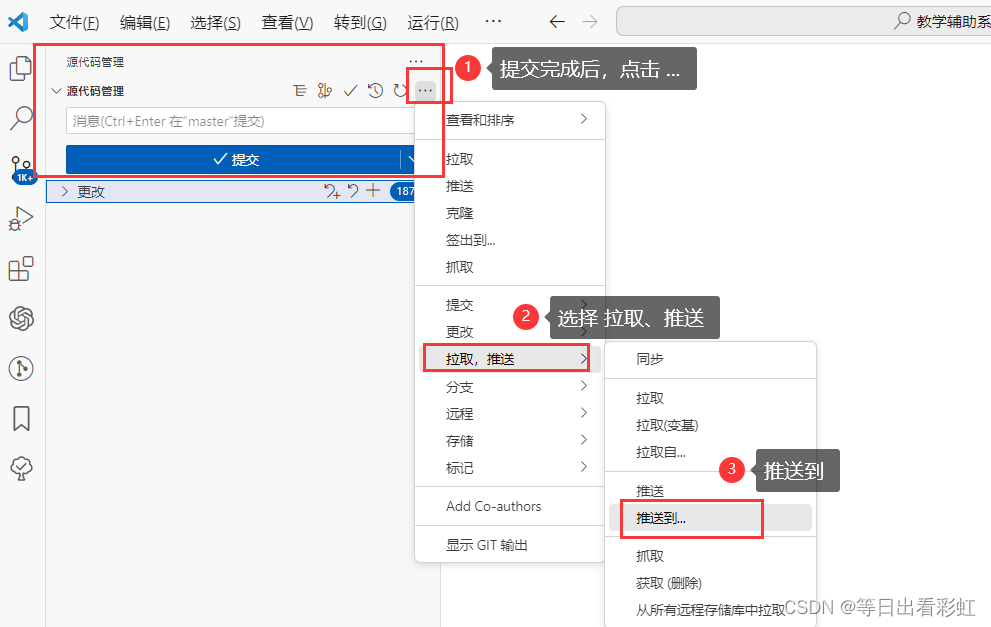
(1)提交完成后,点击 ...菜单,选择 “推送到”,步骤如下图所示。

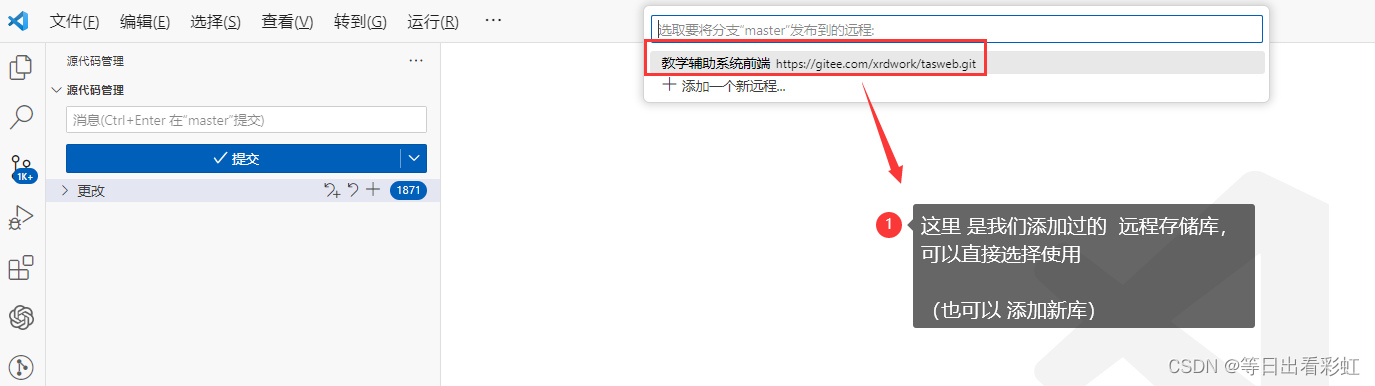
(2)选择你要上传的仓库,可以是预先添加好的,也可以重新添加新仓库。如下图所示:

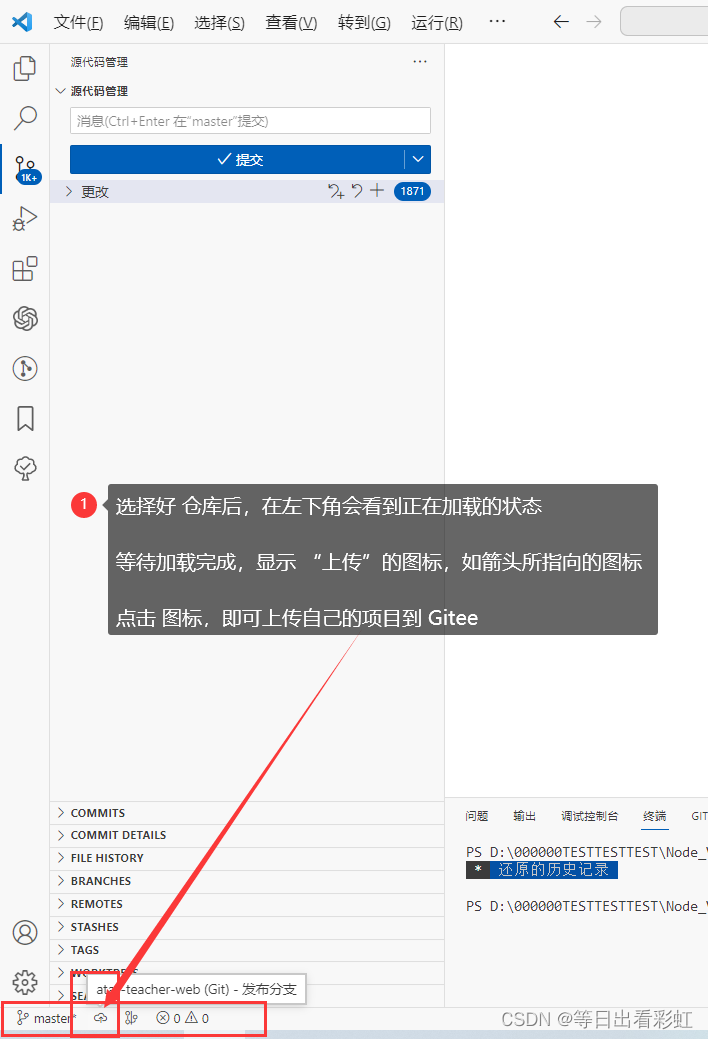
(3)选择完成后即可准备好要上传到Gitee上的代码,具体内容如下图所示。

(4)打开Gitee界面,进入我们上传代码的仓库,可以看到代码上传成功,以及注我们刚才添加的备注信息。

5. 到这里,整个操作就完成了
版权归原作者 等日出看彩虹 所有, 如有侵权,请联系我们删除。