Selenium WebDriver 的浏览器操作包含两个部分,一个是浏览器的操作,包括了打开、关闭以及退出浏览器操作,还包含了一些获取浏览器信息的方法。另外一个是浏览器导航操作,也就是我们平时在页面中进行的刷新、前进以及后退等浏览器操作。
知识点
- get(): 打开浏览器
- getTitle(): 获取浏览器标题
- getCurrentUrl(): 获取当前页面的 URL 地址
- close(): 关闭浏览器
- quit(): 退出浏览器
- navigate().to(): 进入指定页面
- navigate().back(): 后退到上一个页面
- navigate().forward(): 前进到下一个页面
- refresh(): 刷新页面
- switchTo().window(): 切换窗口
- window().maximize():最大化
- window().fullscreen():全凭
- window().getSize():获取大小
- window().setSize(Dimension targetSize):设置大小
- window().getPosition():获取位置
- window().setPosition(Point targetPosition):设置位置
现在创建一个代码来试试水
public class BrowserCommandTest {
@Test
public void testOpenBrowser() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
// 初始化 Chrome Driver
WebDriver driver = new ChromeDriver();
// 定义一个 url 变量
String url = "https://www.lanqiao.cn/";
// 调用 driver 的 get 方法打开 蓝桥云课官网
driver.get(url);
}
}
testOpenBrowser 方法中首先初始化了执行上述代码,浏览器自动化过程如下:

获取当前页面的标题
WebDriver 的
getTitle()
方法可以获取当前页面的标题,该方法没有参数并且放回一个 String 类型的值。
在 BrowserCommandTest 类下新建一个测试方法 testGetPageTitle,具体代码如下:
public class BrowserCommandTest {
@Test
public void testGetPageTitle() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
// 初始化 Chrome Driver
WebDriver driver = new ChromeDriver();
// 定义一个 url 变量
String url = "https://www.lanqiao.cn/";
// 通过 title 变量接收 driver 的 getTitle 方法返回的值,即浏览器的 Title
driver.get(url);
String title = driver.getTitle();
// 在控制台输出 title
System.out.println(title);
}
}
上述测试方法中,driver 调用 getTitle 方法可以返回当前浏览器的页面标题,执行 testGetPageTitle 方法,控制台输出内容如下:
连接高校和企业 - 蓝桥云课
根据控制台输出的内容可以确定,当前 Driver 位于蓝桥云课官网首页。
获取当前页面的 URL 地址
WebDriver 除了可以获取当前页面的 Title,还可以获取当前页面的 URL 地址,使用 WebDriver 的
getCurrentUrl()
方法即可获取,该方法返回一个 String 类型的值。
在 BrowserCommandTest 类中增加 testGetPageUrl 方法,该方法通过调用 WebDriver 的
getCurrentUrl()
方法来获取当前页面的 URL 地址,具体代码如下:
public class BrowserCommandTest {
@Test
public void testGetPageUrl() throws Exception {
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
// 初始化 Chrome Driver
WebDriver driver = new ChromeDriver();
// 定义一个 url 变量
String url = "https://www.lanqiao.cn/";
// 通过 currentUrl 变量来接收 driver 的 getCurrentUrl 方法返回的值
driver.get(url);
String currentUrl = driver.getCurrentUrl();
// 输出 currentUrl 变量的内容
System.out.println(currentUrl);
}
}
执行上述测试方法,浏览器会自动打开蓝桥云课官网,并且会在控制台中输出当前页面的 URL 地址:
https://www.lanqiao.cn/
根据内容可以确定当前 WebDriver 位于蓝桥云课首页。
获取当前页面的 URL 地址以及标题可以用于在测试用例中进行断言,判断测试用例执行是否正确。
关闭浏览器
WebDriver 类中的
close()
方法可以关闭浏览器页面,但是不会关闭浏览器进程。
在 BrowserCommandTest 类中新增 testCloseBrowser() 方法,在该方法中调用 WebDriver 的 close() 方法,具体代码如下:
public class BrowserCommandTest {
@Test
public void testCloseBrowser() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
// 初始化 Chrome Driver
WebDriver driver = new ChromeDriver();
// 定义一个 url 变量
String url = "https://www.lanqiao.cn/";
try {
// 打开浏览器进入蓝桥云课官网
driver.get(url);
// 等待或者休眠 3000ms
Thread.sleep(3000);
// 关闭当前浏览器窗口
driver.close();
} catch (Exception e){
System.out.println(e.getMessage());
}
}
}
上述代码中通过 Thread.sleep() 方法将线程休眠 3000ms 后在进行关闭操作,执行上述代码,浏览器执行过程如下:

可以看出浏览器打开后进入蓝桥云课首页 3000ms 后被自动关闭,但是此时浏览器进程并不会关闭。
退出浏览器
WebDriver 的
quit()
方法同样可以关闭浏览器,但是与
close()
方法不同的是,
quit()
方法会彻底的关闭浏览器,即关闭浏览器的进程。
在 BrowserCommandTest 类中新建方法 testQuitBrowser,在该方法中调用 WebDriver 的 quit() 方法,具体代码如下:
public class BrowserCommandTest {
@Test
public void testQuitBrowser() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
// 初始化 Chrome Driver
WebDriver driver = new ChromeDriver();
// 定义一个 url 变量
String url = "https://www.lanqiao.cn/";
try {
// 打开蓝桥云课官网
driver.get(url);
// 休眠 3000ms
Thread.sleep(3000);
// 退出当前浏览器进程
driver.quit();
} catch (Exception e){
System.out.println(e.getMessage());
}
}
}
执行上述测试方法 testQuitBrowser,根据执行过程可以判断
quit()
方法的执行效果与
close()
方法一样,都会关闭浏览器的页面,但是
quit()
方法同时也会关闭浏览器进程。
浏览器页面切换操作
在进行测试时常常会打开新的页面,Selenium 的 WebDriver 是默认在当前页面上进行操作的,所以如果我们想要在新打开的 Tab 页上进行操作,必须要切换到新的 Tab 页上。
每一个 Tab 页都有一个唯一标识即句柄,我们可以通过 getWindowHandles() 来获取浏览器的所有的句柄,该方法返回一个集合,切换句柄的时候我们需要使用到
driver.switchTo.window(tab)
方法来进行切换。
当我们在百度首页搜索蓝桥云课后,点击云课官网,此时会创建一个新的 Tab 页,我们以此为例,在 BrowserCommandTest 测试类中创建测试方法 testSwitchHandle,具体代码如下:
public class BrowserCommandTest {
@Test
public void testSwitchHandle() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
// 进入百度首页
driver.get("https://www.baidu.com/");
// 搜索框中输入 蓝桥云课
driver.findElement(By.id("kw")).sendKeys("蓝桥云课");
// 搜索蓝桥云课
driver.findElement(By.id("su")).click();
Thread.sleep(1000);
// 点击第一个蓝桥云课官网
driver.findElement(By.partialLinkText("蓝桥云课")).click();
// 输出当前页面的标题
System.out.println(driver.getTitle());
// 获取当前窗口的句柄
String baiduWindow = driver.getWindowHandle();
// 定义变量保存蓝桥云课官网页面的句柄
String lanqiaoWindow = null;
Set<String> windowHandles = driver.getWindowHandles();
// 循环所有的句柄
for (String windowHandle : windowHandles) {
// 如果当前句柄不是第一个百度窗口
if (!windowHandle.equalsIgnoreCase(baiduWindow)){
// 就将这个窗口句柄赋值给 lanqiaoWindow
lanqiaoWindow = windowHandle;
// 切换到 lanqiaoWindow
driver.switchTo().window(lanqiaoWindow);
}
}
Thread.sleep(5000);
// 输出蓝桥云课页面的标题
System.out.println(driver.getTitle());
driver.quit();
}
}
执行上述代码,控制台输出结果如下:
蓝桥云课_百度搜索
连接高校和企业 - 蓝桥云课
根据 driver 输出的页面标题,可以确定已经成功将 driver 切换到新的页面上了。
WebDriver 除了可以进行浏览器的启动关闭等操作,还可以进行导航操作,比如刷新、前进、后退等功能,这些方法都可以通过 WebDriver 的
navigate()
方法进行调用。
在 cn.lanqiao.browser 包下新建一个测试类 NavigationCommandTest,在该类中我们将通过 Junit 来测试 WebDriver 的各种导航操作方法。
navigate().to() 方法
WebDriver 的 navigate().to() 方法与 get() 方法效果类似,都可以启动浏览器并进入到指定的页面中。
在 NavigationCommandTest 类中创建 testNavigateTo() 测试方法,该方法调用 WebDriver 的 navigate().to() 来进入到指定的页面中,具体代码如下:
public class NavigationCommandTest {
@Test
public void testNavigateTo() throws Exception {
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
// 初始化 Chrome Driver
WebDriver driver = new ChromeDriver();
// 定义 URL 变量
String url = "https://www.lanqiao.cn/";
// 进入到指定的页面中
driver.navigate().to(url);
}
}
执行上述代码,浏览器会自动打开浏览器并进入到蓝桥云课首页,过程如下:

navigate().back() 与 navigate().forward() 方法
navigate().back() 方法可以使浏览器页面后退到上一个页面,navigate().forward() 方法可以使浏览器页面前进到下一个页面,作用与浏览器左上角的两个按钮的功能类似。
在 NavigationCommandTest 类中创建 testNavigateBackOrForward 方法,在该方法中调用 navigate().back() 和 navigate().forward() 两个方法来前进或者后退到具体页面,具体代码如下:
public class NavigationCommandTest {
@Test
public void testNavigateBackOrForward() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
// 初始化 Chrome Driver
WebDriver driver = new ChromeDriver();
// 定义两个 url 地址变量
String url1 = "https://www.baidu.com/";
String url2 = "https://www.lanqiao.cn/";
// 进入到百度首页
driver.get(url1);
// 暂停2000ms
Thread.sleep(2000);
// 在进入到蓝桥云课官网
driver.navigate().to(url2);
// 暂停 2000ms
Thread.sleep(2000);
// 后退到百度首页
driver.navigate().back();
// 暂停 2000ms
Thread.sleep(2000);
// 在进入到蓝桥云课官网
driver.navigate().forward();
}
}
执行上述 testNavigateBackOrForward 测试方法,可以看出页面会首先进入百度页面,然后通过 navigate().to() 方法进入到蓝桥云课首页,接着通过 navigate().back() 方法后退回到百度首页,然后再通过 navigate().forward() 方法前进到蓝桥云课首页,具体过程如下:

refresh() 方法
WebDriver 的 navigate().refresh() 方法可以对浏览器当前页面进行刷新操作,作用与浏览器左上角的刷新按钮的功能一致。
在 NavigationCommandTest 类中创建 testNavigateRefresh() 方法,在该方法中调用 navigate().refresh() 刷新页面,并在 main 方法中调用 navigateRefresh(),具体代码如下:
public class NavigationCommandTest {
@Test
public void testNavigateRefresh() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
// 初始化 Chrome Driver
WebDriver driver = new ChromeDriver();
// 定义一个 url 变量
String url = "https://www.baidu.com/";
// 打开百度首页
driver.get(url);
// 休眠 3000ms
Thread.sleep(3000);
// 刷新页面
driver.navigate().refresh();
}
}
执行上述代码,可以到浏览器自动执行了刷新操作,过程如下:

Selenium 中提供了 window 接口用来控制浏览器窗口大小的设置及获取窗口的相关属性,如最大、最小、指定大小以及位置等。
window() 接口中的方法包含了以下几个:
- window().maximize():最大化
- window().fullscreen():全凭
- window().getSize():获取大小
- window().setSize(Dimension targetSize):设置大小
- window().getPosition():获取位置
- window().setPosition(Point targetPosition):设置位置
在 cn.lanqiao.browser 包中新建 WindowCommandTest 测试类,该类中测试上述几个方法,具体代码如下:
package cn.lanqiao.browser;
import org.apache.poi.ss.formula.functions.T;
import org.junit.Test;
import org.openqa.selenium.Dimension;
import org.openqa.selenium.Point;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class WindowCommandTest {
@Test
public void testWindow() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.lanqiao.cn/";
driver.get(url);
// 获取窗口的大小
System.out.println("默认窗口大小为:");
System.out.println(driver.manage().window().getSize());
// 获取窗口的位置
driver.manage().window().getPosition();
Thread.sleep(3000);
// 窗口最大化
driver.manage().window().maximize();
// 再次获取窗口的大小
System.out.println("设置最大化后窗口的大小为:");
System.out.println(driver.manage().window().getSize());
Thread.sleep(3000);
// 全屏
driver.manage().window().fullscreen();
Thread.sleep(3000);
// 设置窗口为指定大小
driver.manage().window().setSize(new Dimension(400, 200));
Thread.sleep(3000);
// 设置窗口位置
driver.manage().window().setPosition(new Point(80, 100));
// 获取窗口的位置
System.out.println("此时窗口的位置为:");
System.out.println(driver.manage().window().getPosition());
}
}
执行上述代码,执行过程如下:

此时控制台输出内容如下:
默认窗口大小为:
(1050, 718)
设置最大化后窗口的大小为:
(1454, 752)
此时窗口的位置为:
(80, 100)
需要注意的是浏览器窗口的操作方法都是在 driver.manage() 下,无法直接使用 driver 调用 window() 相关方法的。
findElement 和 findElements 都可以用于定位元素,它们都需要传入一个 By 类型,但是他们的返回值不同,区别如下:
List<WebElement> findElements(By by): findElements 方法返回一个元素列表WebElement findElement(By by): findElement 放回一个元素
在实际使用过程中,对单个元素的定位我们通常使用 findElement 方法,如果要定位一组元素,那么推荐使用 findElements 方法,如果使用 findElement 方法定位到的元素有多个,那么该方法只会发返回第一个。
知识点
- findElement(By.id()): id 定位
- findElement(By.name()): name 定位
- findElement(By.linkText()): linkText 定位
- findElement(By.partialLinkText()): partialLinkText 定位
- findElement(By.className()): className 定位
- findElement(By.tagName()): tagName 定位
- findElement(By.xpath()): xpath 定位
- findElement(By.cssSelector()): cssSelector 定位
- switchTo().frame: 切换 iframe 表单
代码案列:
public class ElementLocatorsTest {
@Test
public void testFindElement() throws Exception {
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 定位到搜索输入框
WebElement element = driver.findElement(By.id("kw"));
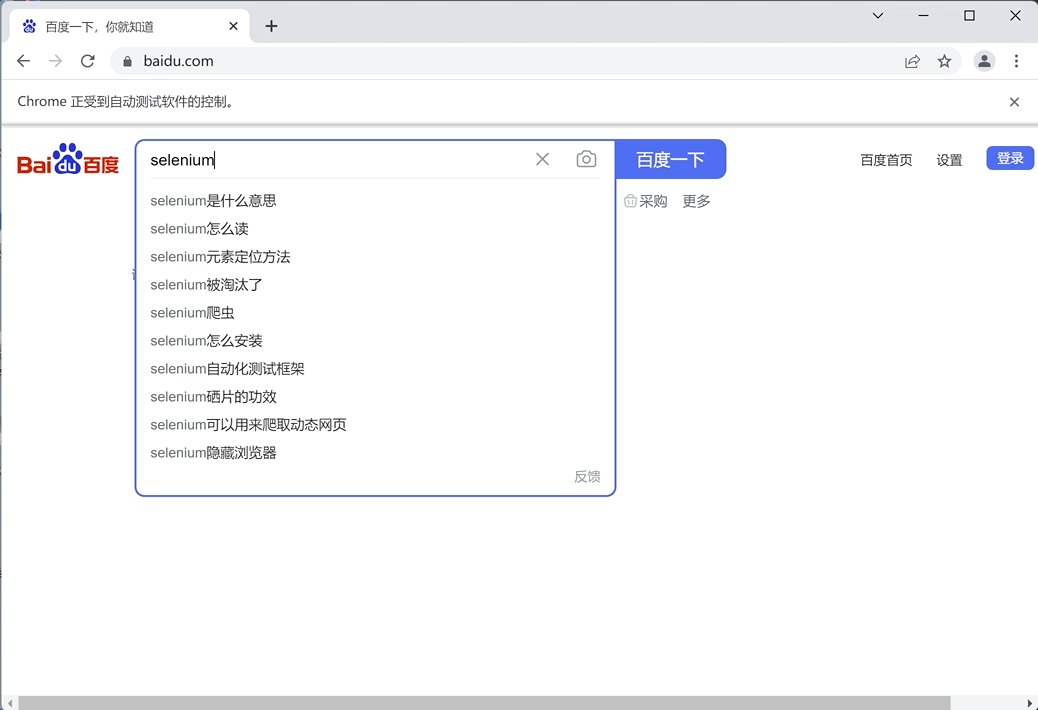
// 输入 selenium 关键字
element.sendKeys("selenium");
// 获取页面中 input 框的列表
List<WebElement> elementList = driver.findElements(By.tagName("input"));
// 输出列表中input框的个数
System.out.println(elementList.size());
Thread.sleep(1000);
driver.quit();
}
}
上述代码中首先使用 driver 的 get 方法进入到百度首页,接着使用 findElement 定位到了百度首页的输入框元素,并通过 sendKeys 方法输入了指定的字符串,然后又通过 findElements 方法定位到了一组 input 元素,最后输出这一组元素的长度。
执行上述代码,浏览器执行过程如下:

且控制台输出内容如下:
18
根据代码执行结果可以确定,通过 findElement 方法定位到了一个单独的 input 输入框,而 findElements 方法则定义到一组 input 元素,这就是 findElement 方法和 findElements 方法的区别。
不管是 findElement 方法还是 findElements 方法都需要输入一个 By 参数,通过 By 来选择不同的方式来定位元素,也称为定位器,Selenium WebDriver 中包含了以下 8 中定位器,分别是:
LocatorDescriptionclass name通过元素的 class 属性值来定位元素css selector通过元素的 css 选择器来定位元素id通过元素的 id 属性值来定位元素name通过元素的 name 属性值来定位元素link text通过元素的标签对之间的文字信息来定位元素partial link text通过元素的标签对之间的部分文字信息来定位元素,如果有多个元素匹配,则只会返回第一个tag name通过元素的 tag 名称来定位元素xpath通过 xpath 表达式来定位元素
接下来我们一一查看这些定位器的使用方式。
ID 定位
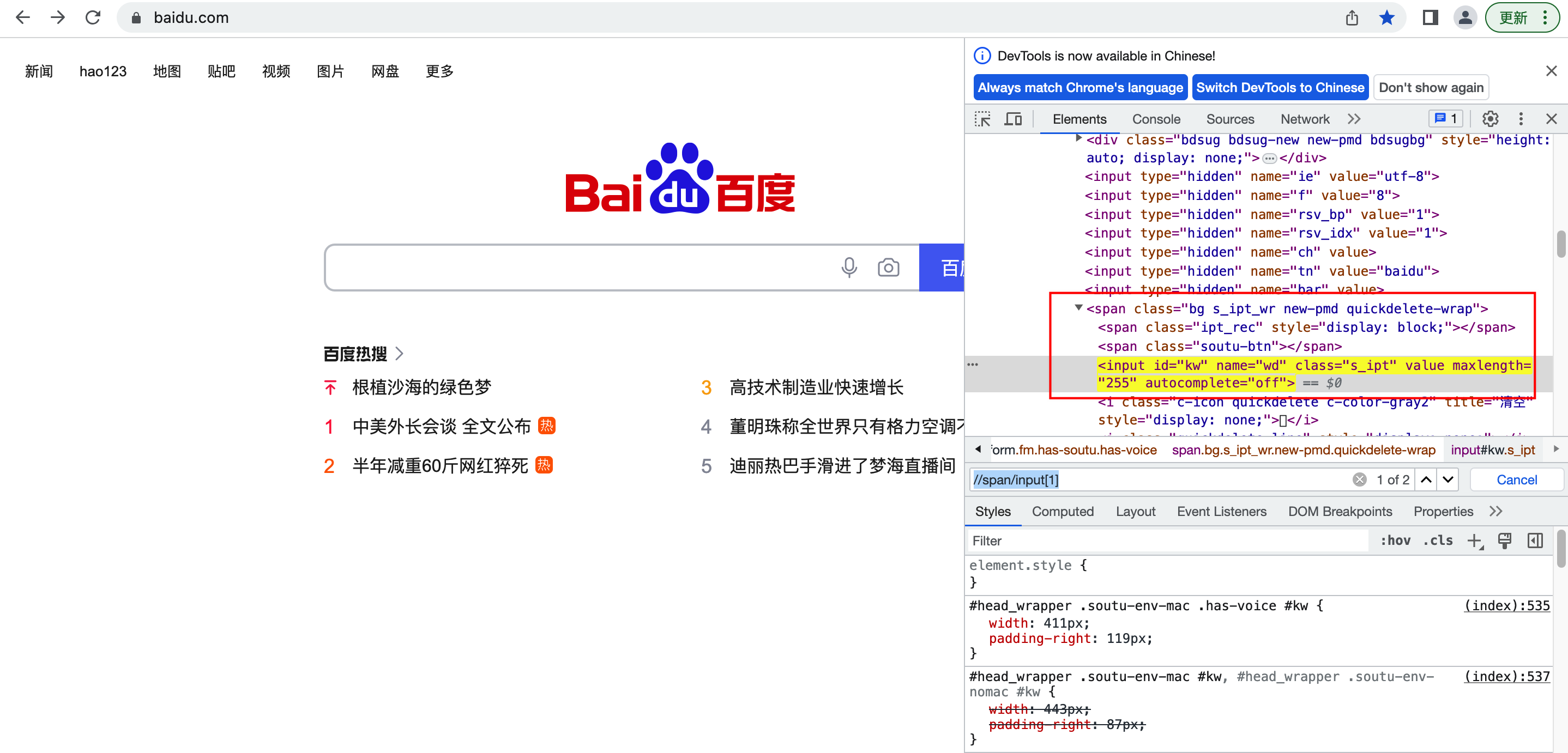
使用 ID 定位器来定位百度首页的搜索输入框,首先需要通过浏览器的检查工具来查看输入框的 id 属性,首先点击鼠标右键,打开 ”检查” 页面,查看搜索框的元素属性,如下图所示:

可以看到搜索输入框元素包含了 class、id 等属性,其中 id 属性值为 "kw"。
在 ElementLocatorsTest 类中创建一个静态方法 findElementById,使用 id 方式定位输入框并输入字符串,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testFindElementById() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 通过 id 定位到搜索输入框
WebElement element = driver.findElement(By.id("kw"));
// 在搜索输入框中输入 selenium 关键字
element.sendKeys("selenium");
Thread.sleep(1000);
driver.quit();
}
}
上述代码中,我们通过
findElement
方法,使用 ID 定位器来定位蓝桥云课首页的搜索输入框,并通过
sendKeys
方法输入文本
selenium
。
上述代码执行过程如下:

NAME 定位
通过浏览器的检查工具可以发现,百度首页的输入框除了包含 id 属性,还包含 name 属性,且 name 属性值为 "wd",因此我们可以通过 findElement 方法中的 name 方式来定位输入框。
在 ElementLocatorsTest 类中创建静态方法 testFindElementByName,使用 name 方式定位输入框,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testFindElementByName() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
// 初始化 Chrome Driver
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 通过 name 属性定位到 搜索输入框
WebElement element = driver.findElement(By.name("wd"));
// 在搜索输入框中输入 name 关键字
element.sendKeys("name");
Thread.sleep(1000);
driver.quit();
}
执行过程如下:

LINK_TEXT 和 PARTIAL_LINK_TEXT 定位
LINK_TEXT 和 PARTIAL_LINK_TEXT 常用于定位 a 标签元素,这里我们使用 LINK_TEXT 和 PARTIAL_LINK_TEXT 定位百度首页左上角的超链接。
在 ElementLocatorsTest 类中新建方法 testFindElementByLinkTextAndPartialLinkText,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testFindElementByLinkTextAndPartialLinkText() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 定位到新闻标签
WebElement newsEle = driver.findElement(By.linkText("新闻"));
// 点击新闻标签
newsEle.click();
// 休眠3s
Thread.sleep(3000);
// 再次打开 百度首页
driver.get(url);
// 定位首页的 hao123 标签
WebElement haoEle = driver.findElement(By.partialLinkText("hao"));
// 点击 hao123 标签
haoEle.click();
// 休眠 3s
Thread.sleep(3000);
driver.quit();
}
}
上述方法中,首先通过 driver 的 get 方法进入百度首页,然后通过 linkText 定位到 ”新闻“ 超链接并点击,然后 driver 再次进入百度首页,通过 partialLinkText 定位到 hao123 并点击打开新的标签页。
执行过程如下:

CLASS_NAME 定位
如果元素含有一个或者多个 class 属性,那么可以选取其中一个 class 属性进行定位,比如百度首页的搜索框就包含了 class 属性,我们选择
s_ipt
属性值来进行定位。
在 ElementLocatorsTest 类中创建 findElementByClassName 方法,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testFindElementByClassName() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 通过 className 定位到搜索输入框
WebElement sIpt = driver.findElement(By.className("s_ipt"));
// 输入 selenium 关键字
sIpt.sendKeys("selenium");
Thread.sleep(1000);
driver.quit();
}
}
执行上述代码,过程如下:

上述代码中通过百度首页中搜索输入框的 className 属性来定位元素,并在定位到之后往该搜索输入框中输入 selenium 关键字。
TAG_NAME 定位
元素的标签名也可以用来定位,使用 findElement 定位元素时,如果定位到多个相同的元素只会返回第一个元素,百度首页的输入框是一个 input 标签,且应该是页面中的第 8 个 input 标签,可以使用 TAG_NAME 来定位该元素列表,然后通过索引取出首页输入框元素,并往该输入框中输入指定内容来判断是否为首页的输入框。
在 ElementLocatorsTest 类中创建 testFindElementByTagName 方法,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testFindElementByTagName() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 定位百度首页的 input 列表,通过 tagName 定位
List<WebElement> inputList = driver.findElements(By.tagName("input"));
// 选择 input 列表中的索引为7也就是第8个元素,也就是页面的输入框
WebElement searchInput = inputList.get(7);
// 给输入框中输入关键字
searchInput.sendKeys("selenium");
Thread.sleep(1000);
driver.quit();
}
}
执行过程如下:

根据执行结果来看,我们确实定位到了首页中的第 8 个 input 元素,并成功输入了 "selenium" 文本。
XPATH 定位
XPath 是 XML Path 语言的缩写,是一门在 XML 文档中查找信息的语言,它在 XML 中通过元素和属性进行导航来定位文档中的节点,XPath 使用路径表达式来获取文档中的节点,也就是沿着 XML 文档树一步一步来确定节点,XPath 同样也适用于 HTML 文档中。
使用绝对路径定位元素
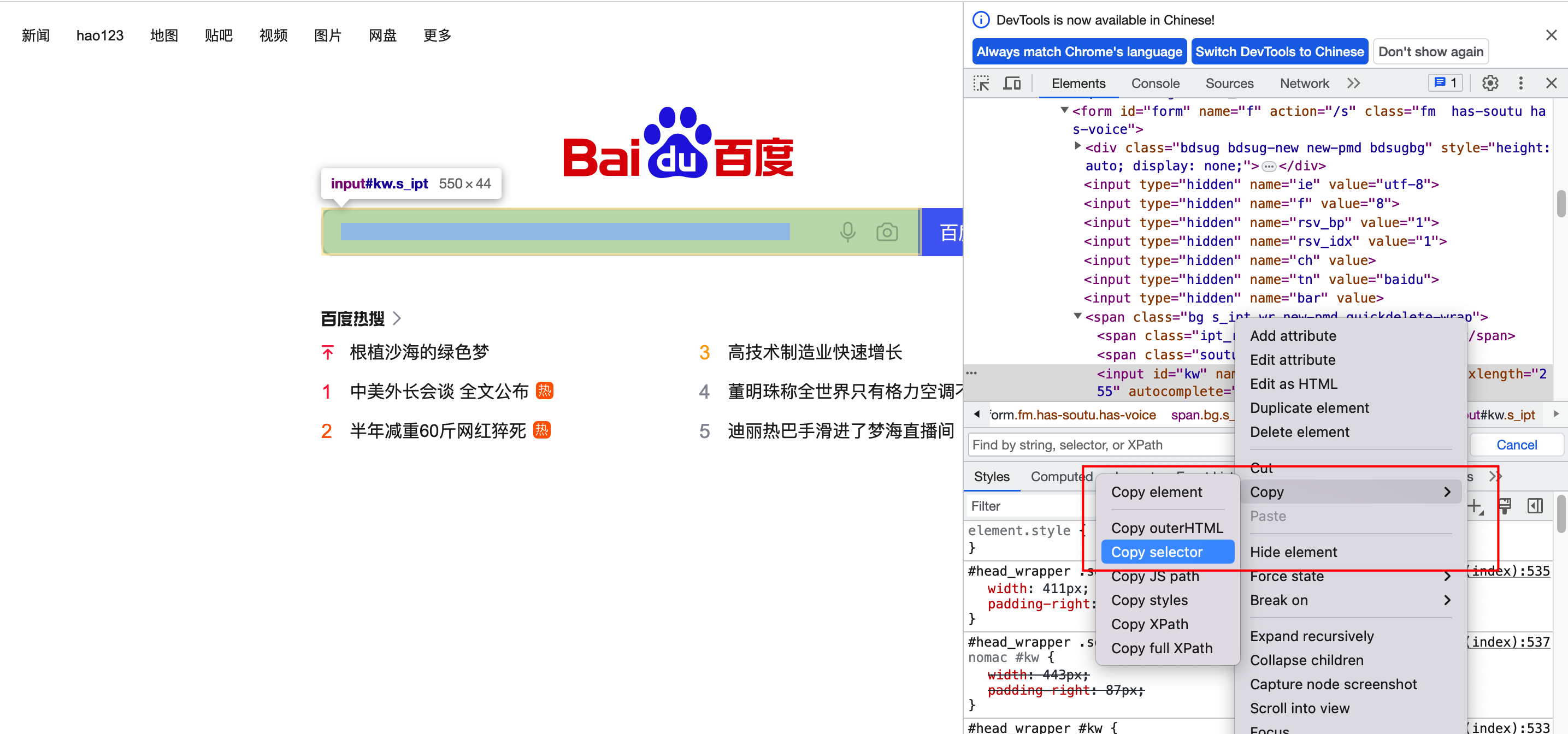
打开 Chrome 浏览器的检查功能,在元素界面选中一个元素后点击鼠标右键,在弹出框中选择复制->复制完整 Xpath,就可以获取元素的完整 Xpath 表达,如下图所示:

有了元素的完整 Xpath 表达式,我们就可以使用 Selenium 的 Xpath 定位方式来定位元素,在 ElementLocatorsTest 类中创建 testFindElementByAbsXpath 方法,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testFindElementByAbsXpath() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 通过 chrom 检查工具获取到的 xpath 表达式来定位 input 输入框
WebElement input = driver.findElement(By.xpath("/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input"));
// input 输入框中输入关键字
input.sendKeys("selenium");
Thread.sleep(1000);
driver.quit();
}
}
上述代码中使用了 Xpath 表达式来定位页面的搜索输入框,并输入了 "selenium" 文本,执行上述代码,过程如下:

根据输出结果可以看出,成功通过 Xpath 定位到了页面的搜索输入框。
Xpath 中的绝对路径是从 html 标签开始的,然后一个标签一个标签一层层定位到具体元素的,因此 Xpath 的绝对路径表达式会比较长。
使用相对路径定位元素
Xpath 的绝对路径表达式非常长,且不稳定,一旦页面稍作修改,可能就会发生定位不到的情况,因此我们可以使用 Xpath 的相对路径表达式来定位元素。
同样使用 Chrome 的检查工具来复制 Xpath 的相对路径表达式,如下图所示:

在 ElementLocatorsTest 类中创建 testFindElementByRelXpath 方法,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testFindElementByRelXpath() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 通过相对路径的 xpath 表达式定位百度首页的搜索输入框
WebElement input = driver.findElement(By.xpath("//*[@id=\"kw\"]"));
// 在搜索输入框中输入 selenium 关键字
input.sendKeys("selenium");
Thread.sleep(1000);
driver.quit();
}
}
上述代码中的
//
表示从匹配选择的当前节点开始选择文档中的节点,且不考虑它们的位置。相对路径的 Xpath 更加简洁,且不太会受到页面变化的影响只要 value 属性值不变,始终都可以定位到。
执行上述代码,输出结果如下:

使用元素索引定位元素
索引引号表示某个被定位的页面元素在其父元素节点下的同名元素中的位置序号,Xpath 中的位置需要是从 1 开始的(不同于列表索引从 0 开始)。通过检查工具我们可以看到百度首页输入框是位于 span 标签下的第一个 input 标签,因此我们可以使用索引来定位到这 input 标签。

在 ElementLocatorsTest 类中创建 testFindElementByXpathIndex 方法,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testFindElementByXpathIndex() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 通过索引表达式来定位搜索输入框
WebElement input = driver.findElement(By.xpath("//span/input[1]"));
input.sendKeys("selenium");
Thread.sleep(1000);
driver.quit();
}
}
上述 Xpath 表达式表示查找页面中的第一个 input 元素,也就是百度首页的搜索框,并进行输入数据操作,执行上述代码,输出结果如下:

使用元素属性定位元素
当被定位的元素拥有某些规定不变的属性及属性值时,可以使用元素属性值来定位元素。
在 ElementLocatorsTest 类中创建 testFindElementByXpathAttrValue 方法,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testFindElementByXpathAttrValue() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 通过元素的属性属性值xpath表达式laidingwei
WebElement input = driver.findElement(By.xpath("//input[@class=\"s_ipt\"]"));
input.sendKeys("selenium");
Thread.sleep(1000);
driver.quit();
}
}
执行上述代码,输出结果如下:

可见,通过元素以及属性和属性值 Xpath 表达式也是可以成功定位到元素。
CSS Seclector
CSS 是 Cascading Style Sheets 层叠样式表,CSS 主要用于描述页面元素的展现或者定义,那么我们也可以通过 CSS 来定位页面元素。
CSS 定位方式与 XPath 定位方式基本相同,只是 CSS 定位表达式有自己的格式,XPath 中使用
/
来表示路径,而 CSS 中则使用
>
来表示;CSS 定位方式比 XPath 定位方式速度更快,且更稳定。
在使用 CSS Selector 定位元素是,我们可以使用 Chrome 浏览器的检查功能来赋值一个元素的 CSS Selector,如下图所示:

在 ElementLocatorsTest 测试类中创建测试方法 testFindByCssSelector,使用 CSS Selector 来定位元素,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testFindByCssSelector() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://www.baidu.com/";
driver.get(url);
// 通过搜索输入框的 css selector 表达式定位
WebElement input = driver.findElement(By.cssSelector("#kw"));
input.sendKeys("selenium");
Thread.sleep(1000);
driver.quit();
}
}
执行上述代码,输出结果如下:

iframe 也是 WEB 页面中常见的元素,比如网易邮箱登录首页的用户名和密码输入框就是一个 iframe。

假如我想定位到 iframe 中的 用户名输入框元素,直接通过 findElement 方法通过 name 值能定位 button 元素吗?
// 定位不到 Button
driver.findElement(By.name("email"))
对于 iframe 来说直接使用 findElement 方法是定位不到 iframe 中的元素的,我们需要通过 WebDriver 的 switchTo 方法切换到 iframe 中,然后再对 iframe 中的元素进行定位。
正确方式应该是:
// 定位 iframe
WebElement iFrame = driver.findElement(By.tagName("iframe")));
// driver 切换到 定位到的 iframe 中
driver.switchTo().frame(iFrame);
// 再定位 iframe 中的按钮
driver.findElement(By.name("email"));
需要注意的就是在定位到 iframe 之后,要使用 driver 的 switchTo 方法切换到定位的 iframe 中,如果内嵌了多个 iframe 可以根据索引来切换到指定的 iframe 中,也可以一层一层的定位 iframe。
在 ElementLocatorsTest 类中创建 testSwitchIframe 方法,具体代码如下:
public class ElementLocatorsTest {
@Test
public void testSwitchIframe() throws Exception{
// 设置 WebDriver 的路径
System.setProperty("webdriver.chrome.driver", "C:\\Users\\jingnan\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String url = "https://mail.163.com/";
driver.get(url);
WebElement iFrame = driver.findElement(By.tagName("iframe"));
driver.switchTo().frame(iFrame);
Thread.sleep(3000);
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("18222222");
Thread.sleep(1000);
driver.quit();
}
}
执行上述代码,执行过程如下:
根据执行过程可以确定我们已经成功定位到 iframe 中的用户名输入框,并且成功输入框登录的信息。
版权归原作者 onforget 所有, 如有侵权,请联系我们删除。